Photo Stock widget can display rotating photo from the photo library with no additional effort required. You can easily build this widget with EnterAddons.
Using Photo Stock Widget :
You can see the below video to get an insight into how you can use the Photo Stack Widget, Or you can follow the documentation whichever you find convenient.
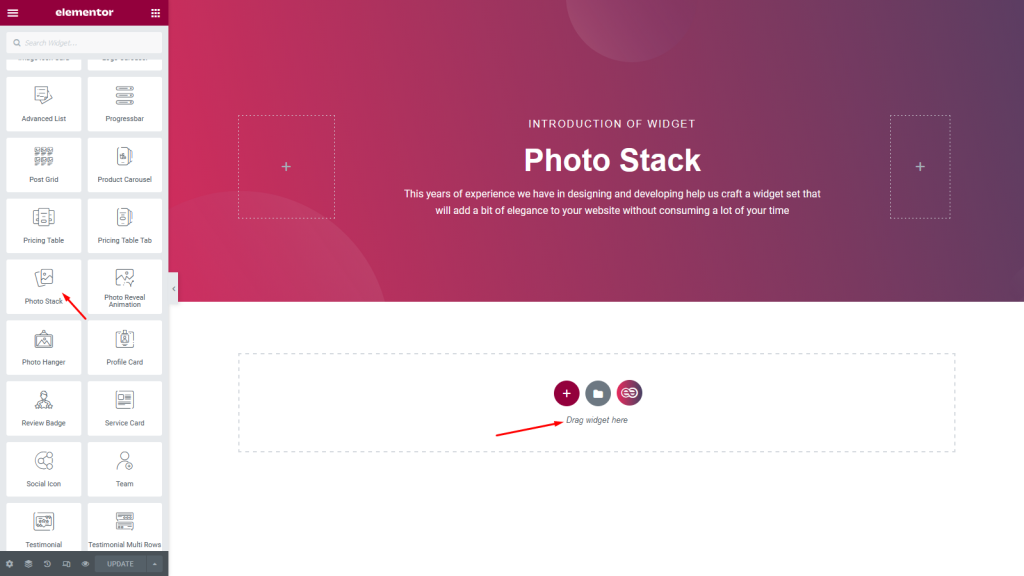
Firstly, select the Photo Stack Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.
Step1

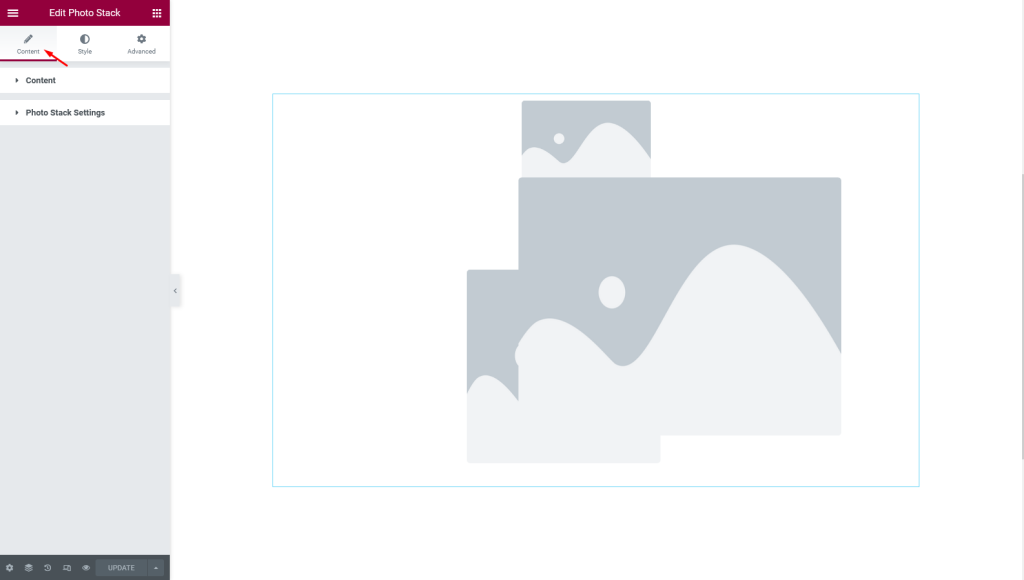
Secondly, from ‘Content’ Section you will get Content and Photo Stack Settings section.

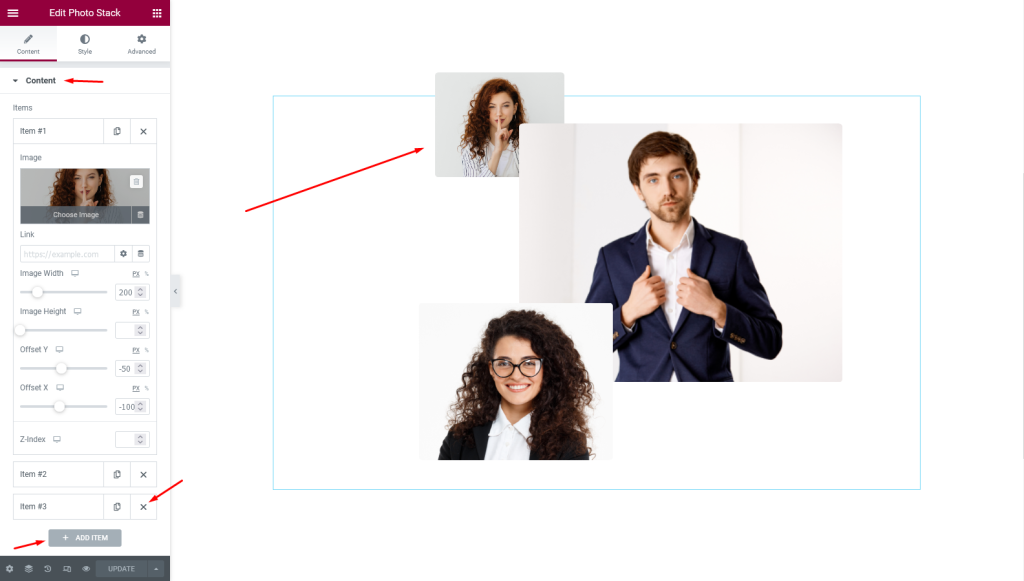
After that, from Content section, you can also add items with clicking “ADD ITEM” button and can remove item clicking with “X” button. And you can change image, edit image-width, image-height, Offset-Y, Offset-X and Z-index respectively also.

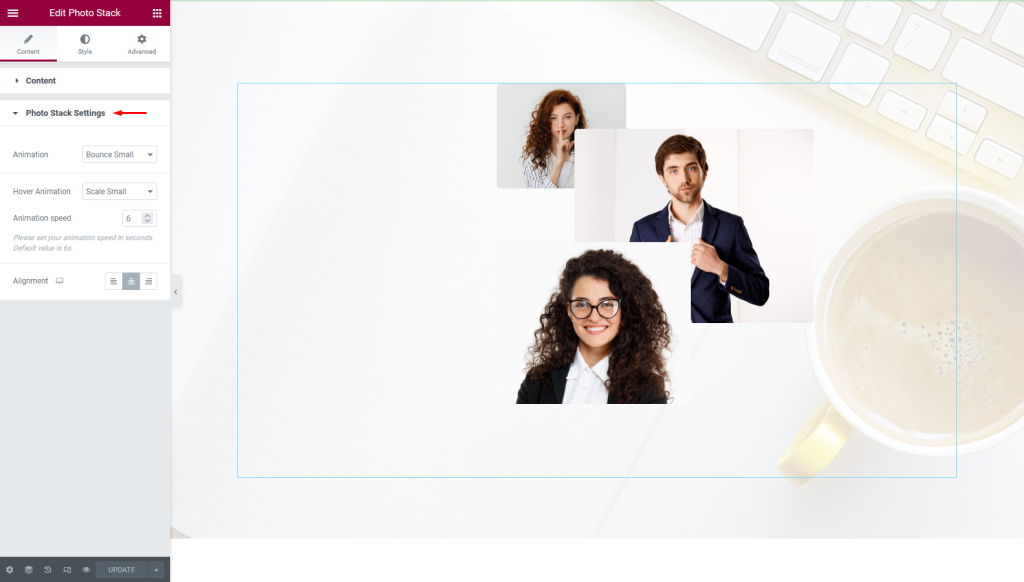
Then, from Photo Stack Settings section you can select animation effect ( normal and hover ), title-color, margin, padding, border-type, border-radius, box-shadow and background-type respectively.

Step2
From ‘Style’ section you can stylize the widget. You will get the Wrapper Style and Photo Stock Style section respectively.

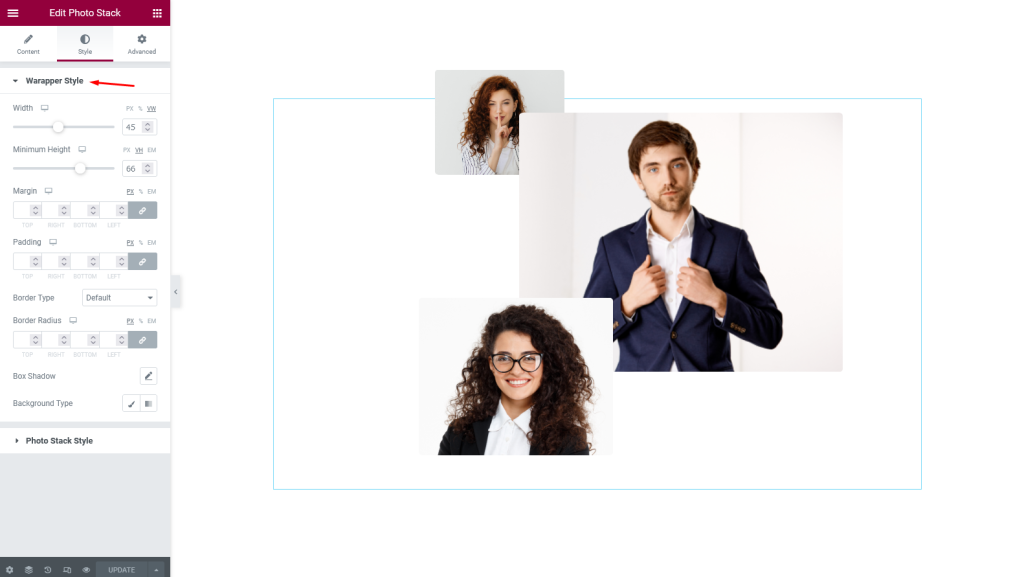
After that, from Wrapper Style section you can add width, minimum height, margin, padding, border-radius, box-shadow and background-type respectively, and that is given below.

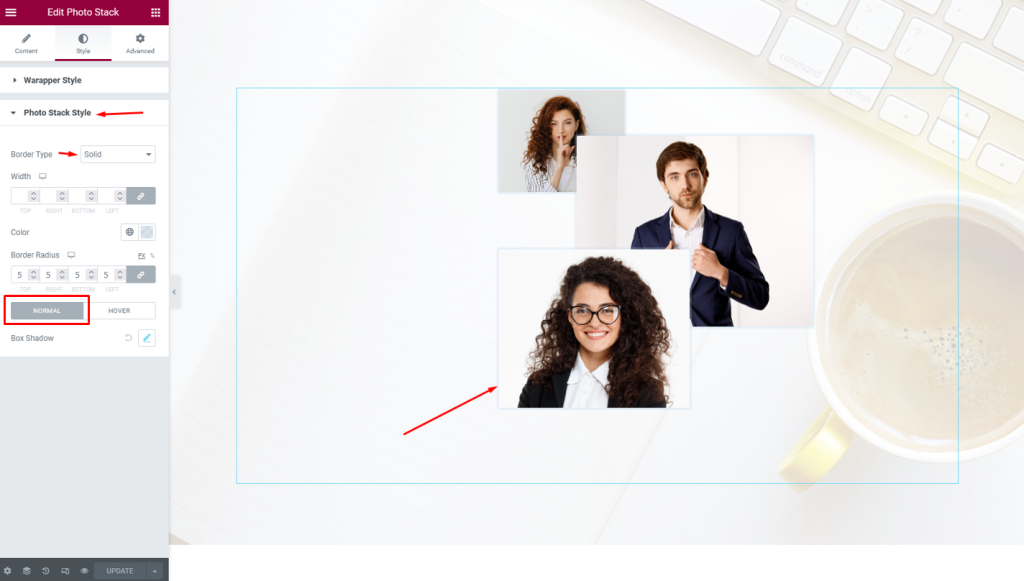
Then, from Photo Stock Style section you can edit border-type, border-radius, box-shadow and background-type respectively in NORMAL view

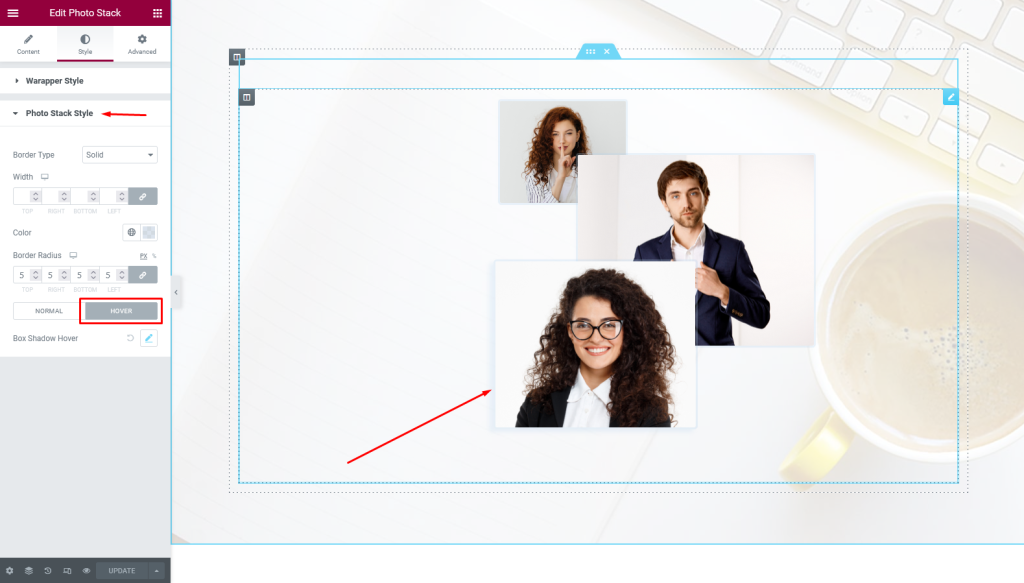
Moreover, from this section you can see HOVER view also

Step3
Finally, after finishing all the editing, click update and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s it.