Line Chart Widget allows you to represent continuously changing data. You can build this widget easily with Enter Addons.
Using Line Chart Widget:
You can see the below video to get an insight into how you can use the Line Chart Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step 1
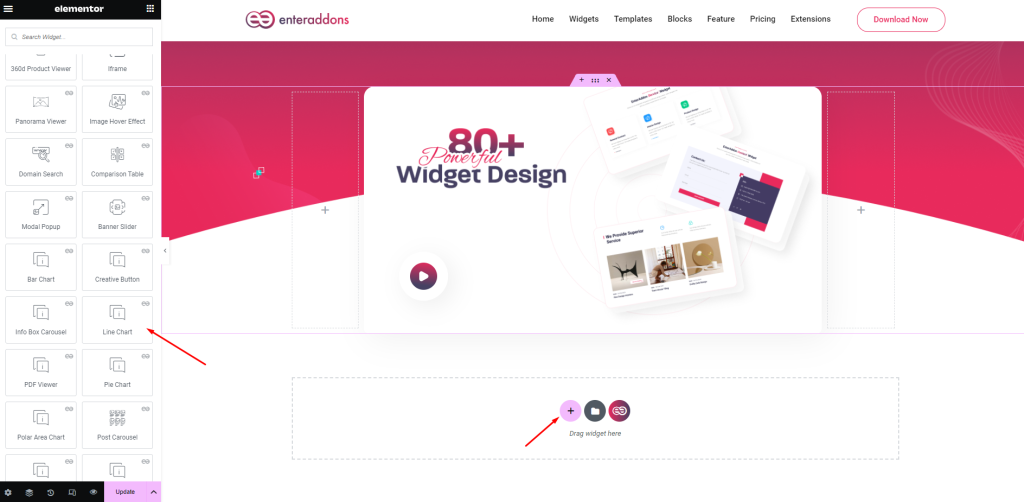
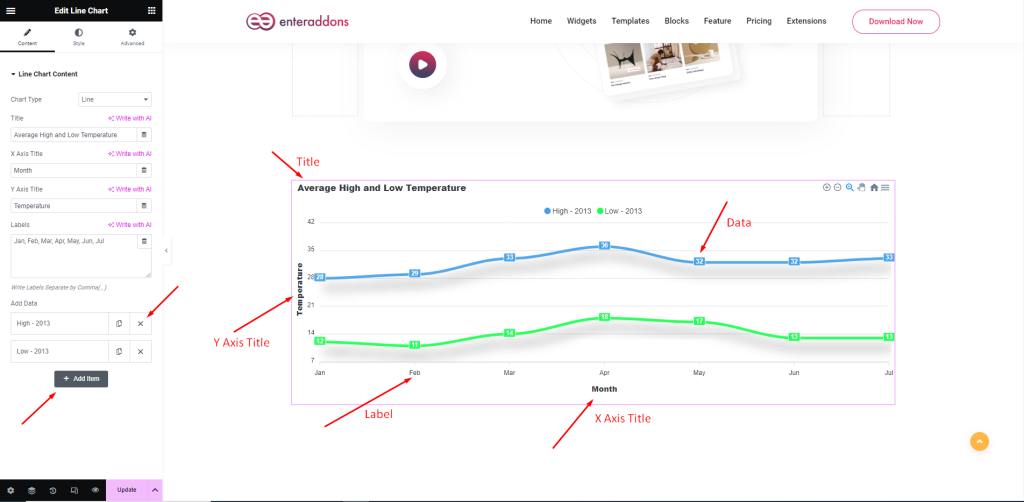
Firstly, select the Line Chart Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

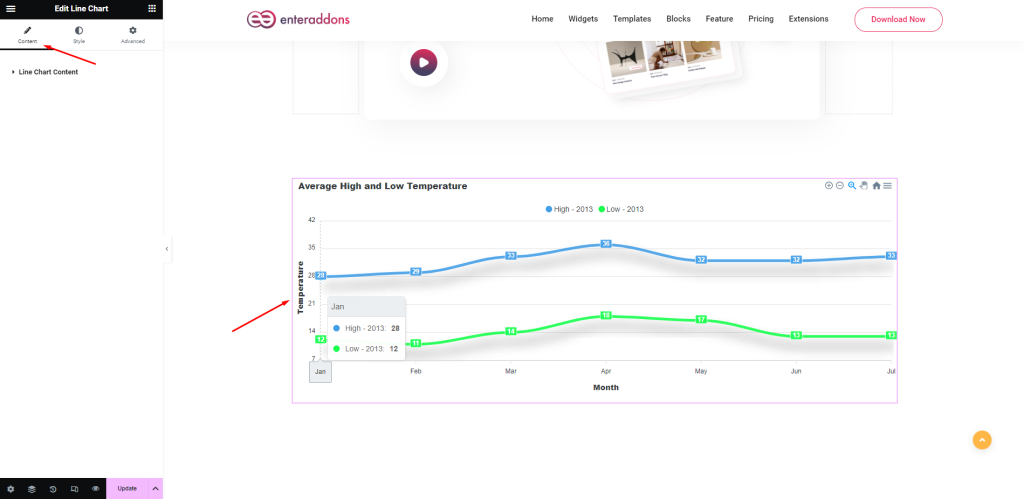
Secondly, from ‘Content’ Tab you will get Line Chart Content Section.

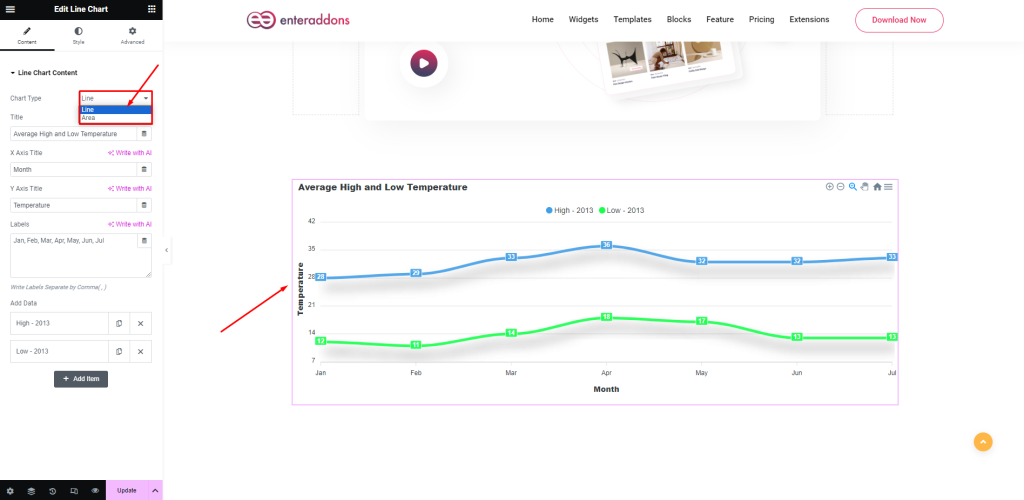
There are two types of charts .You can select one , Line Chart

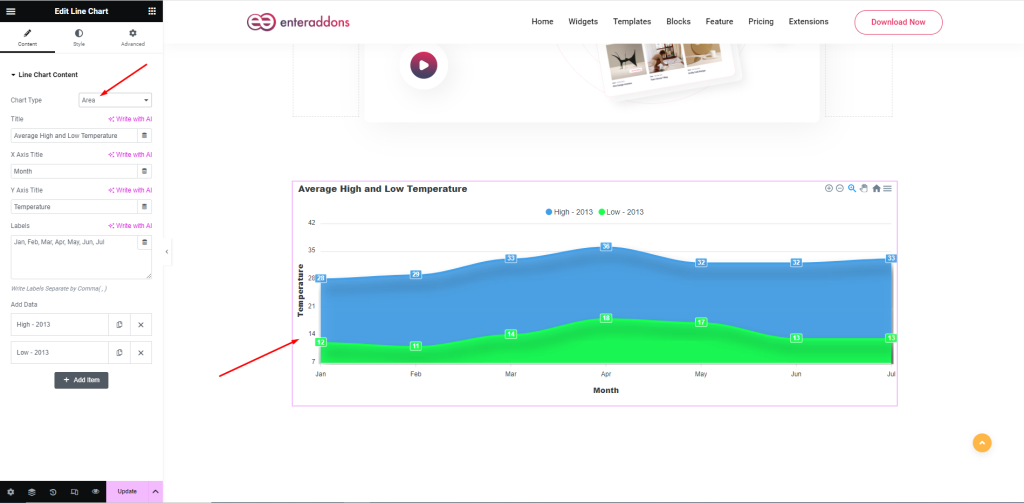
Moreover, you can choose Area Chart.

Then, from ‘Line Chart Content’ section, you can add title, x axis title, y axis title and labels .You can add line chart data set with clicking ‘ADD ITEM’ button and remove any data set with clicking ‘X’ button, and that is given below.

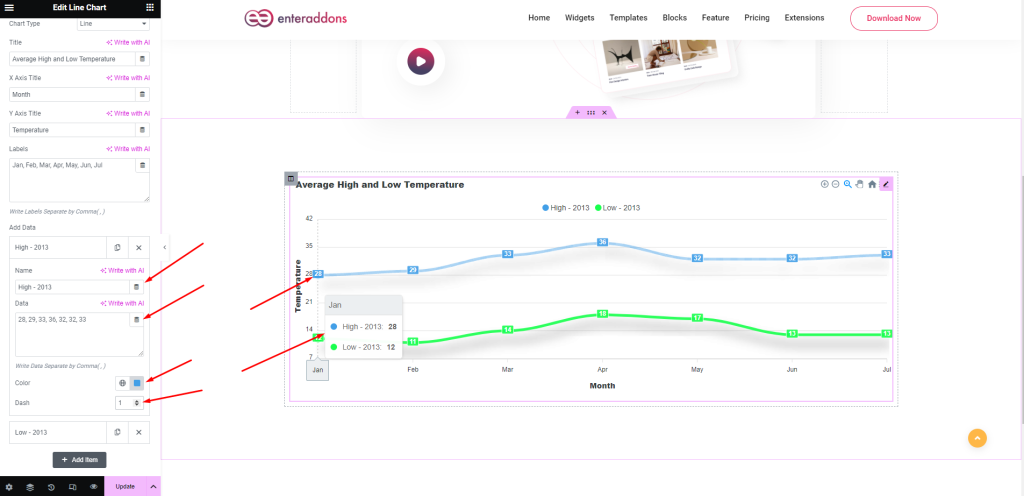
Then, from ‘Line Chart Content > add data ’ section, You can take unique color, data, dash width and name for each line chart items.

Step 2
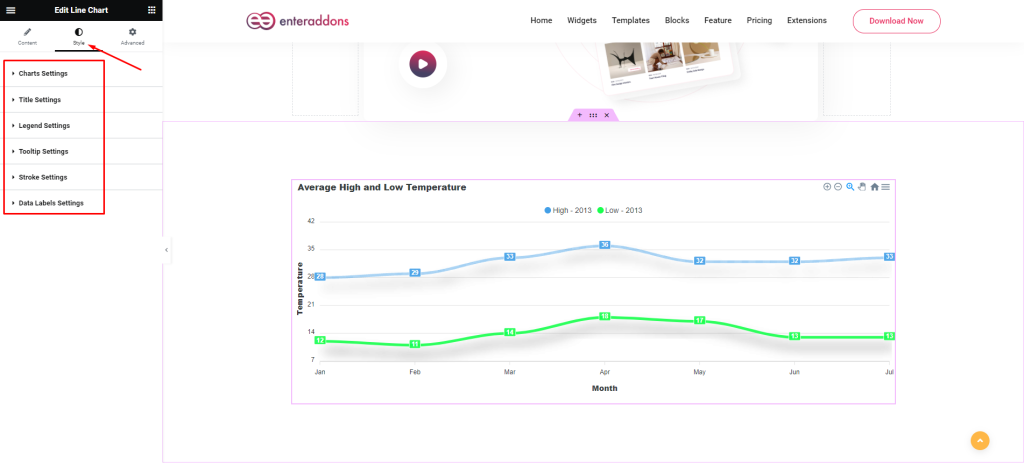
From ‘Style’ Tab you can stylize the widget. You will get the options Chart Settings, Legend Settings, Data Label Settings, Tooltip Settings, Title Settings and Stroke Settings.

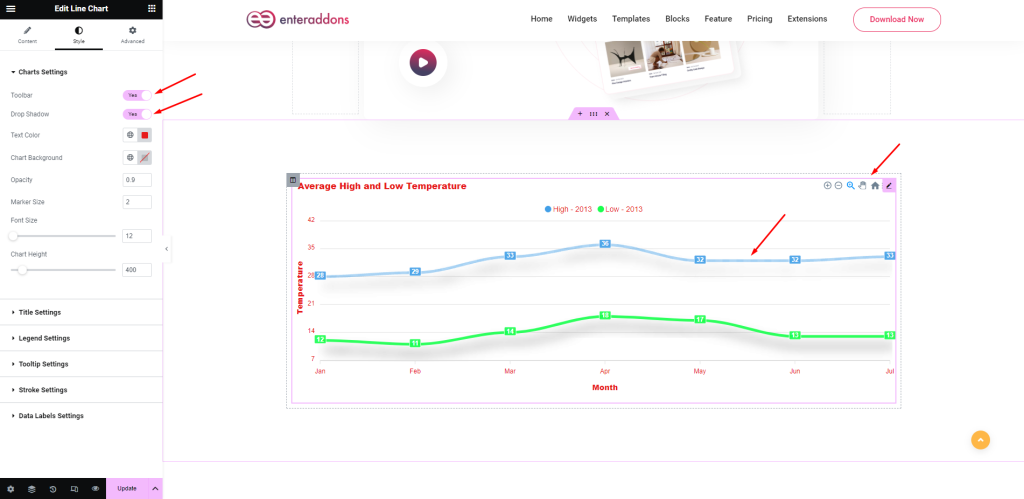
After that from ‘Chart Settings’ section, you can edit title font-size, chart height, marker size, opacity chart background and text color respectively. You can show / hide chart toolbar and drop shadow.

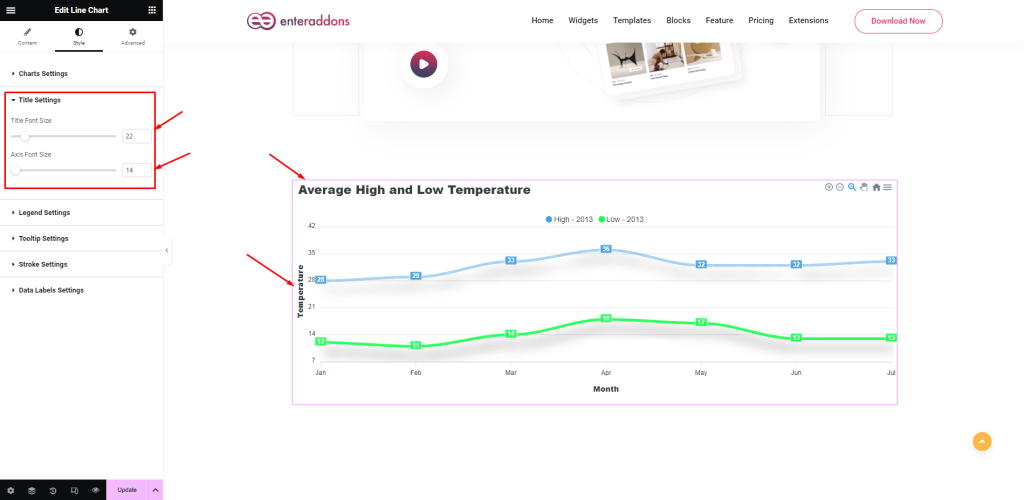
After that from ‘Title Settings’ section, you can edit title font-size and axis title font size .

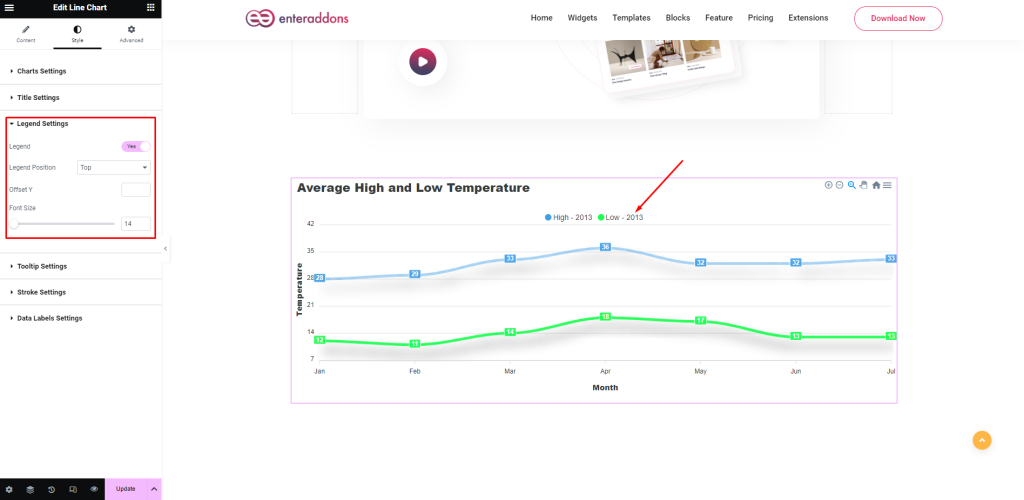
After that from ‘Legend Settings’ section, you can change legend show hide status, font-size, offset Y( top, bottom ) and legend position( top, bottom, left, right ) respectively.

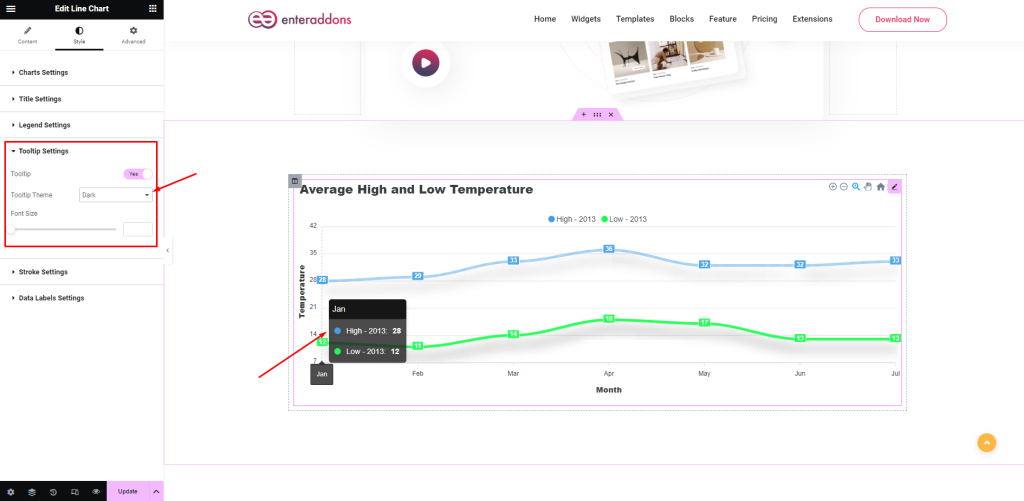
After that from ‘Tooltip Settings’ section, you can change tooltip show hide status, tooltip theme( dark, light ) and font-size respectively.

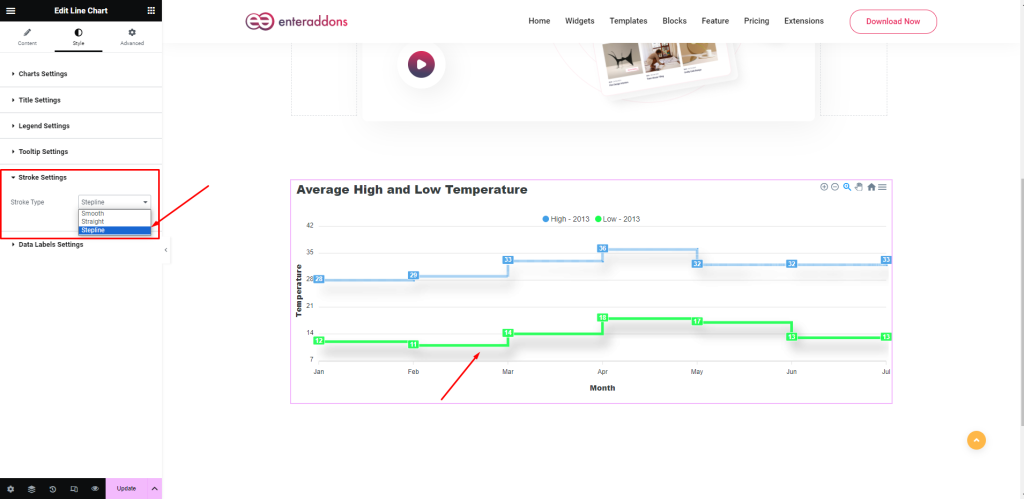
Then from ‘Stroke Settings’ section, you can change stroke type such as smooth, straight and stepline.

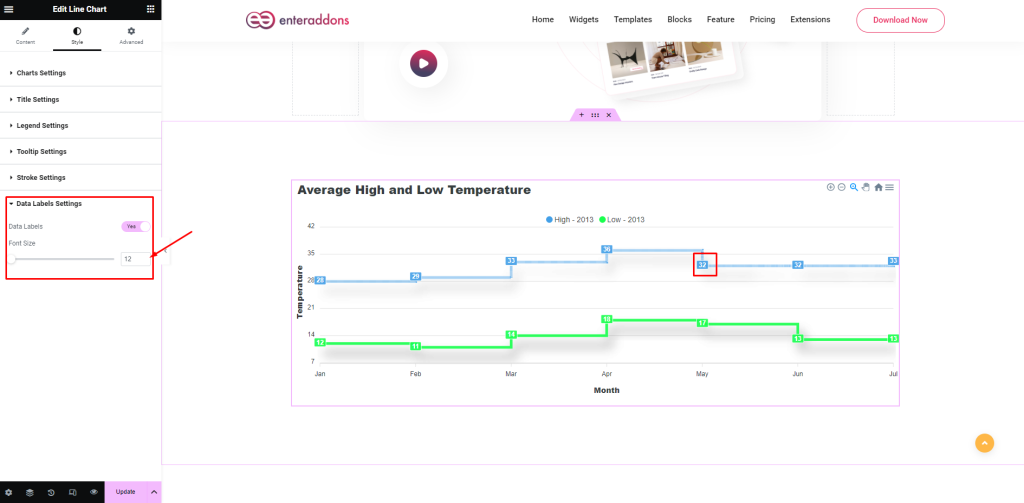
After that from ‘Data Label Settings’ section, you can change label show hide status and font-size.

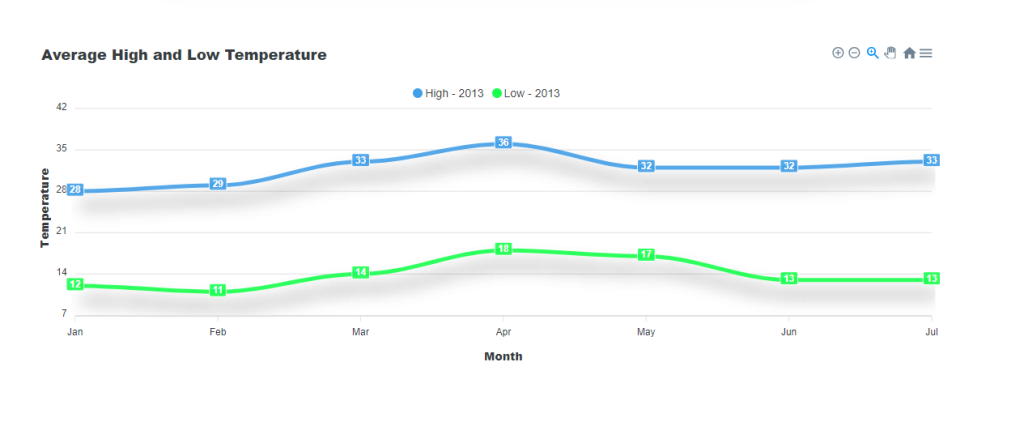
Finally, after finishing all the editing, click update and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s it.