Banner Slider Widget allows you to display your different type of Banner sliding with Title ,Description Image, Link etc. that will be attractive to your website visitor. You can build this widget in different type of design with Enter Addons.
Using Banner Slider Widget:
You can see the below video to get an insight into how you can use the Banner Slider Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step 1
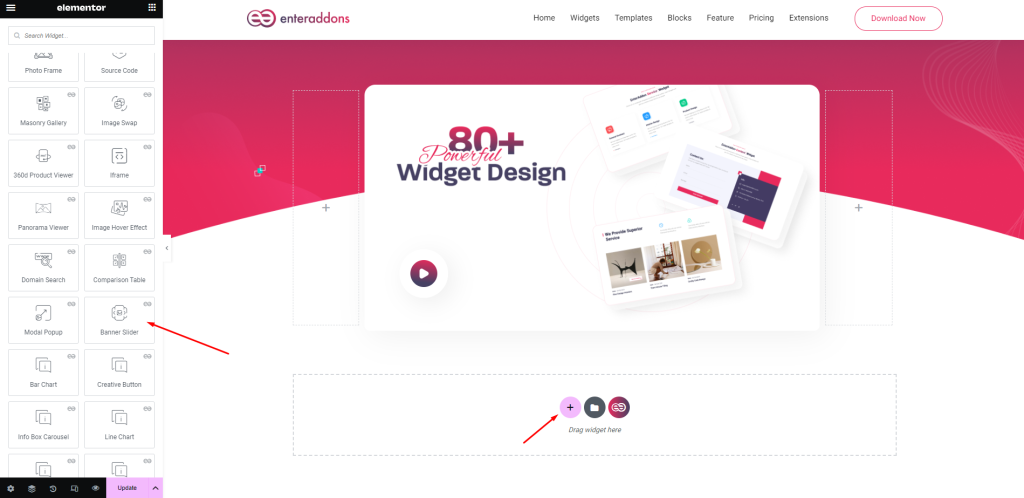
Firstly, select the Banner Slider Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

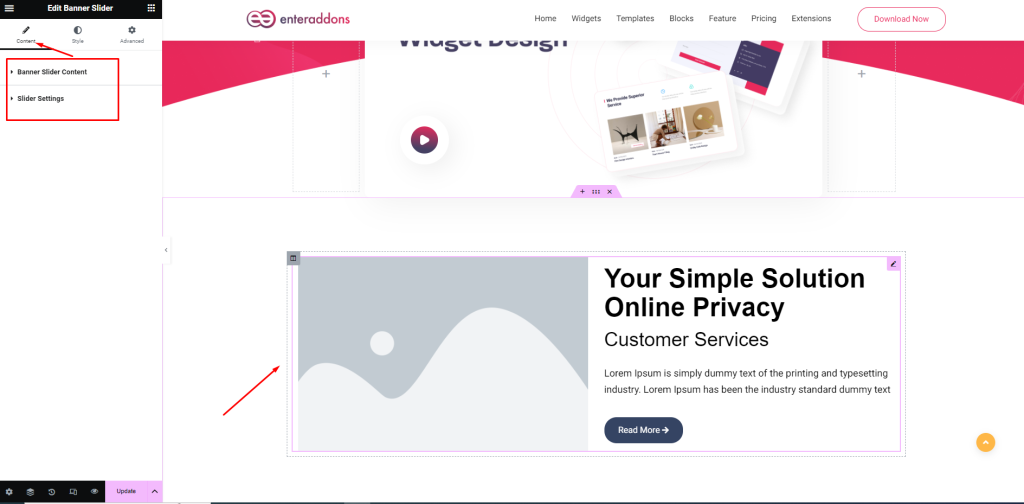
Secondly, from ‘Content’ Tab you will get Banner Slider Content and Slider Settings Section.

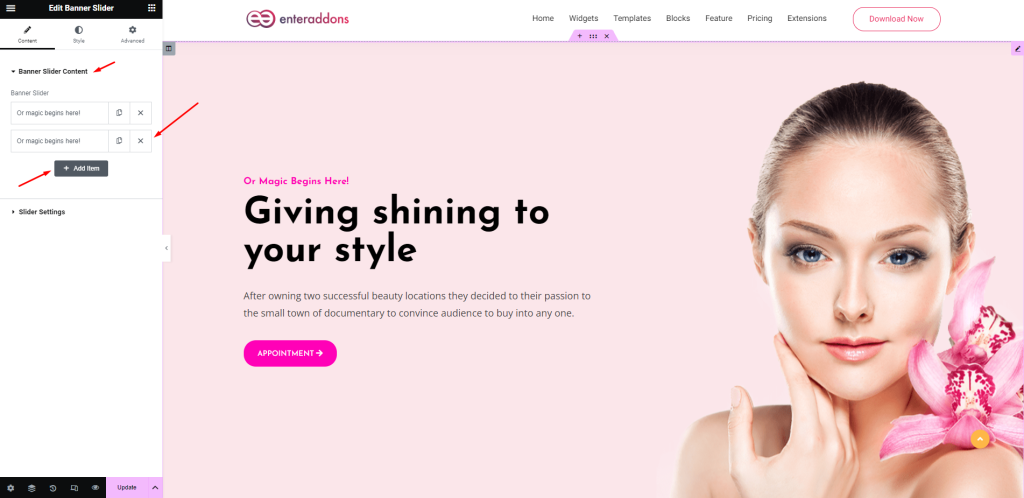
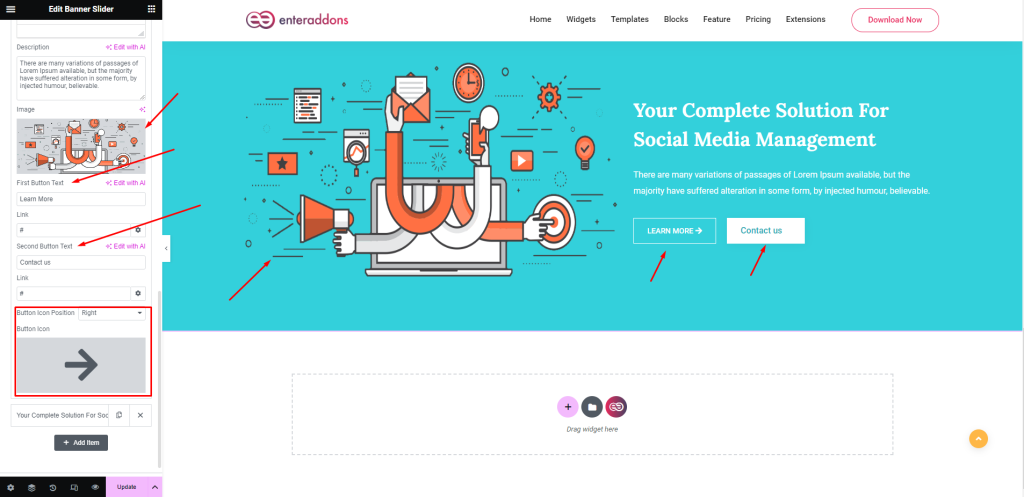
After that, from ‘Banner Slider Content’ section you can add banner slider item with clicking ‘ADD ITEM’ button and remove any item with clicking ‘X’ button, and that is given below.

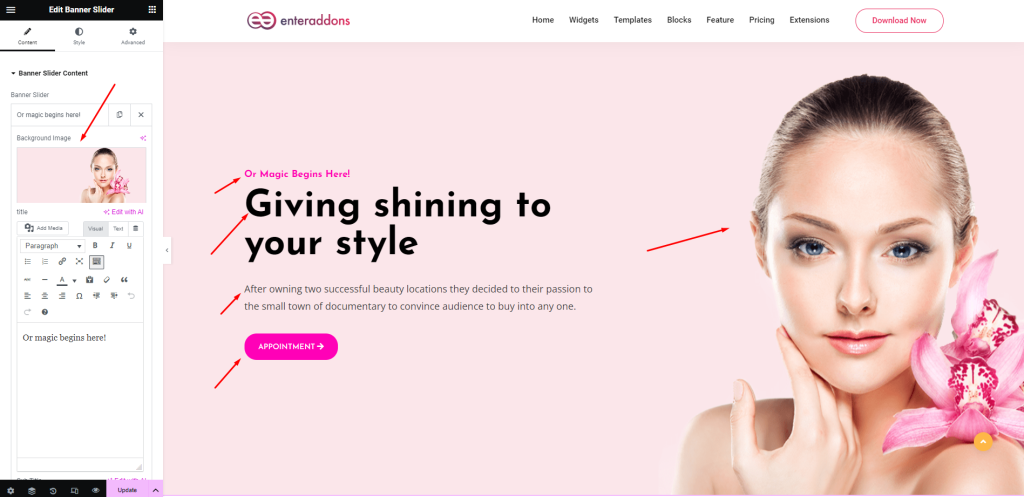
After that, from ‘Banner Slider Content’ section, you can edit title, sub-title, description, button text, button link and Icon respectively. You can take unique background images for each banner items.

Then, Can take two buttons if you need and there is an option to take images with banner content.

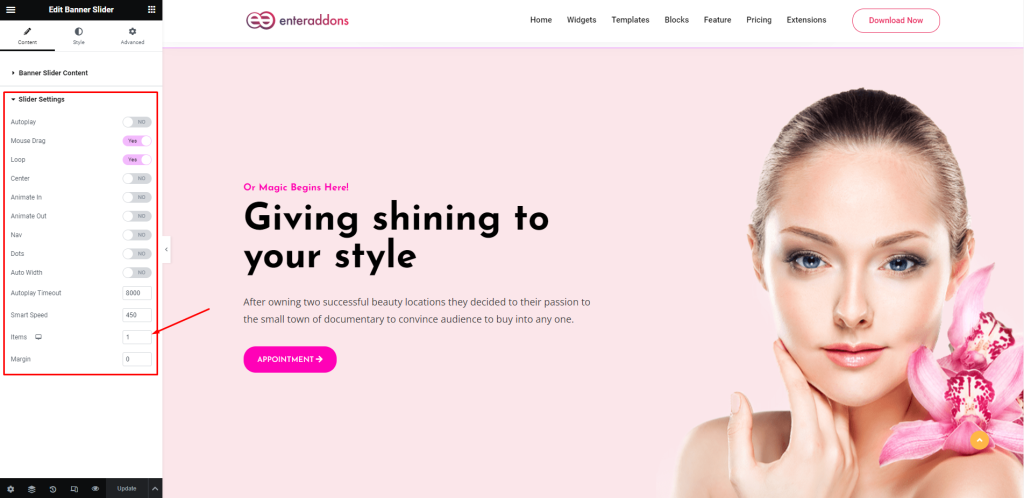
Then from ‘Slider Settings’ section you can set items ( number of slider ), autopay, mouse-drag, loop, center, animate-in, animate-out, nav, dots, auto-width, autopay timeout, smart-speed and margin respectively.

Step 2
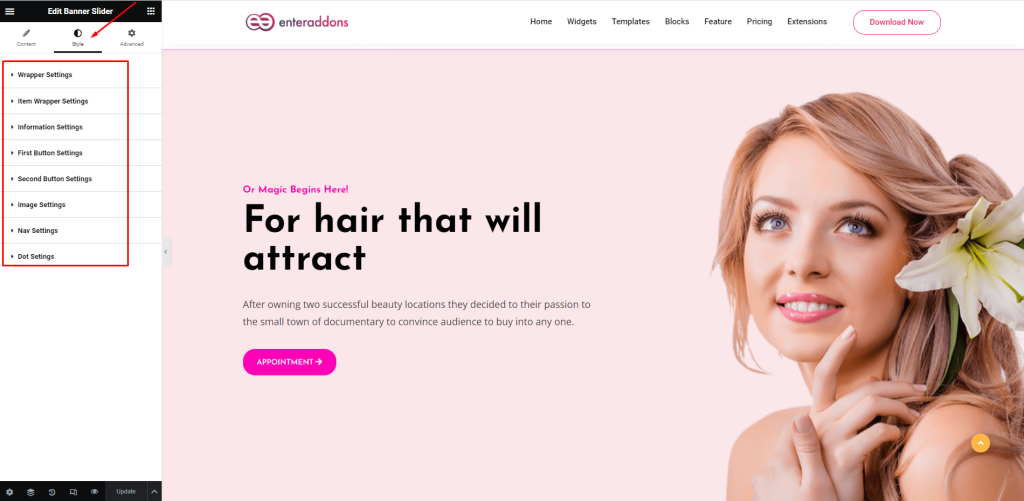
From ‘Style’ Tab you can stylize the widget. You will get the options Wrapper Settings, Item Wrapper Settings, Information Settings, Buttons Settings, Image Setting, Nav Settings and Dot Settings.

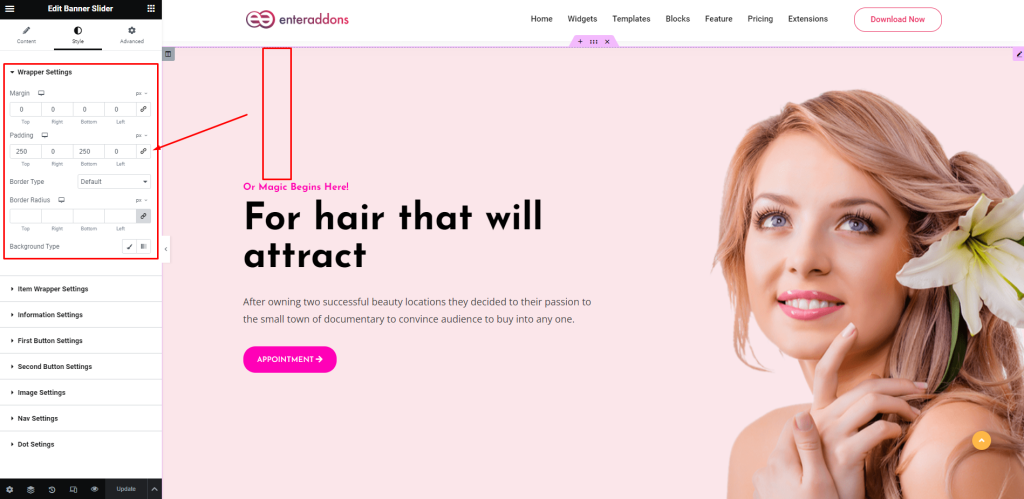
After that from ‘Wrapper Settings’ section, you can edit margin, padding, border-type, border-radius and background-type respectively.

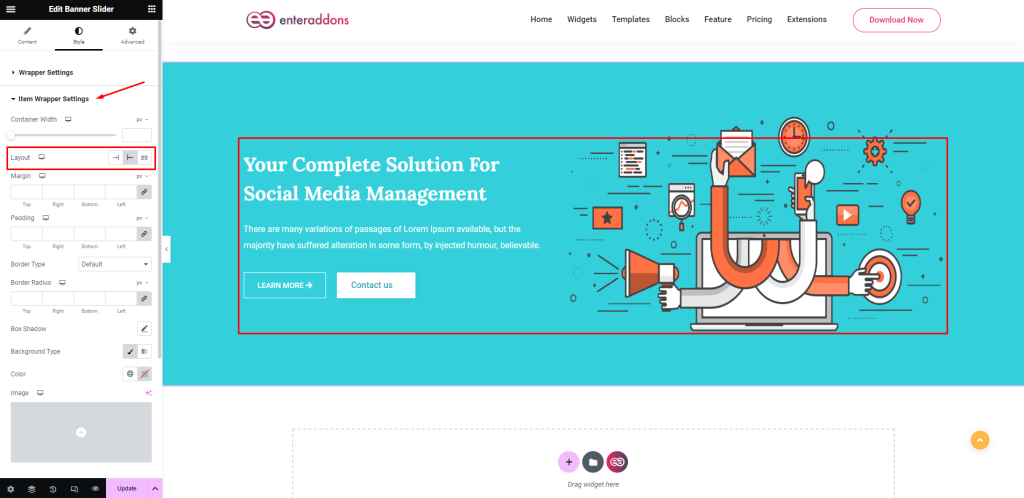
Then from ‘Item Wrapper Settings’ section you can edit margin, padding, border-type, box-shadow, border-radius and background-type respectively. You can set banner container width and change the layout among content and Image.

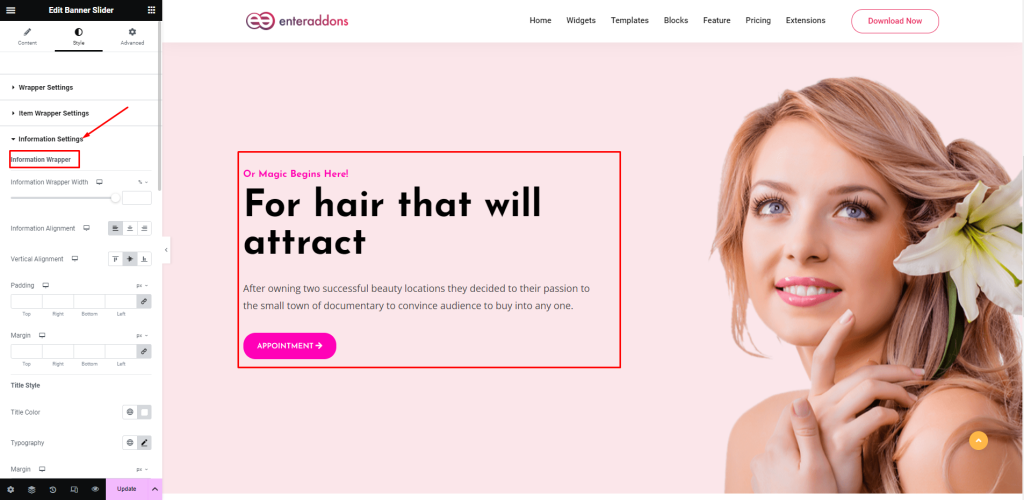
Then from ‘Information Setting >> Information Wrapper’ section, you can edit margin, padding , vertical and horizontal alignment respectively. You can set Information wrapper width that is given below.

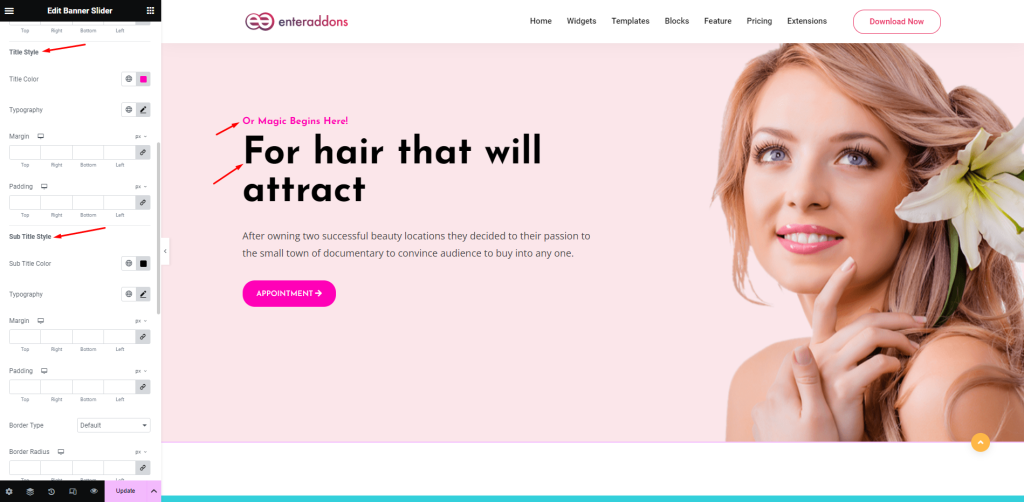
Then from ‘Information Setting >>Title and Sub-Title’ section, you can edit typography, color, margin, padding , border-type , border-radius and background color respectively.

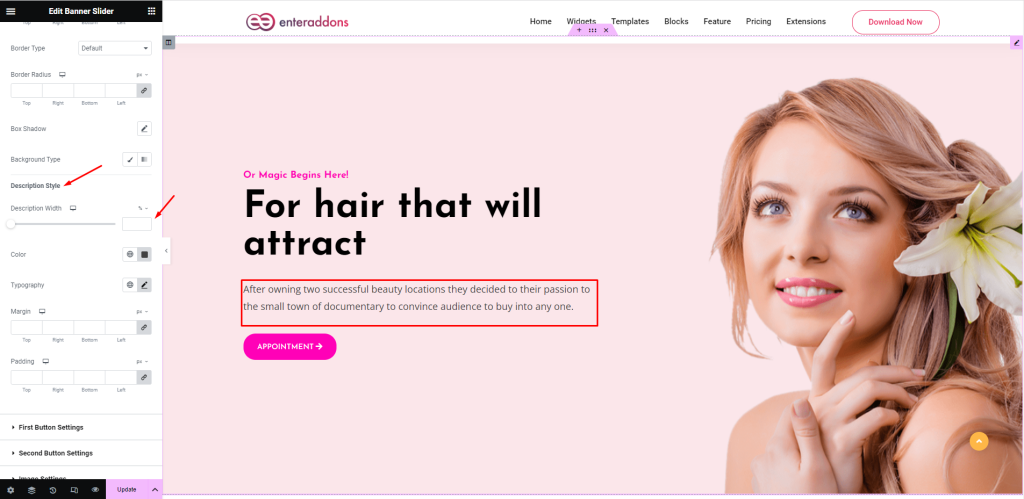
Then from ‘Information Setting >>Description’ section, you can edit typography, color, margin and padding respectively. You can set Description width that is given below.

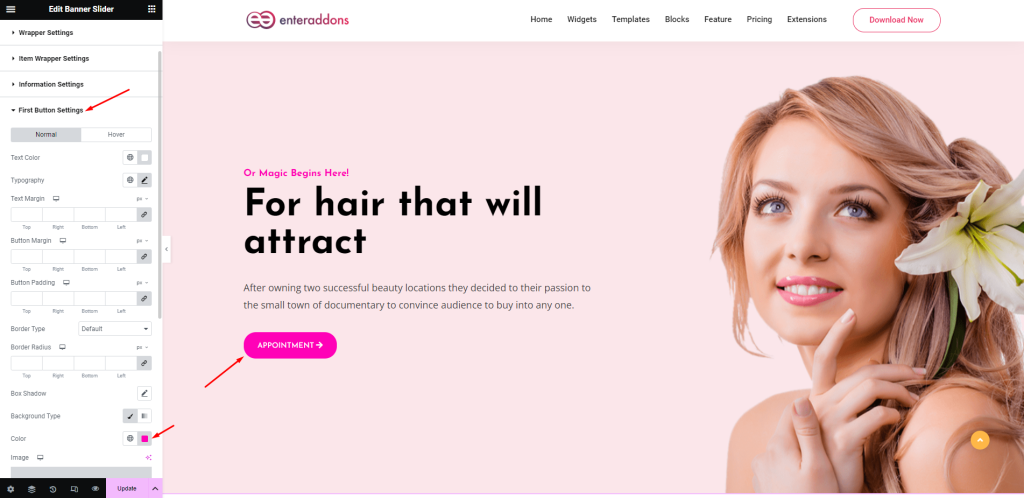
Then, from ‘ Button Settings’ section you can edit text color, border-type, typography, text-margin margin, padding, border-radius, box-shadow background color, button icon space and icon size respectively. Also, you can find HOVER view effect from this section.

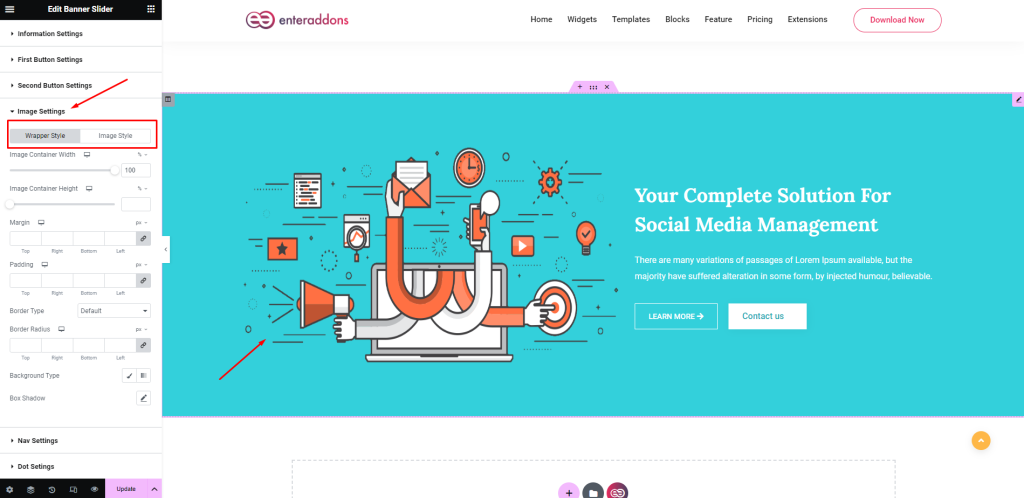
Then from ‘Image Settings’ section have Two Style Tab, you can image-container-width, image-container-height, margin, padding, border-type, box-shadow, border-radius and background-type respectively in Image Thumbnails Tab. Also, you can set Image width, Image height, Image max width, Border type and Border radius in Image Style Tab

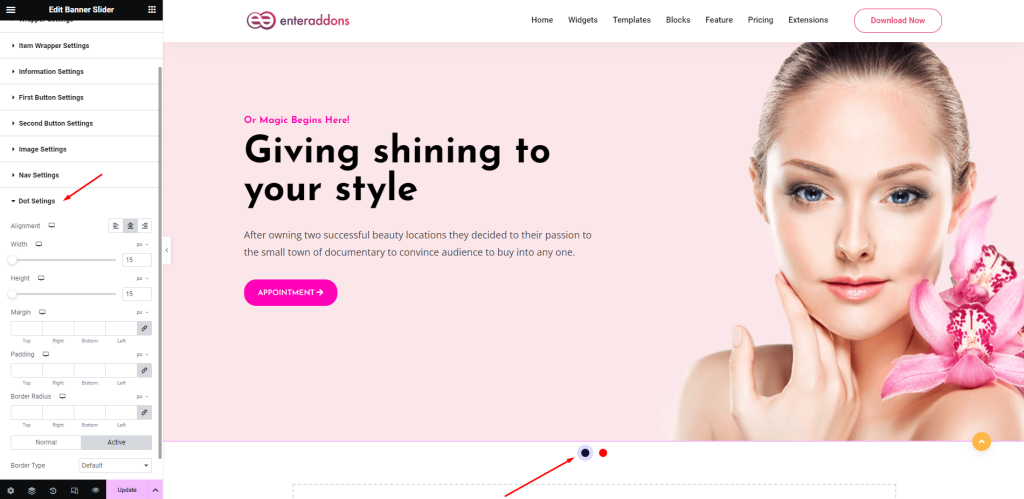
Then, from ‘Dot Settings’ section you can add alignment, height, width, icon size, margin, padding, border-radius, border-type and background-type respectively.

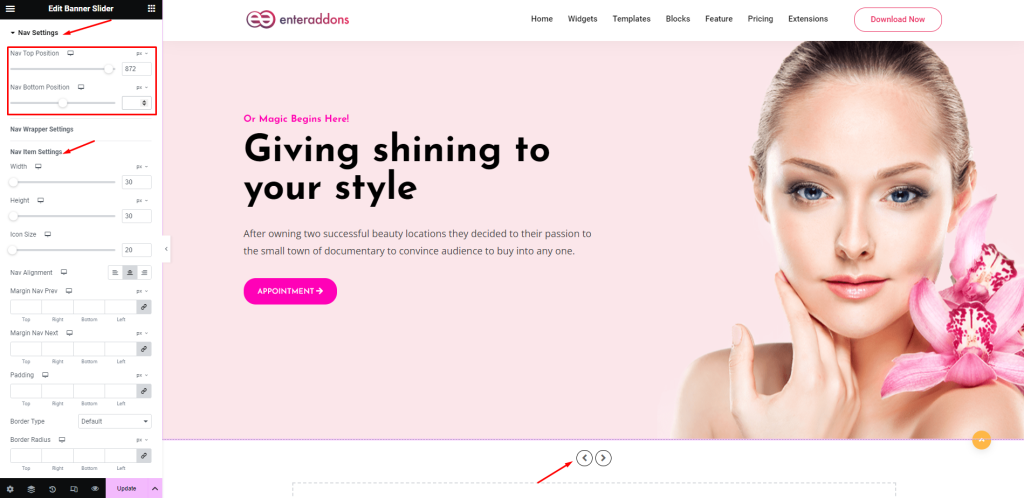
After that, from ‘Nav Settings’ section you can edit width, height, offset( top, bottom) margin, padding, border-type, border-radius, nav-color, alignment and background-type respectively.

Finally, after finishing all the editing, click update and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s it.