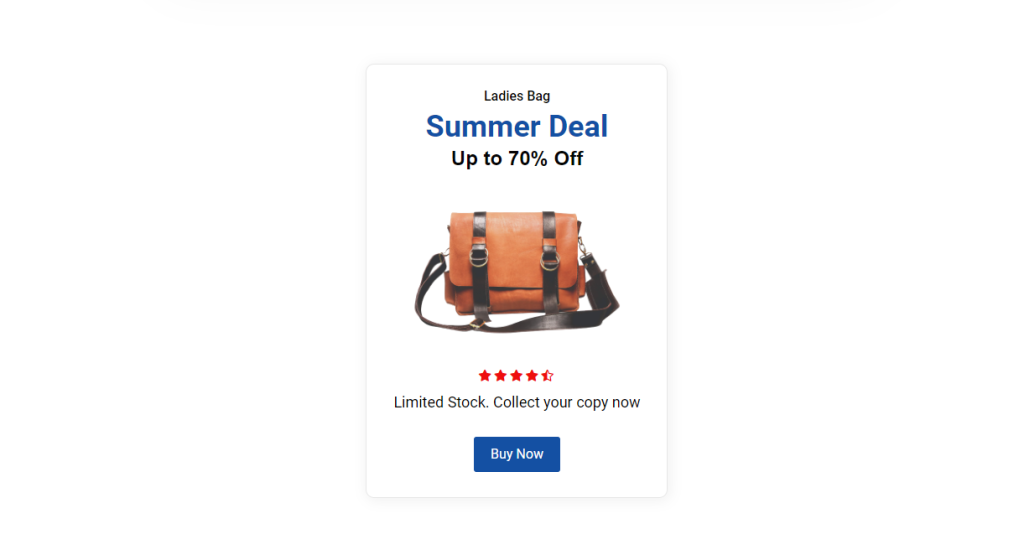
Promo Box widget allows you to display your product deals and offers with different style. You can build this widget easily with Enter Addons
Using Promo Box Widget:
You can see the below video to get an insight into how you can use the Promo Box Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step 1
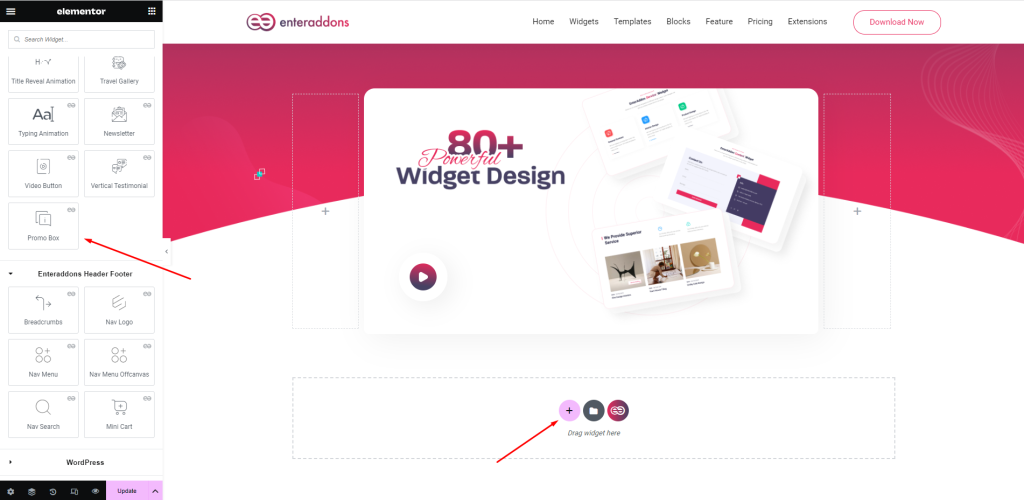
Firstly, select the Promo Box Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

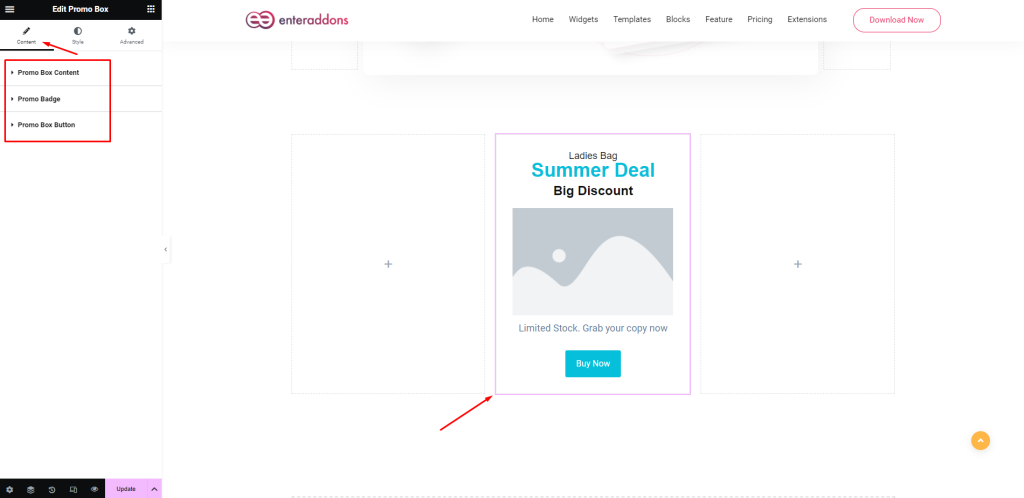
Secondly, from ‘Content’ Section you will get Promo Box Content, Promo Badge and Promo Box Button.

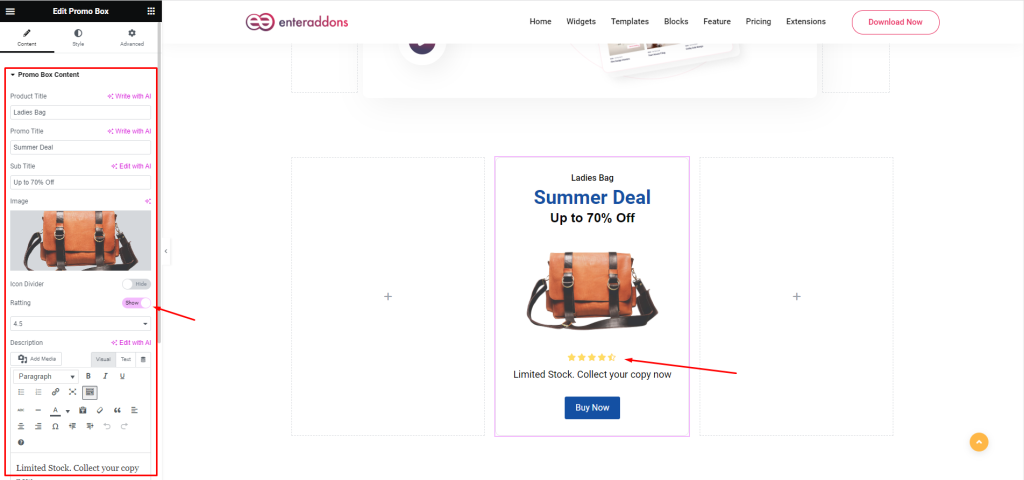
After that, from ‘Promo Box Content’ section, you can add product title, promo title, sub title ,image, divider, product ratting and description respectively. And that is given below.

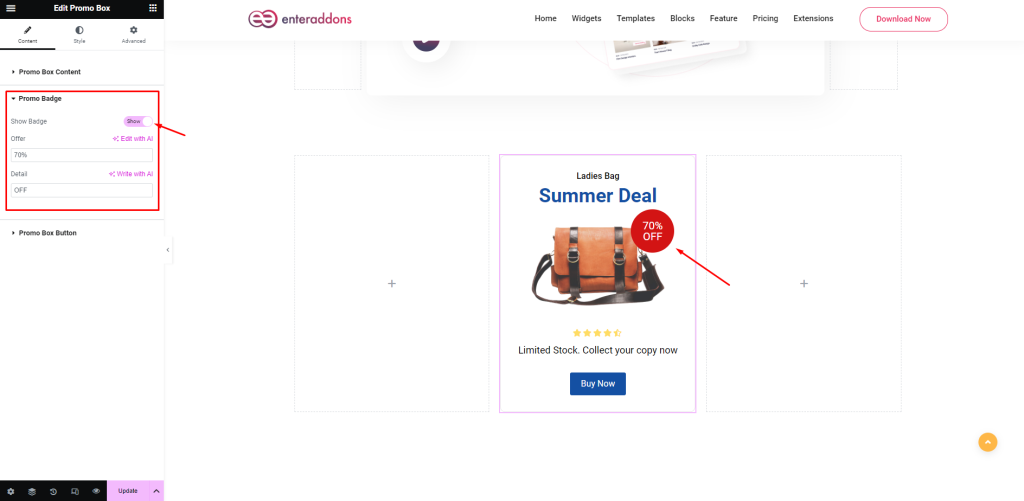
Then from ‘Promo Badge’ section, you can enable badge and edit offer , details.

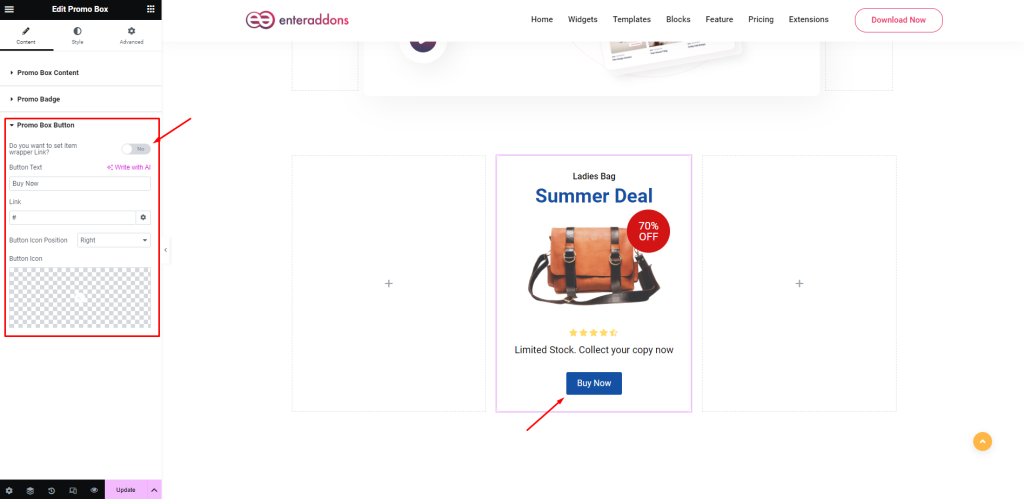
After that, from ‘Promo Box Button’ section you can edit button-text, link, button-icon-position ( top, left, right ) and button icon respectively. You can set Wrapper Link if you want.

Step 2
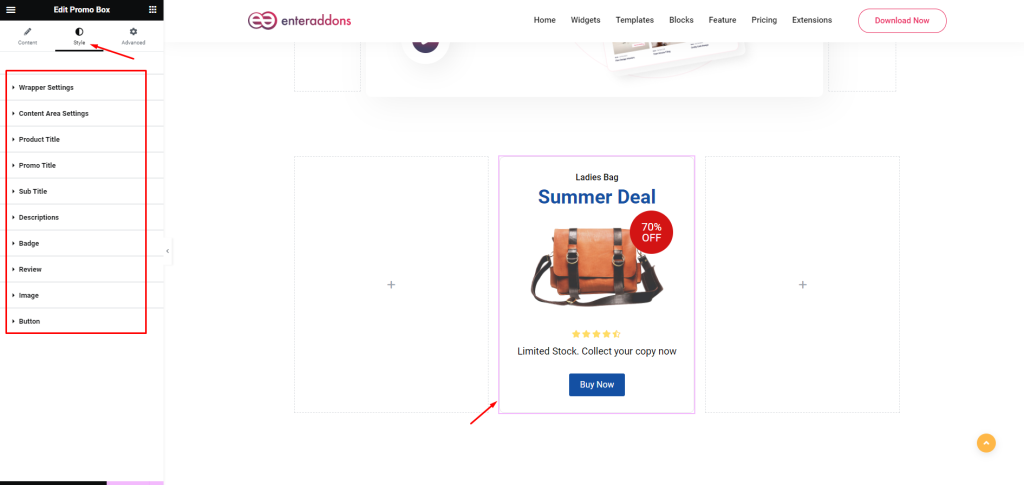
From ‘Style’ section you can stylize the widget. You will get the options Wrapper Settings, Content Area Settings, Product Title ,Promo Title, Sub Title , Descriptions, Badge, Review, Image and Button Style.

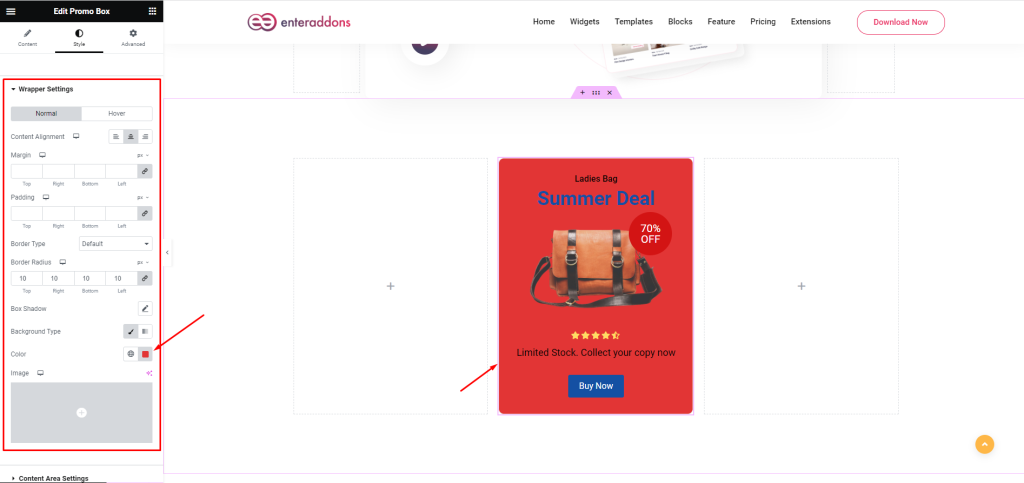
After that from ‘Wrapper Settings’ section, you can edit content alignment, margin, padding, border-type, box-shadow, border-radius and background-type respectively .Also you can find HOVER view effect from this section.

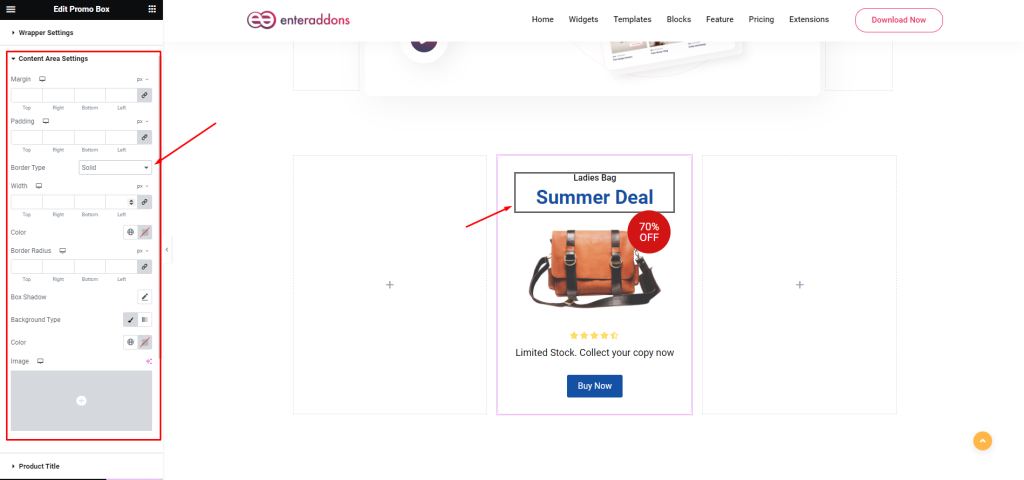
Then from ‘Content Area Settings’ section you can change margin, padding, border-type, box-shadow, border-radius and background-type respectively.

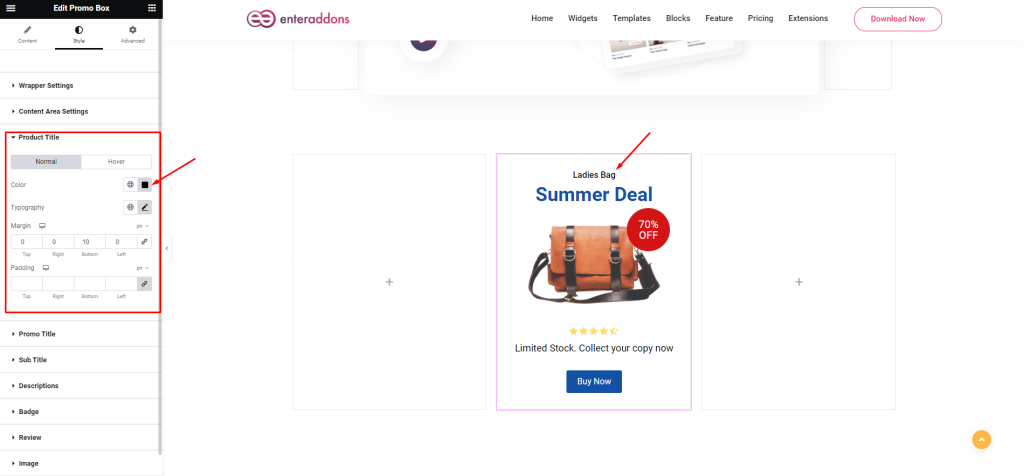
Then from ‘Product Title’ section, you can change color, typography, margin, padding respectively, that is given below.

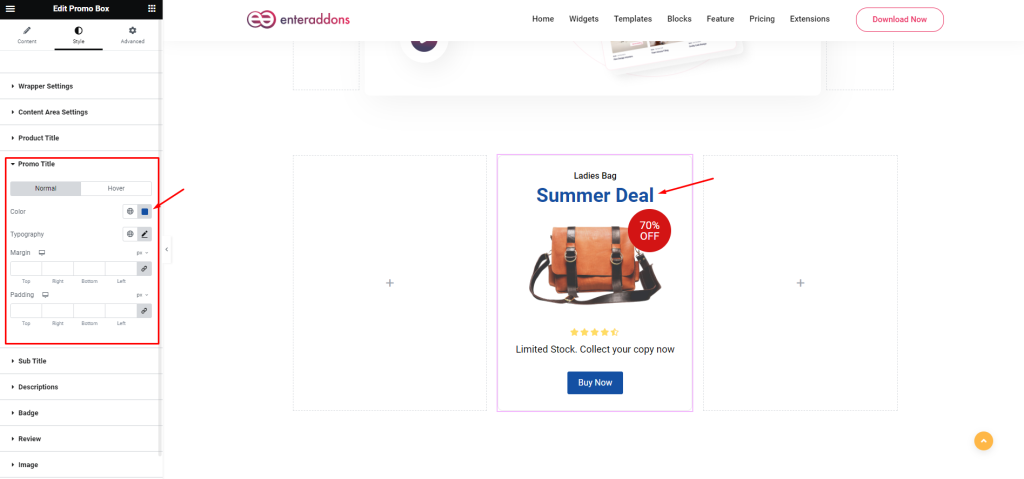
Then from ‘Promo Title’ section, you can change color, typography, margin, padding respectively, that is given below.

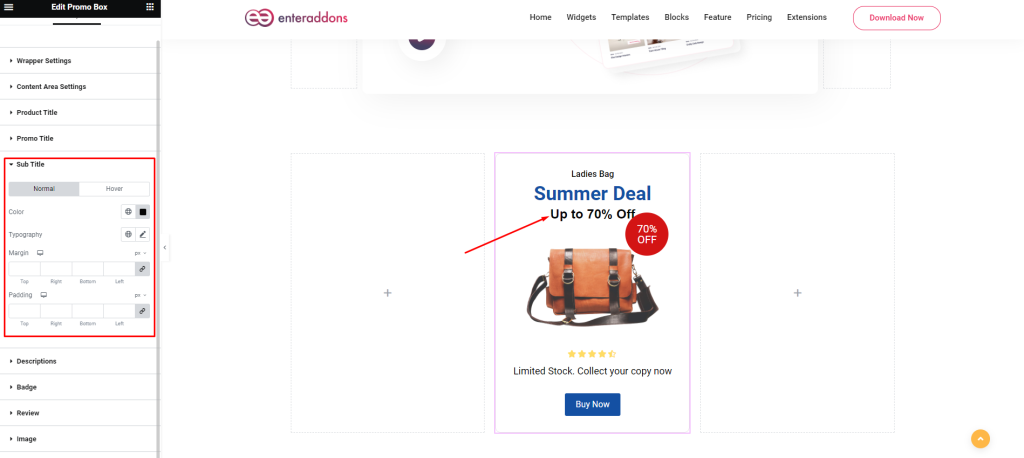
Then from ‘Sub Title’ section, you can change color, typography, margin, padding respectively, that is given below.

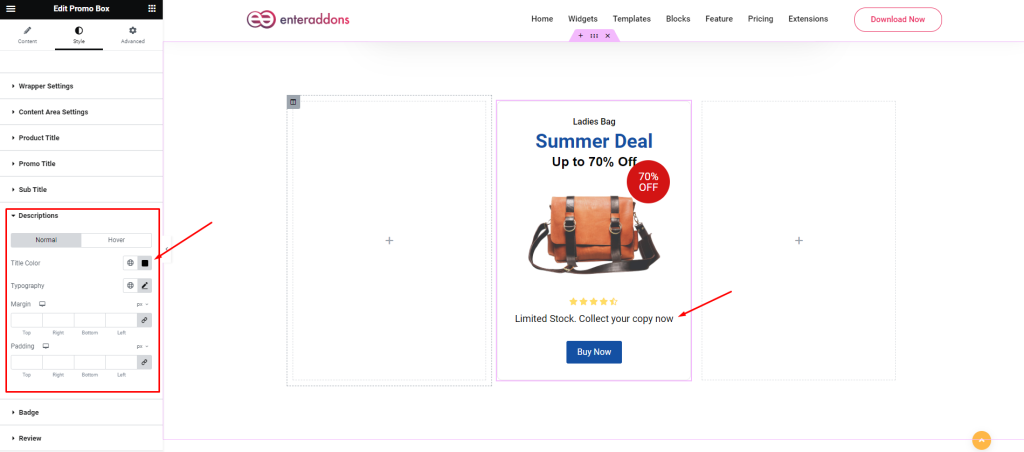
Then from ‘Description’ section, you can change color, typography, margin, padding respectively, that is given below.

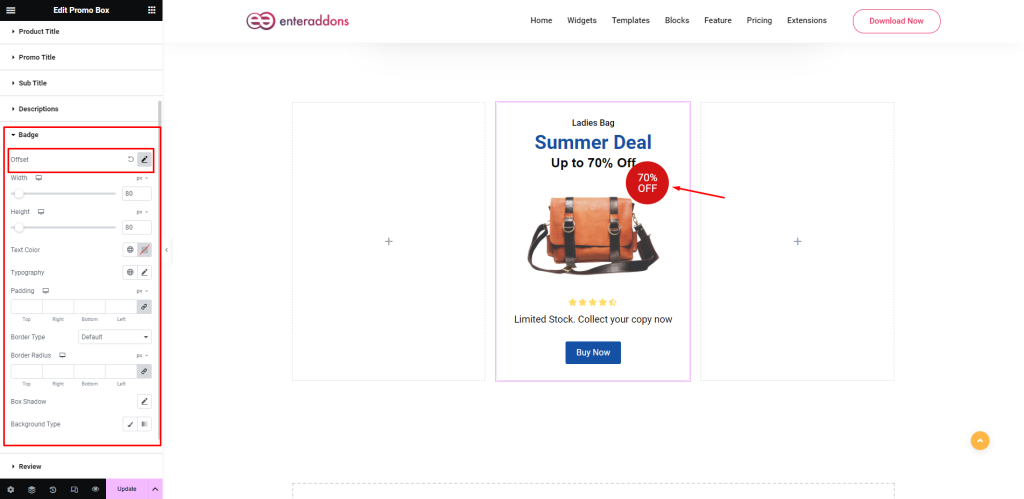
Then from ‘Badge’ section, you can change color, typography, margin and padding, box shadow , border radius, width , height, background-color and offset( top, left, right, bottom ) respectively.

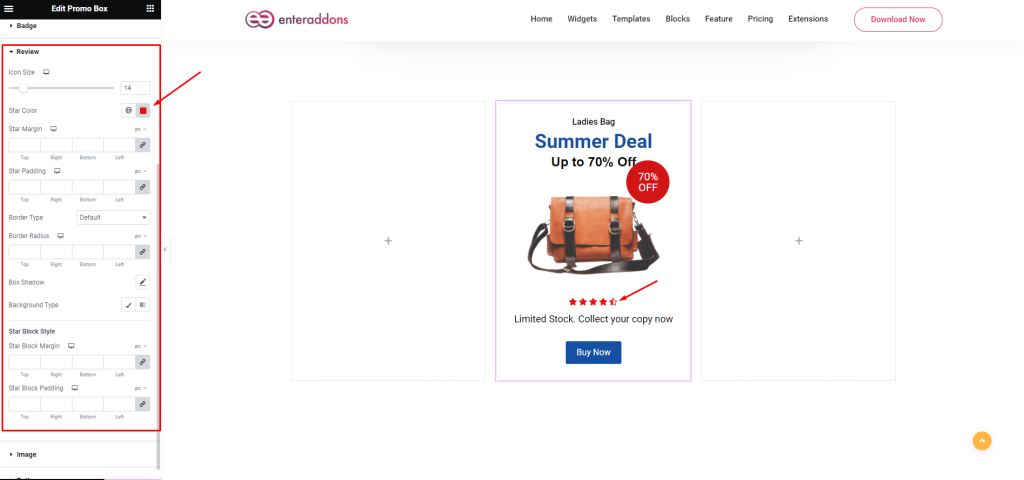
Then from ‘Review’ section, you can change icon color, icon size, margin and padding, box shadow , border radius, background-color and star block margin, padding respectively

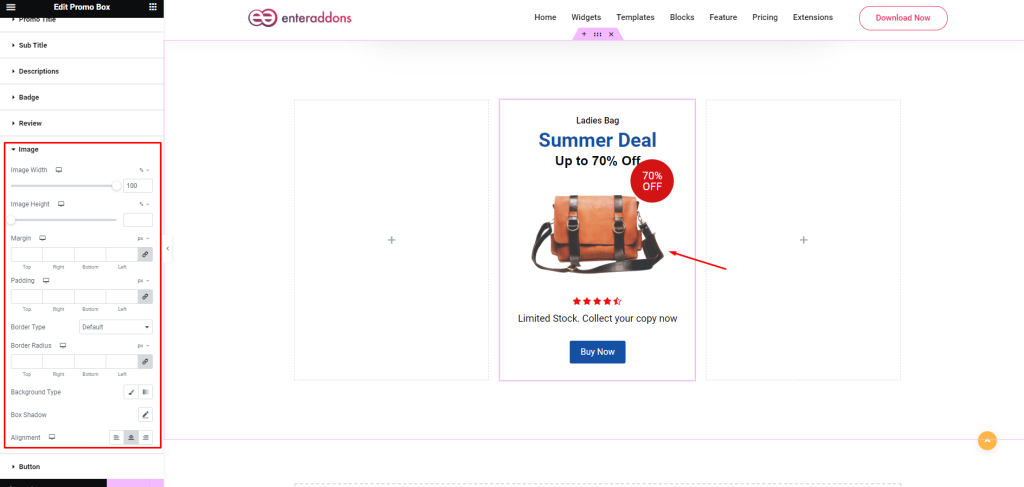
Then from ‘Image ’ section , you can set alignment image width, image height, margin, padding, border type, border radius, box-shadow and background-color respectively.

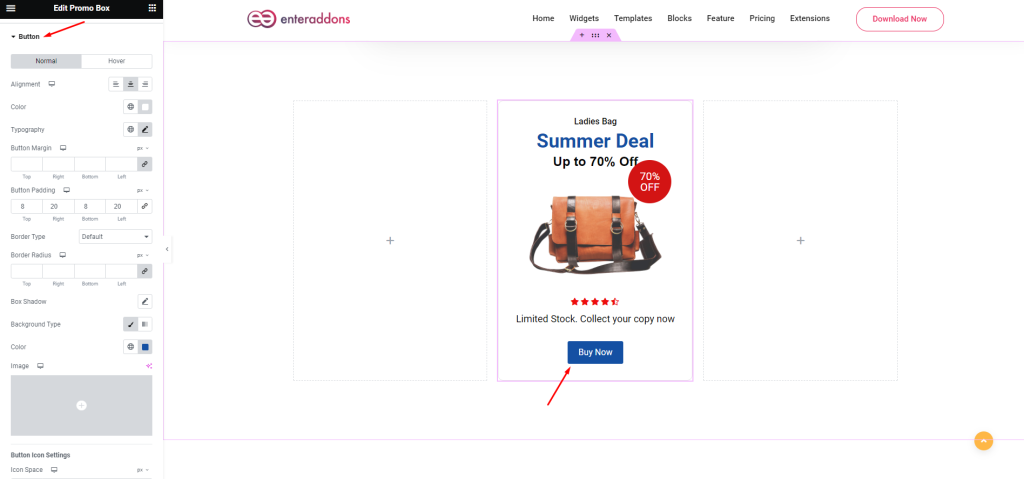
Then, from ‘Button’ section you can change alignment, color, border-type, typography, margin, padding, background color, button icon space and icon size respectively. Also, you can find HOVER view effect from this section.

Step 3
Finally, after finishing all the editing, click update and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s it