Creative Button widget allows you to display text with a background image or a background color . Also, you can set link address for navigation in the button. You can easily build this widget with Enter Addons.
Using Creative Button Widget :
You can see the below video to get an insight into how you can use the Creative Button Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step 1
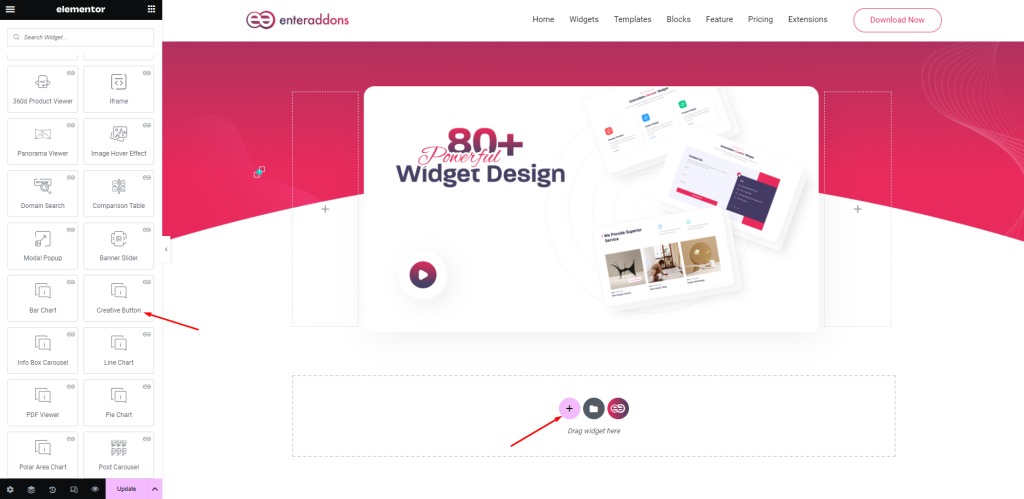
Firstly, select the Creative Button Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

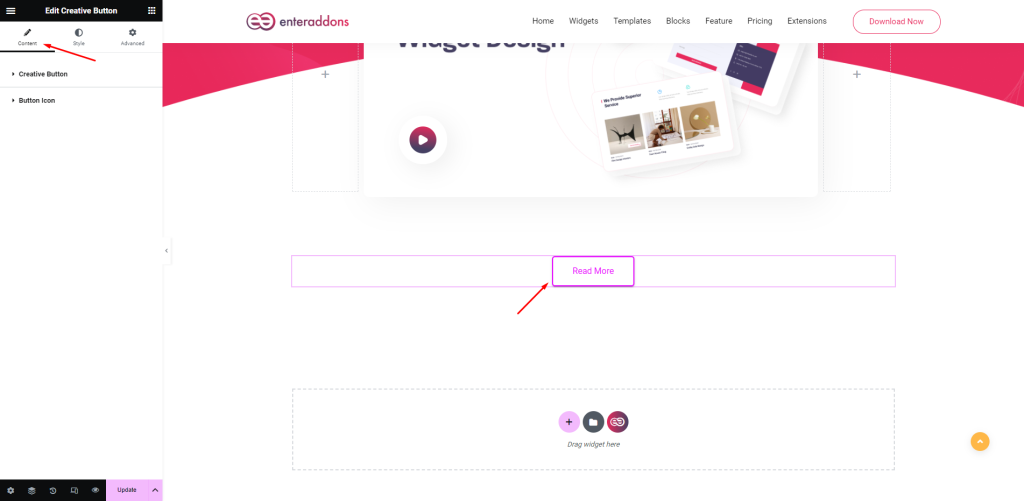
Secondly, from ‘Content’ Section you will get Creative Button and Button Icon

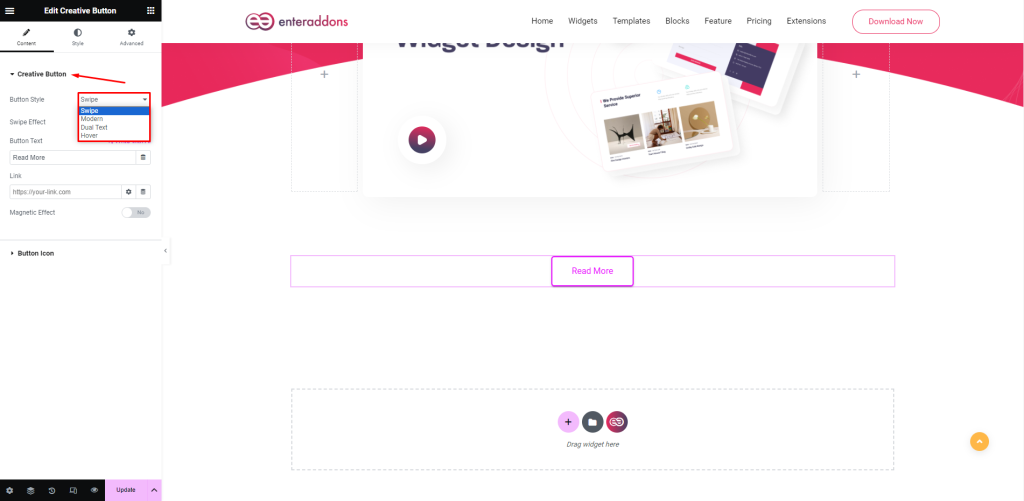
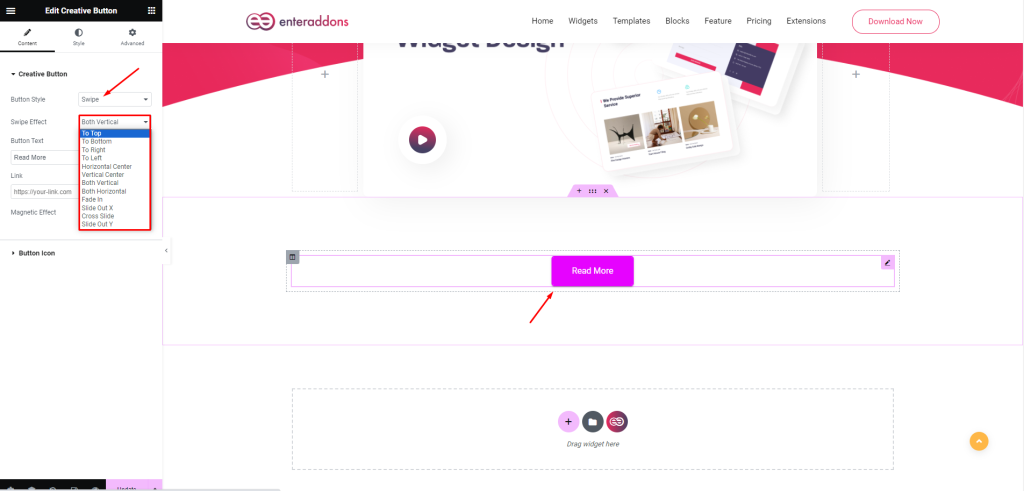
After that, from Creative Button section you can add button-text , link ,choose button style ,style effect and magnetic effect. There are four button styles.

Every button style has some special effect

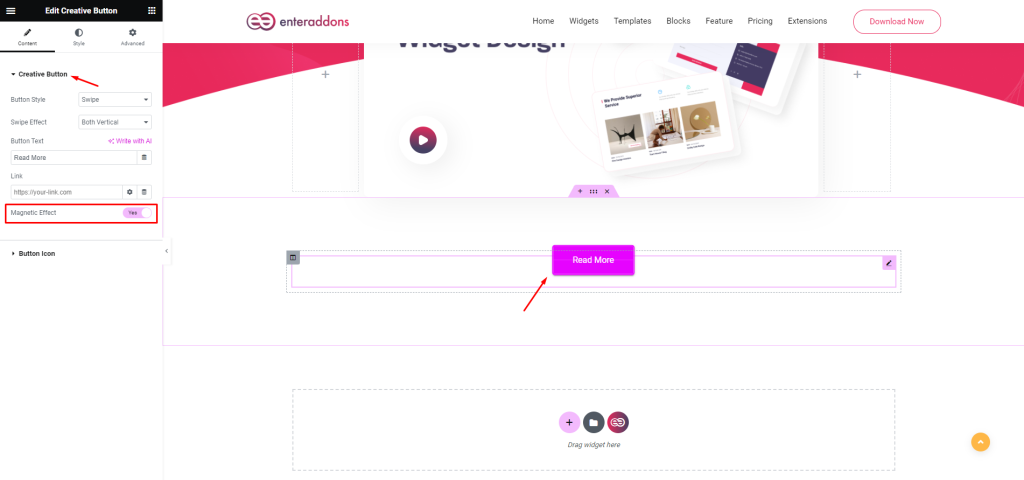
If you enable magnetic effect the button is moved with mouse moving.

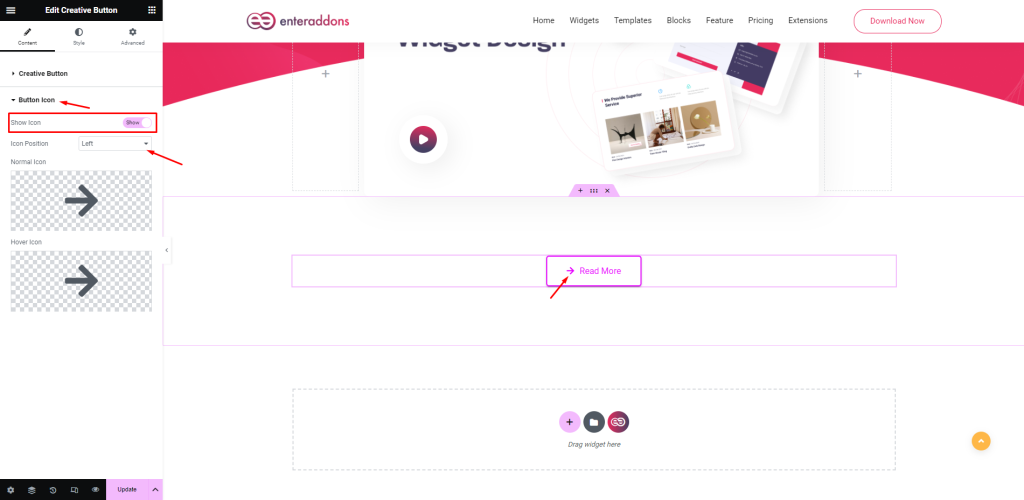
Then, from Button Icon section you have Show icon ( show / hide ) with switch option, and also you can change icon-position, before-text-icon and after-text-icon respectively, and that is given below.

Step2
From ‘Style’ section you can stylize the widget. You will get the Button Style and Icon Style respectively.

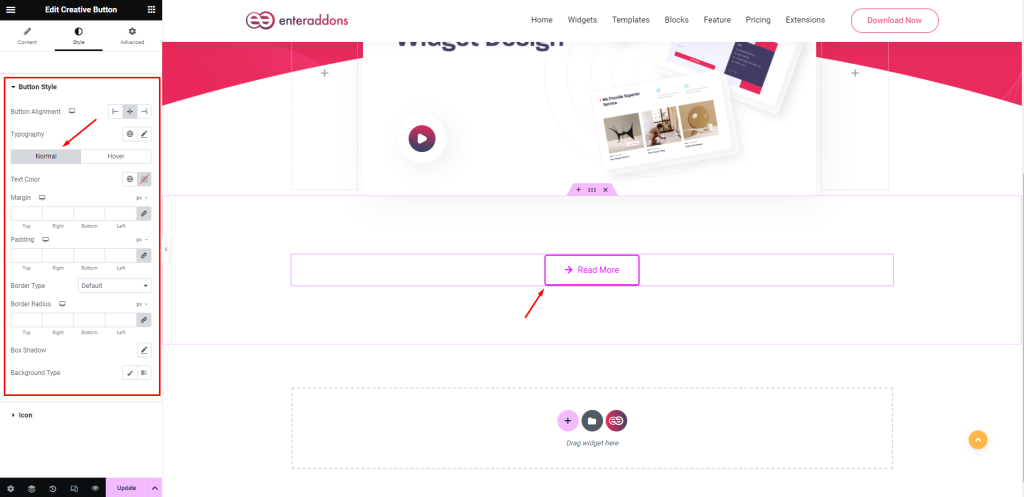
After that, from Button Style section you can add button alignment, typography, text color, margin, padding, border-type, border-radius, box-shadow and background-type respectively, and that is given below.

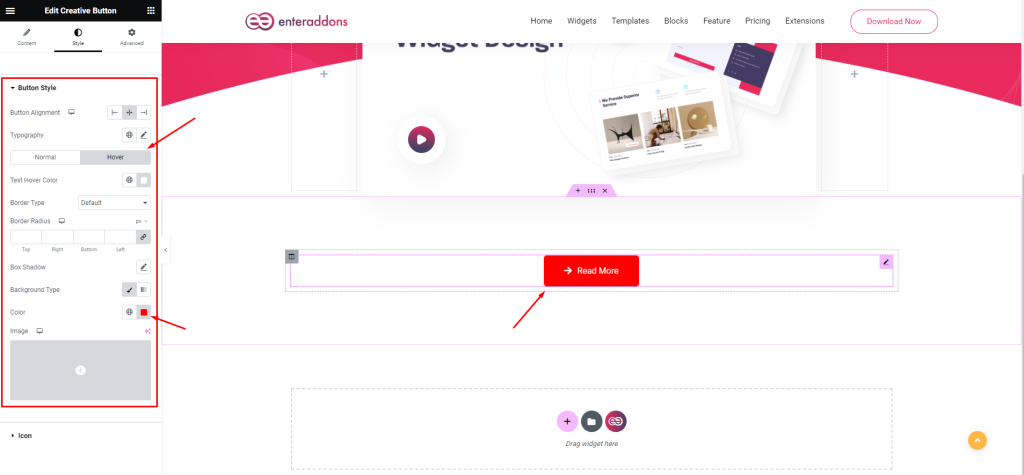
Moreover, from this section you can see ‘HOVER’ view also.

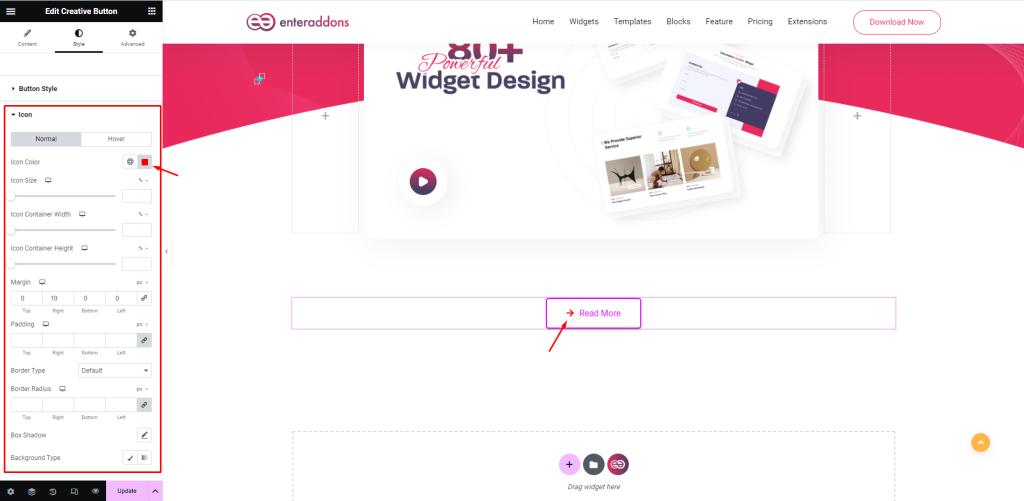
After that, from Icon section you can add icon-color, icon-size, icon-container-width, icon-container height, margin, padding, border-type, border-radius, box-shadow and background-type respectively, and that is given below. Then, from this section you can see HOVER effect also.

Step3
Finally, after finishing all the editing, click update, then click on ‘Preview > Preview in new tab’ to see your work live.