Flip Card widget allows you to display a card with two sides ( front side and back side ) between which the user can flip when hovering over. You can easily build this widget with EnterAddons.
Using Flip Card Widget :
You can see the below video to get an insight into how you can use the Flip Card Widget, Or you can follow the documentation whichever you find convenient.
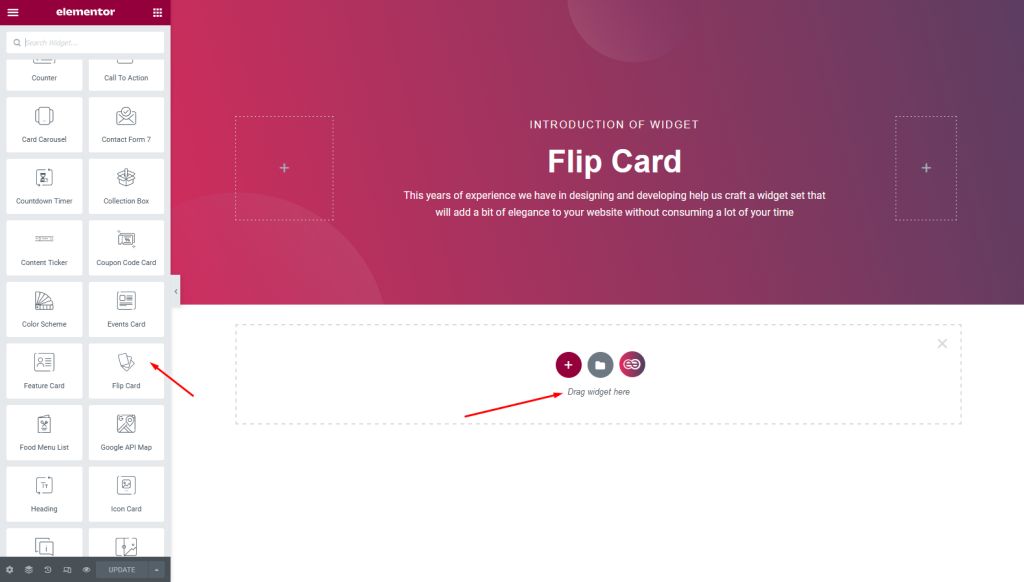
Firstly, select the Flip Card Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.
Step1

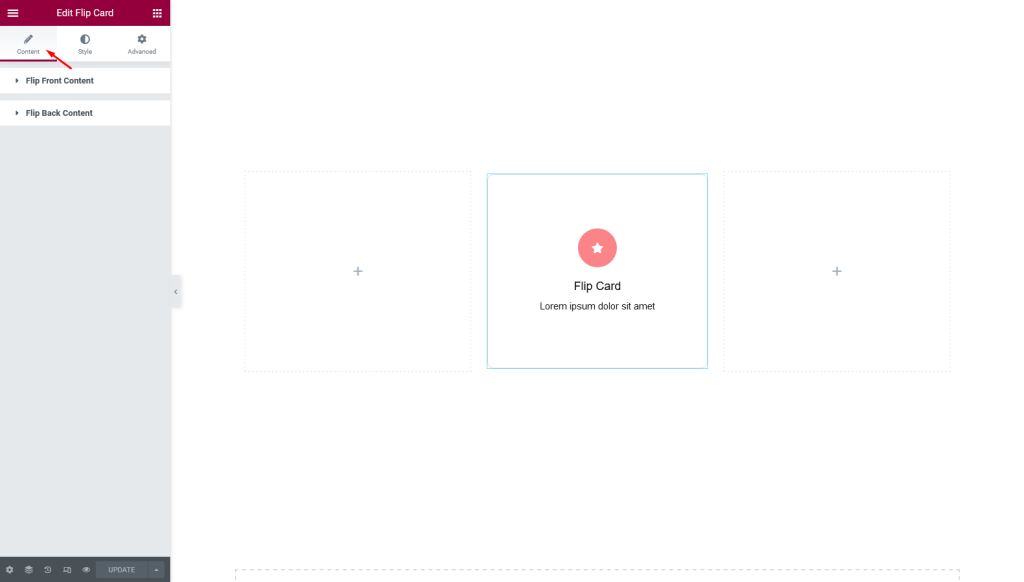
Secondly, from ‘Content’ section you will get Flip Front Content and Flip Back Content section respectively.

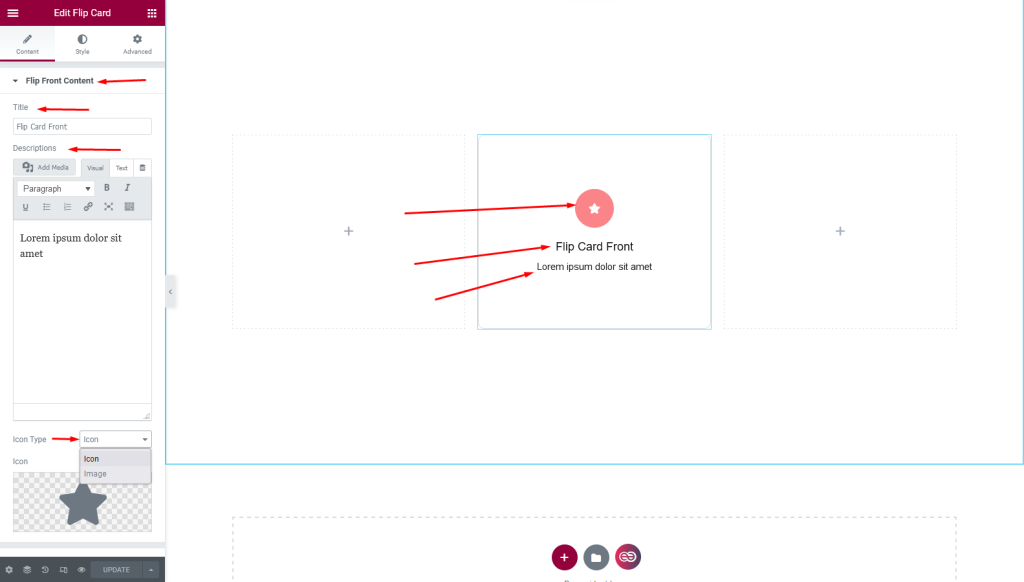
After that, from ‘Flip Front Content’ section, you can add title, description & icon-type.

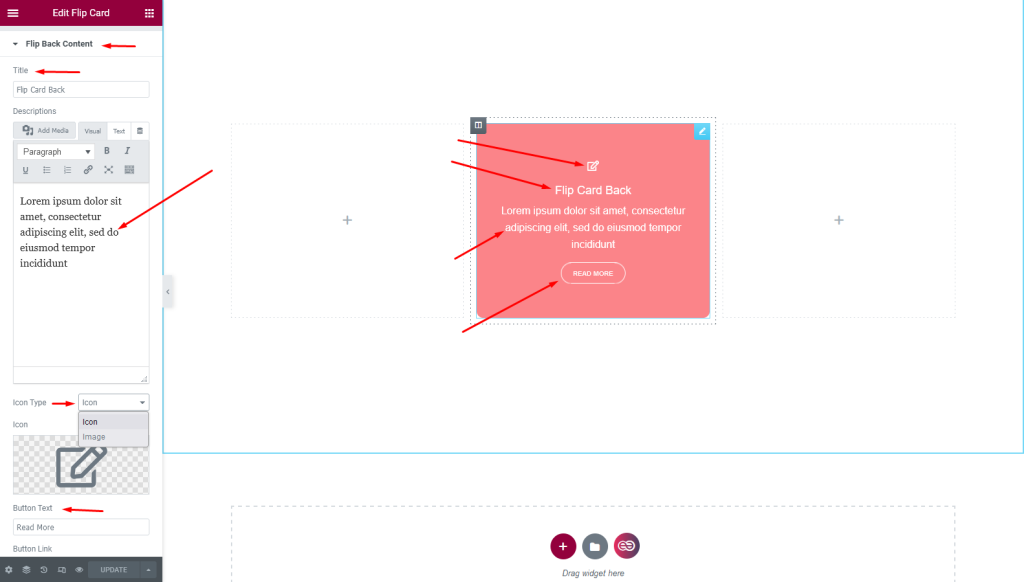
Then, from ‘Flip Back Content’ section, you can add title, description, icon-type and button.

Step2
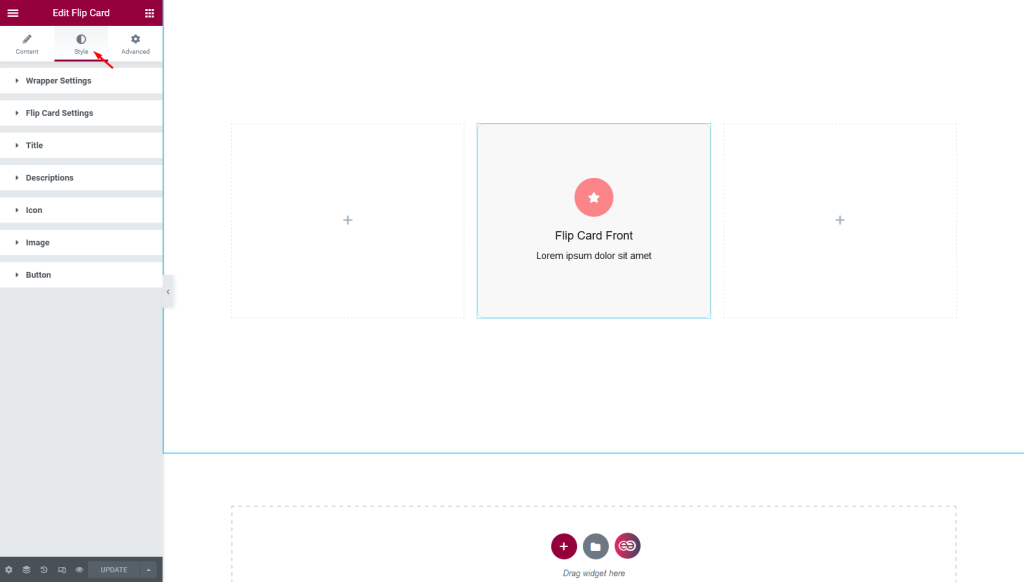
From ‘Style’ section you can stylize the widget. You will get the Wrapper Settings, Flip Card Settings, Title, Descriptions, Icon, Image and Button section respectively, like below.

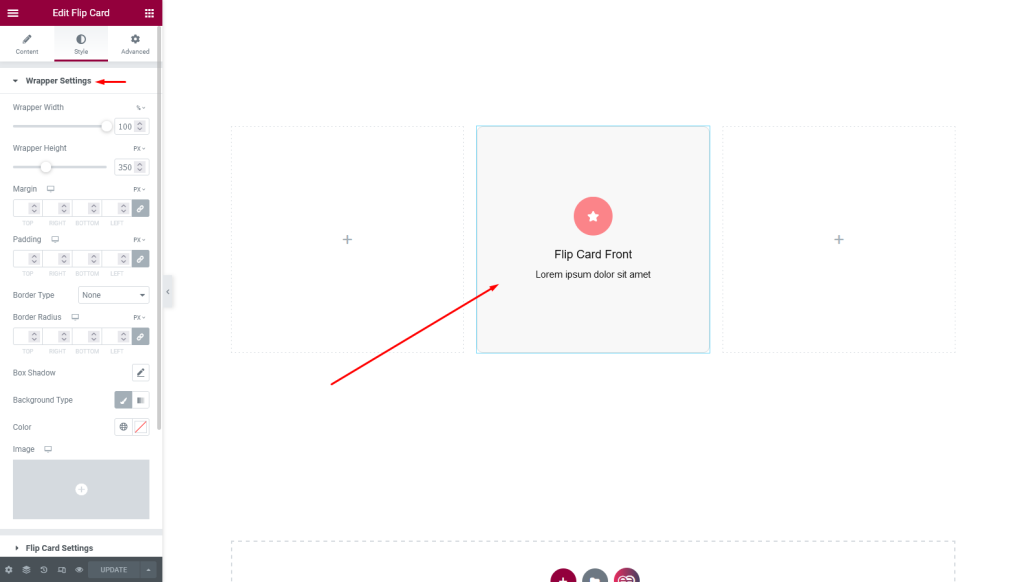
After that, from ‘Wrapper Settings’ section you can add wrapper-width, wrapper-height, margin, padding, border-type, border-radius, and background-type respectively.

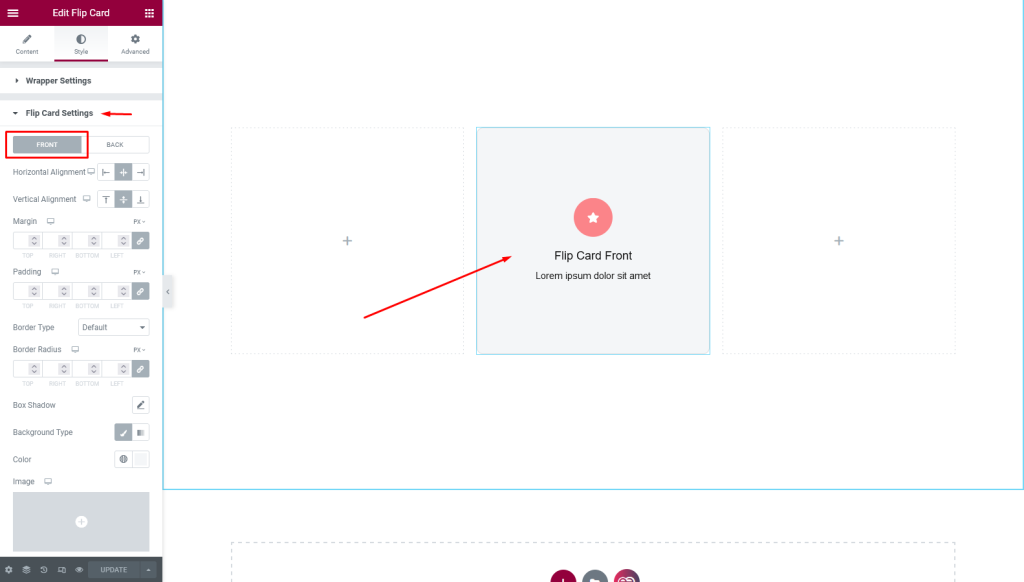
Then, from ‘Flip Card Settings > FRONT’ section you can add horizontal alignment, vertical alignment, margin, padding, border-type, border-radius, box-shadow and background-type respectively.

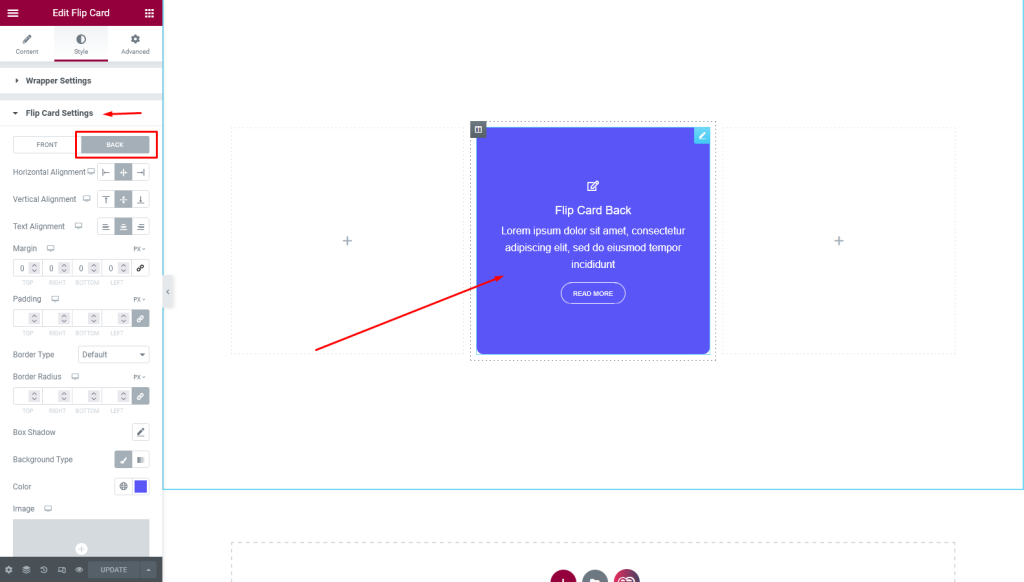
Moreover, from ‘Flip Card Settings > BACK‘ section you can add horizontal alignment, vertical alignment, margin, padding, border-type, border-radius, box-shadow and background-type respectively, like below.

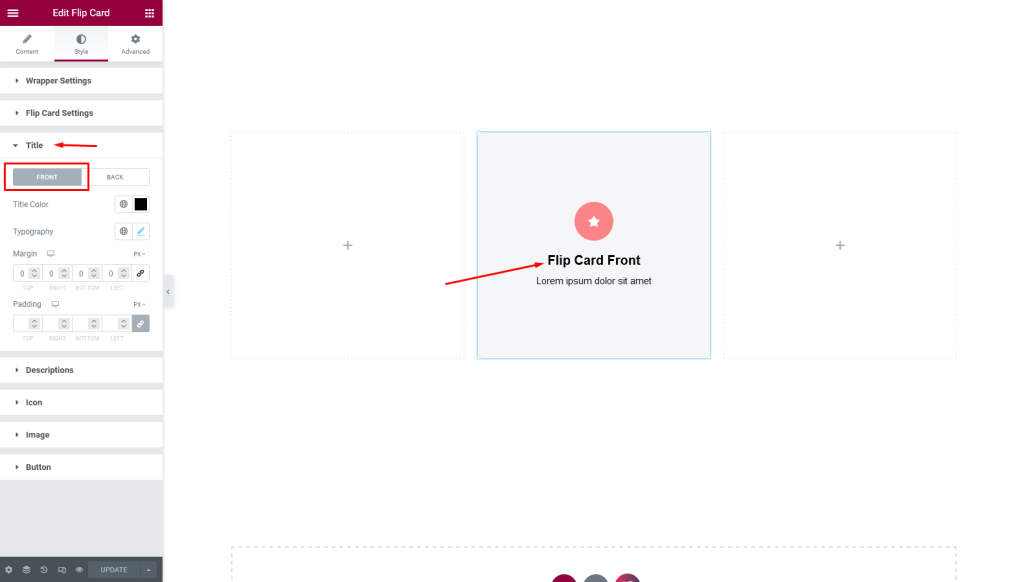
After that, from ‘Title > FRONT‘ section you can add text-color, typography, margin, padding and background-type respectively.

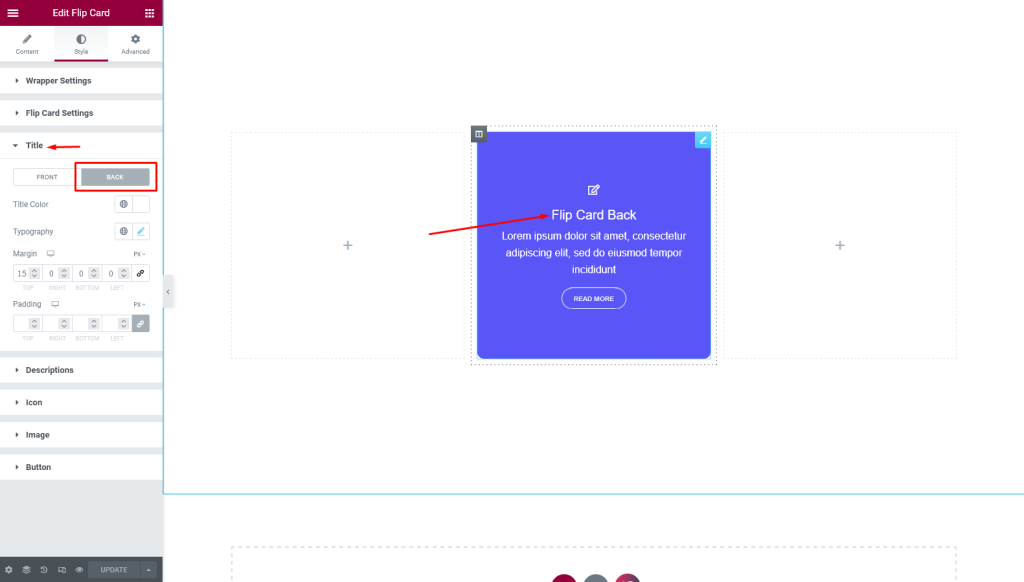
Moreover, from ‘Title > BACK‘ section you can add text-color, typography, margin, padding and background-type respectively, like below also.

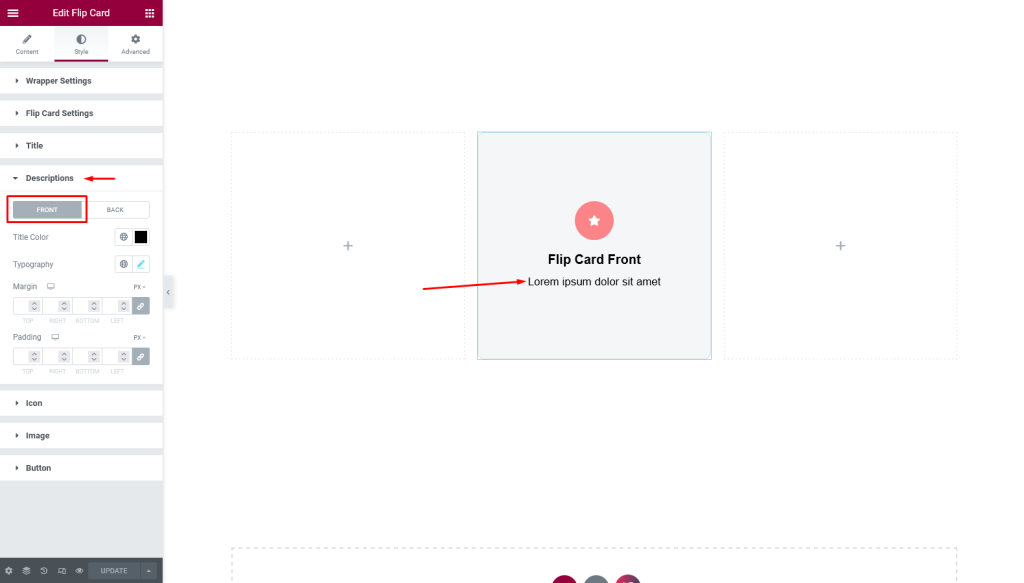
Then, from ‘Description> FRONT‘ section you can add color, typography, margin, padding and background-type respectively.

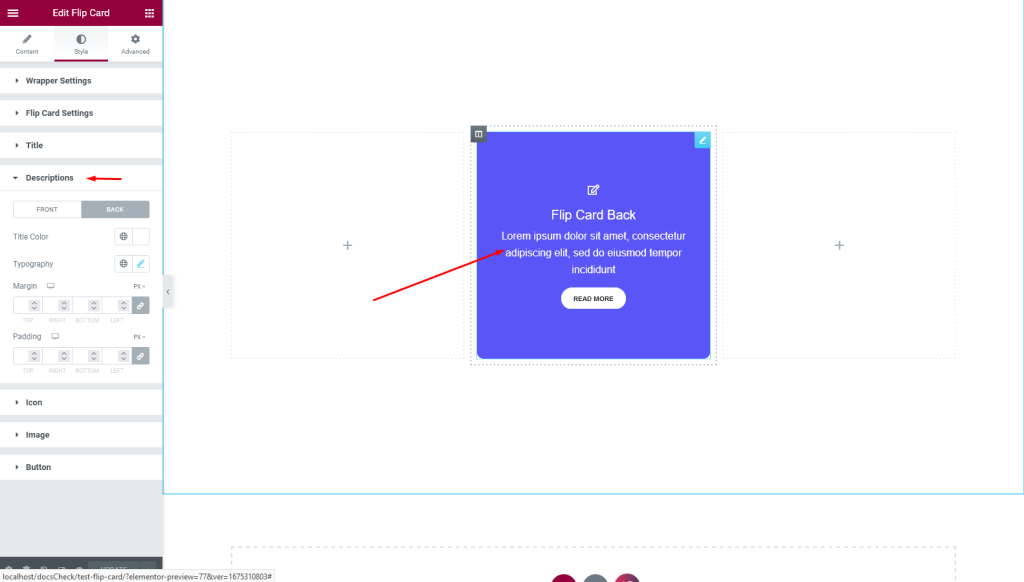
Moreover, from ‘Description> BACK‘ section you can add color, typography, margin, padding and background-type respectively.

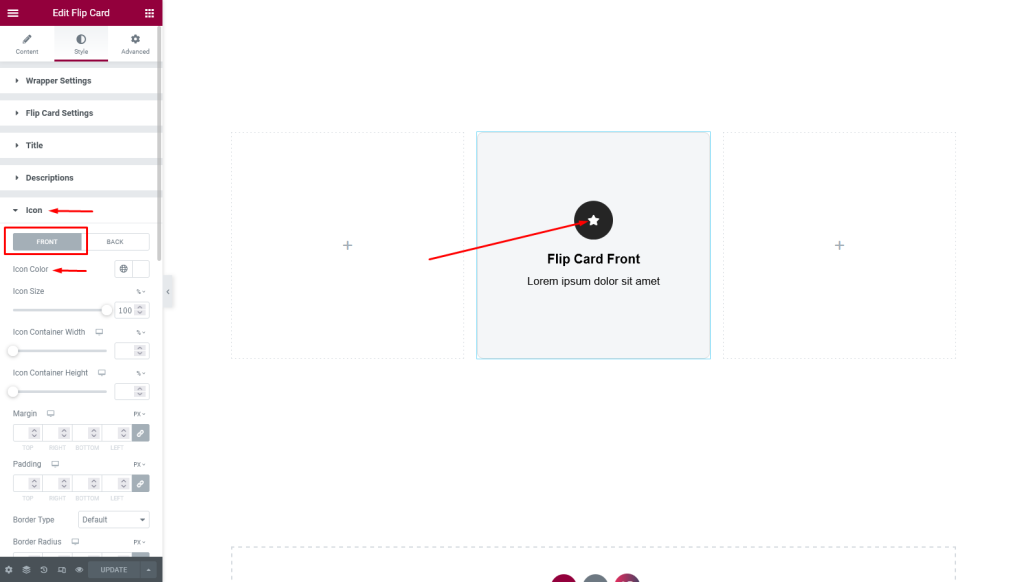
After that, from ‘Icon > FRONT‘ section you can add icon-color, icon-size, icon-container-width, icon-container-height, margin, padding, border-type and background-type respectively.

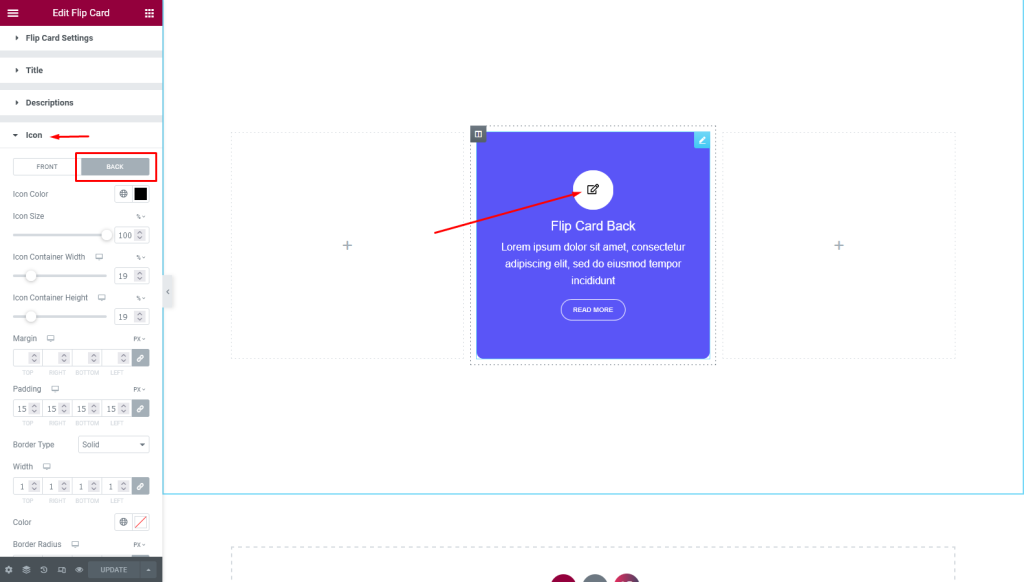
Moreover, from ‘Icon > BACK‘ section you can add icon-color, icon-size, icon-container-width, icon-container-height, margin, padding, border-type and background-type respectively also.

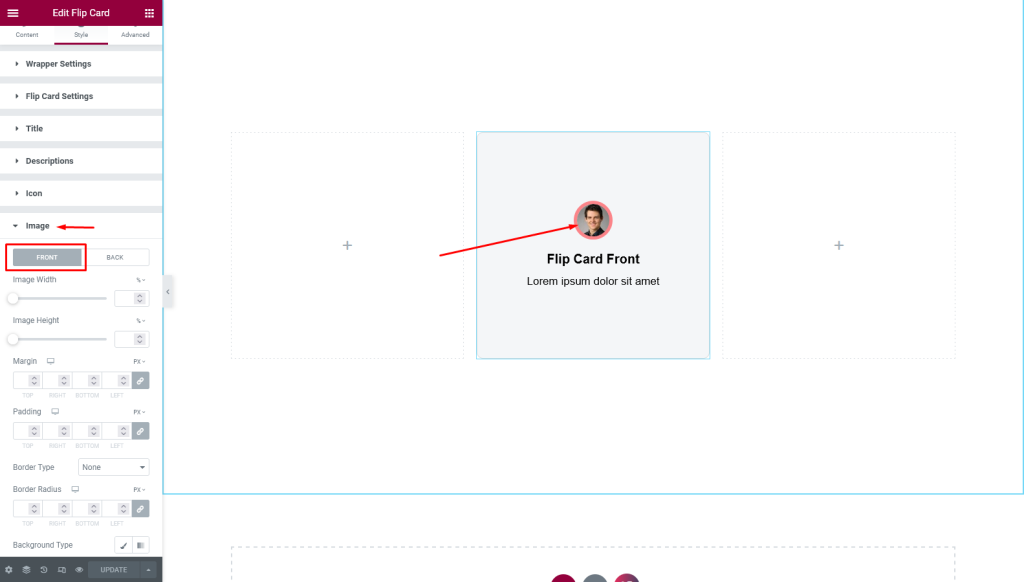
Then, from ‘Image > FRONT’ section you can add image-width, image-height, margin, padding, border-type and background-type respectively.

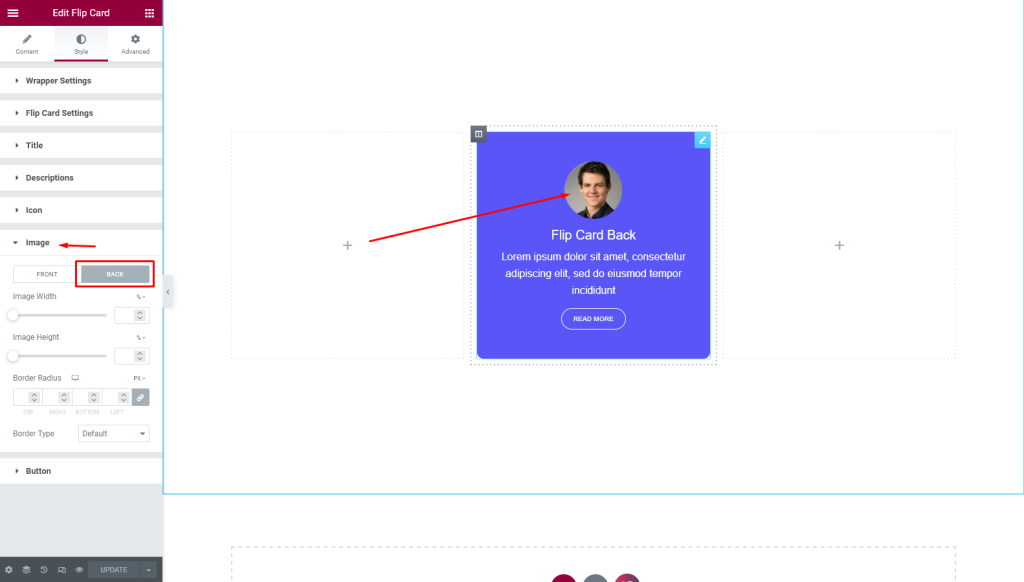
Moreover, from ‘Image > BACK’ section you can add image-width, image-height, margin, padding, border-type and background-type respectively.

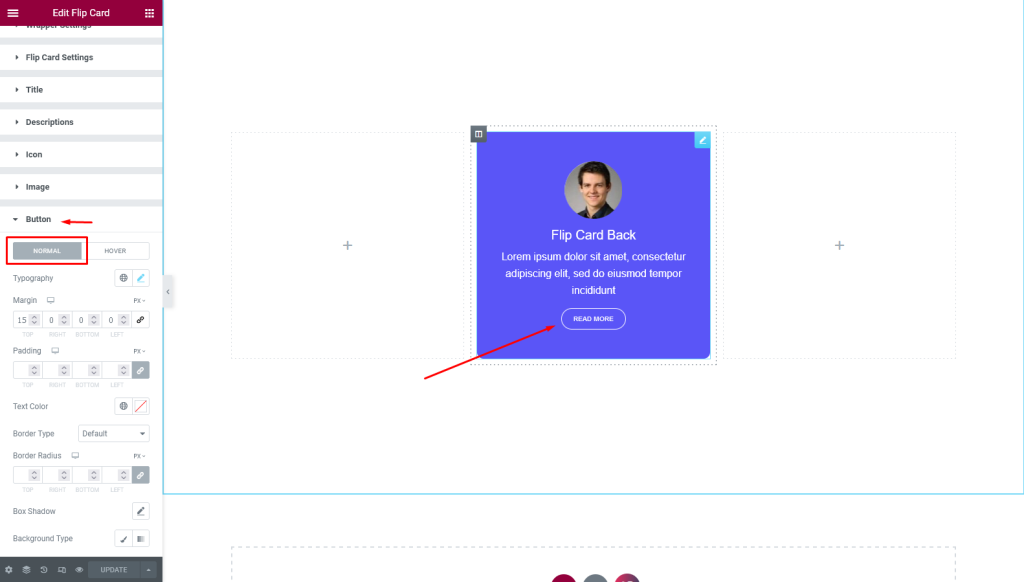
After that, from ‘Button > NORMAL’ section you can add typography, margin, padding, text-color, border-type, border-radius, box-shadow and background-type respectively.

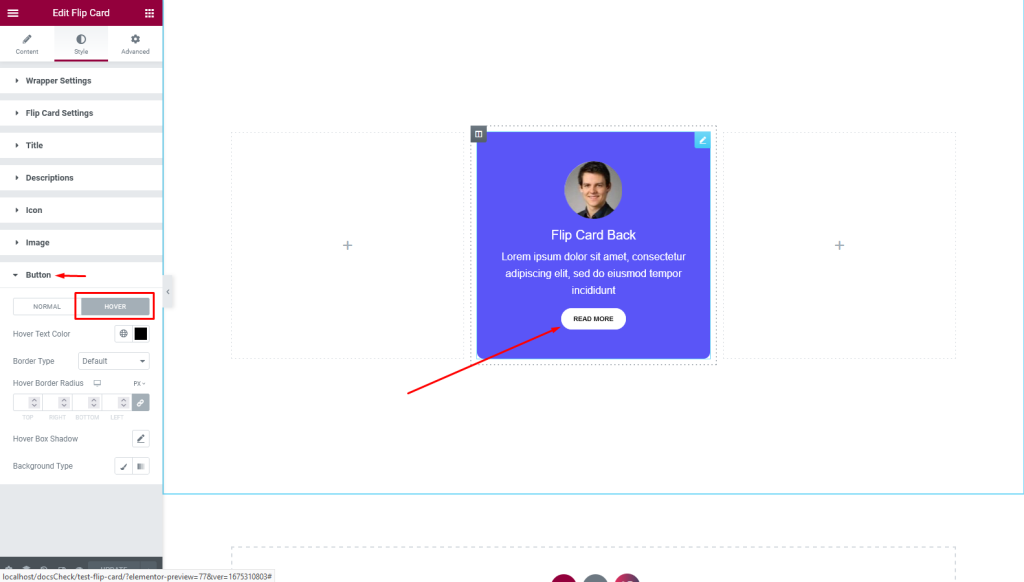
Moreover, from ‘Button > HOVER’ section you can see hover effect also.

Step3
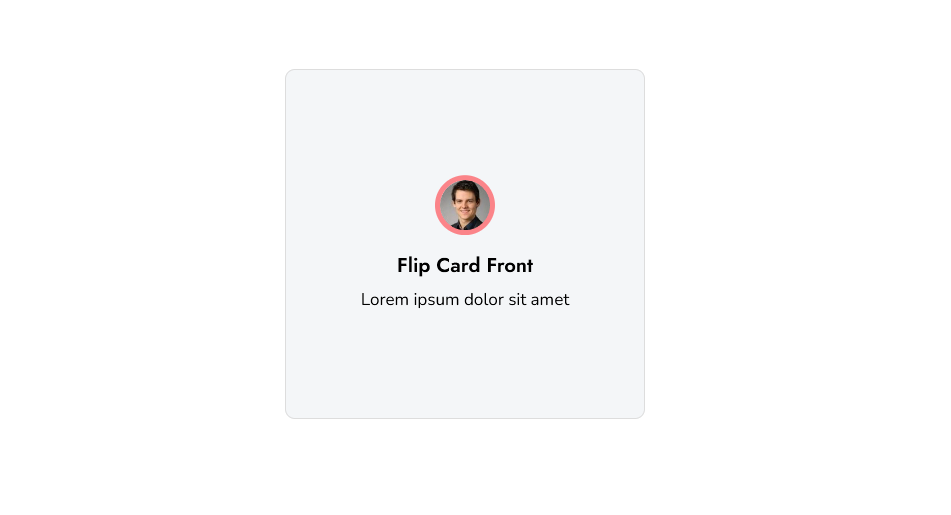
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s all.