Header and Footer Builder Module allows you to add or display header and footer in your website. You can easily build this module with EnterAddons.
Using Header and Footer Builder Module :
You can see the below video to get an insight into how you can use the Header and Footer Builder Module, Or you can follow the documentation whichever you find convenient.
1) Using Header Builder:
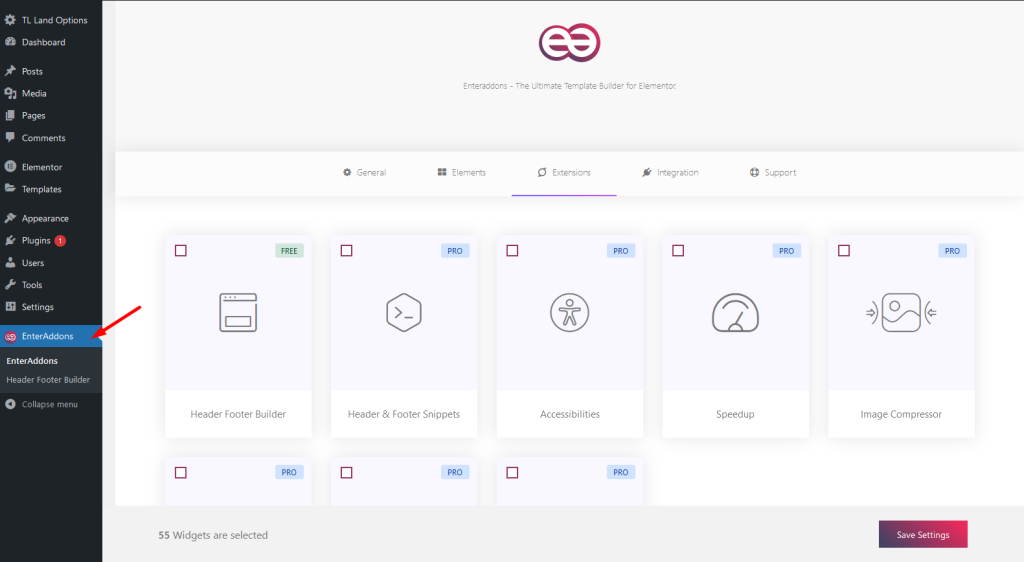
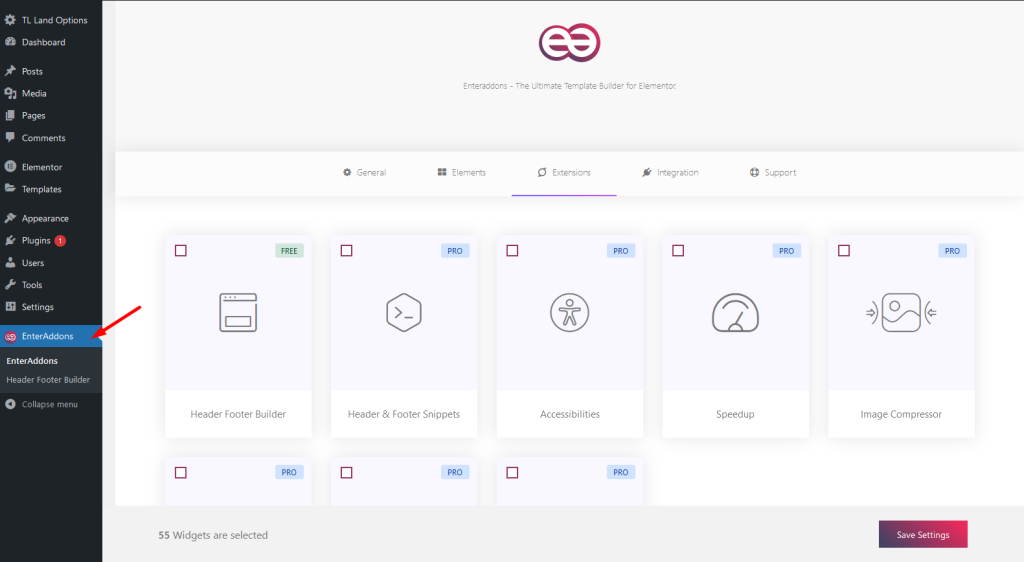
Firstly, Go to Enteraddons Dashboard clicking with “EnerAddons” from Left Menu Bar.
Step1

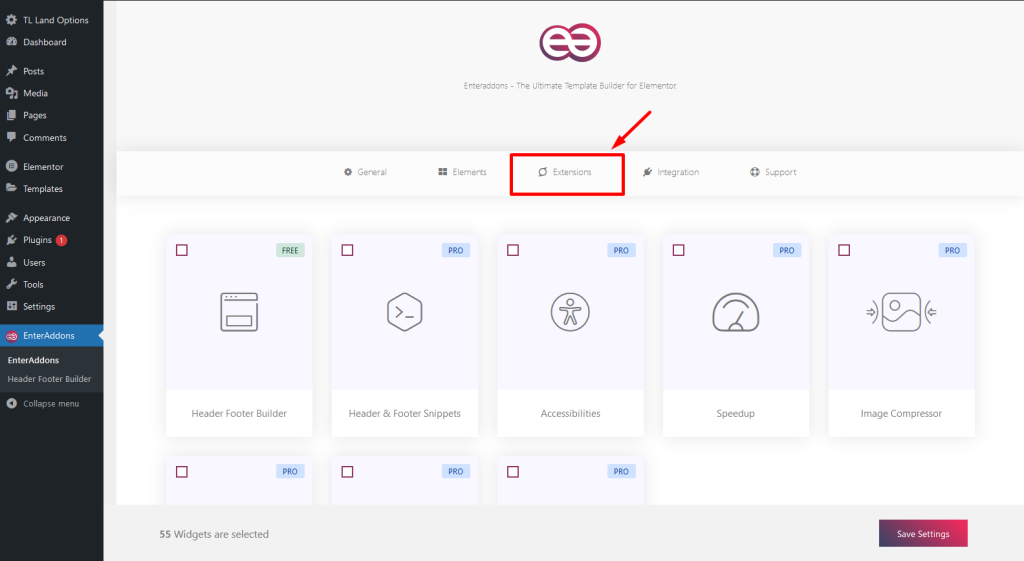
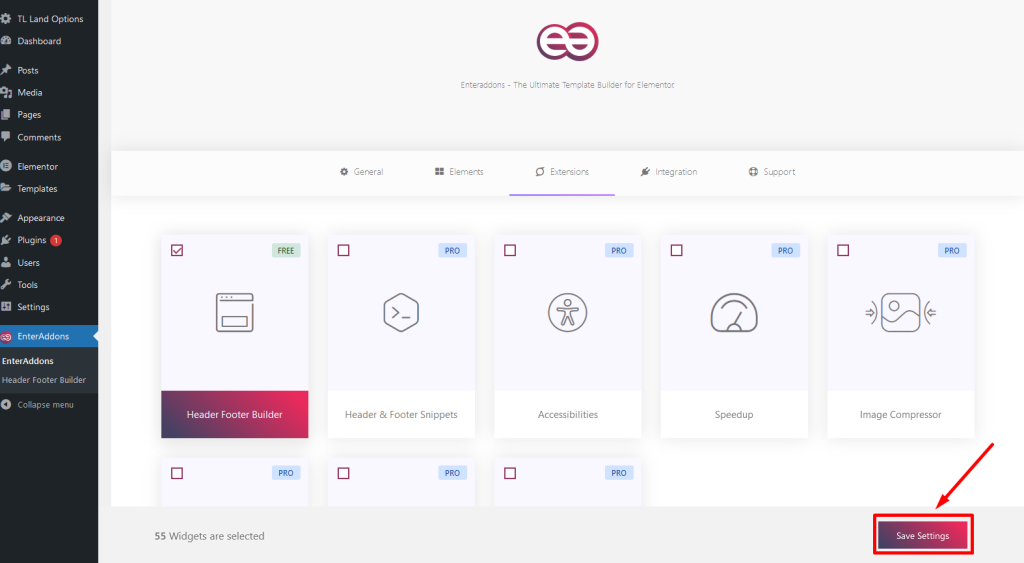
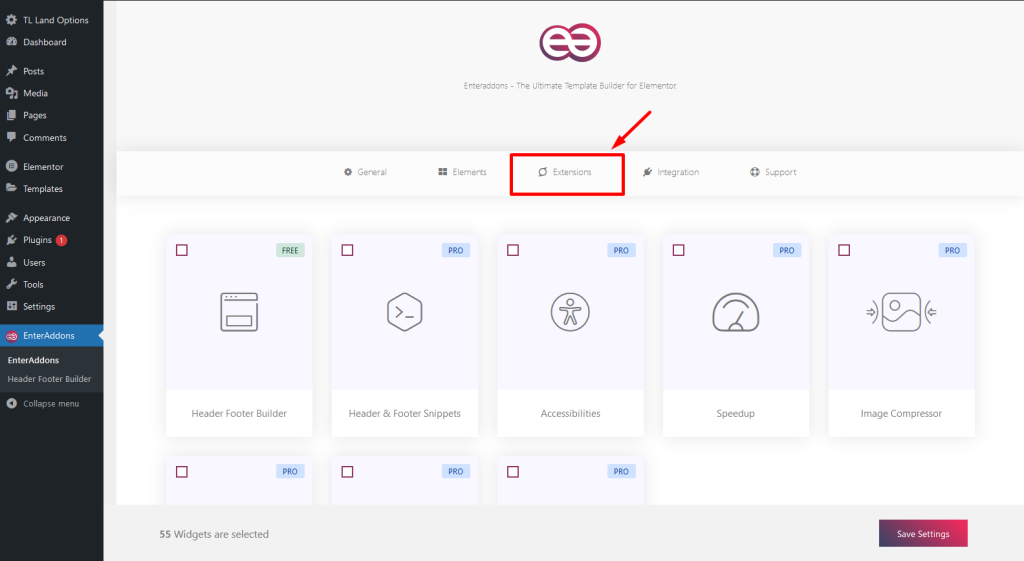
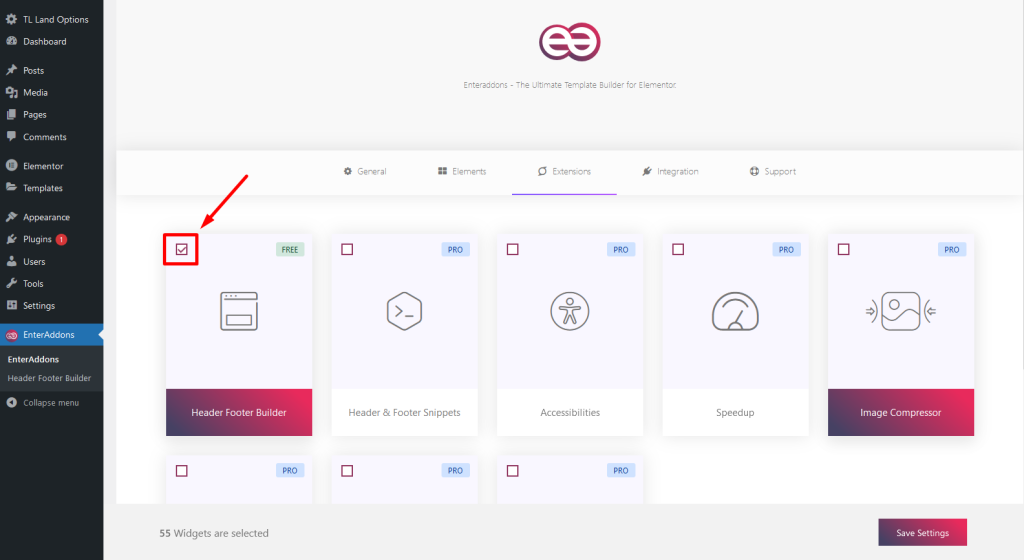
Then, go to ‘Extension’ tab option.

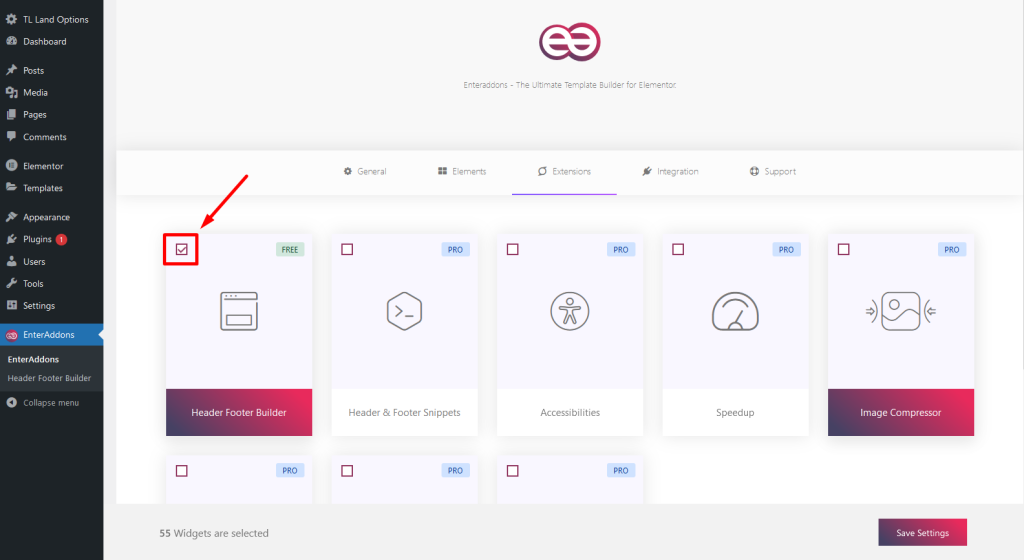
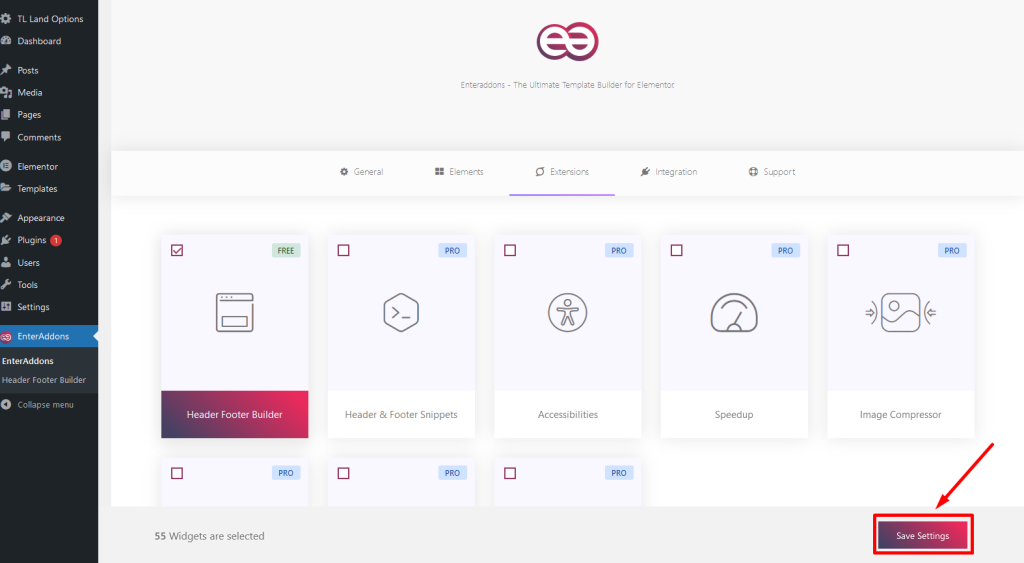
After that, checked or select ‘Header Footer Builder’ and then click ‘Save Settings’ button.

Then Click ‘Save Settings’.

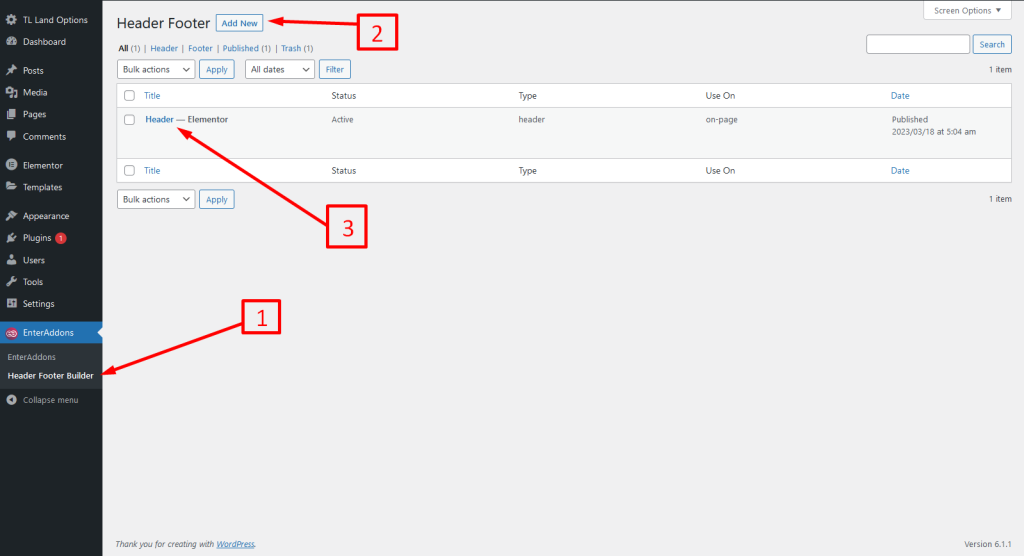
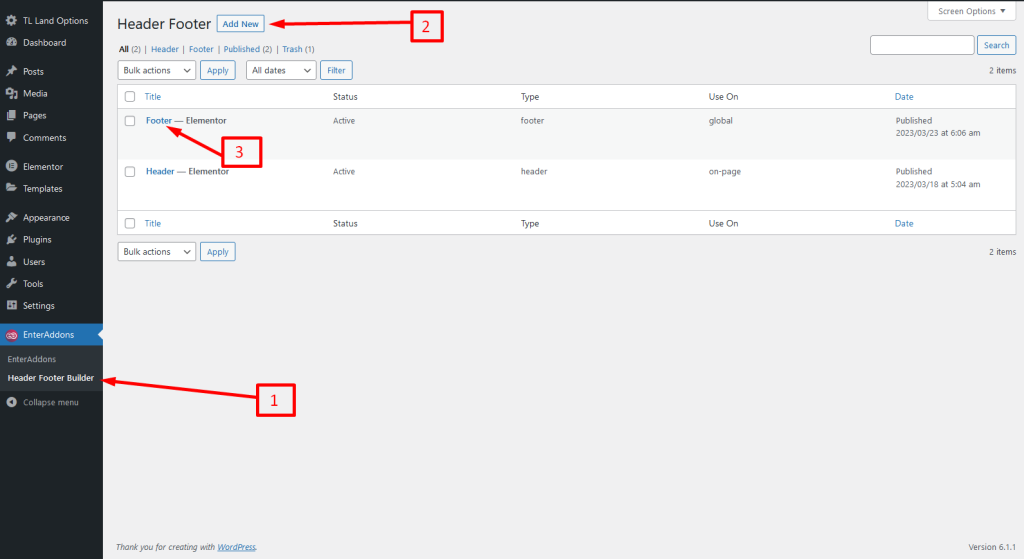
Then, from ‘Header and Footer Builder Dashboard’, Go to -> Add New and build a header.

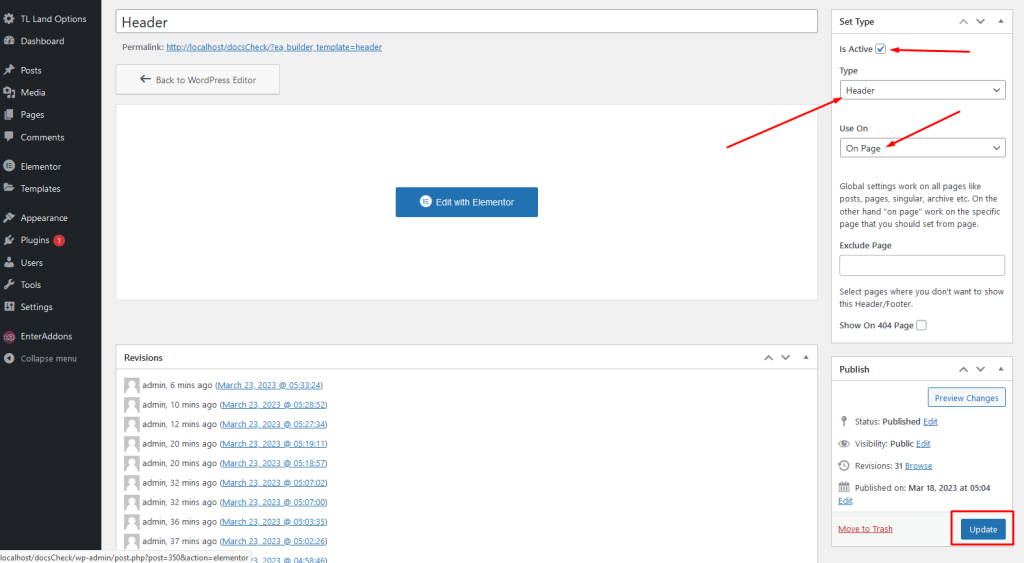
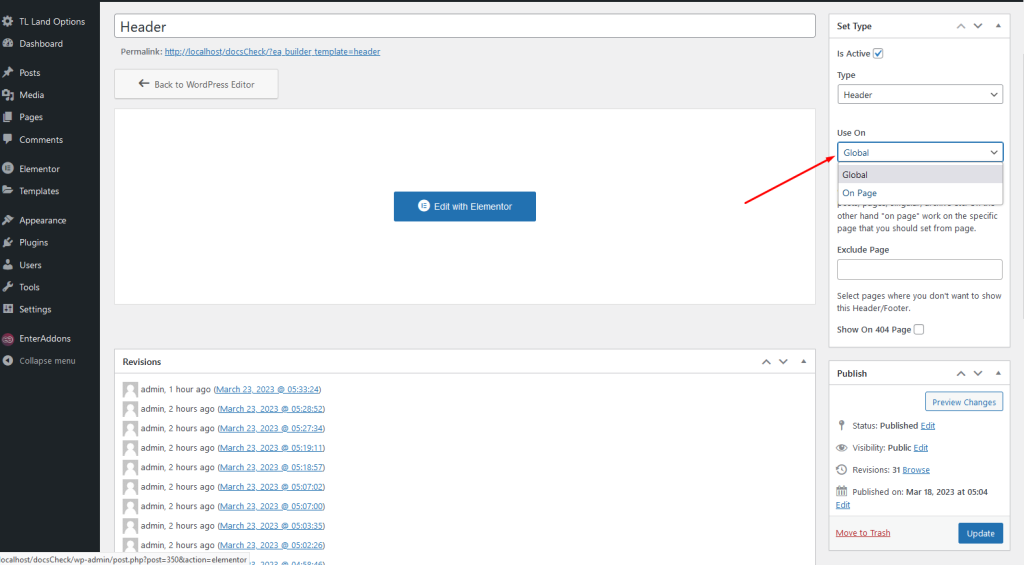
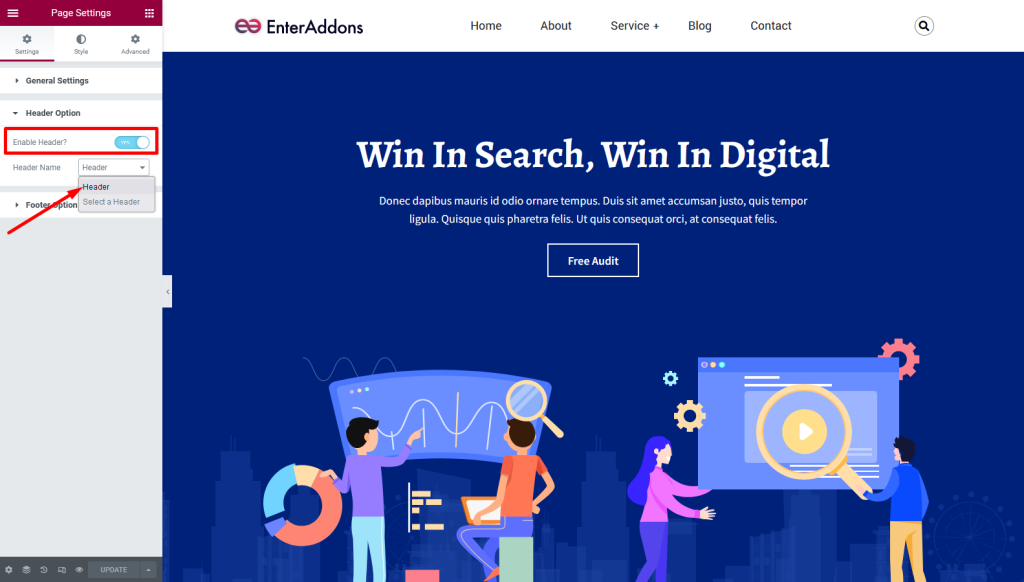
Then, click ‘Header’, and checked “is Active”, select “Header” and select “On Page” respectively.
For “On Page” option, It will work only specific page.

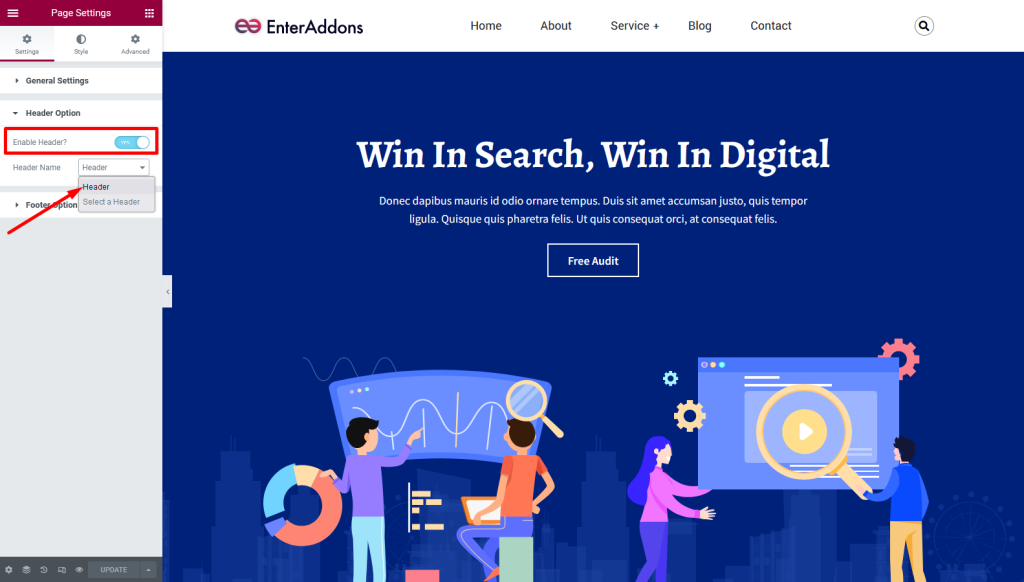
For specific page i.e home or about page , you should Enable Header “On” and then select “Header” option that is shown below.

And, For “Global” option, It will work all pages like below.

Step2
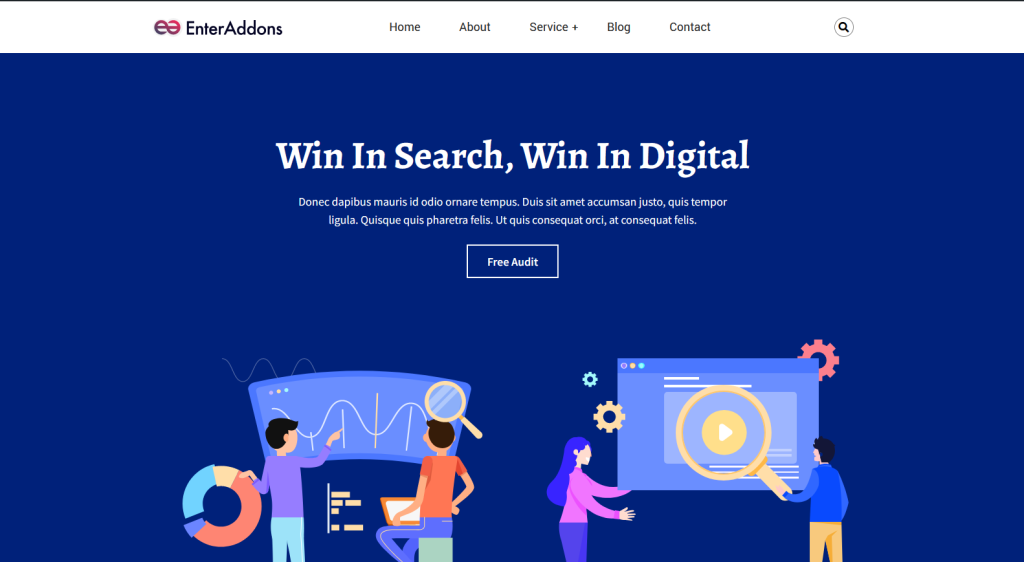
After that, after finishing all the steps, you can see “header” in web page

2) Using Footer Builder:
Firstly, Go to Enteraddons Dashboard clicking with “EnerAddons” from Left Menu Bar.
Step1

Then, go to ‘Extension’ tab option.

After that, checked or select ‘Header Footer Builder’ and then click ‘Save Settings’ button.

Then Click ‘Save Settings’.

Then, from ‘Header and Footer Builder Dashboard’ Go to -> Add New and build a footer.

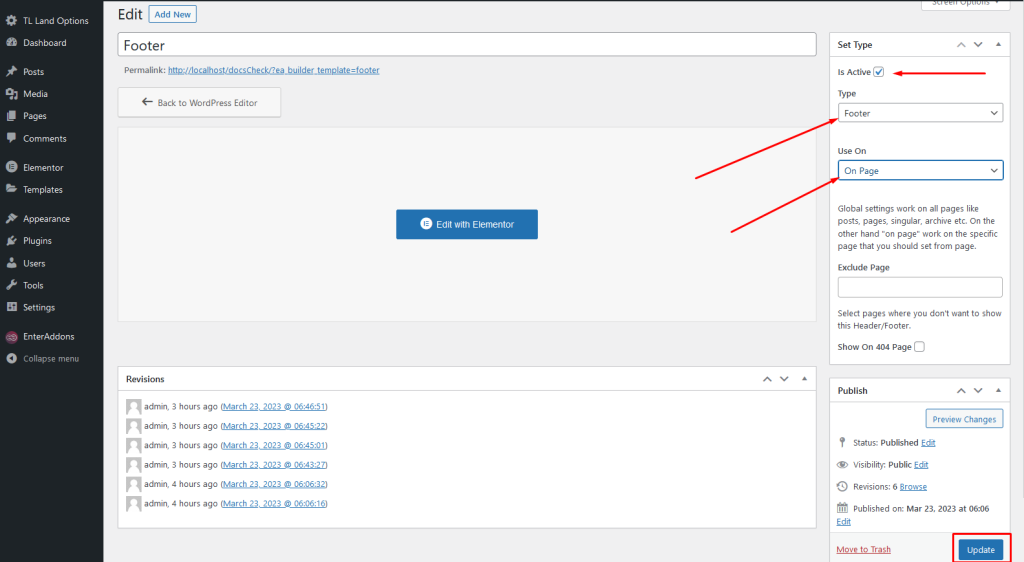
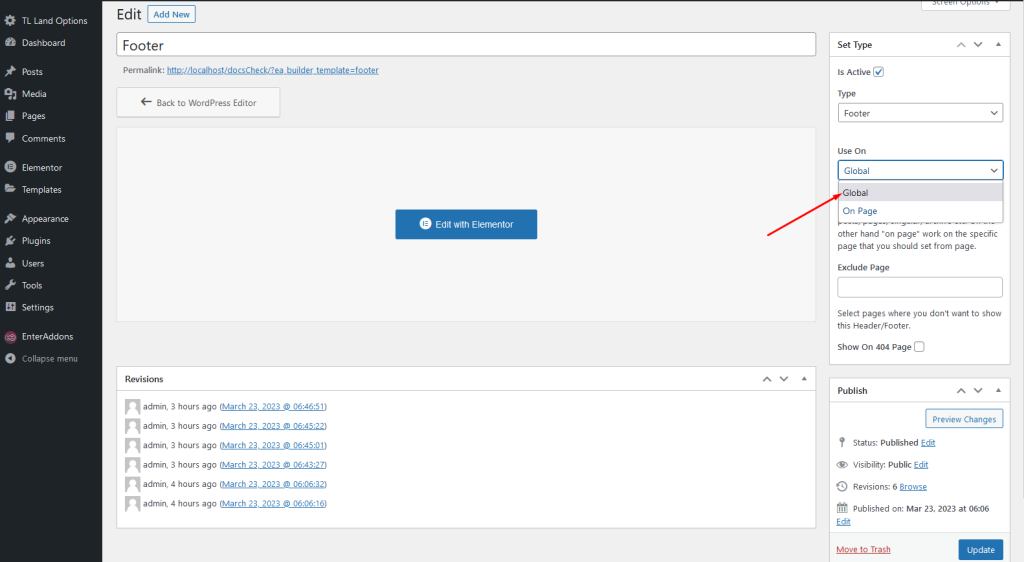
Then, click ‘Footer’, and checked “is Active”, select “Footer” and select “On Page” respectively.
For “On Page” option, It will work only specific page.

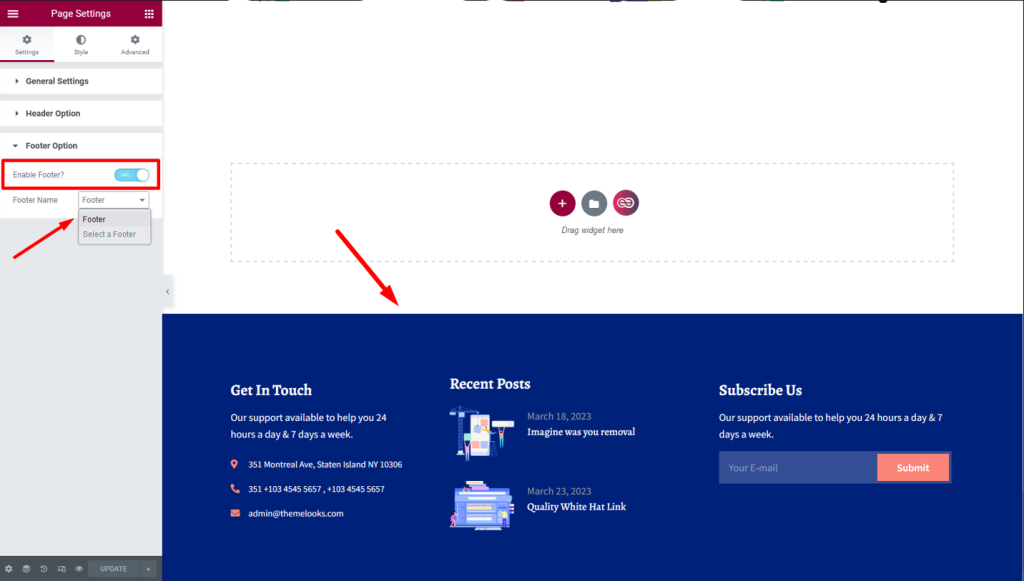
For specific page i.e home or about page , you should Enable Header “On” and then select “Footer” option that is shown below.

And, For “Global” option, It will work all pages like below.

Step2
After that, after finishing all the steps, you can see “Footer” in web page

Step 3
Finally, complete Header builder and Footer builder all steps, you can see a full page like below: