Mini Cart widget allows you to display on an online store’s product that shows in customer’s shopping cart. It also display the total number of items in the cart and the total cost of the order. You can easily build this widget with Enter Addons.
Using Mini Cart Widget :
You can see the below video to get an insight into how you can use the Mini Cart Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step1
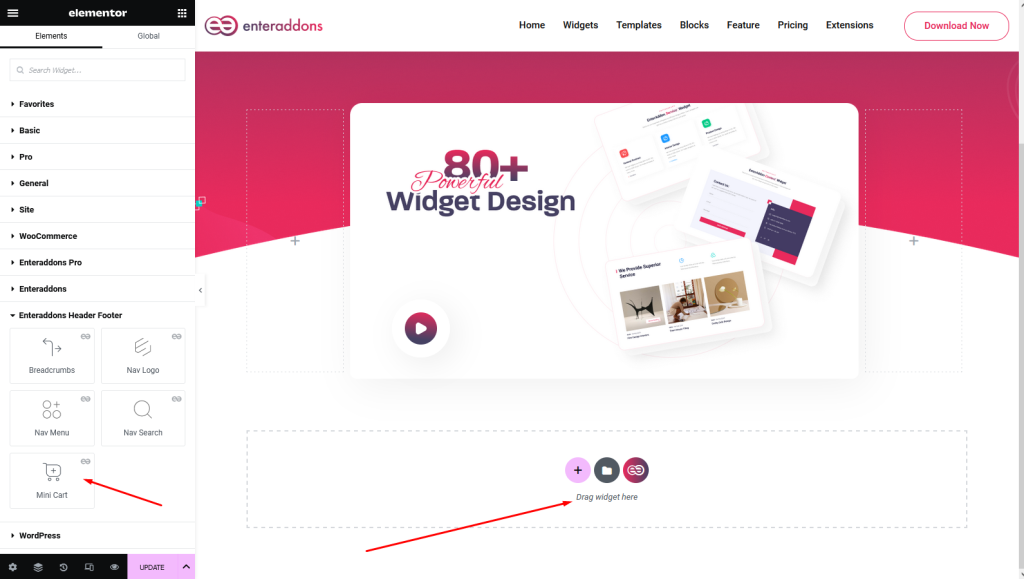
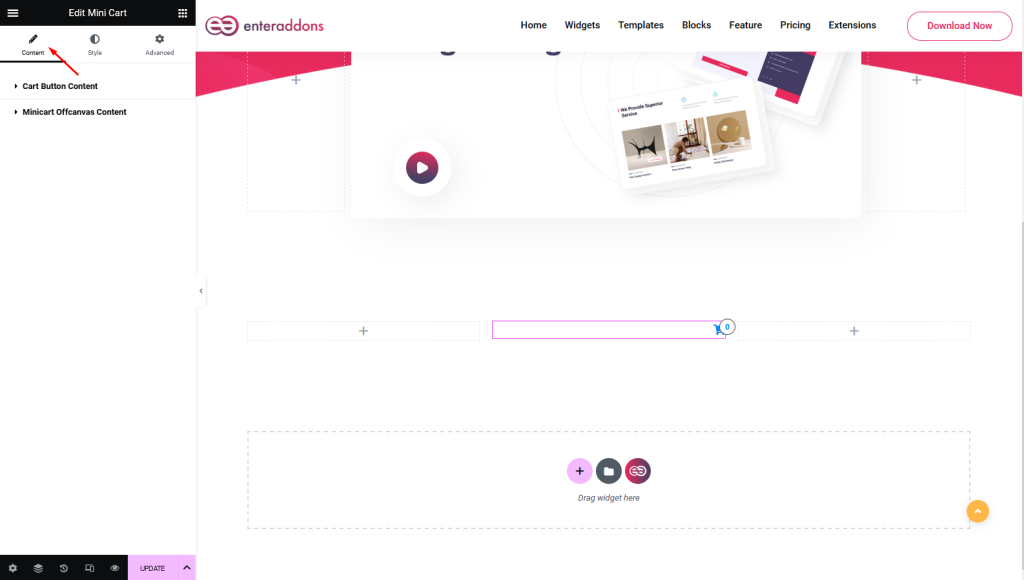
Firstly, select the Mini Cart Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

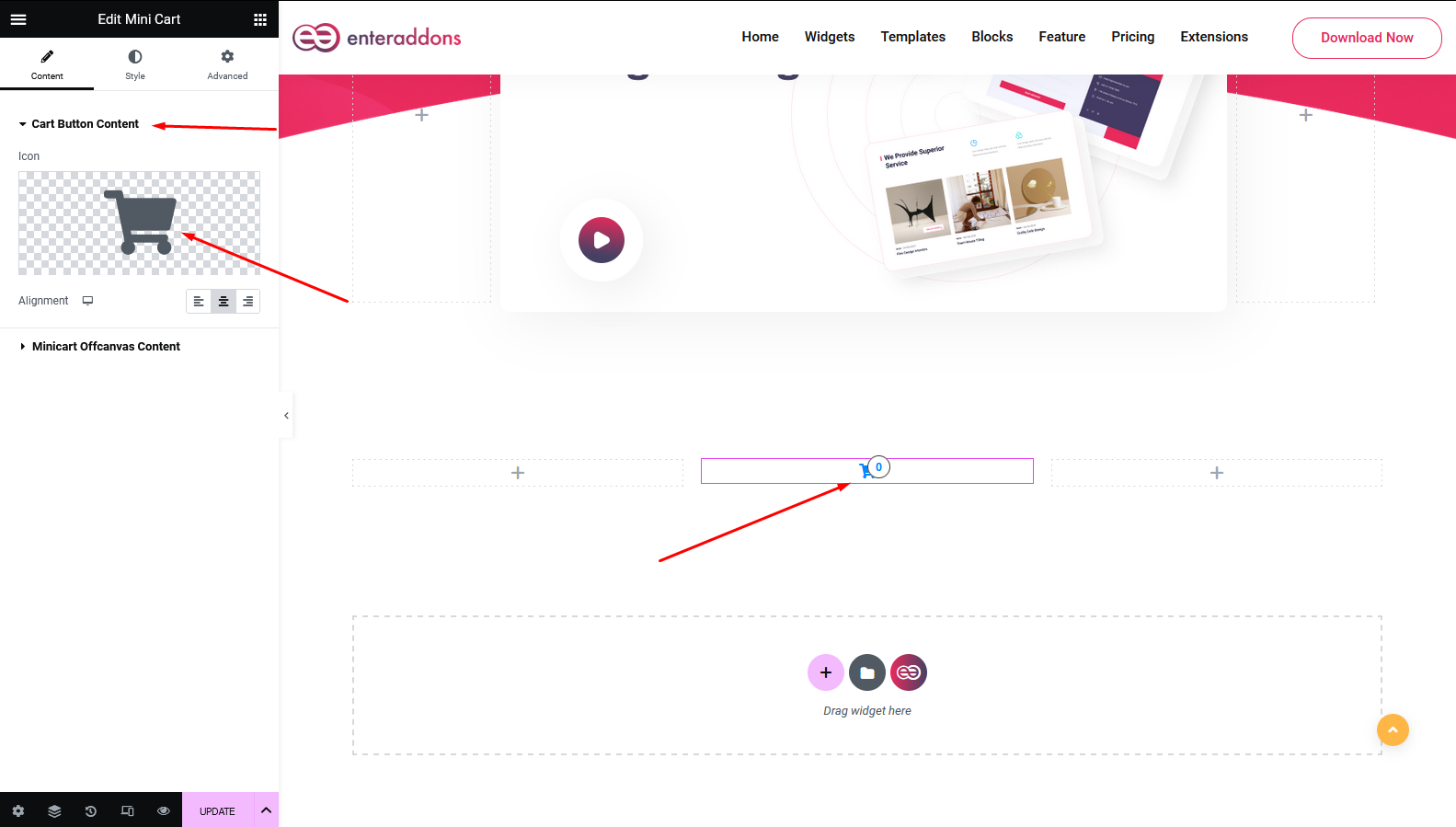
Secondly, from ‘Content‘ Tab you will get Cart Button Content and Mini Cart Off Canvas Content section respectively.

After that, from Cart Button Content section, you can add icon and alignment respectively.

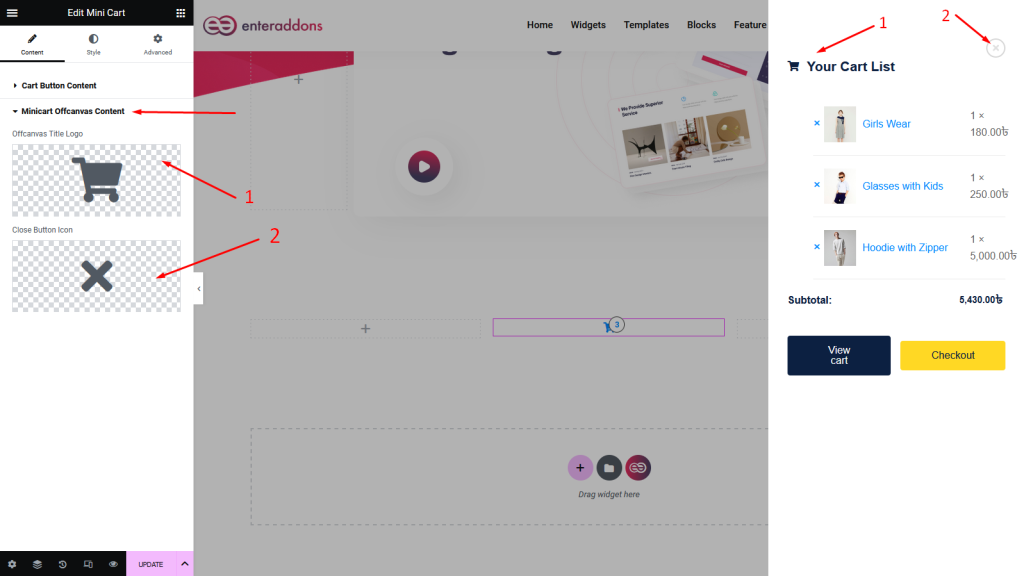
Then, from Mini Cart Off Canvas Content section, you can add off-canvas-title-logo and close-button-icon respectively.

Step2
From ‘Style‘ tab you can find Icon Style, Count Style, Mini Cart Off Canvas Style, Mini Cart Item Style, Off Canvas Logo Style, Off Canvas Close Button, Image Style, Item Remove Button Style, Mini Cart Item Title, Mini Cart Quantity Style, View Cart Button Style and Checkout Button Style section respectively.

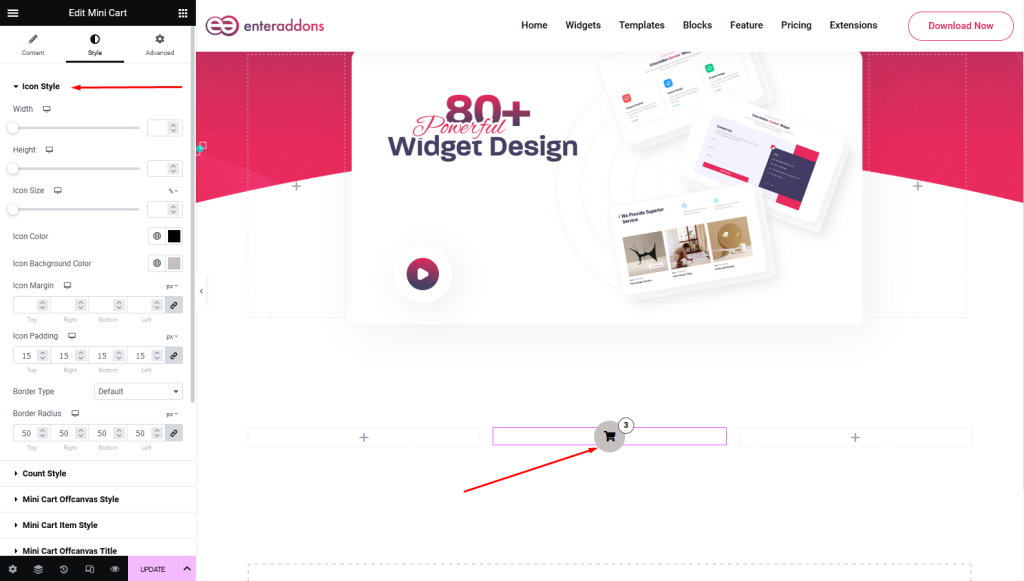
Then From ‘Icon Style‘ section you can add or edit width, height, icon-size, icon-color, icon-background-color, icon-margin, icon-padding, border-type, border-radius and box-shadow respectively.

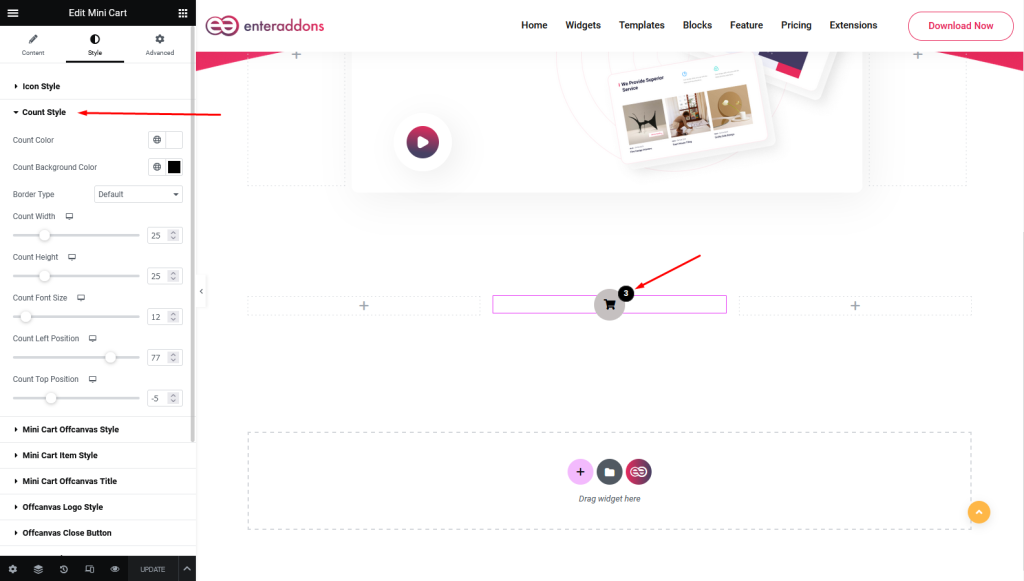
After that From ‘Count Style‘ section you can add or edit count-width, count-height, count-font-size, count-color, count-background-color, count-left-position and count-right-position respectively.

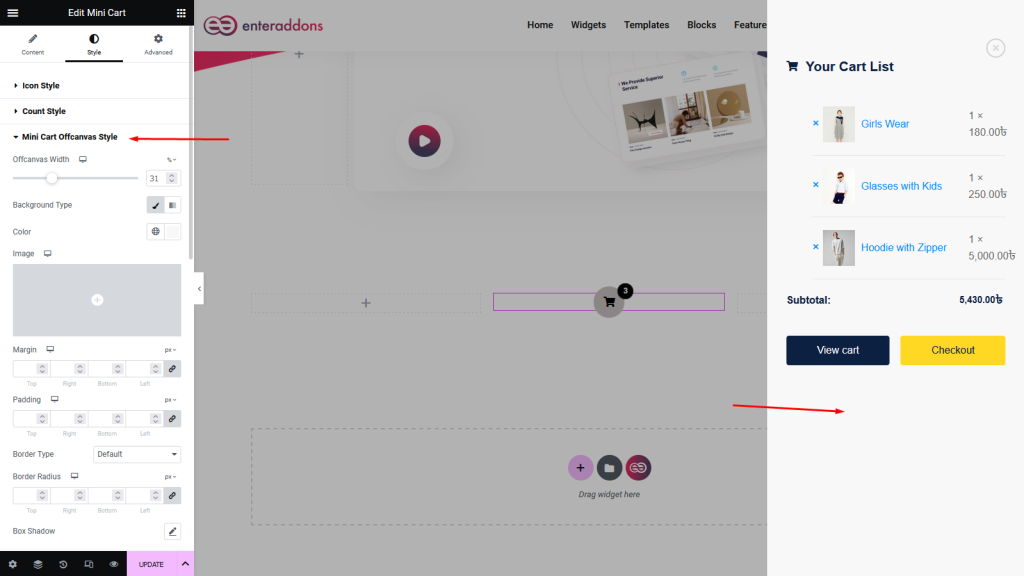
Then From ‘Mini Cart Off Canvas Style‘ section you can add or edit off-canvas-width, margin, padding, border-type, border-radius and box-shadow respectively.

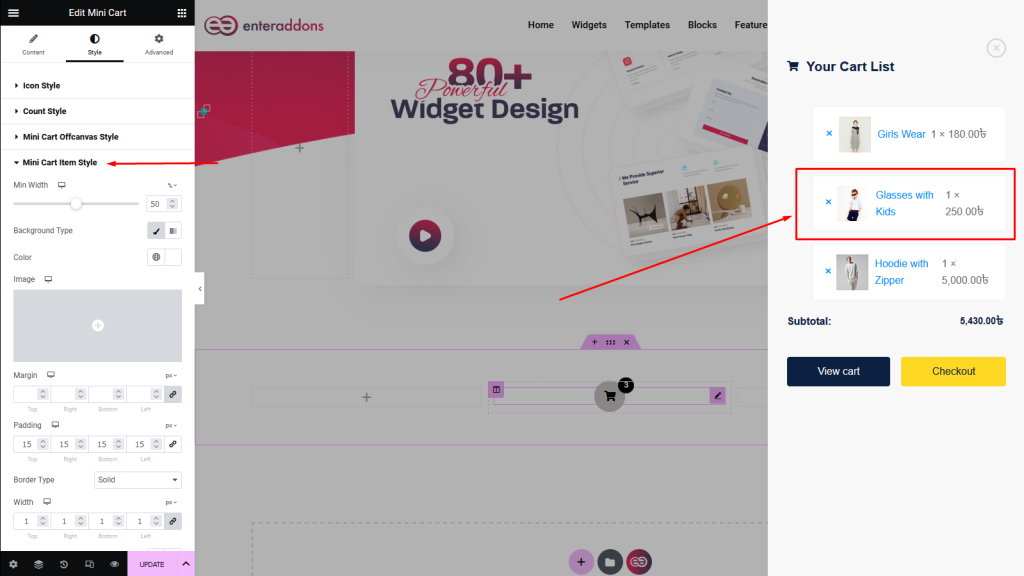
After that From ‘Mini Cart Item Style‘ section you can add or edit min-width, margin, padding, border-type and box-shadow respectively.

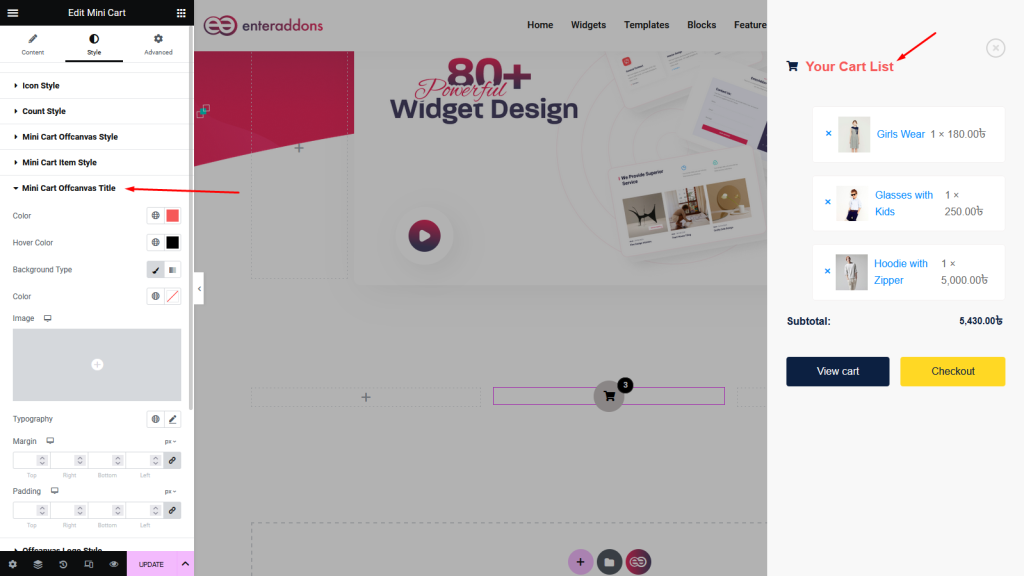
Then From ‘Mini Cart Off Canvas Title‘ section you can add or edit color, hover-color, background-type, margin, padding, border-type and box-shadow respectively.

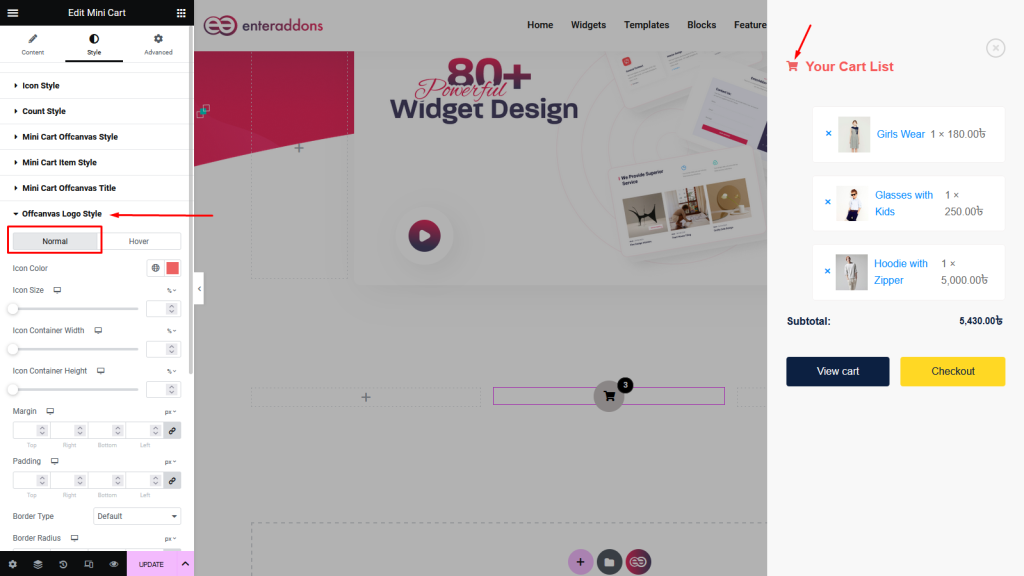
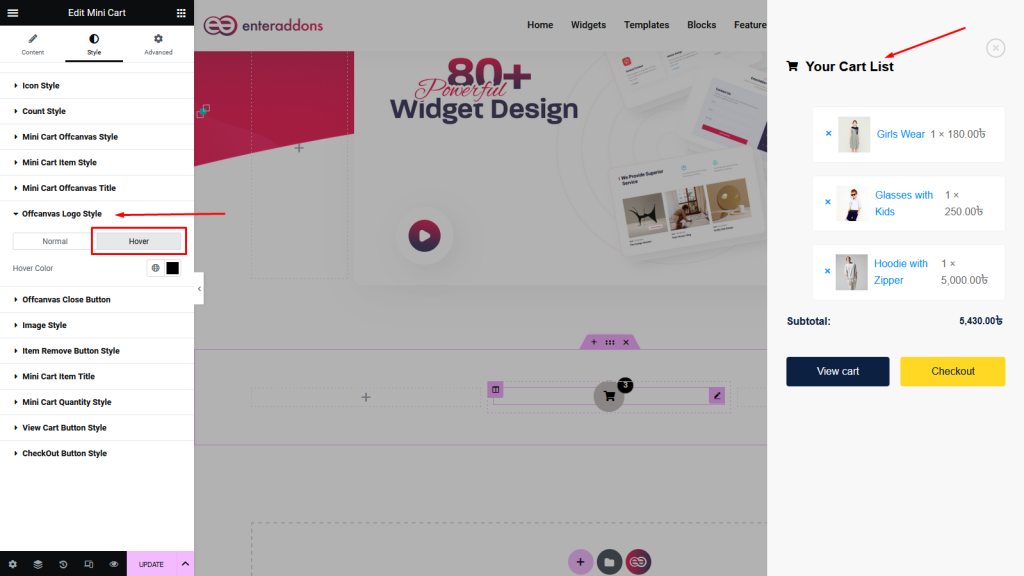
After that From ‘Mini Cart Off Canvas Logo‘ section you can add or edit icon-color, hover-color, background-type, margin, padding, border-type and box-shadow respectively.

Moreover, from this section, you can find HOVER effect also.

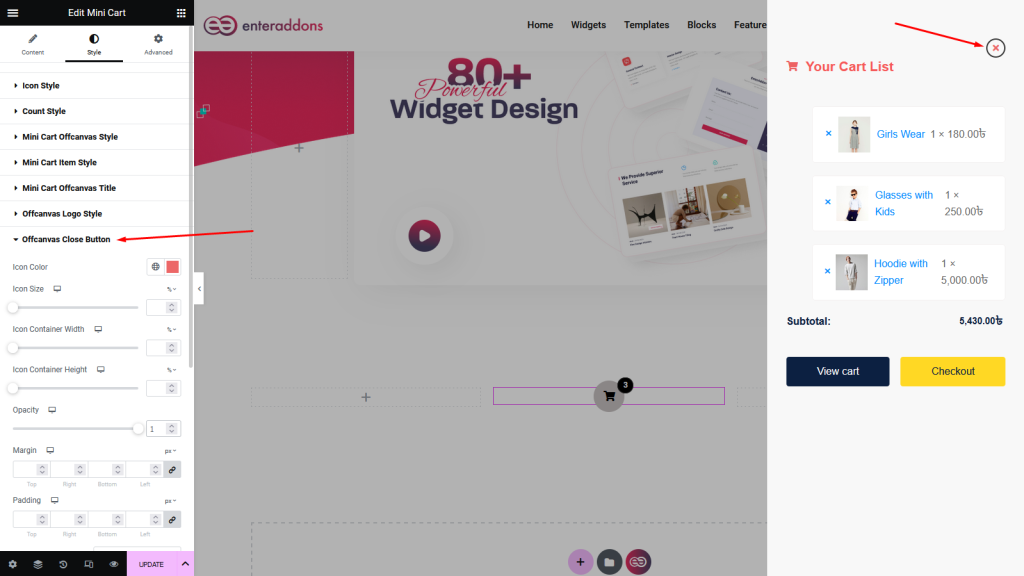
Then From ‘Off Canvas Close Button’ section you can add or edit icon-color, icon-size, icon-container-width, icon-container-height, opacity, margin and padding respectively.

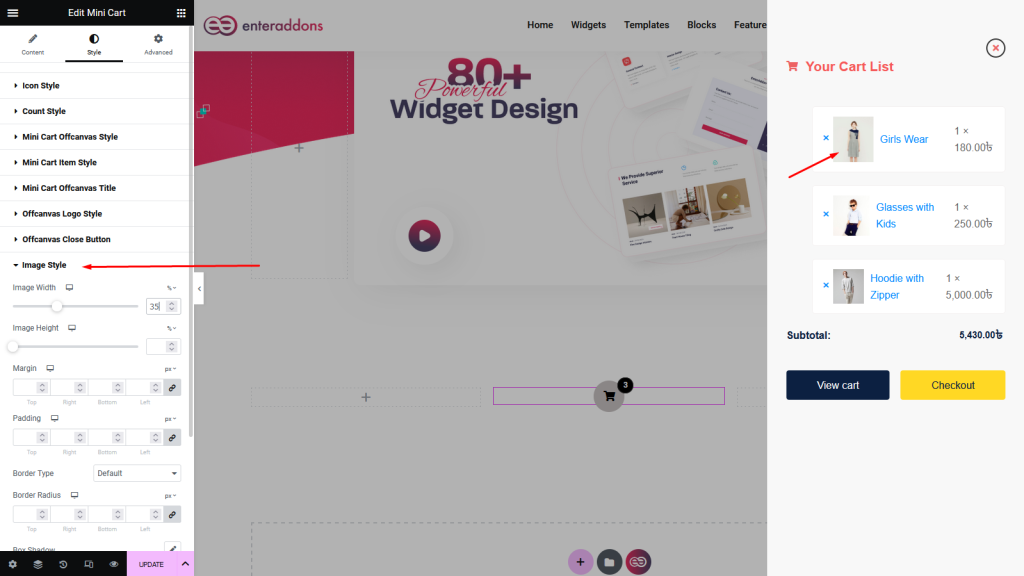
After that From ‘Image Style’ section you can add or edit image-width, image-height, margin and padding respectively.

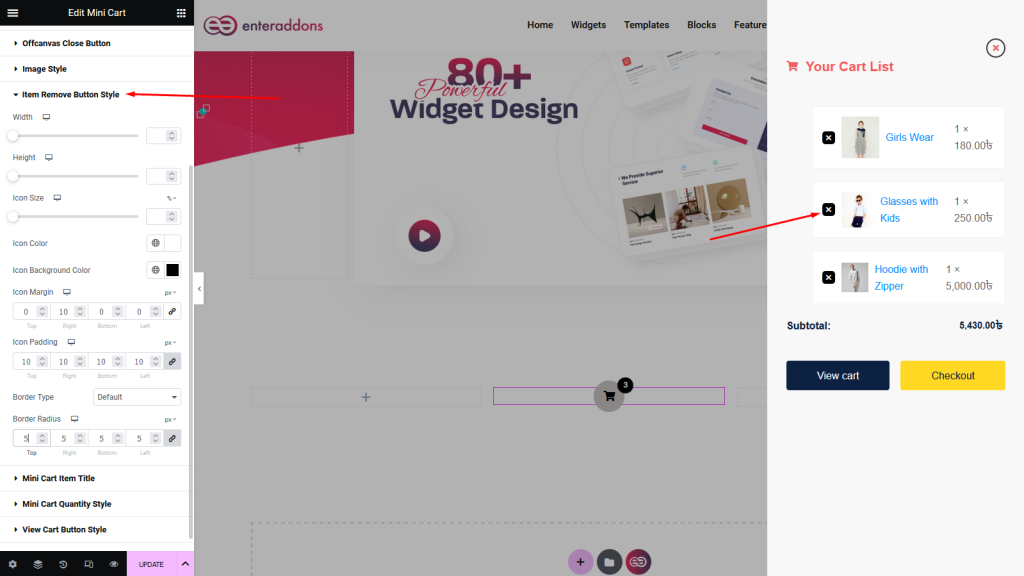
Then From ‘Item Remove Button Style’ section you can add or edit width, height, icon-size, icon-color, icon-background-color, icon-margin, icon-padding, border-type and border-radius respectively.

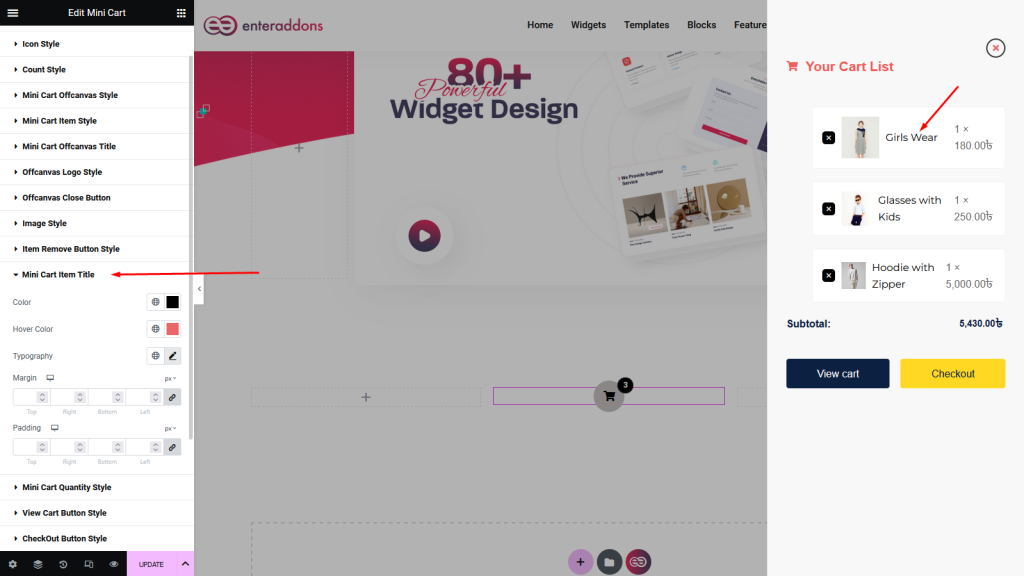
After that From ‘Mini Cart Item Title’ section you can add or edit color, hover-color, typography, margin and padding respectively.

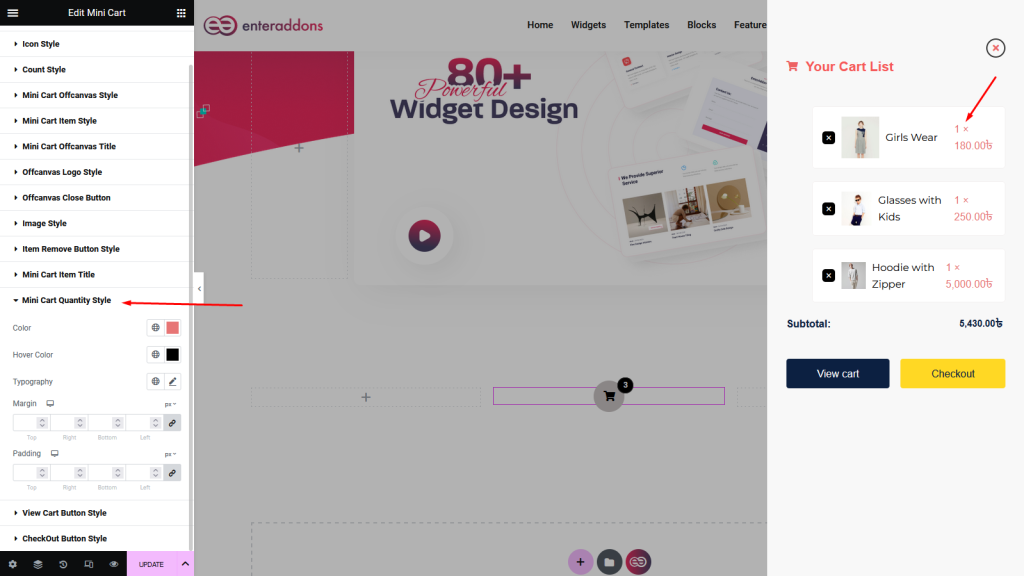
Then From ‘Mini Cart Quantity Style’ section you can add or edit color, hover-color, typography, margin and padding respectively.

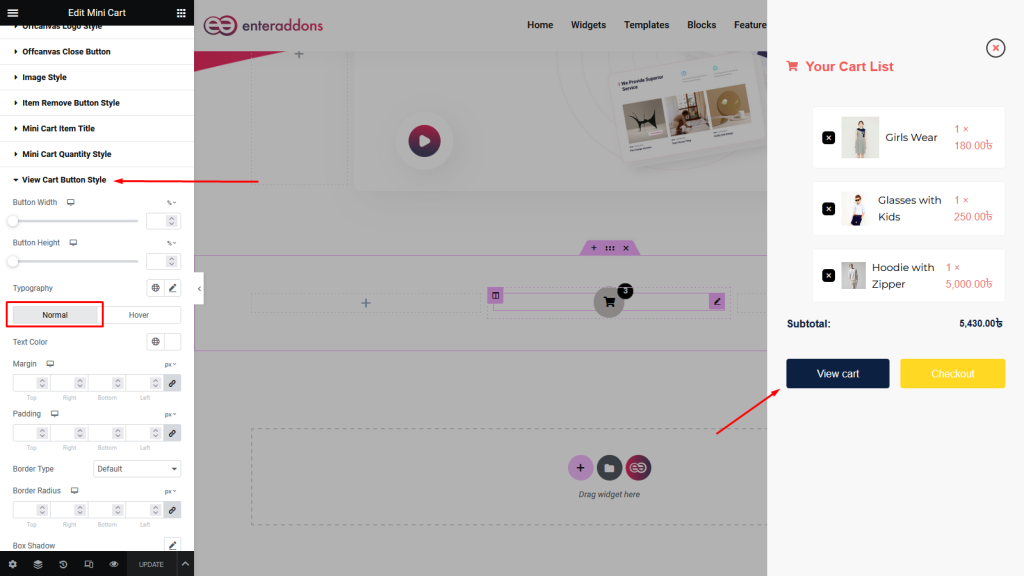
After that From ‘View Cart Button Style’ section you can add or edit button-width, button-height, typography, text-color, margin, padding and border-radius respectively in NORMAL view.

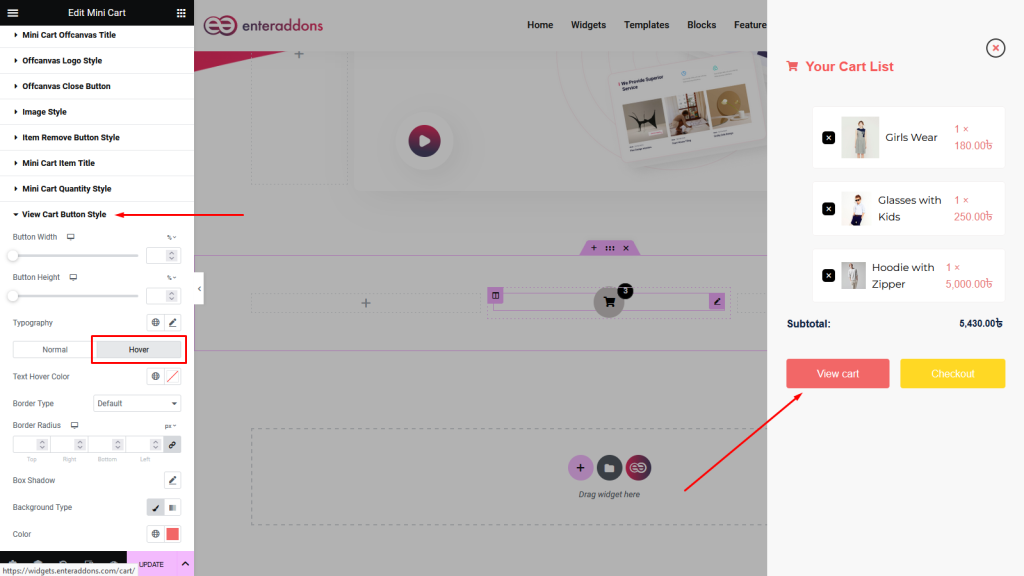
Moreover, from this section, you can find HOVER view also.

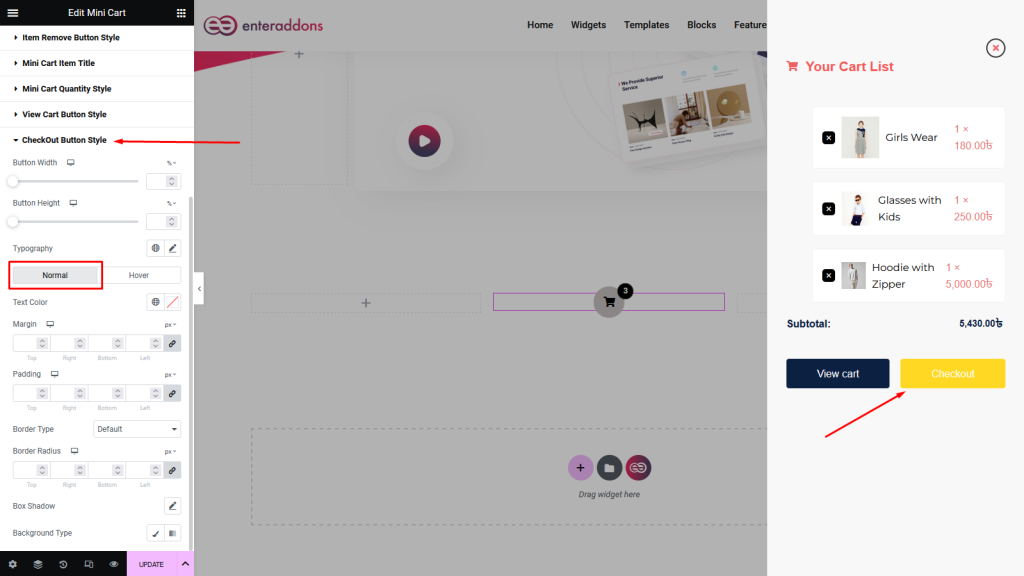
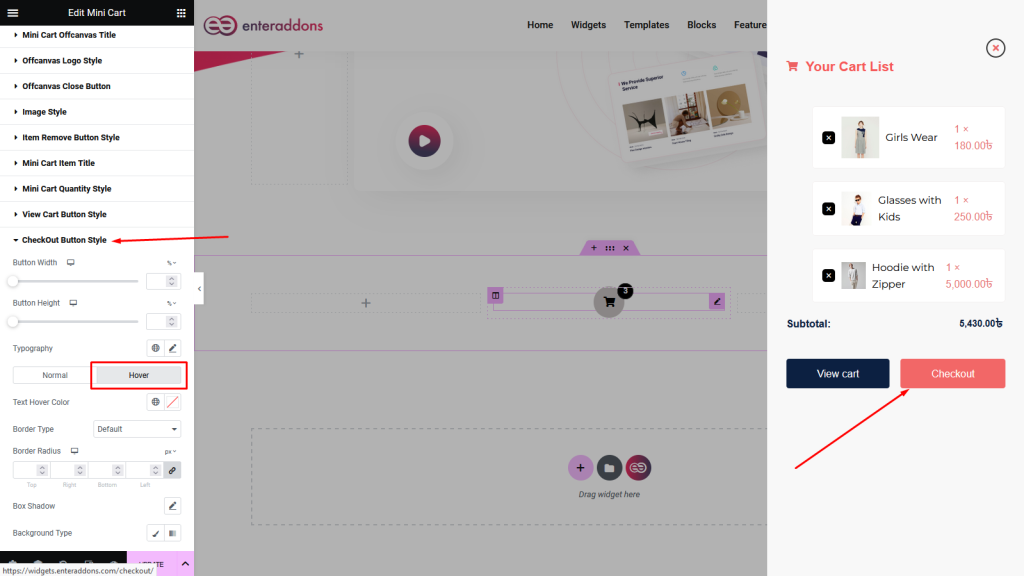
Then From ‘Checkout Button Style’ section you can add or edit button-width, button-height, typography, text-color, margin, padding and border-radius respectively in ‘NORMAL’ view.

Moreover, from this section, you can find HOVER view also.

Final Step
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s all.