Pie Chart Widget allows you to graphical presentation technique that displays data in a circle-shaped graph. You can build this widget easily with Enter Addons.
Using Pie Chart Widget:
You can see the below video to get an insight into how you can use the Pie Chart Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step 1
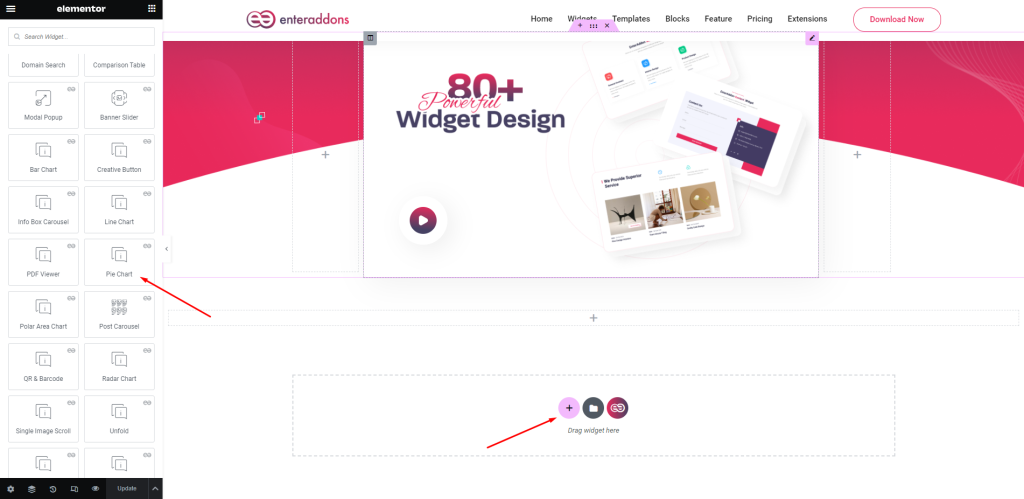
Firstly, select the Pie Chart Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

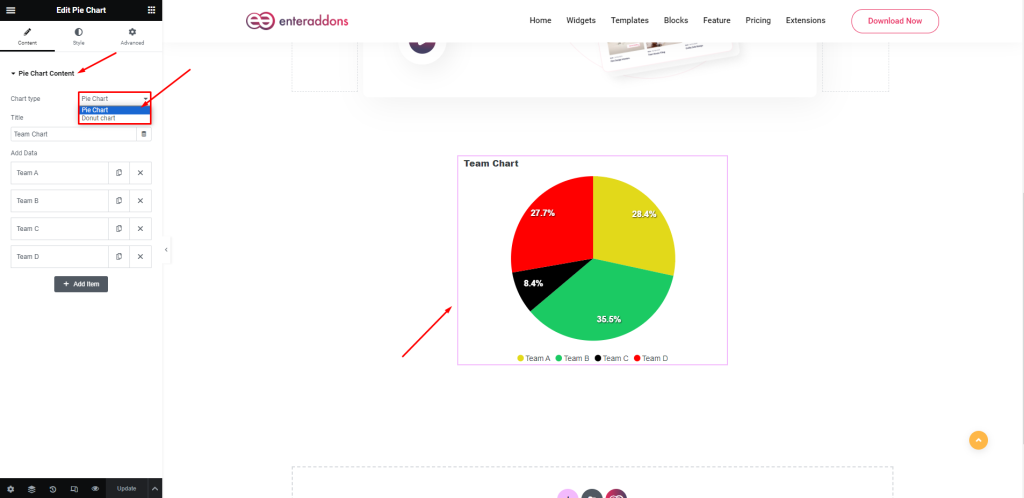
Secondly, from ‘Content’ Tab you will get Pie Chart Content Section. You can select two Chart, Pie Chart

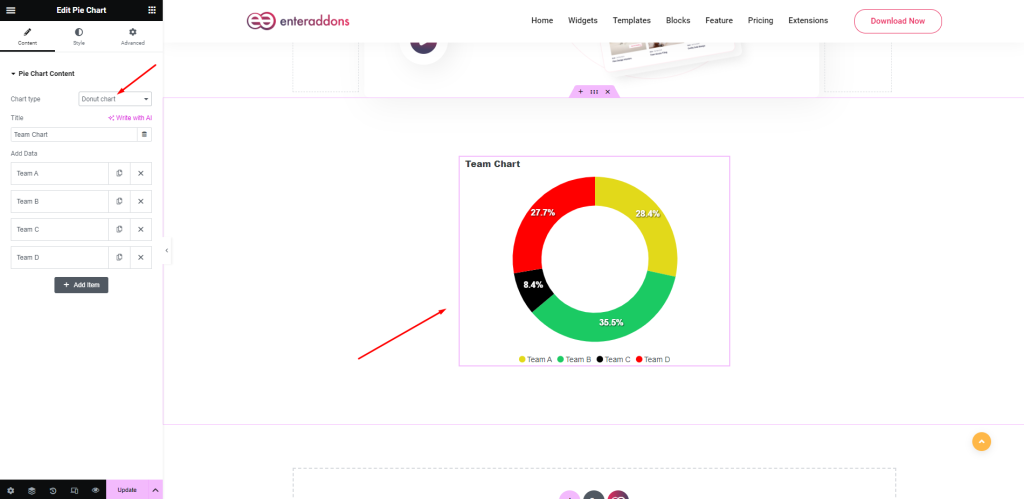
Also you can choose Donut Chart.

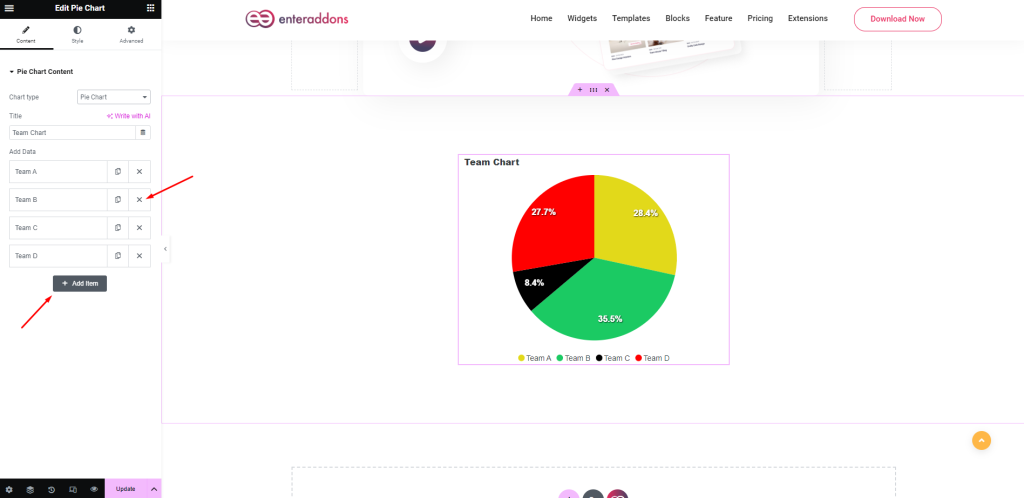
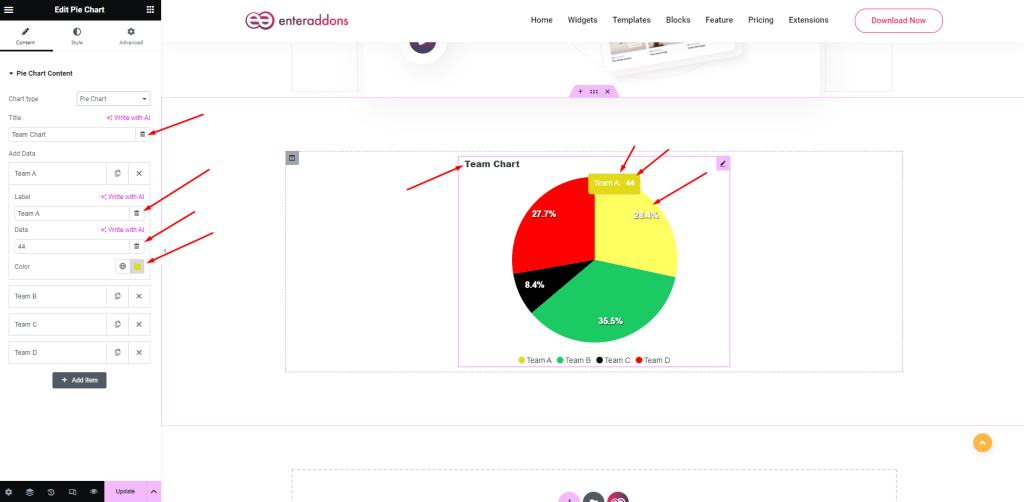
After that, from ‘Pie Chart Content’ section you can add pie chart data with clicking ‘ADD ITEM’ button and remove any item with clicking ‘X’ button, and that is given below.

Then, from ‘Pie Chart Content’ section, you can add title and You can take unique color, data and label for each pie chart items.

Step 2
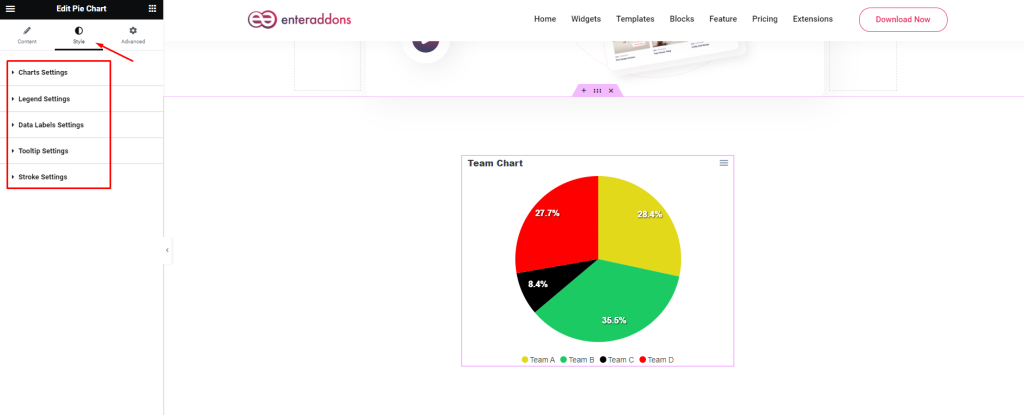
From ‘Style’ Tab you can stylize the widget. You will get the options Chart Settings, Legend Settings, Data Label Settings, Tooltip Settings and Stroke Settings.

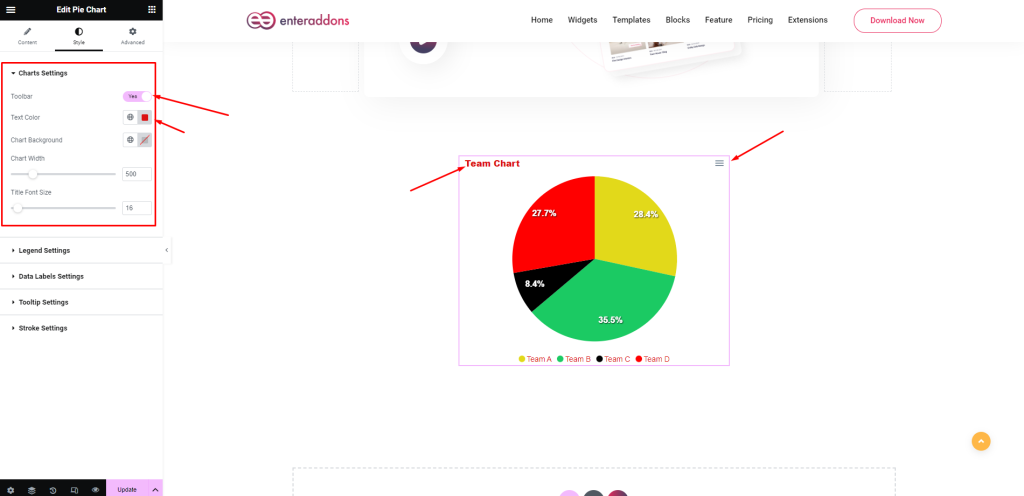
After that from ‘Chart Settings’ section, you can edit title font-size, chart width, chart background and text color respectively. You can show or hide chart toolbar.

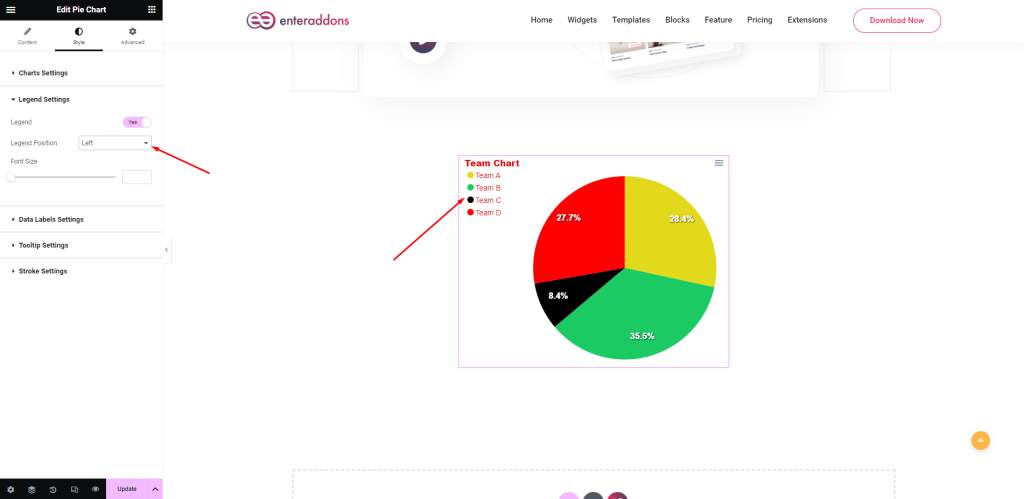
After that from ‘Legend Settings’ section, you can change legend show hide status, font-size and legend position( top, bottom, left, right ) respectively.

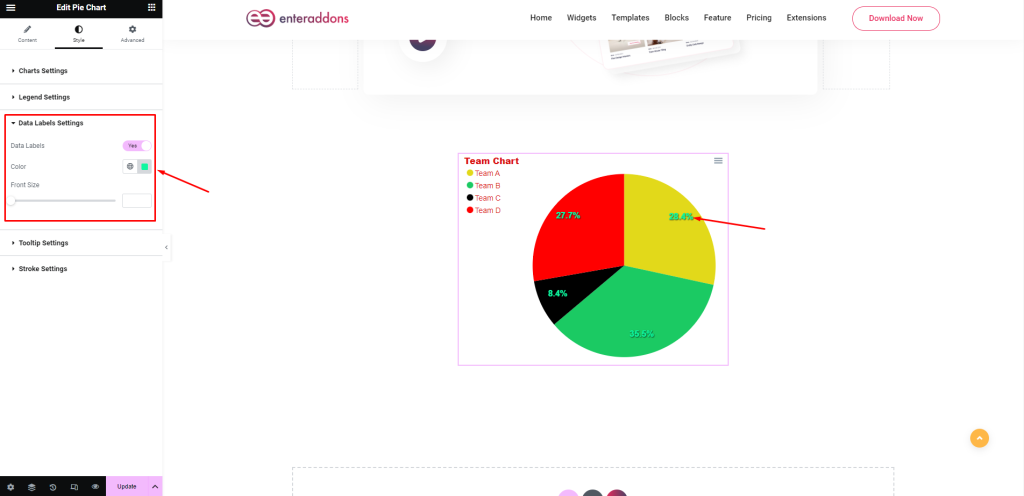
After that from ‘Data Label Settings’ section, you can change label show hide status, font-size and color respectively.

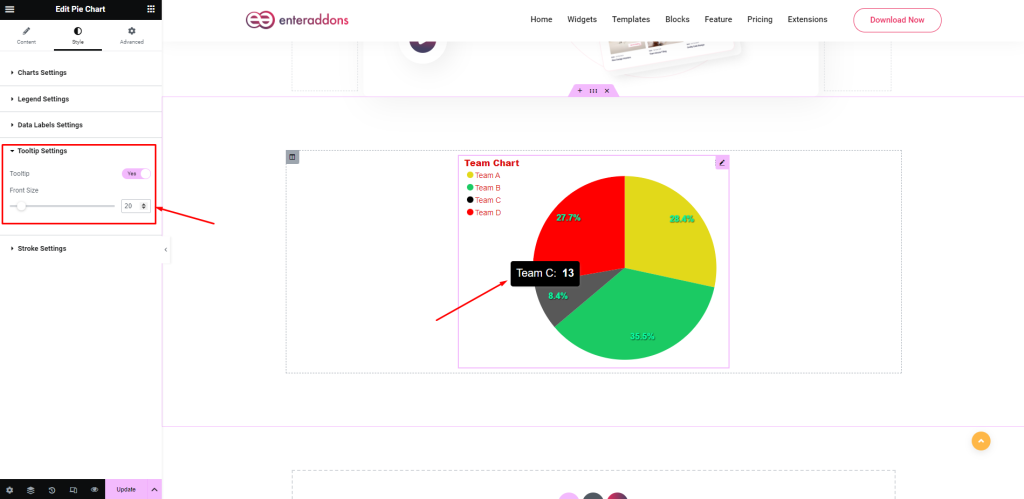
After that from ‘Tooltip Settings’ section, you can change tooltip show hide status and font-size respectively.

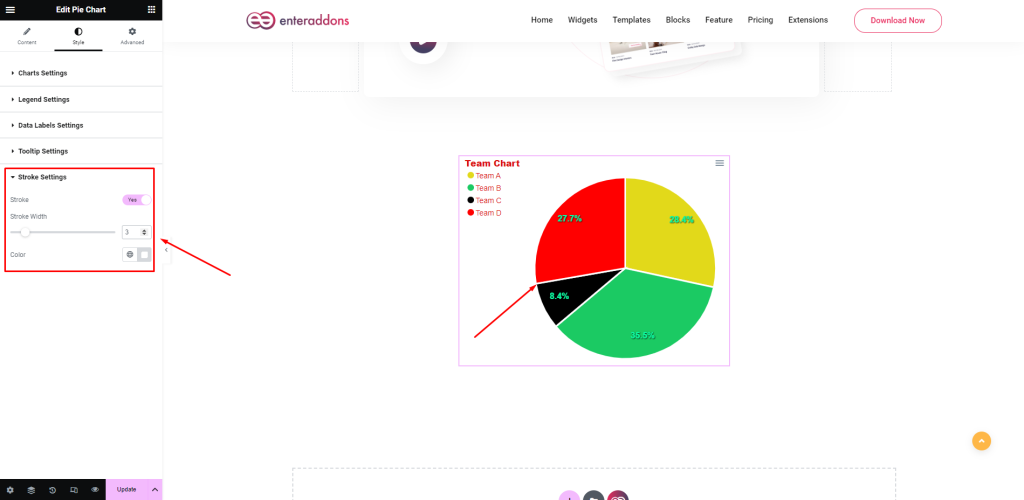
After that from ‘Stroke Settings’ section, you can change stroke show hide status, stroke width and color respectively.

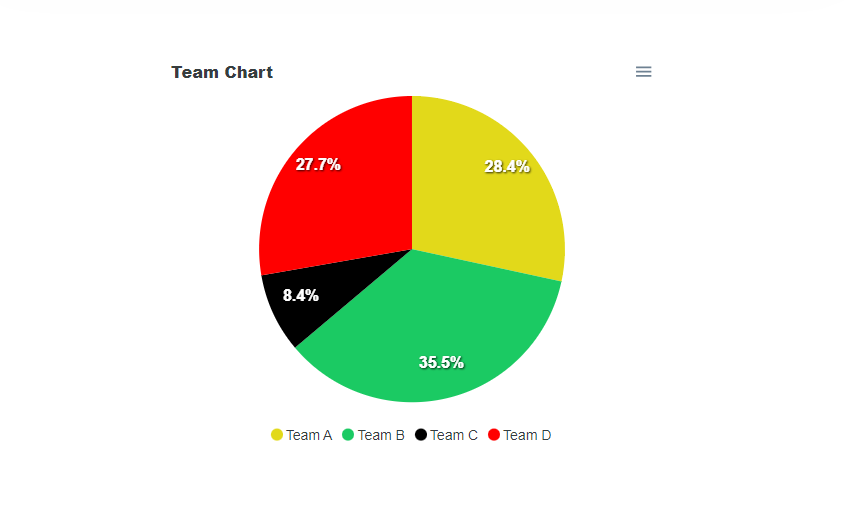
Finally, after finishing all the editing, click update and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s it.