Product Grid widget will allow you to display Woo Commerce product in grid layout. You can easily build this widget with Enter Addons.
Using Product Grid Widget :
You can see the below video to get an insight into how you can use the Image Hover Effect Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step1
Firstly, You must need Woo Commerce Plugin, otherwise this widget will not work. You can installed Woo Commerce plugin from Plugins > Add New then type “Woo Commerce” in search bar and active the Plugin.
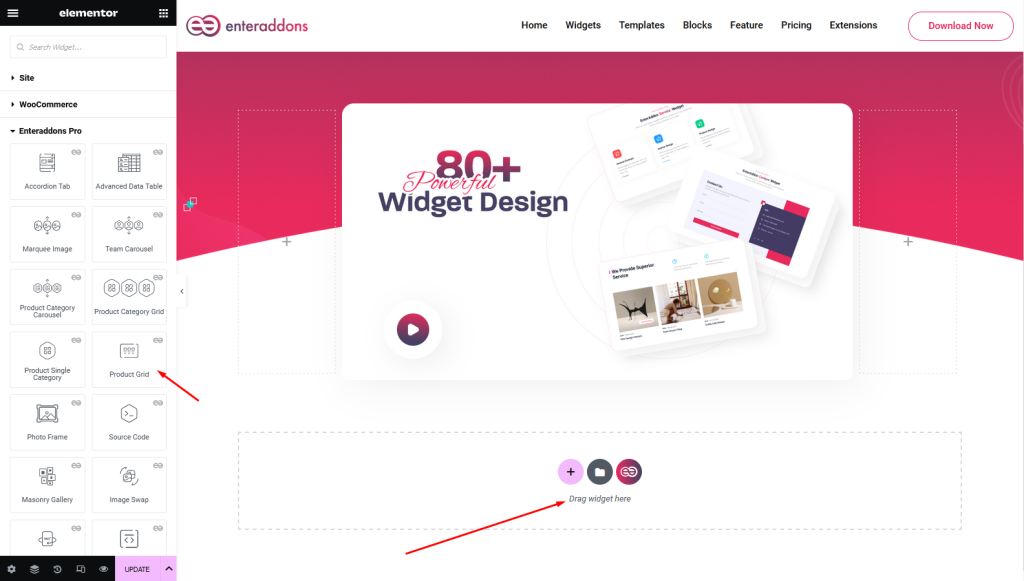
Then, select the Product Grid Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

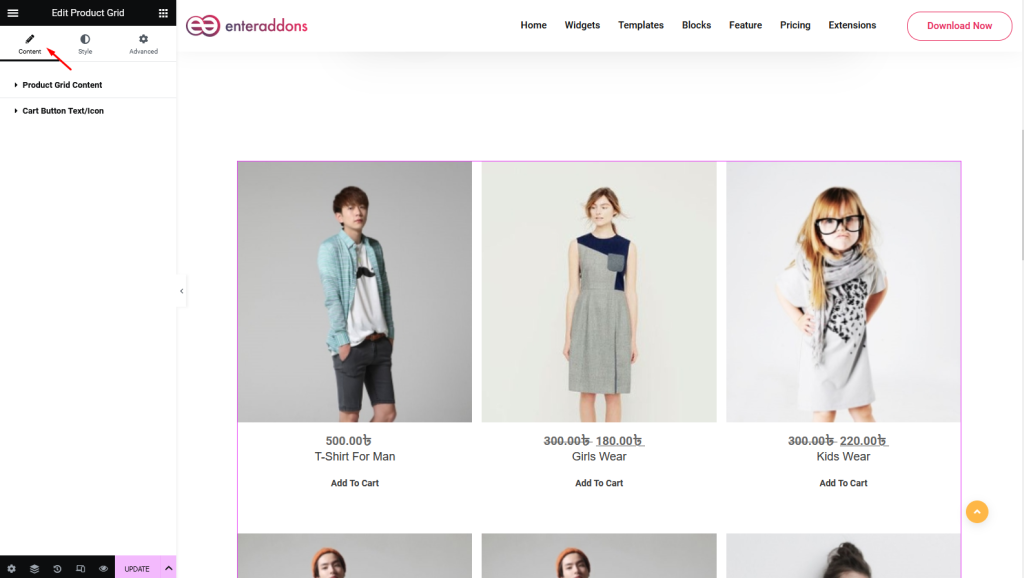
Secondly, from ‘Content‘ Tab you will get Product Grid Content and Cart Button Text / Icon section respectively

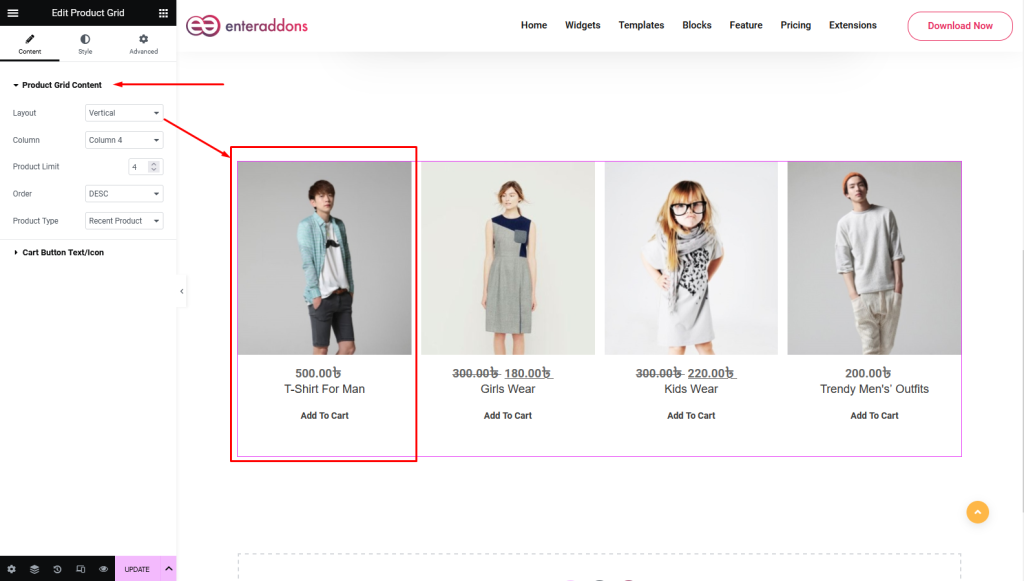
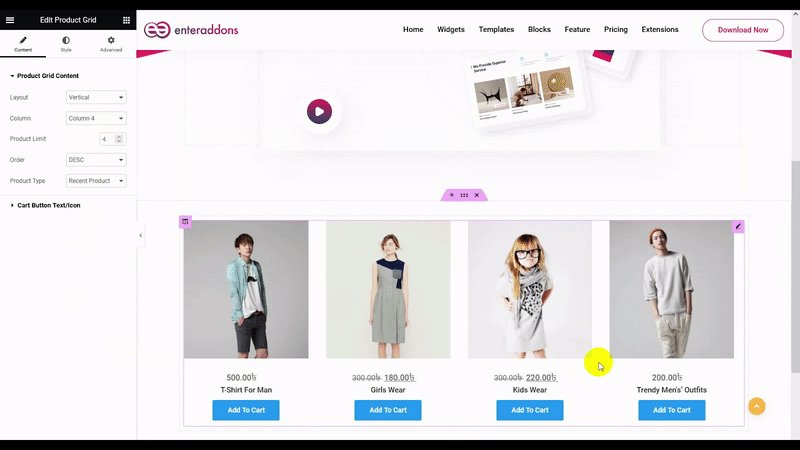
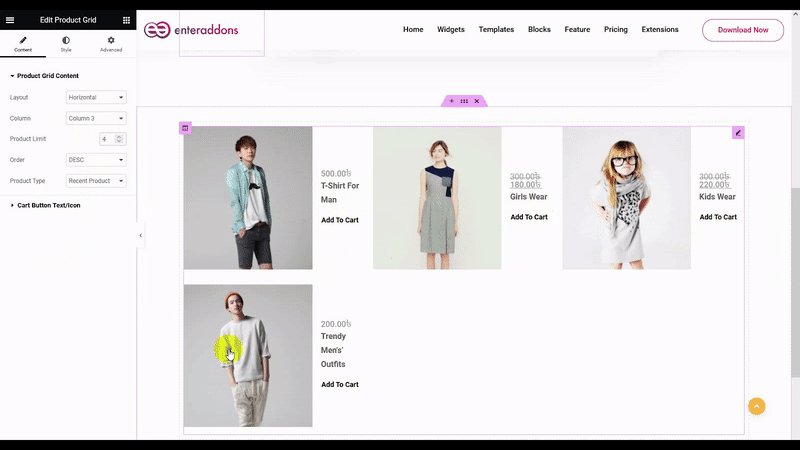
Then, from ‘Product Grid Content‘ Section you can select ‘Layout’ i.e vertical or horizontal.
Also, you can select Column , Product Limit , Order and Product Type from select option respectively, that is shown below.

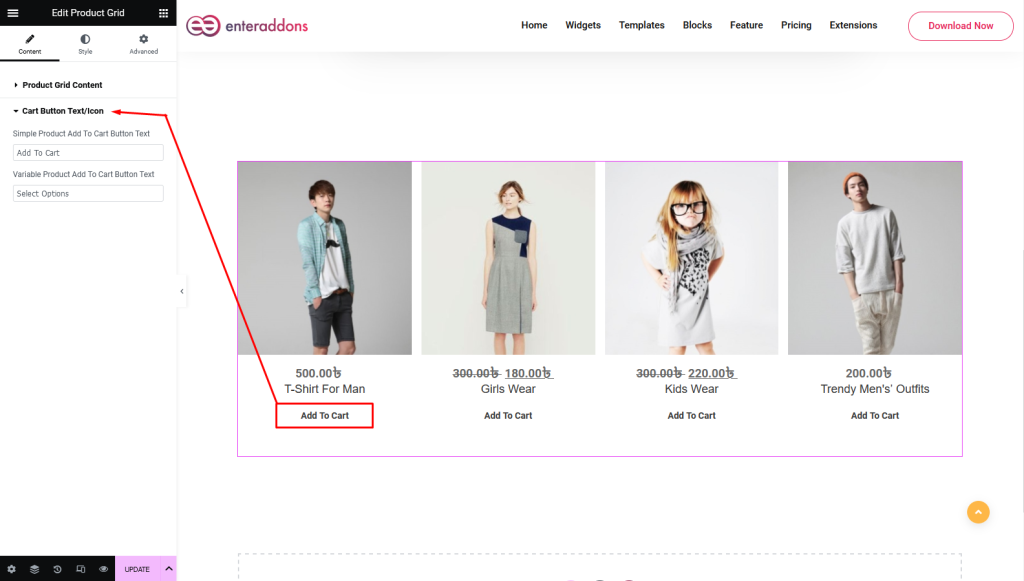
After that, from ‘Cart Button Text / Icon‘ section you can Cart Button Text / Icon, that is shown below.

Step2
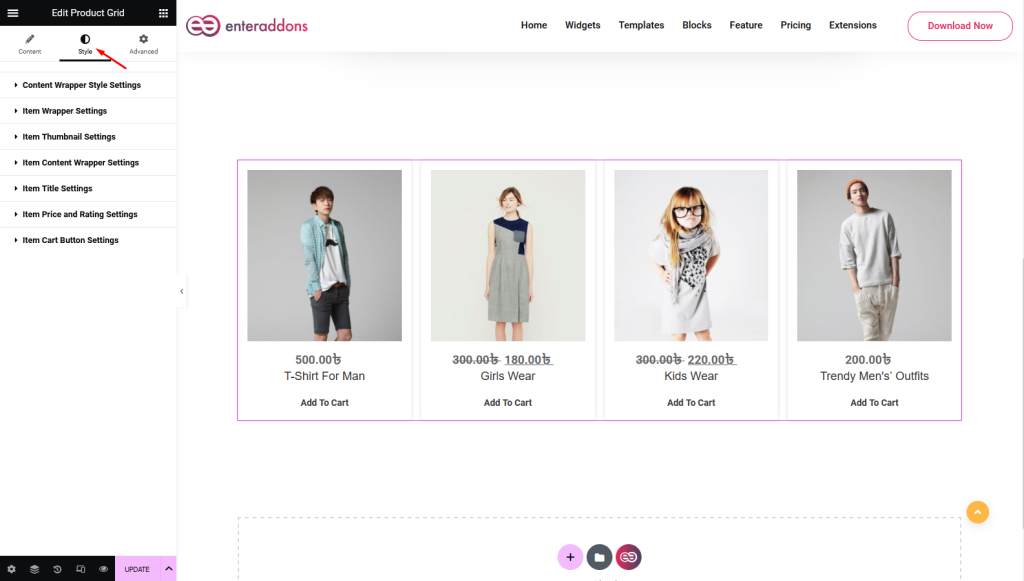
From ‘Style‘ section you can find Content Wrapper Style Settings, Item Wrapper Settings, Item Thumbnail Settings, Item Content Wrapper Settings, Item Title Settings , Item Price and Rating Settings and Item Cart Button Settings respectively.

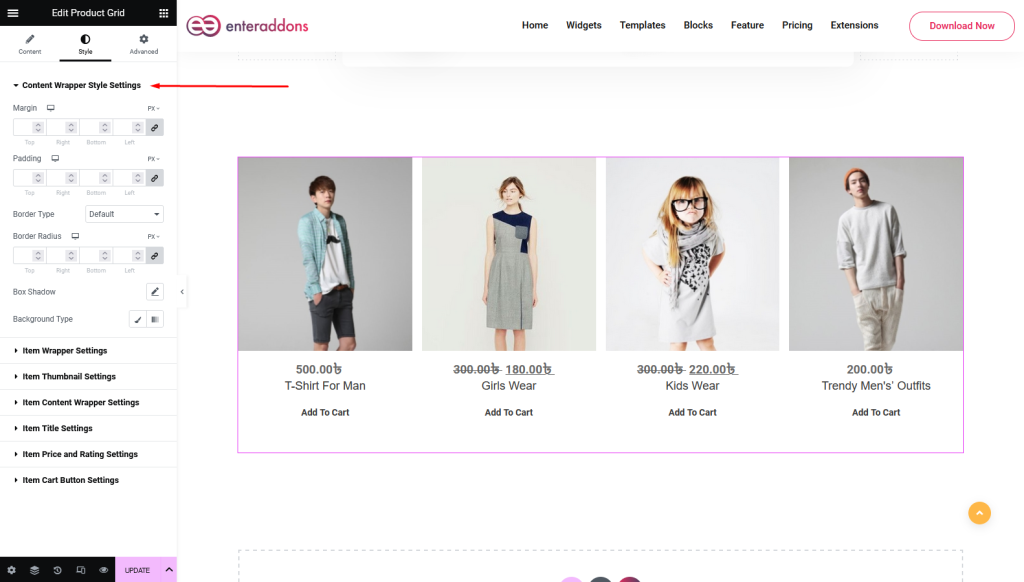
Then From ‘Content Wrapper Style Settings‘ section you can add or edit margin, padding, border-type, border-radius, box-shadow and background-type respectively

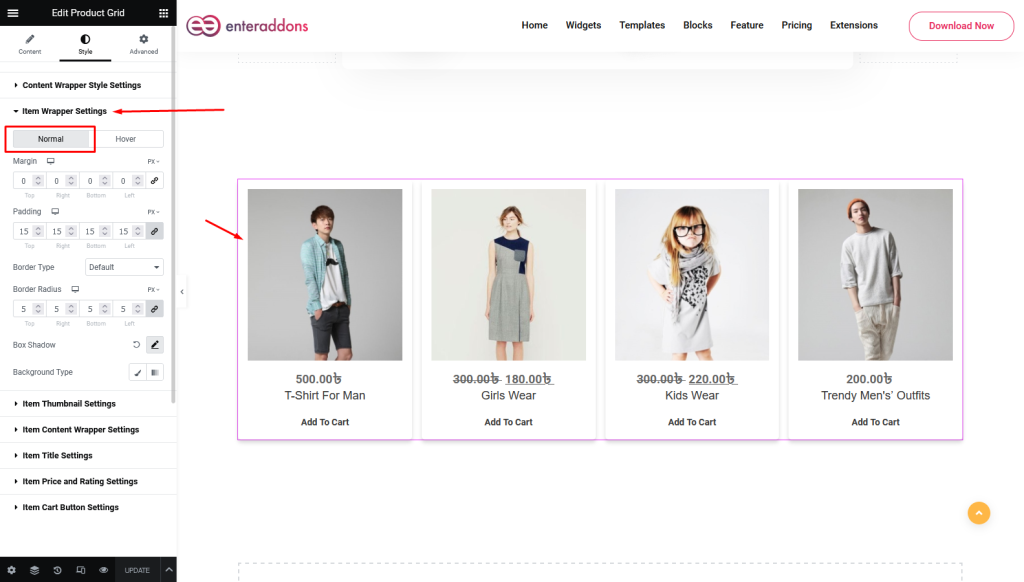
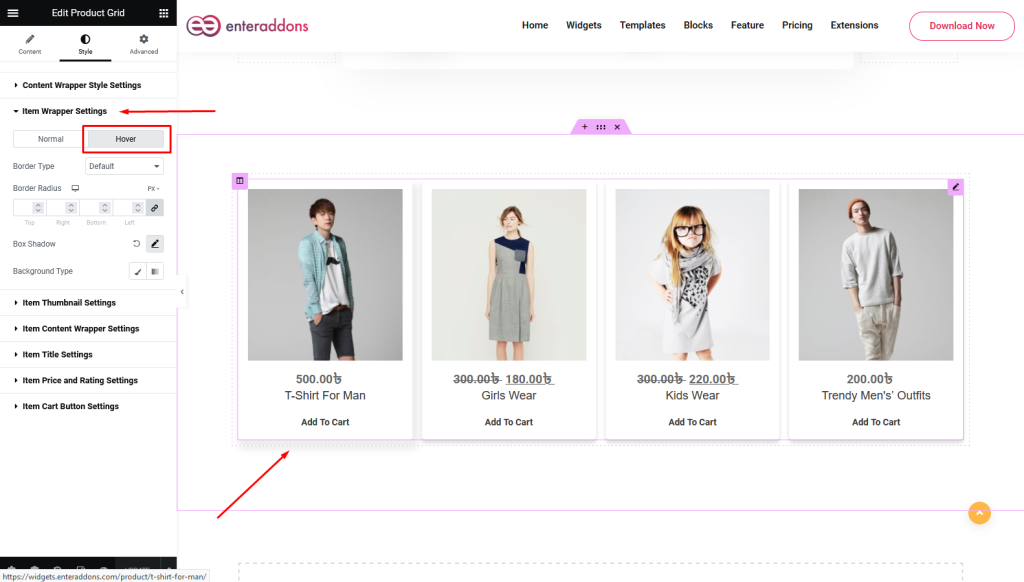
Then From ‘Item Wrapper Settings‘ section you can edit content-horizontal-alignment, content-vertical-alignment, wrapper-width, wrapper-height, margin, padding, border-type, border-radius, box-shadow and background-type.

Moreover, from this section, you can find ‘HOVER’ view also.

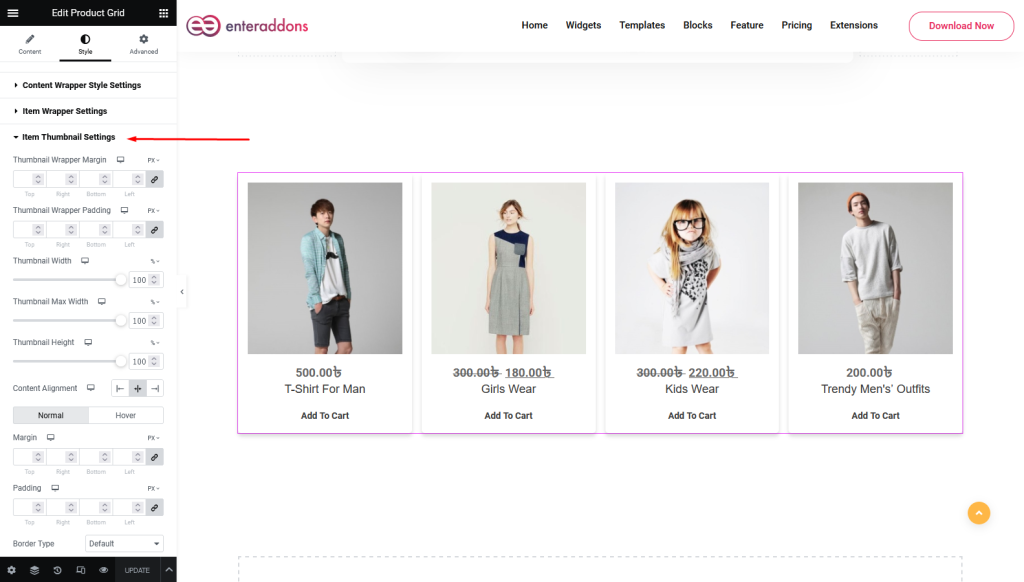
After that From ‘Item Thumbnail Settings‘ section you can edit image-width, image-height, margin, padding, border-type, border-radius, box-shadow and background-type.

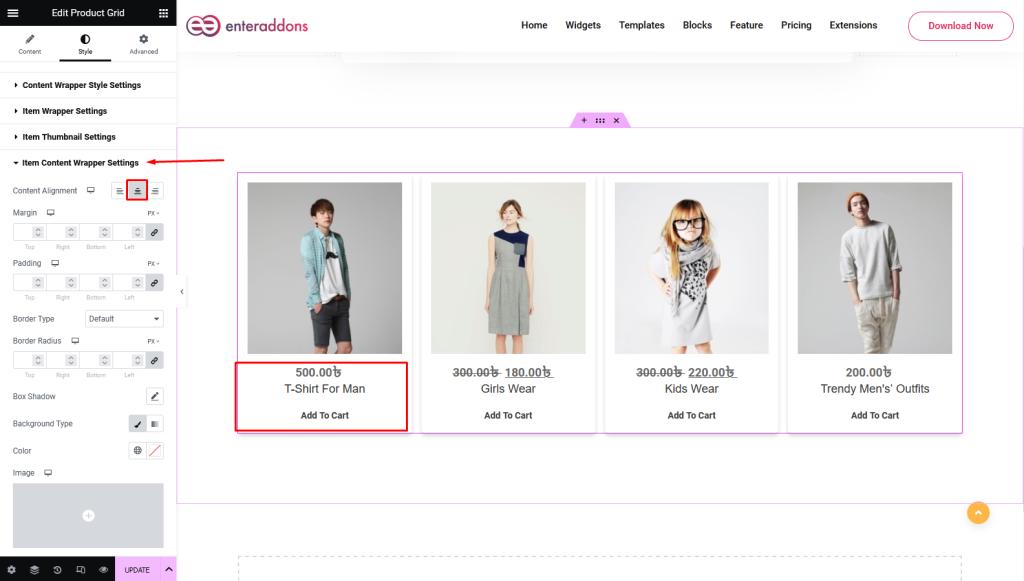
After that From ‘Item Content Wrapper Settings‘ section you can edit content-alignment, margin, padding, border-type, border-radius, box-shadow and background-type receptively

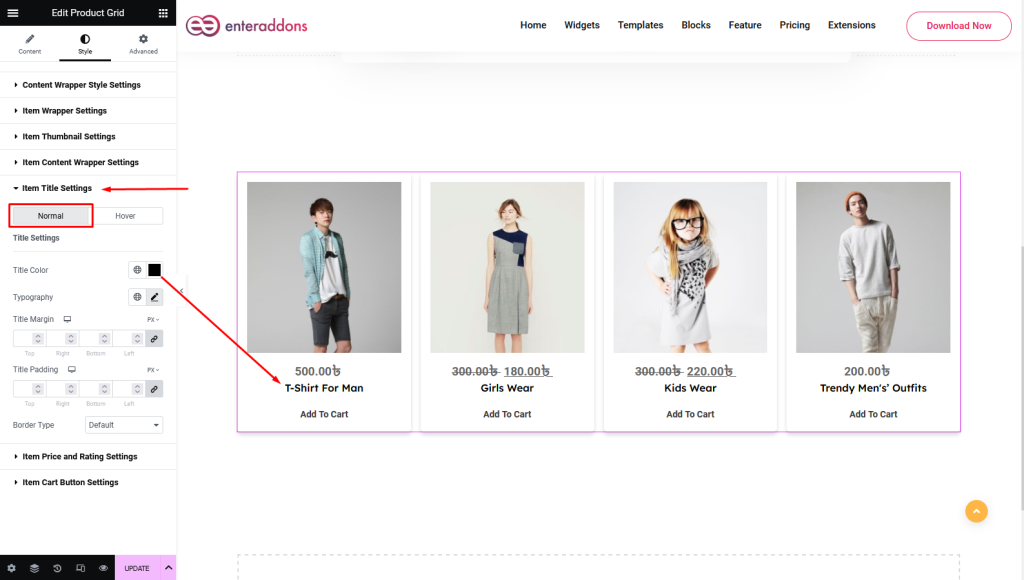
Then From ‘Item Title Settings section you can edit content-alignment, margin, padding, border-type, border-radius, box-shadow and background-type receptively

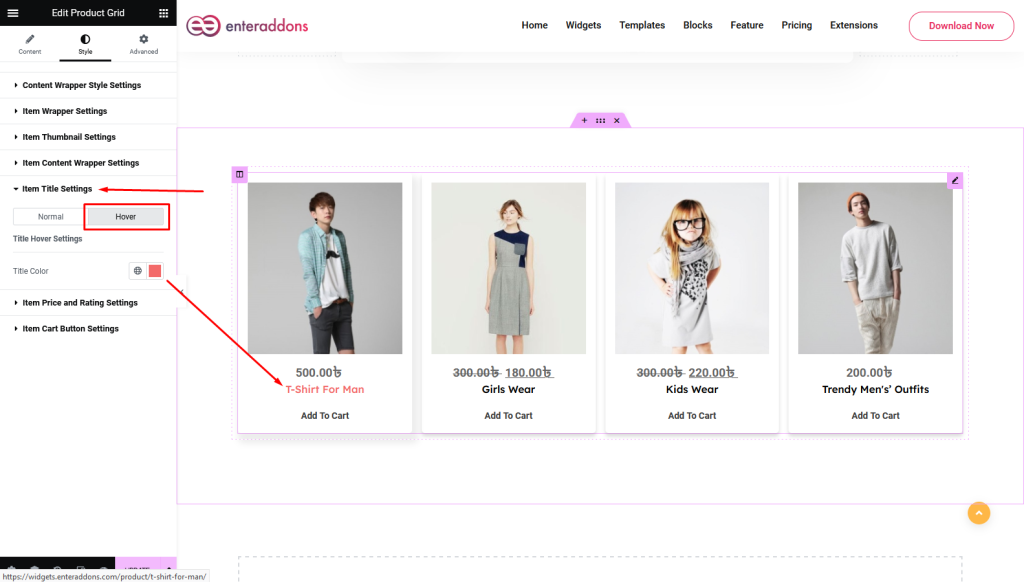
Moreover, from this section, you can find ‘HOVER’ view also.

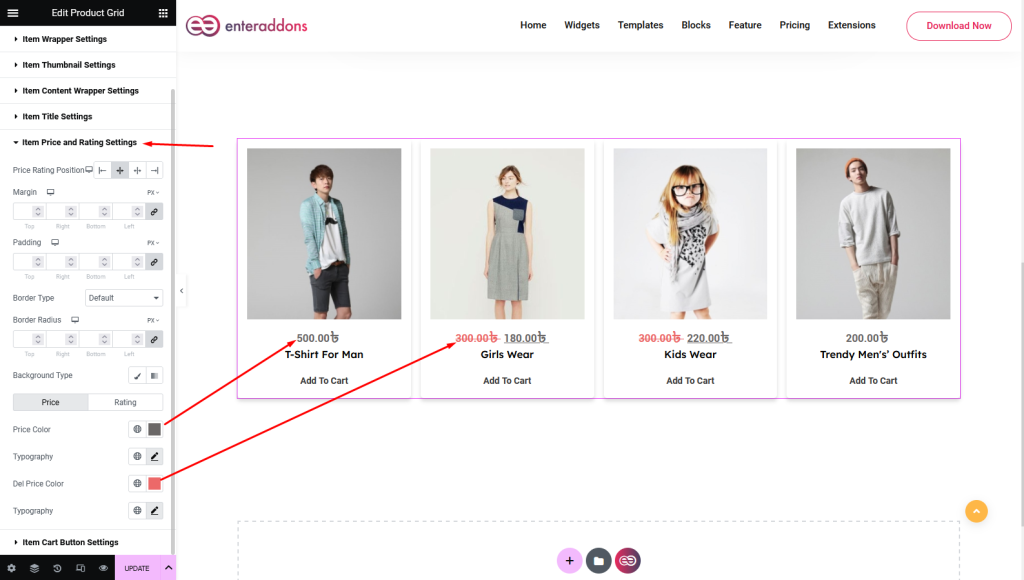
Then From ‘Item Price and Rating Settings section you can edit content-alignment, margin, padding, border-type, border-radius, box-shadow and background-type receptively

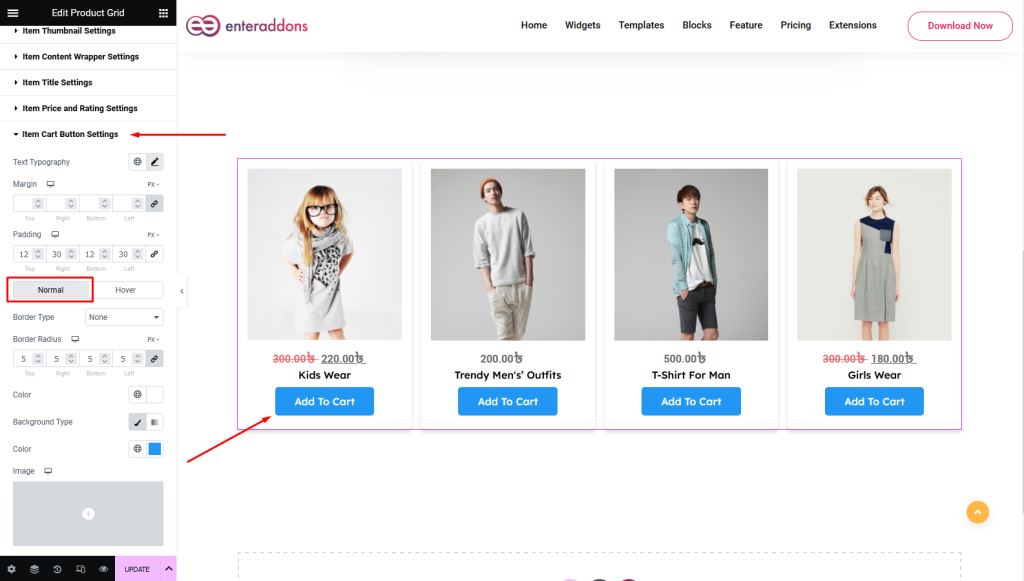
Then From ‘Item Cart Button Settings‘ section you can edit title-color, button-margin, button-padding, width, border-radius, box-shadow and background-type respectively.

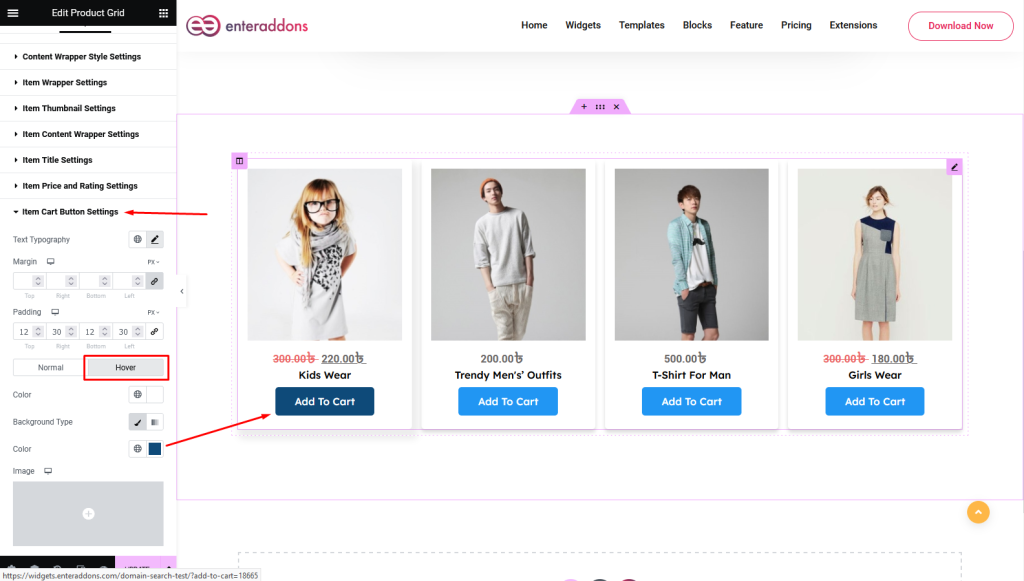
Moreover, from this section, you can find ‘HOVER’ view also.

Final Step
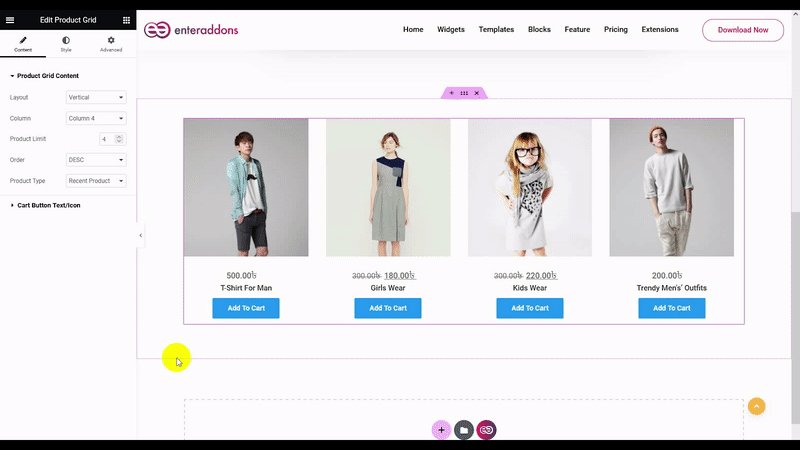
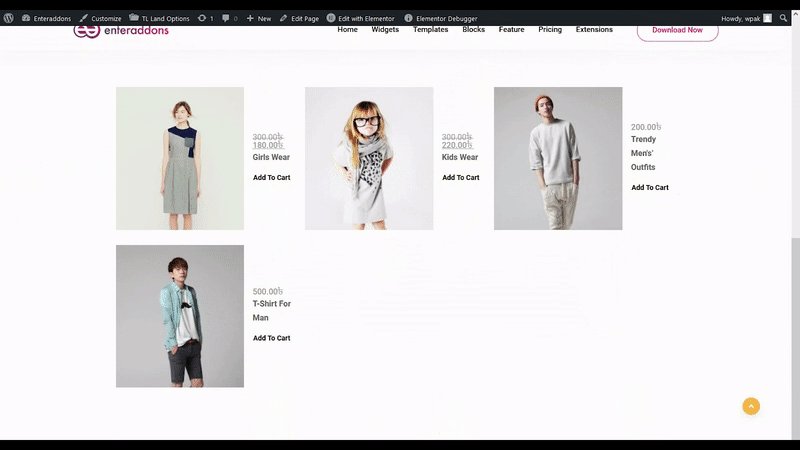
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live. And that works like below.

That’s all.