Info Box Carousel Widget allows you to display your different type of card in a beautiful carousel with Title ,Description Image, Link etc. that will be attractive to your website visitor. You can build this widget in different type of design with Enter Addons.
Using Info Box Carousel Widget:
You can see the below video to get an insight into how you can use the Info Box Carousel Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step 1
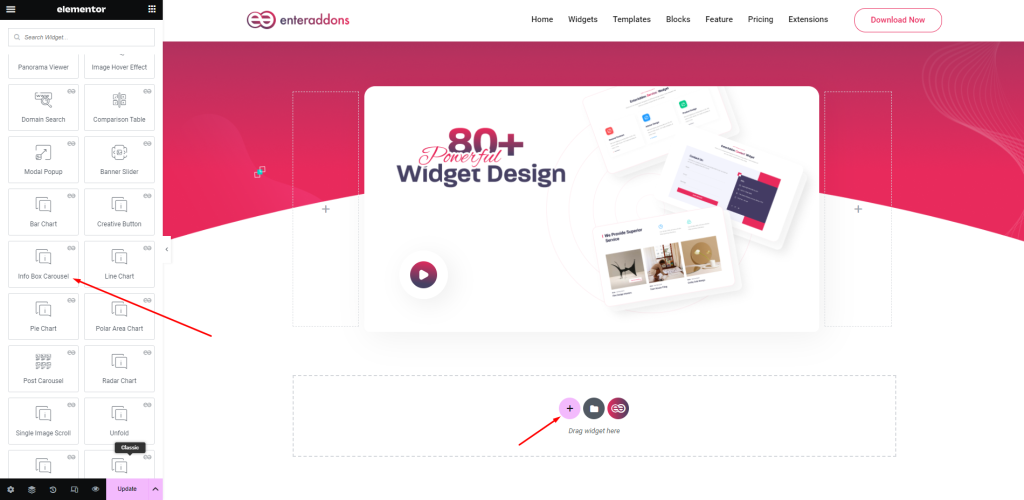
Firstly, select the Info Box Carousel Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

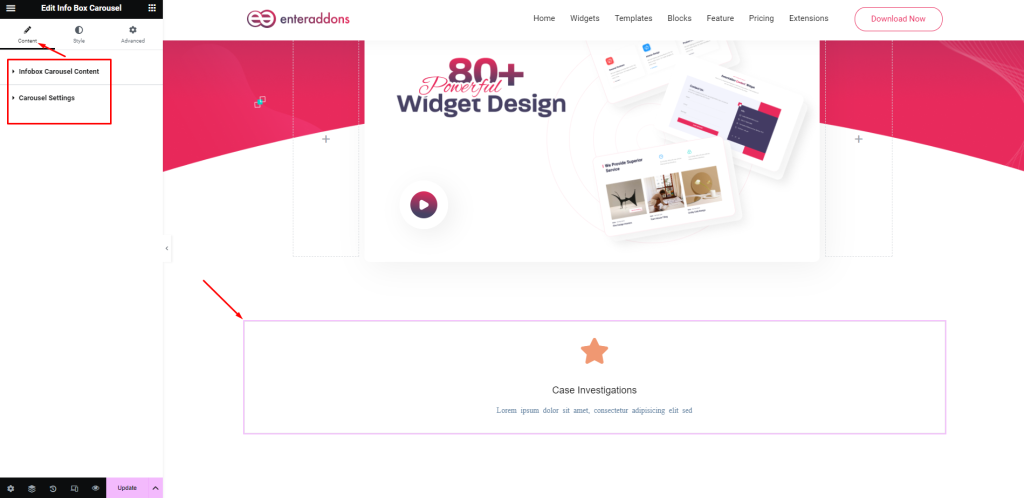
Secondly, from ‘Content’ Tab you will get Info Box Content and Carousel Settings Section.

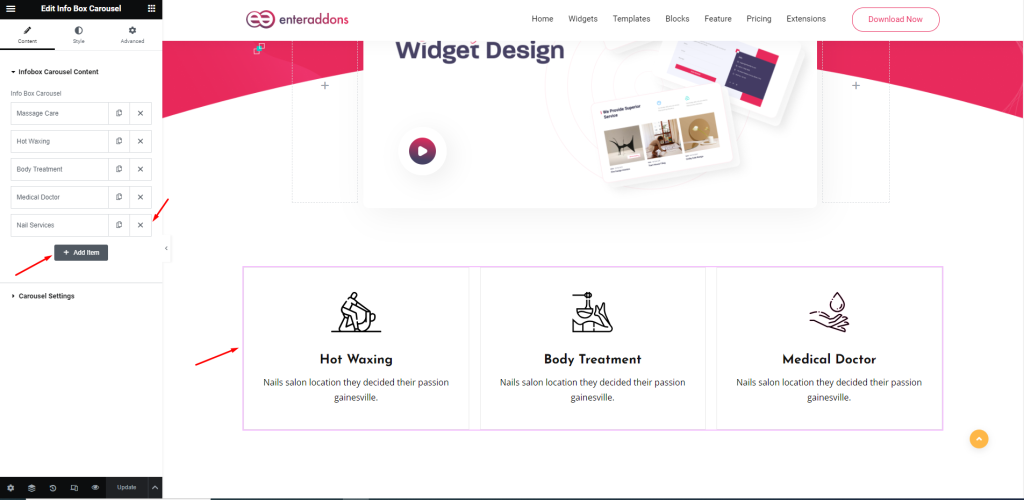
After that, from ‘Info Box Carousel Content’ section you can add info box carousel item with clicking ‘ADD ITEM’ button and remove any item with clicking ‘X’ button, and that is given below.

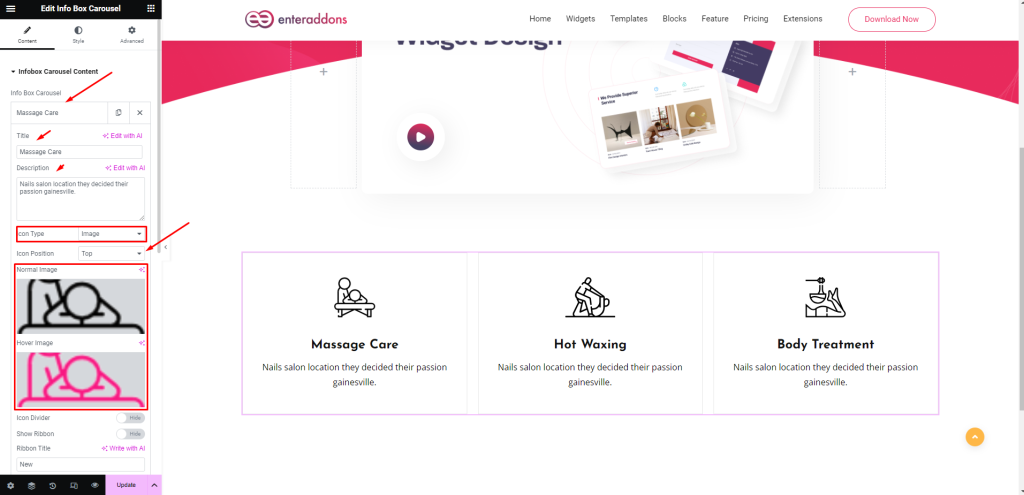
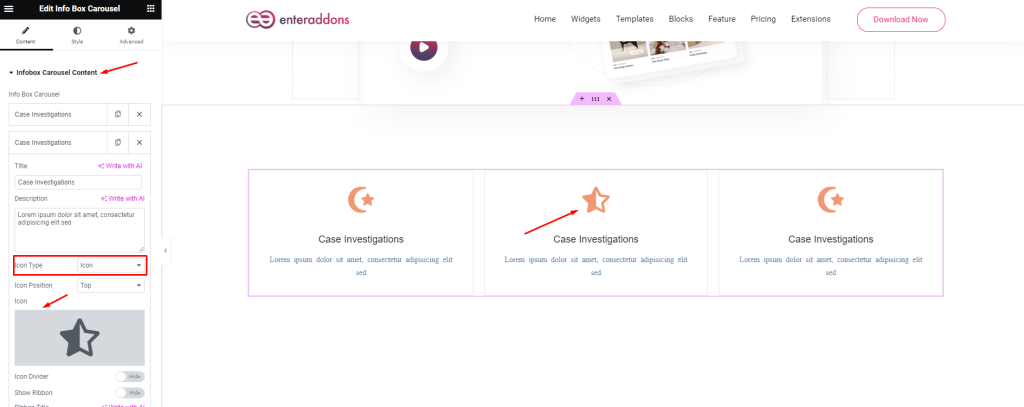
After that, from ‘Info Box Carousel Content’ section, you can edit title, description, ribbon text, Button text and Icon respectively. But you could select icon type between icon and Image if you choose Icon type image that is given below.

And you choose Icon type Icon that is given below.

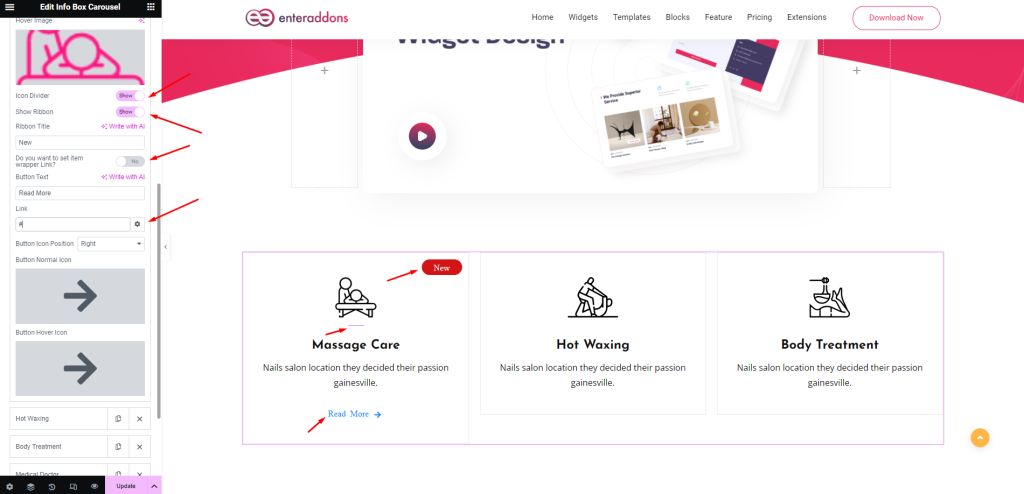
Also from ‘Info Box Carousel Content’ section, you can show or hide Divider , Ribbon and Wrapper link.

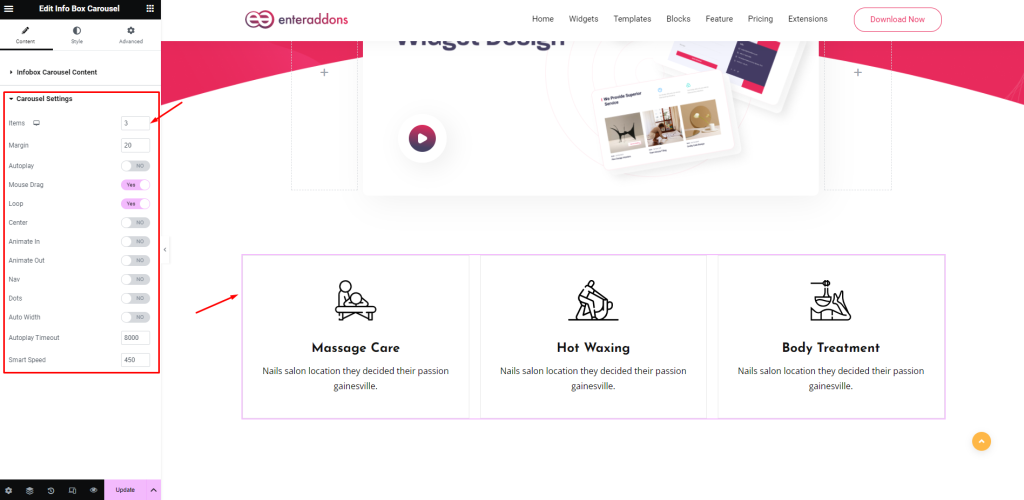
Then from ‘Carousel Settings’ section you can set items ( number of slider ), autopay, mouse-drag, loop, center, animate-in, animate-out, nav, dots, auto-width, autopay timeout, smart-speed and margin respectively.

Step 2
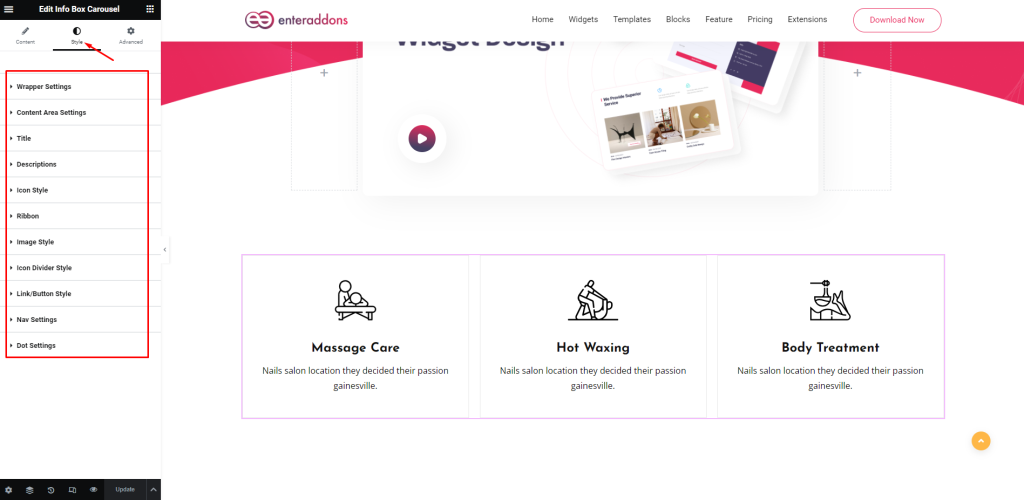
From ‘Style’ Tab you can stylize the widget. You will get the options Wrapper Settings, Content Area Settings, Title, Descriptions, Icon, Icon Divider Style, Ribbon, Image Style, Nav, Dot and Link Button Style.

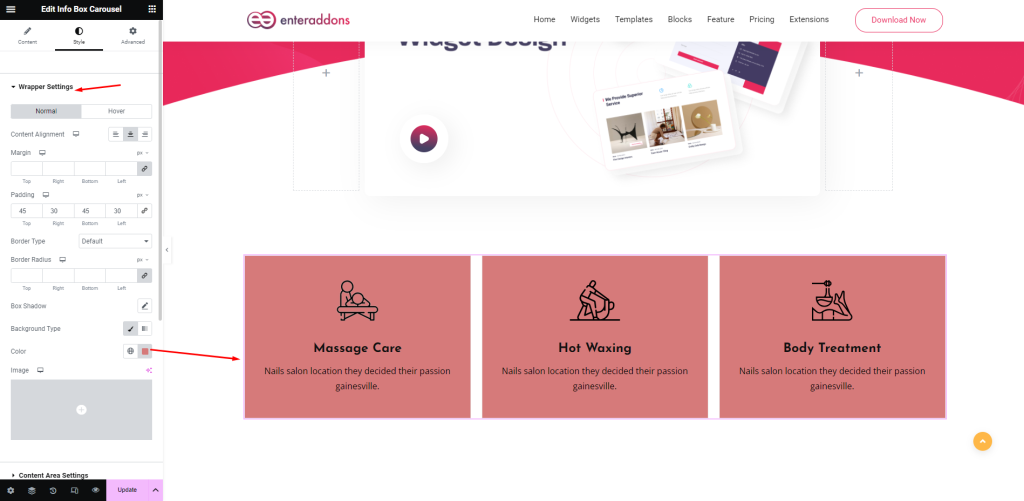
After that from ‘Wrapper Settings’ section, you can edit content alignment, margin, padding, border-type, box-shadow, border-radius and background-type respectively. Also, you can find HOVER view effect from this section.

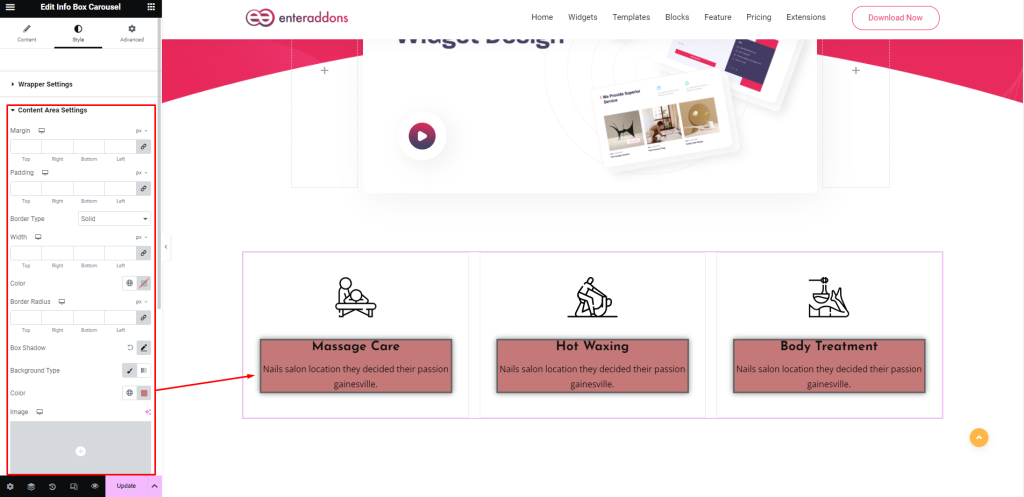
Then from ‘Content Area Settings’ section you can edit margin, padding, border-type, box-shadow, border-radius and background-type respectively.

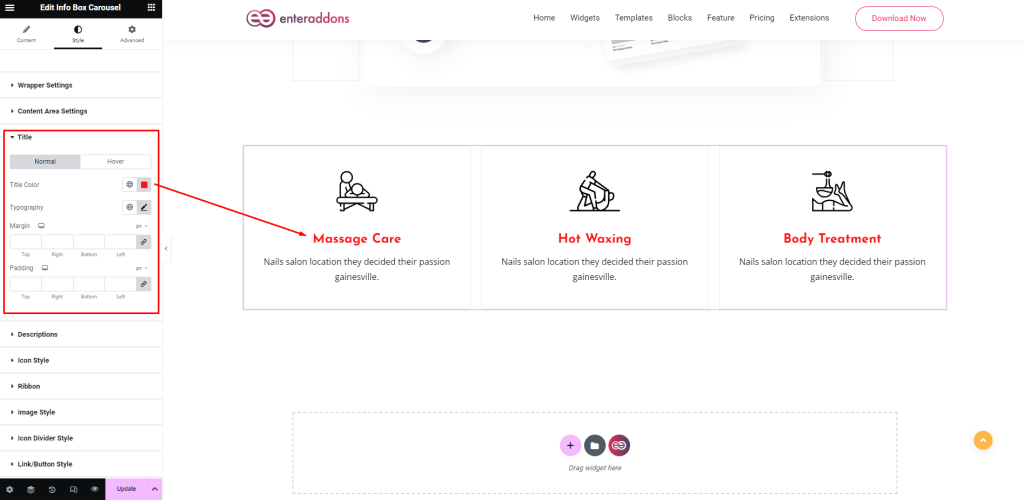
Then from ‘Title’ section, you can edit color, typography, margin, padding respectively, that is given below.

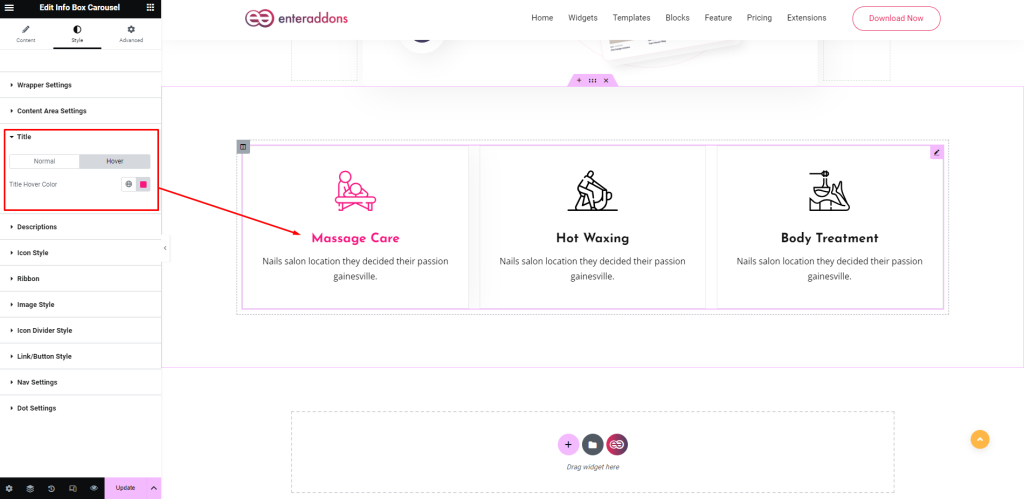
Moreover, you can find HOVER view effect from this section, like below.

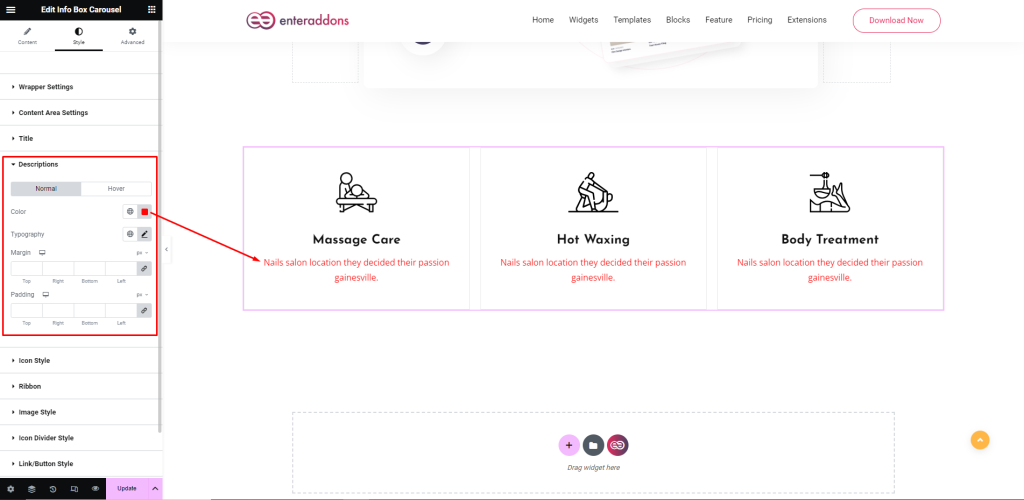
Then from ‘Descriptions’ section, you can edit color, typography, margin and padding respectively.

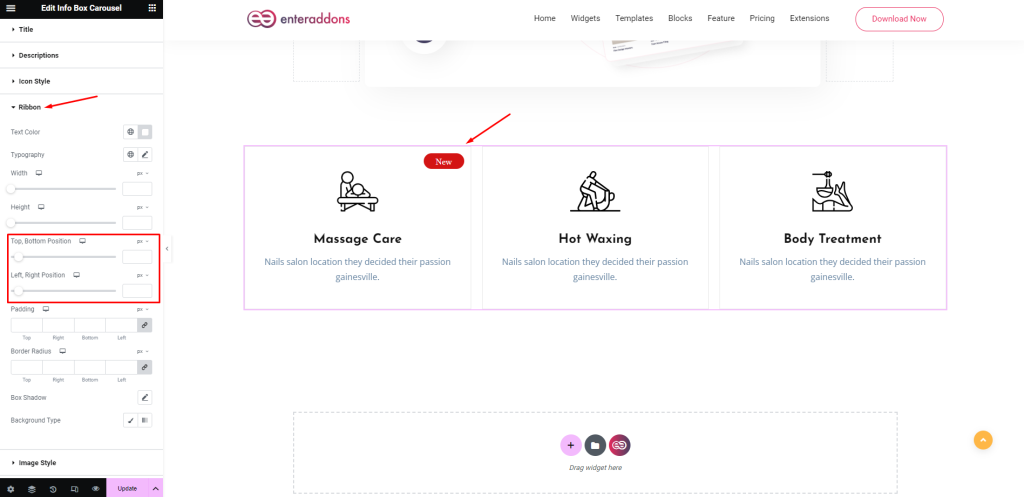
Then from ‘Ribbon’ section, you can edit color, typography, margin and padding, box shadow , border Radius, width , height and offset( top, left, right, bottom ) respectively.

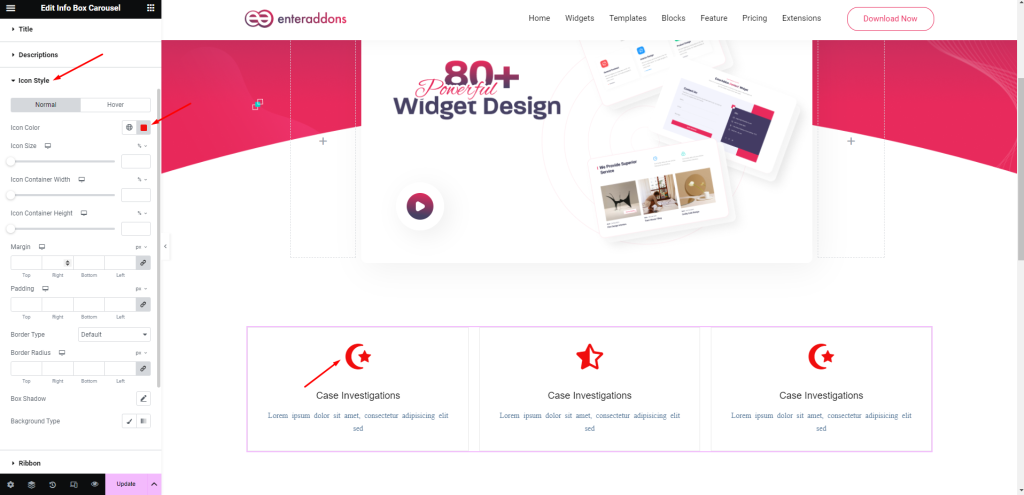
Then from ‘Icon Style’ section, you can edit color, icon-size, icon-container-width, icon-container-height, margin, padding, border-type, box-shadow, border-radius and background-type respectively .Also, you can find HOVER view effect from this section.

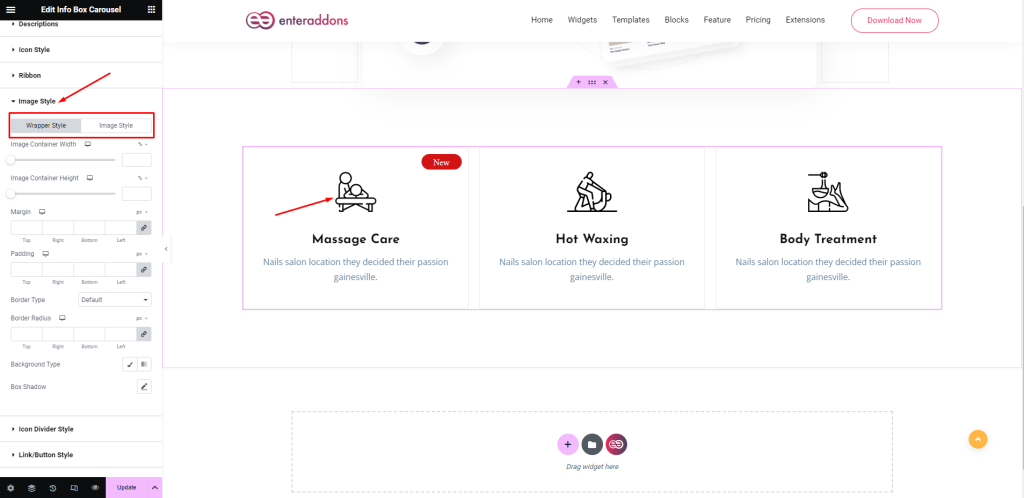
Then from ‘Image Style’ section have Two Style Tab, you can image-container-width, image-container-height, margin, padding, border-type, box-shadow, border-radius and background-type respectively in Image Thumbnails Tab. Also, you can set Image width, Image height, Image max width, Border type and Border radius in Image Style Tab.

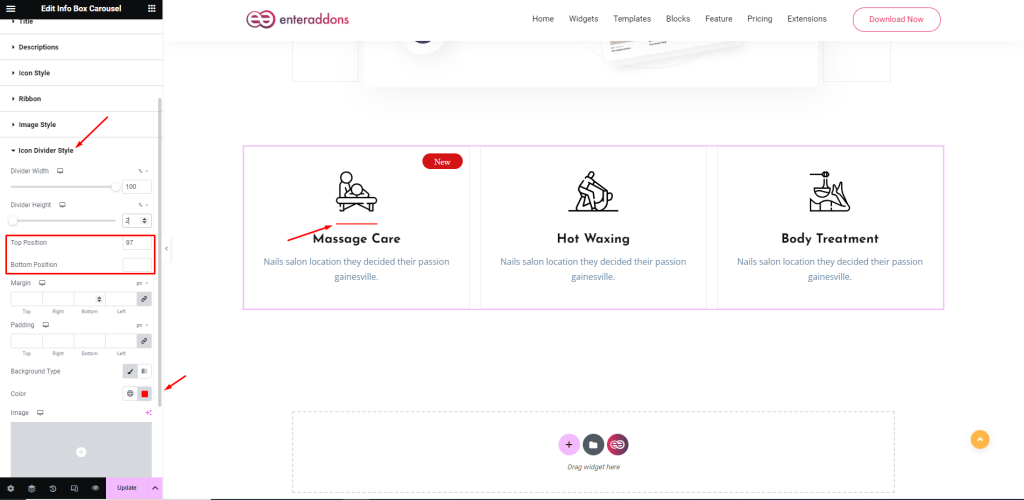
After that from ‘Icon Divider’ section, you can edit divider-width, divider-height, offset (top-position, bottom- position), margin, padding and background-type respectively.

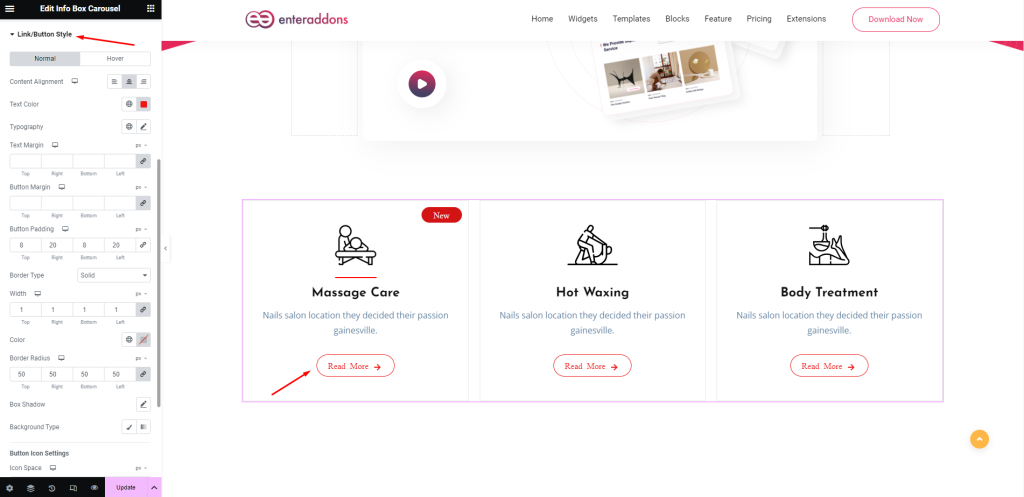
Then, from ‘Link / Button Style’ section you can edit content alignment, text color, border-type, typography, margin, padding, background color, button icon space and icon size respectively. Also, you can find HOVER view effect from this section.

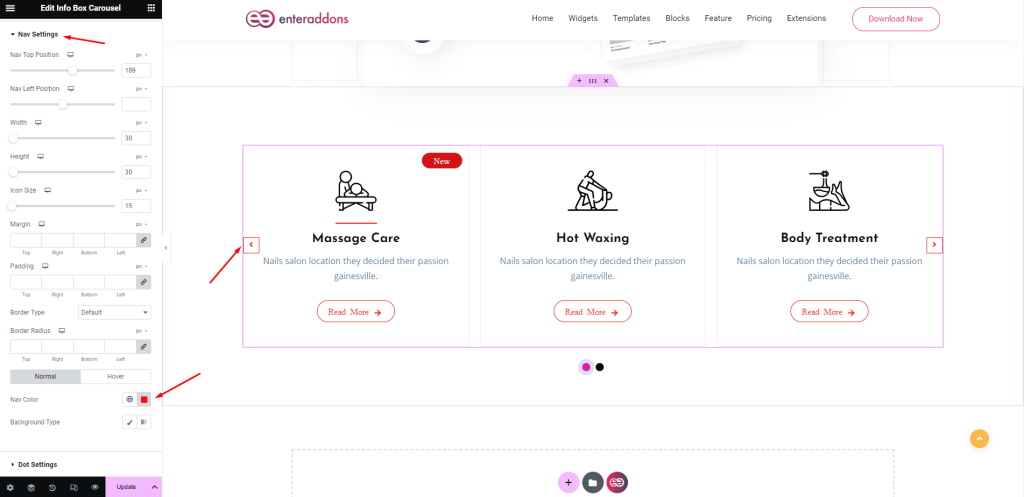
After that, from ‘Nav Settings’ section you can edit width, height, offset( top, bottom, left, right ) margin, padding, border-type, border-radius, nav-color and background-type respectively.

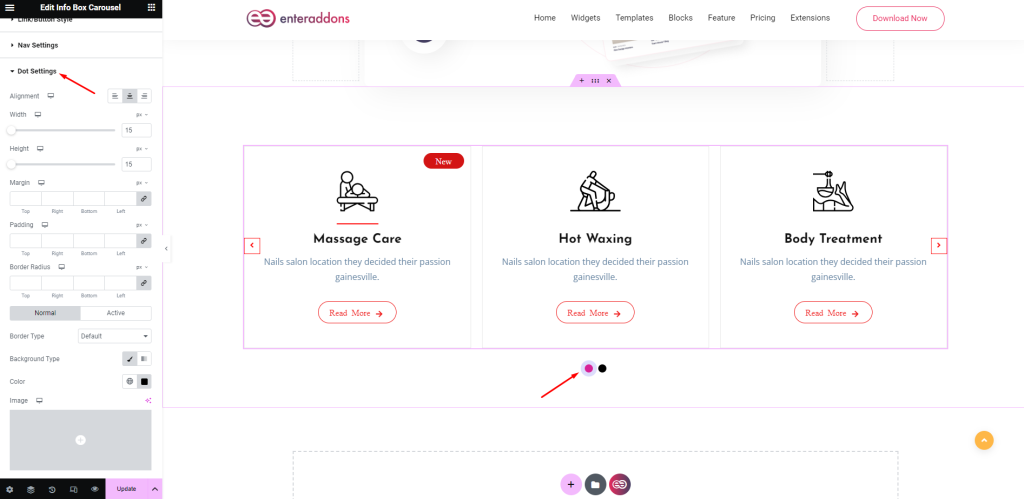
Then, from ‘Dot Settings’ section you can add alignment, height, width, icon size, margin, padding, border-radius, border-type and background-type respectively.

Finally, after finishing all the editing, click update and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s it