Filterable Gallery Allows you to group images into categories and access them easily using clickable filters. You can build this widget in different type of design with Enter Addons.
Using Filterable Gallery Widget:
You can see the below video to get an insight into how you can use the Filterable Gallery Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step 1
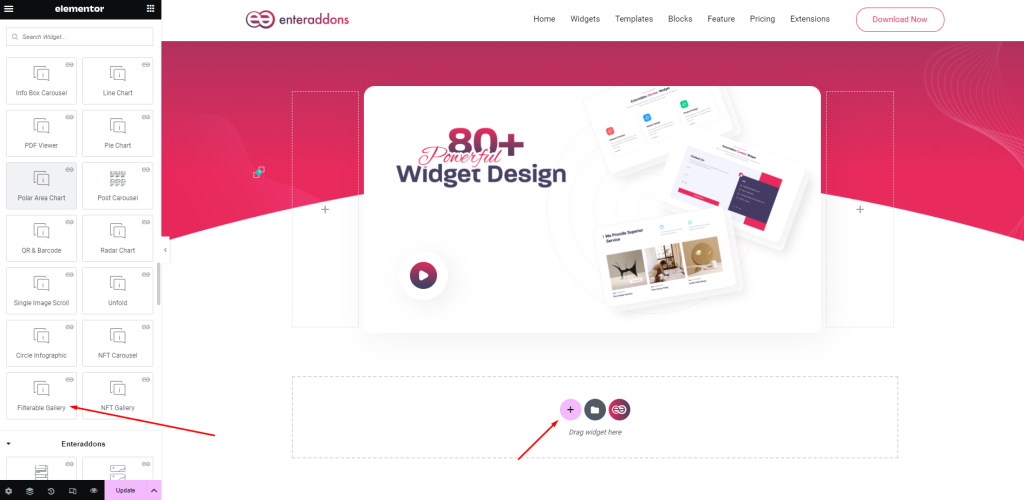
Firstly, select the Filterable Gallery Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

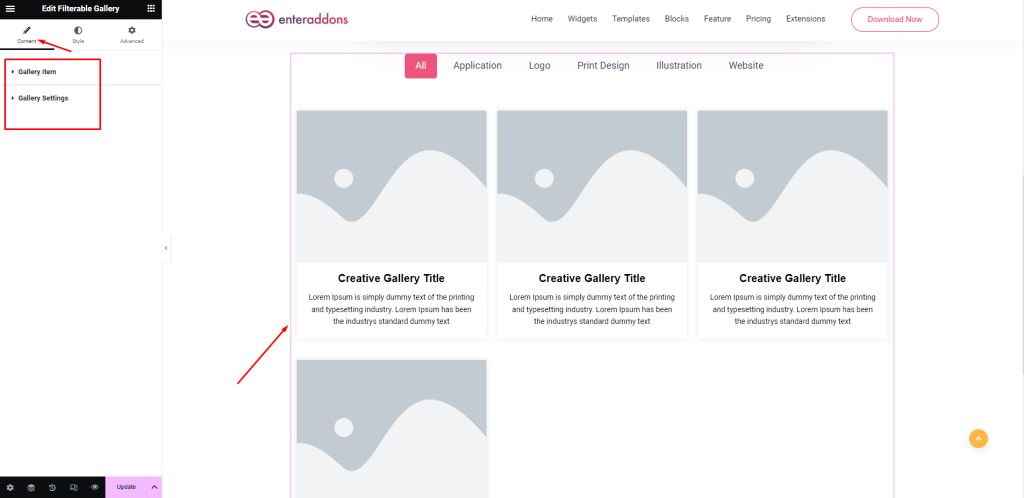
Secondly, from ‘Content’ Tab you will get Gallery Item and Gallery Settings Section.

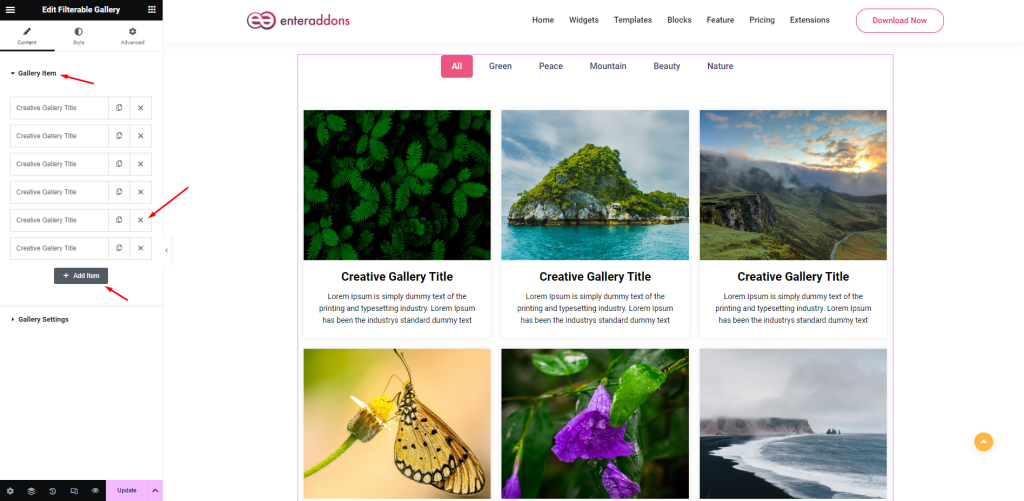
After that, from ‘Gallery Item’ section you can add gallery item with clicking ‘ADD ITEM’ button and remove any item with clicking ‘X’ button, and that is given below.

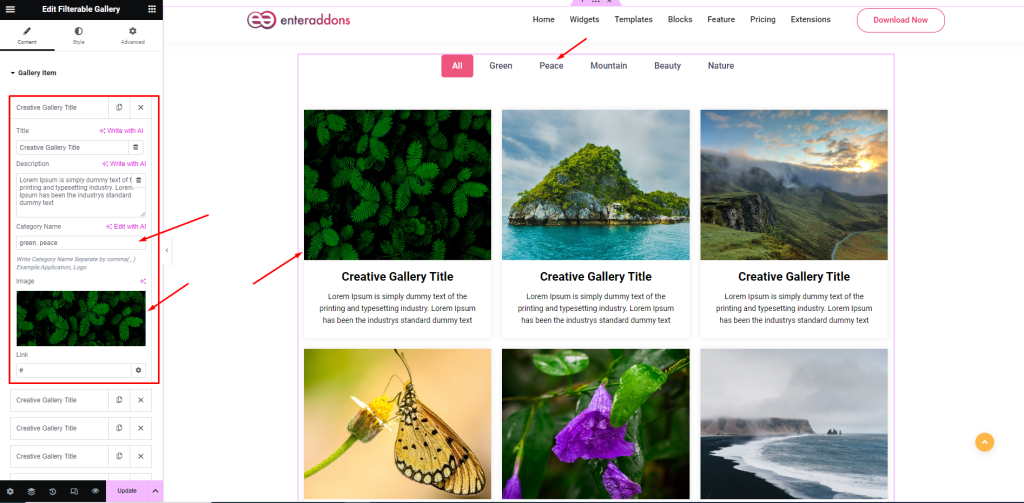
After that, from ‘Gallery Item ’ section, you can edit title, description, categories name ,image and link respectively.

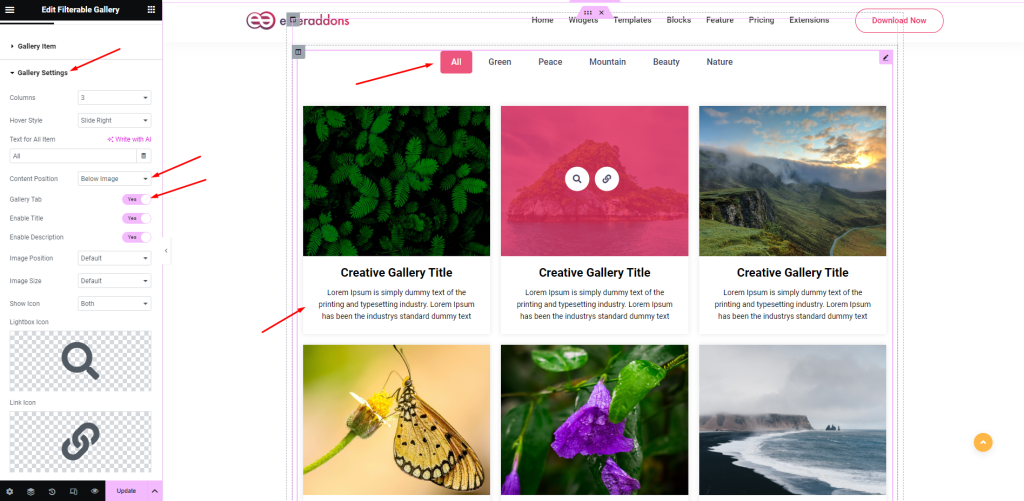
Then from ‘Gallery Settings’ section you can set columns, text for all item, hover style, image position , content position, image size, icon show, lightbox icon and link icon respectively . Also you can enable gallery tab ,title and description.

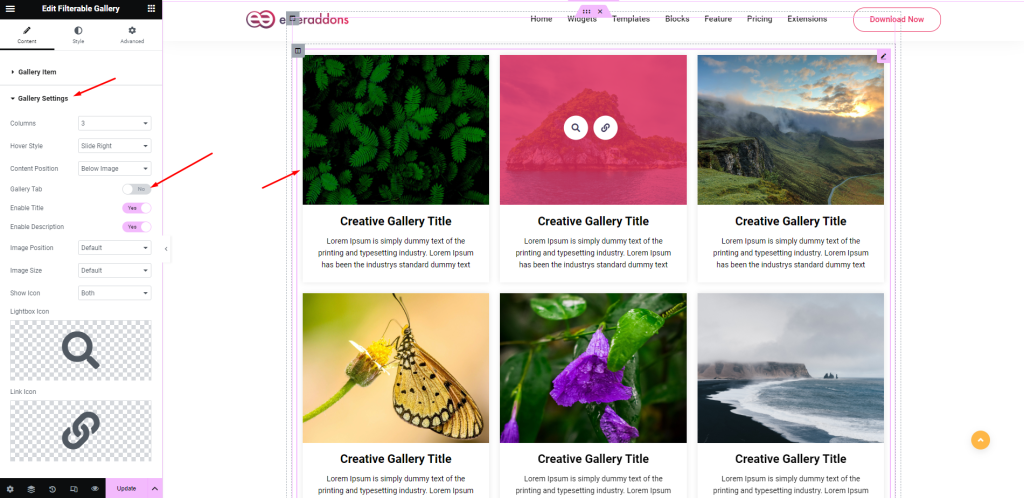
If you disable the gallery tab you can use a simple gallery.

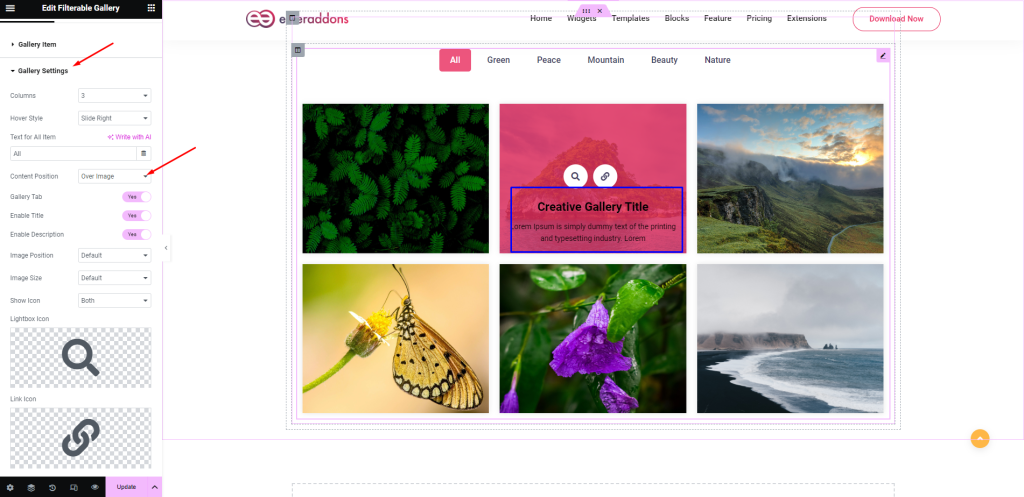
You can Change the Content Position between bellow image and over image . Over image:

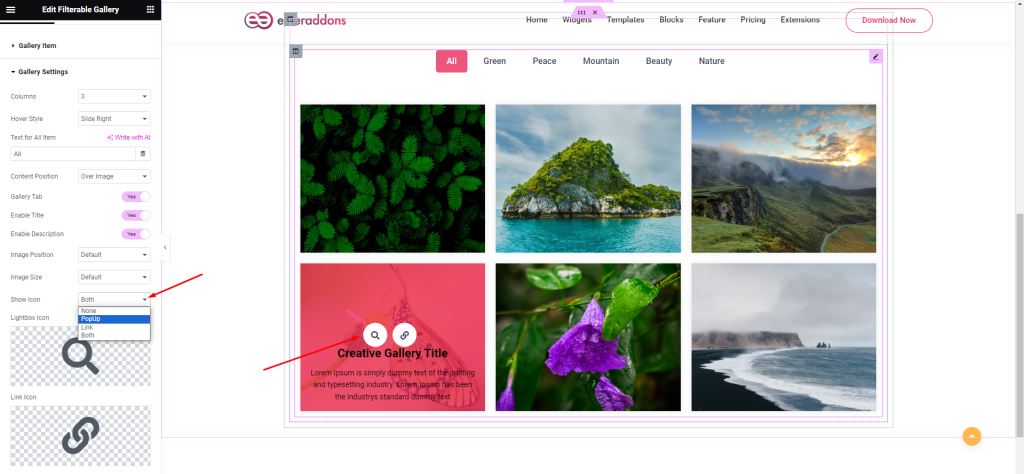
Also You choose Icon Option among both or single one or none.

Step 2
From ‘Style’ Tab you can stylize the widget. You will get the options Gallery Item Style, Tab Style, Icon Style and Content Style.

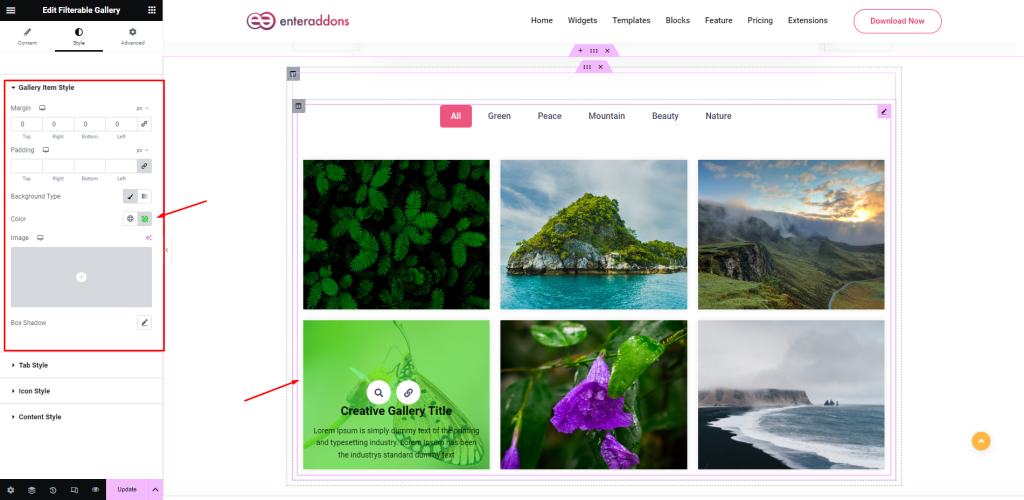
After that from ‘Gallery Item Style’ section, you can change margin, padding, overlay color and box-shadow respectively.

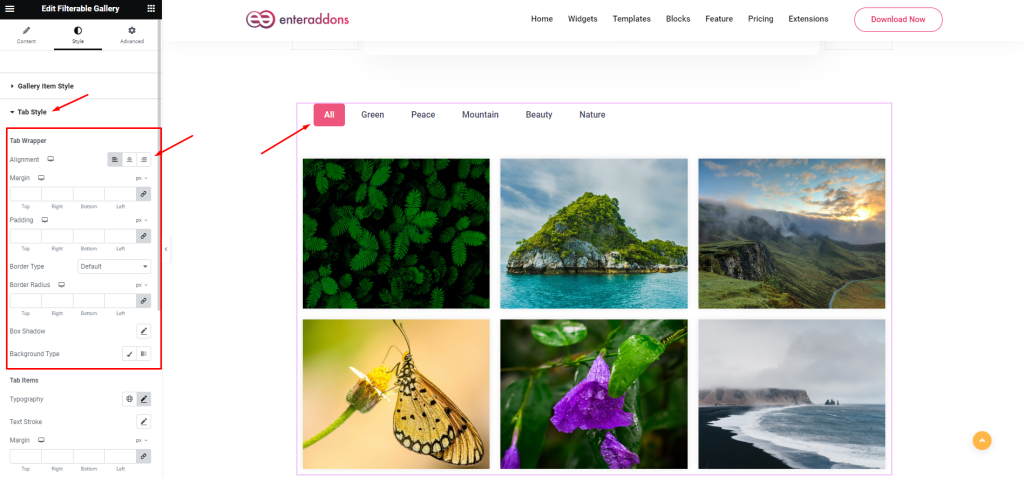
Then from ‘Tab Style >> Tab Wrapper’ section you can change alignment, margin, padding, border-type, box-shadow, border-radius and background-type respectively.

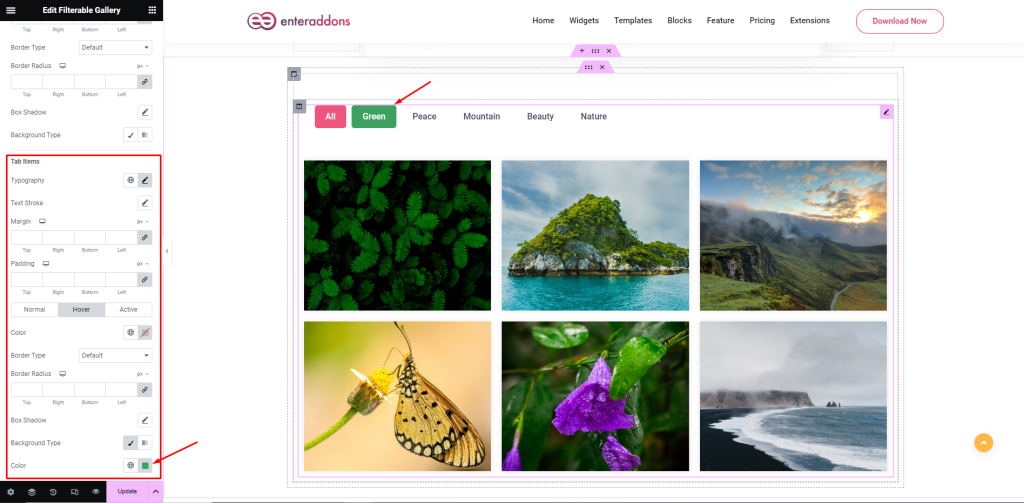
Then from ‘Tab Style >> Tab Item’ section you can change typography, text stroke, margin, padding, border-type, box-shadow, border-radius and background-type respectively. Also, you can find HOVER and Active view effect from this section.

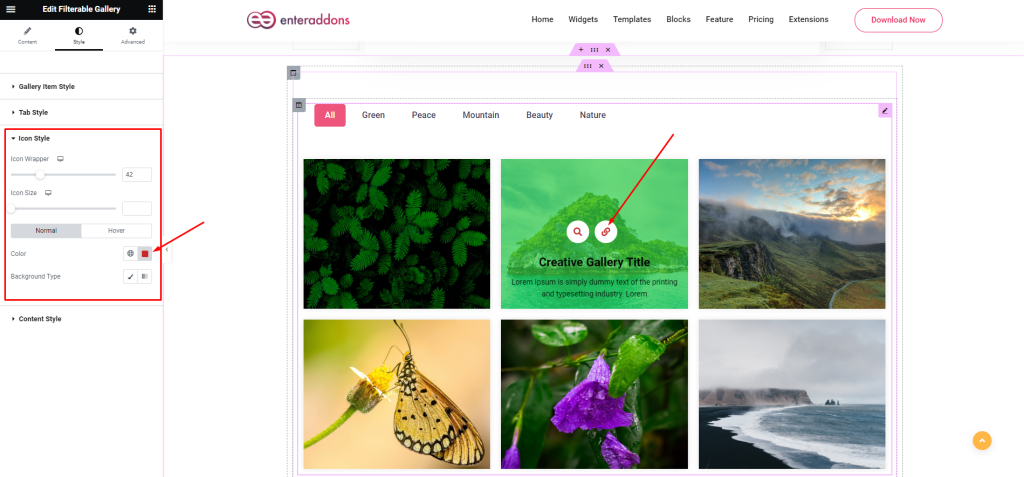
Then from ‘Icon Style’ section you can change icon wrapper size ,icon size, color and background respectively. Also, you can find HOVER view effect from this section.

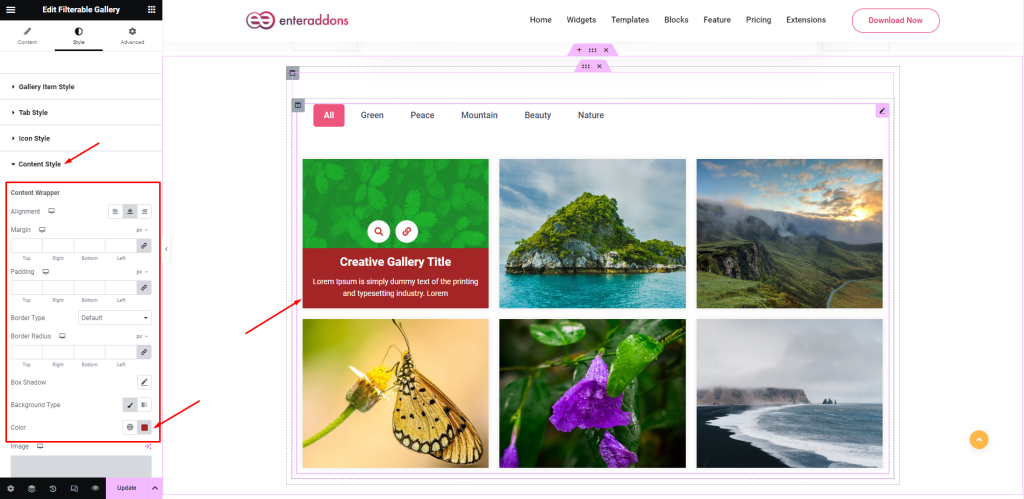
Then from ‘Content Style >> Content Wrapper’ section you change content alignment, margin, padding, border-type, box-shadow, border-radius and background-type respectively.

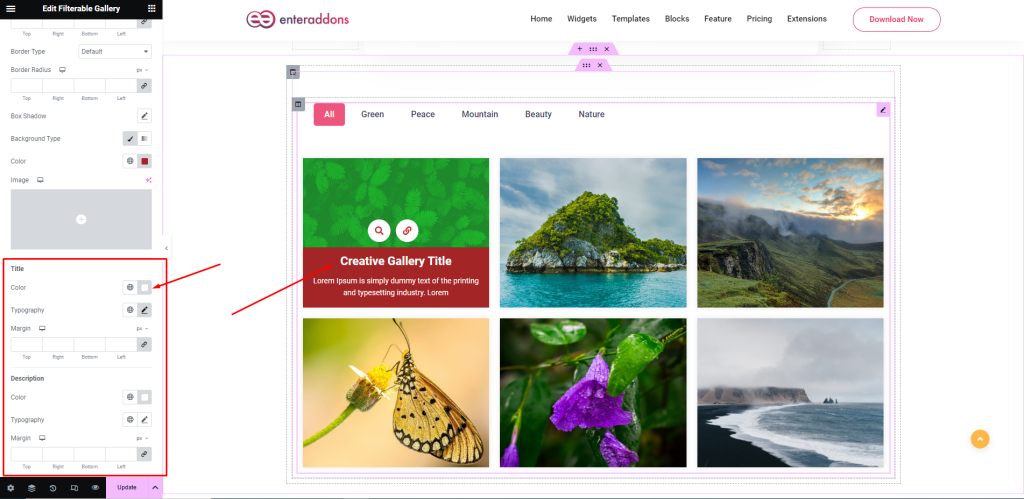
Then from ‘Content Style >> Title and Description’ section you change color, Typography and margin.

Finally, after finishing all the editing, click update and then click on ‘Preview > Preview in new tab’ to see your work live.
That’s it