Animation Title widget allow you to display different types of animated title with different design. You can easily build this widget with Enter Addons.
Using Animation Title Widget :
You can see the below video to get an insight into how you can use the Animation Title Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step1
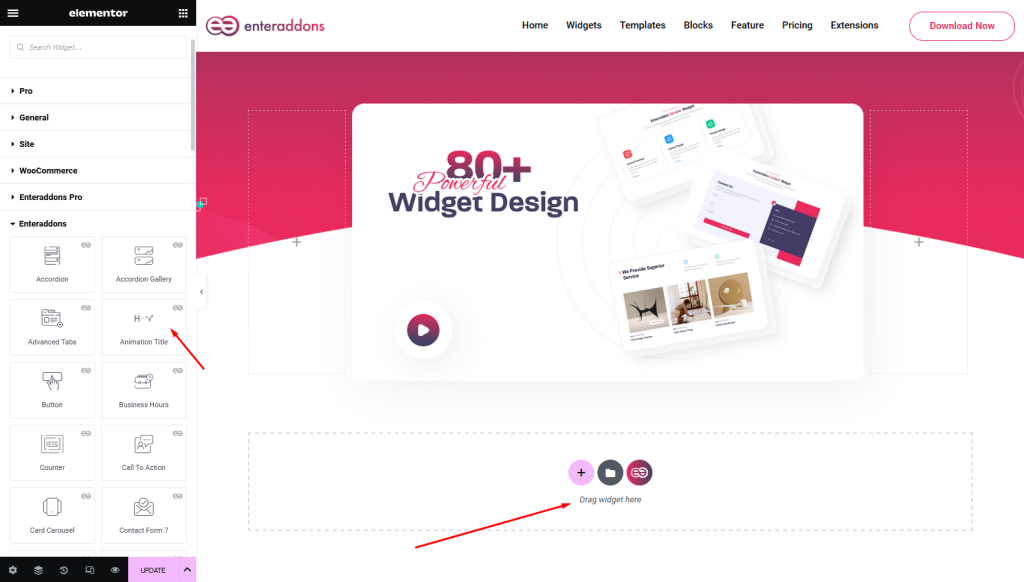
Firstly, select the Animation Title Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

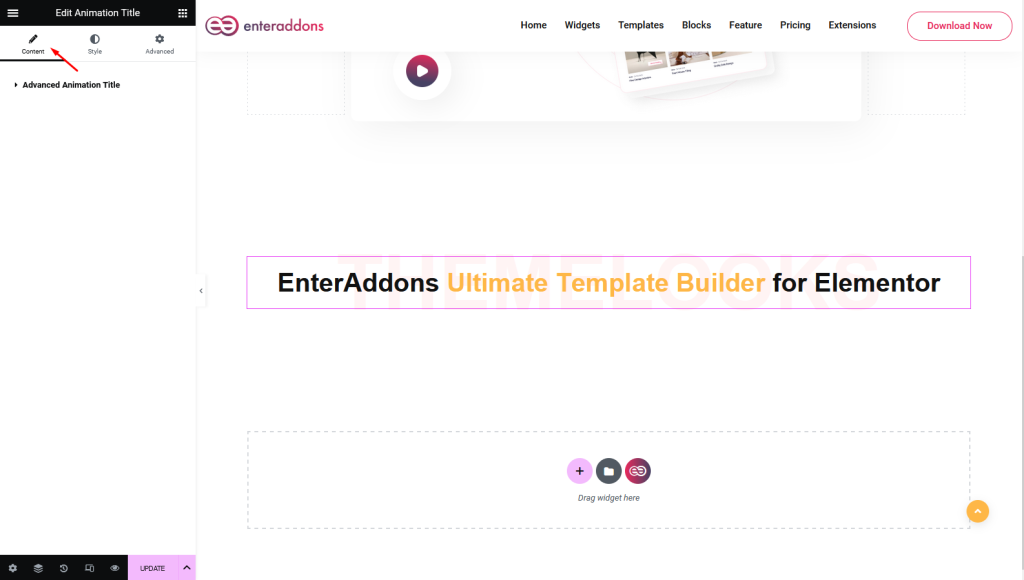
Secondly, from ‘Content‘ Tab you will get Advanced Animation Title section respectively.

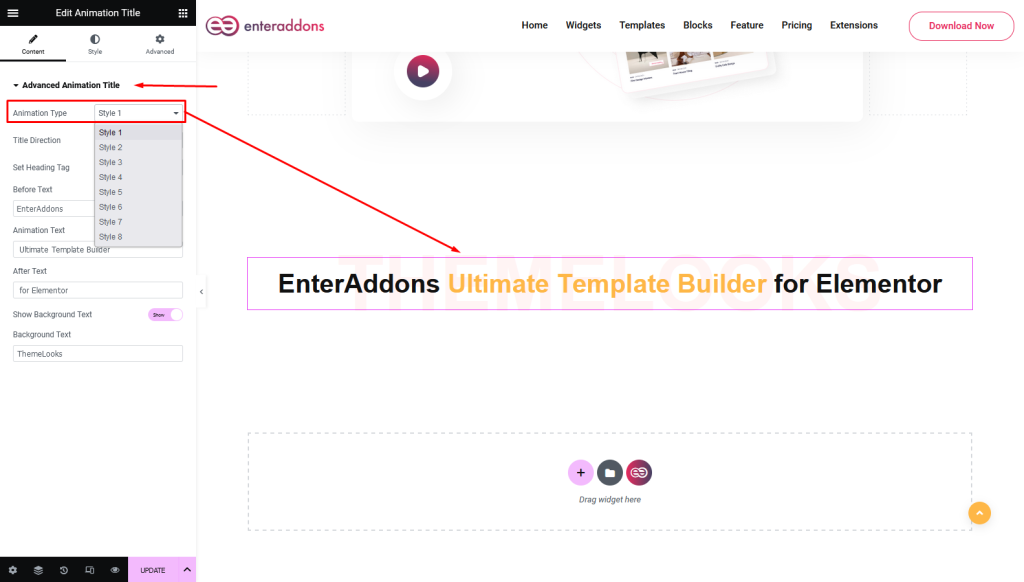
After that From ‘Advanced Animation Title’ section you can add or edit animation-type i.e ‘style1’, ‘style2’ and ‘style3’ respectively.
Also you can add or edit title-direction, set-heading-tag, before-text, animation-text, after-text, show-background-text ( show / hide ) option respectively.

Step2
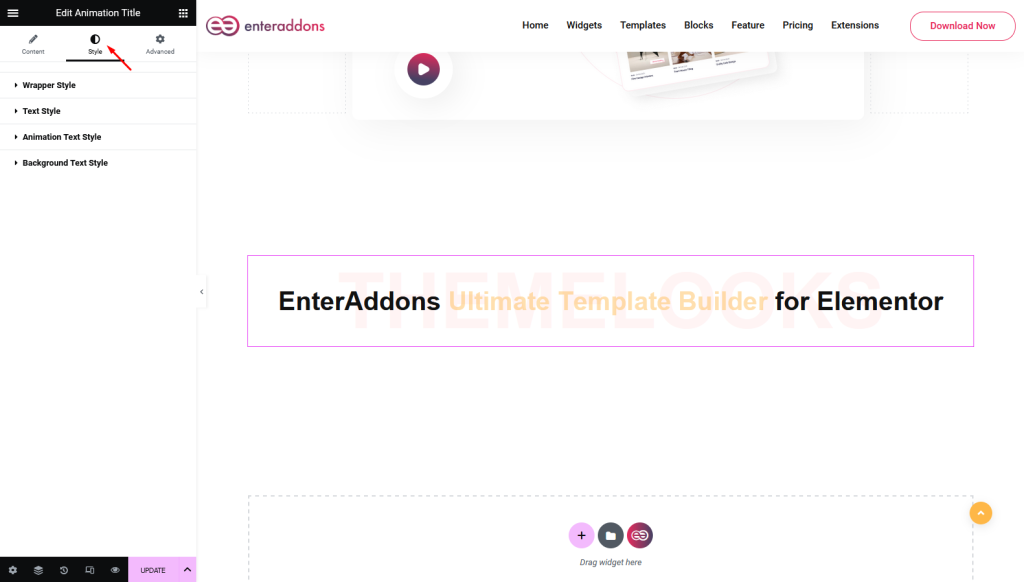
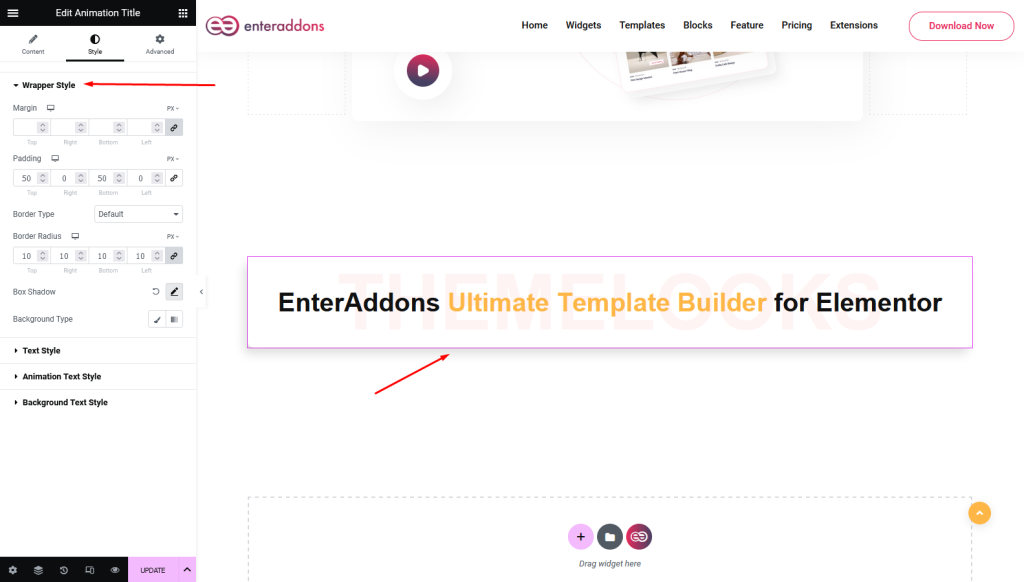
From ‘Style‘ section you can find Wrapper Style, Title Style, Animation Text Style and Background Text Style respectively.

Then From ‘Wrapper Style‘ section you can add or edit margin, padding, border-type, border-radius, box-shadow and background-type respectively.

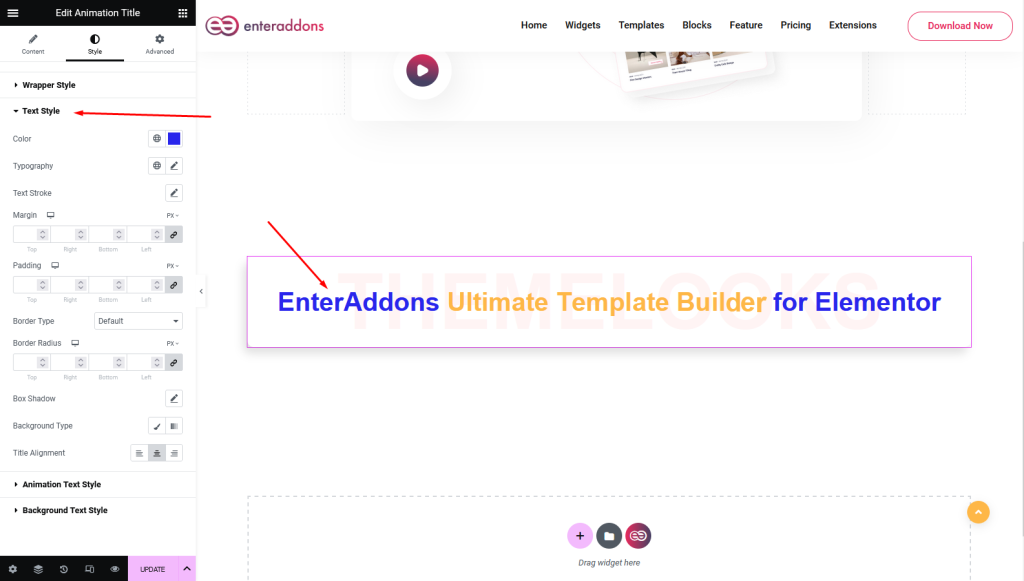
After that From ‘Text Style‘ section you can add or edit color, typography, margin, padding, border-type, border-radius, box-shadow and background-type respectively.

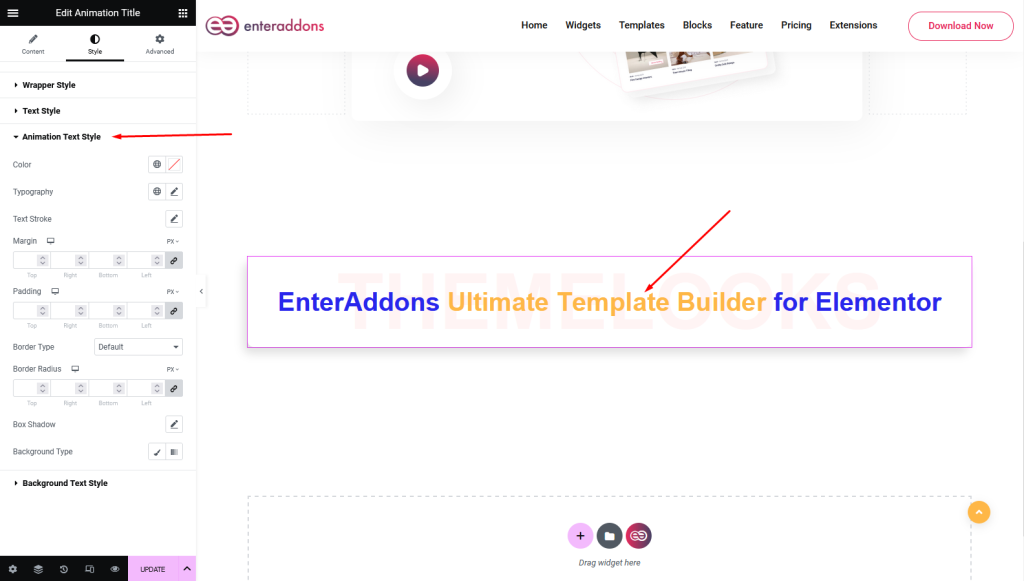
Then From ‘Animation Text Style‘ section you can add or edit color, typography, text-shadow, margin, padding, border-type, border-radius, box-shadow and background-type respectively.

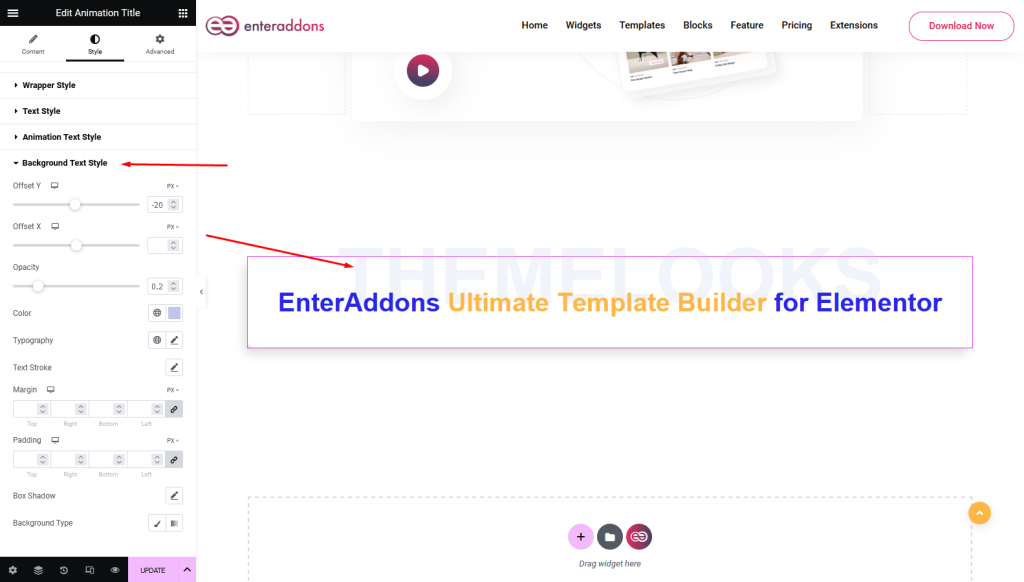
After that From ‘Background Text Style‘ section you can add or edit Offset Y, Offset X, opacity, typography, text-shadow, margin, padding, box-shadow and background-type respectively.

Final Step
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s all.