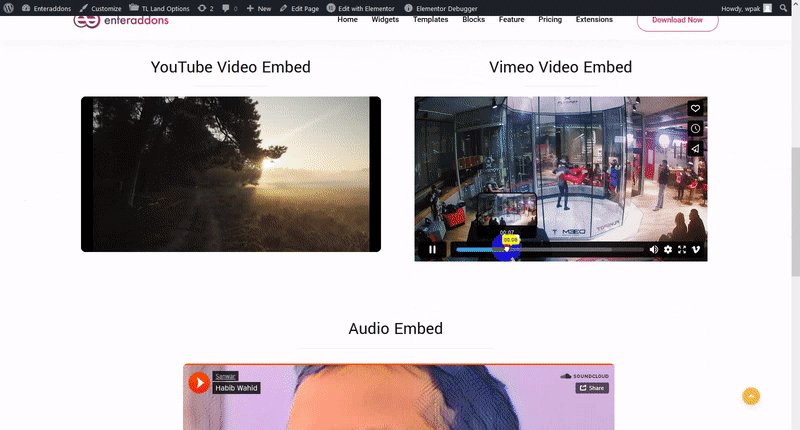
Iframe widget allow you to embed another HTML document within the current one. Using iframes can be useful for integrating content from different sources into a single page, for example, embedding a Google Maps widget or a video from YouTube. You can easily build this widget with Enter Addons.
Using Iframe Widget :
You can see the below video to get an insight into how you can use the Iframe Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step1
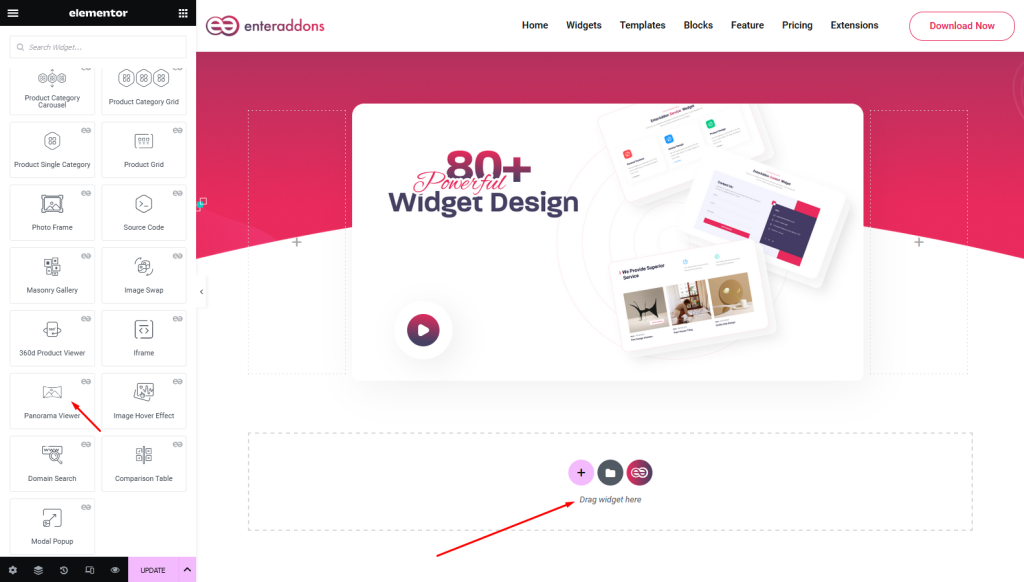
Firstly, select the Iframe Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

Secondly, from ‘Content‘ Tab you will get Iframe Settings section respectively.

After that, from Iframe Settings section, you can add or edit url, and select ‘loading’ option, ‘allow-full-screen ( off/ on )’, ‘scrolling( off / on )’ and ‘active-preloaded ( off / on )’ from switcher option respectively. And that is given below.

After that, from Options section, you can use auto-load ( on / off ), show-zoom-ctr ( on / off ) and show-controls respectively.

Step2
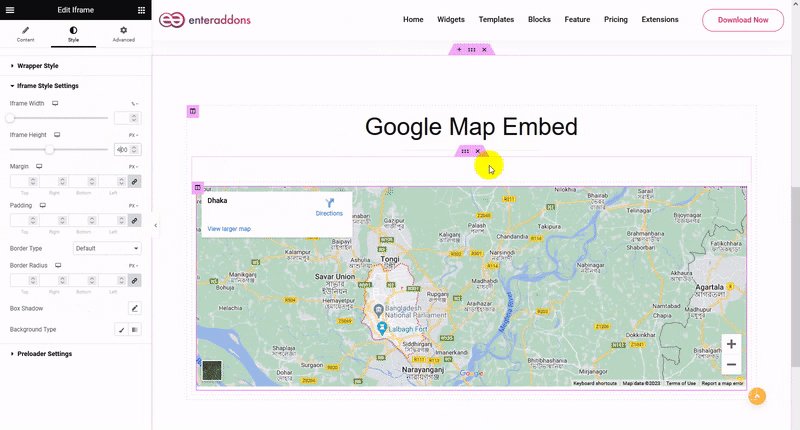
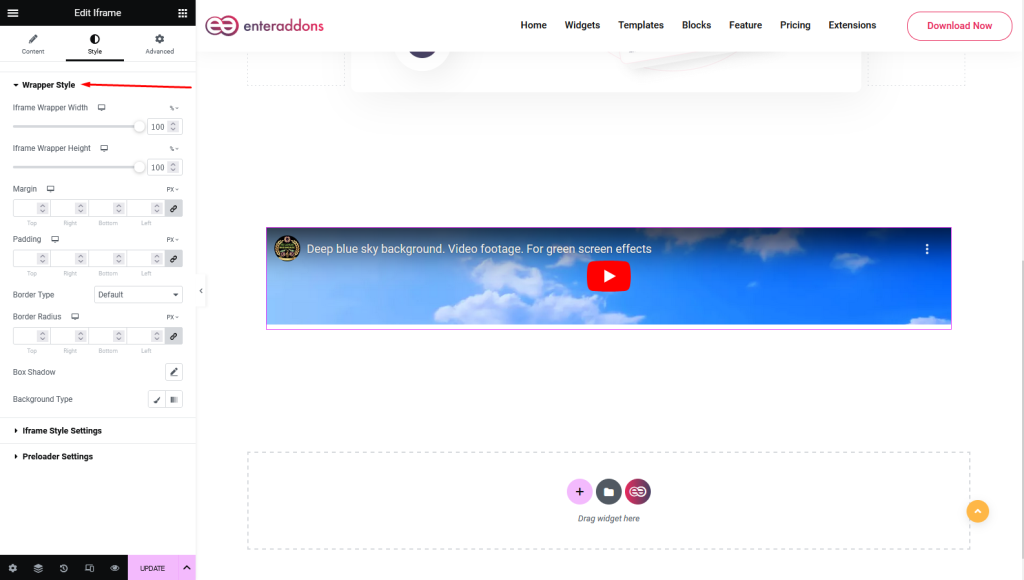
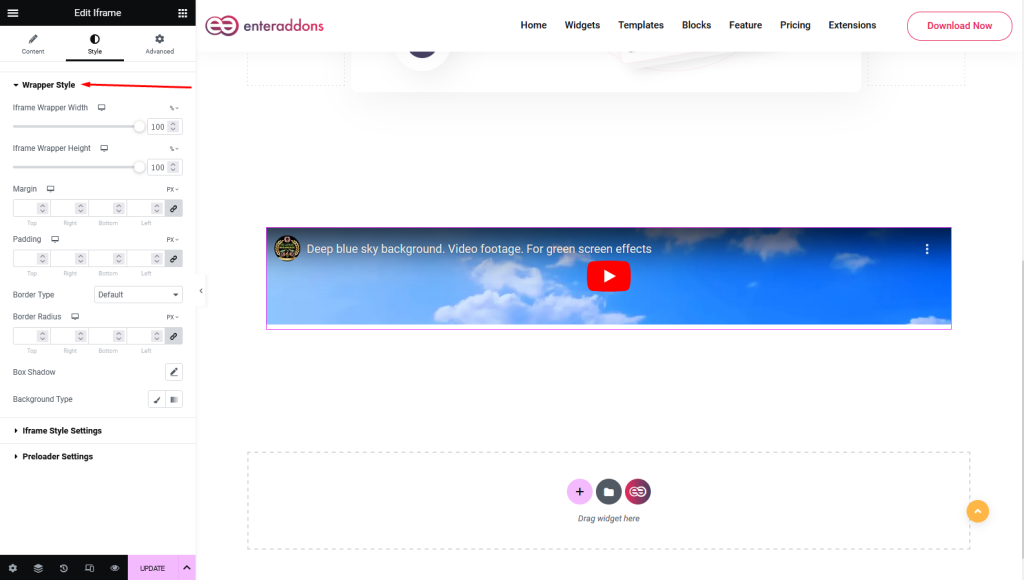
From ‘Style‘ section you can find Wrapper Style, Image Style and Info Style respectively.

Then From ‘Wrapper Style‘ section you can add or edit image-alignment, wrapper-width, wrapper-height, margin, padding, border-type, border-radius, box-shadow and background-type respectively.

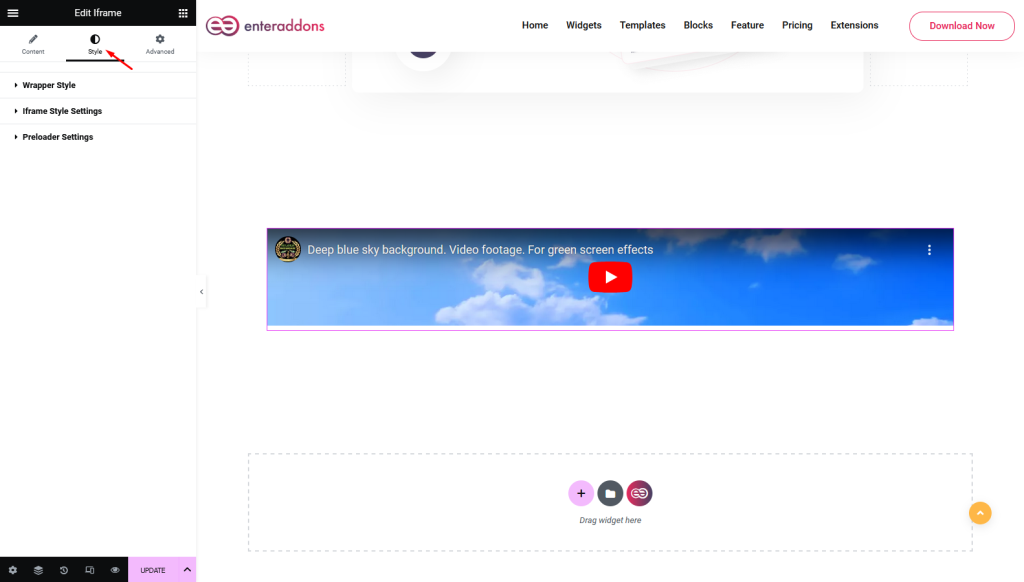
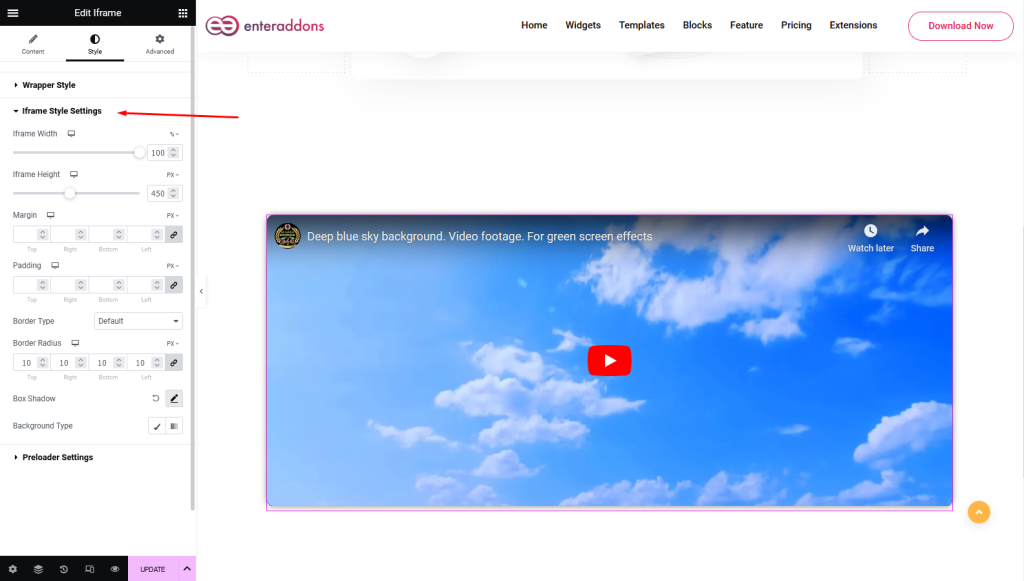
After that From ‘Iframe Style Settings‘ section you can add or edit iframe-width, iframe-height, margin, padding, border-type, border-radius, box-shadow and background-type respectively.

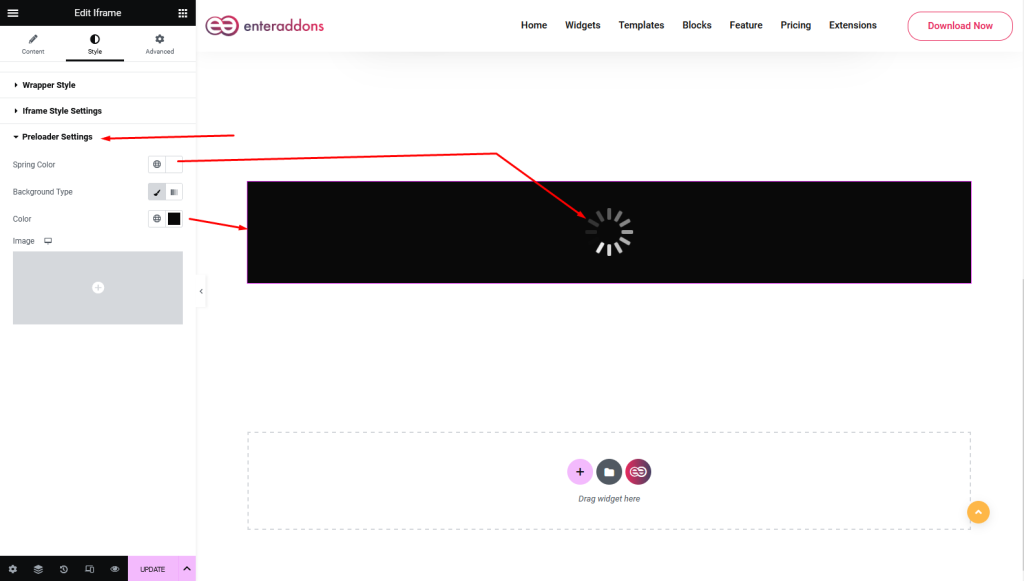
Then From ‘Preloader Settings‘ section you can edit or add spring-color and background-type respectively.

Final Step
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s all.