Testimonial Multi Rows widget allows you to add or display client’s reviews or content in multiple rows. You can easily build this widget with EnterAddons.
Using Testimonial Multi Rows Widget :
You can see the below video to get an insight into how you can use the Testimonial Multi Rows, Or you can follow the documentation whichever you find convenient.
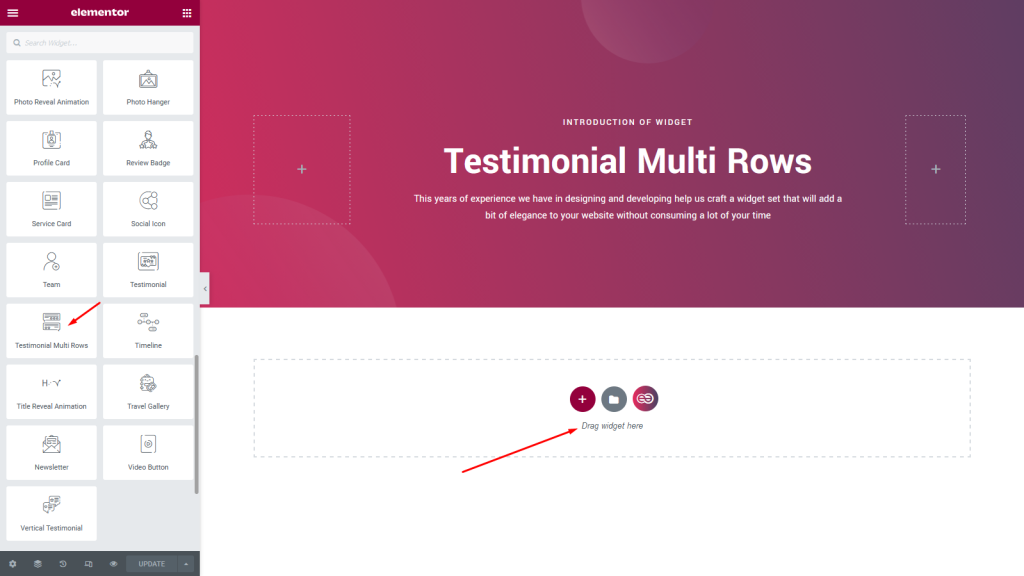
Firstly, select the Testimonial Multi Rows Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.
Step1

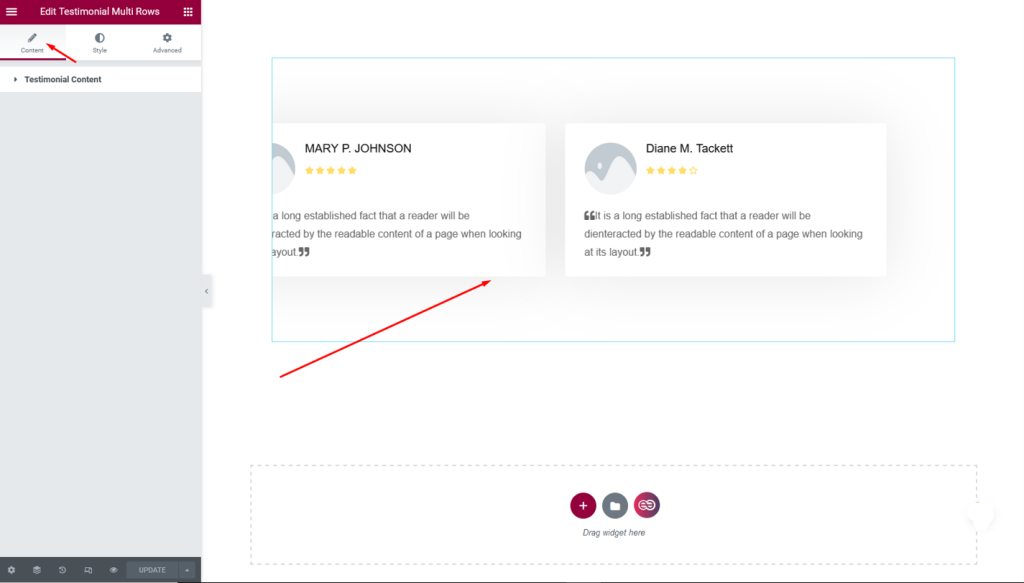
Secondly, from ‘Content’ section you will get Testimonial Content section.

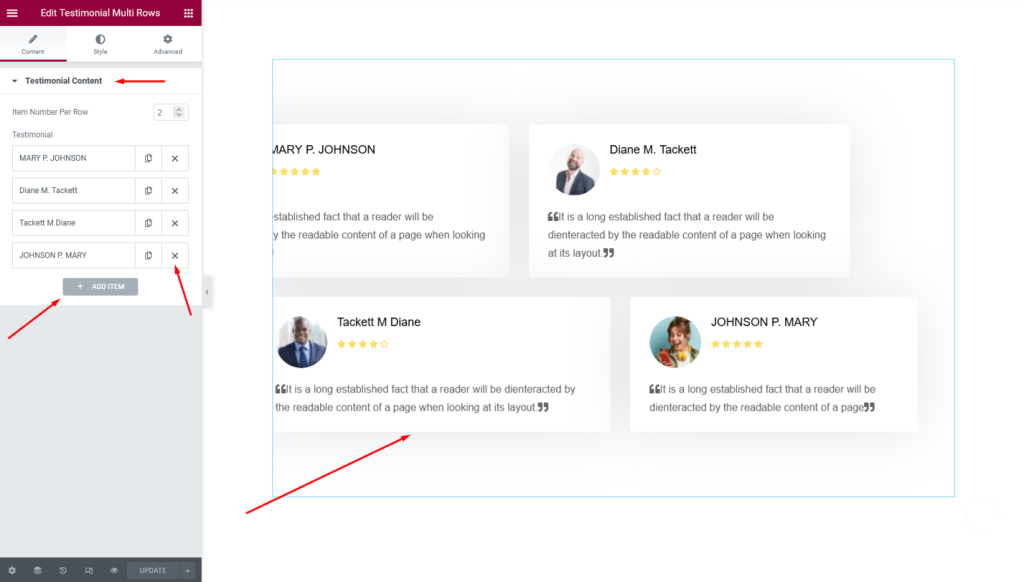
After that, from ‘Testimonial Content‘ section, you can add Item-Number-Per-Rows. And also you can add ‘Testimonial’ list item clicking with ‘ADD ITEM’ button and remove list clicking with ‘X’ button.
Moreover, Inside ‘Testimonial’ list item , you can add name, designation, location, rating, review-comment and picture, and that is given below.

Step2
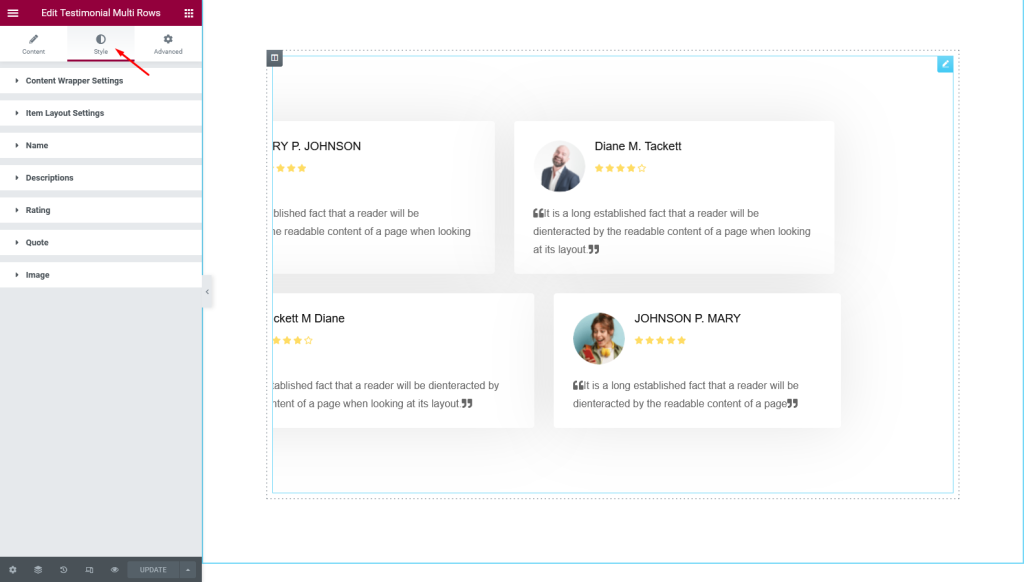
From ‘Style’ section you can stylize the widget. You will get the Content Wrapper Settings, Item Layout Settings, Name, Description, Rating, Quote and Image section respectively, like below.

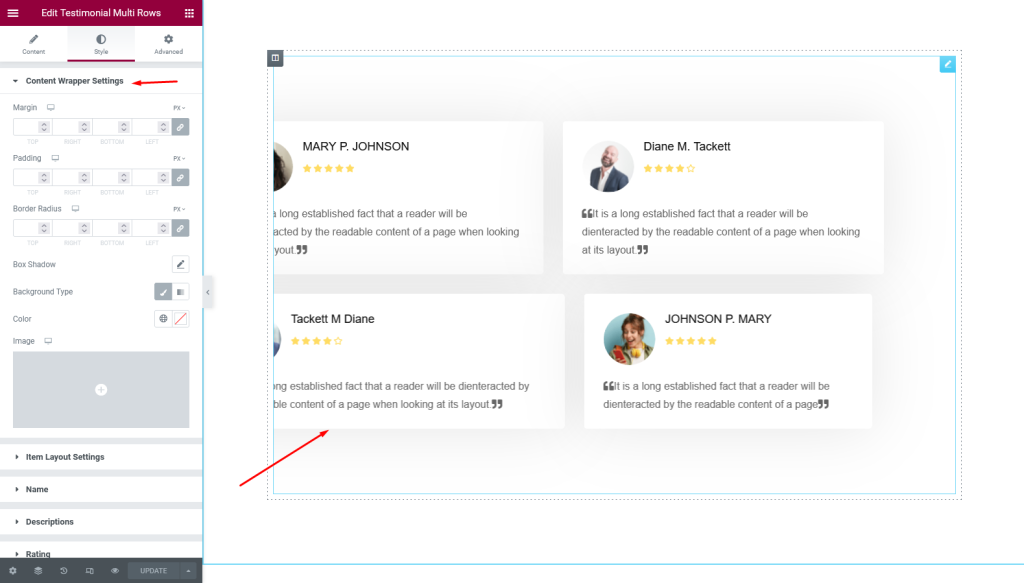
After that, from ‘Content Wrapper Style’ section you can add margin, padding, border-type, border-radius, and background-type respectively.

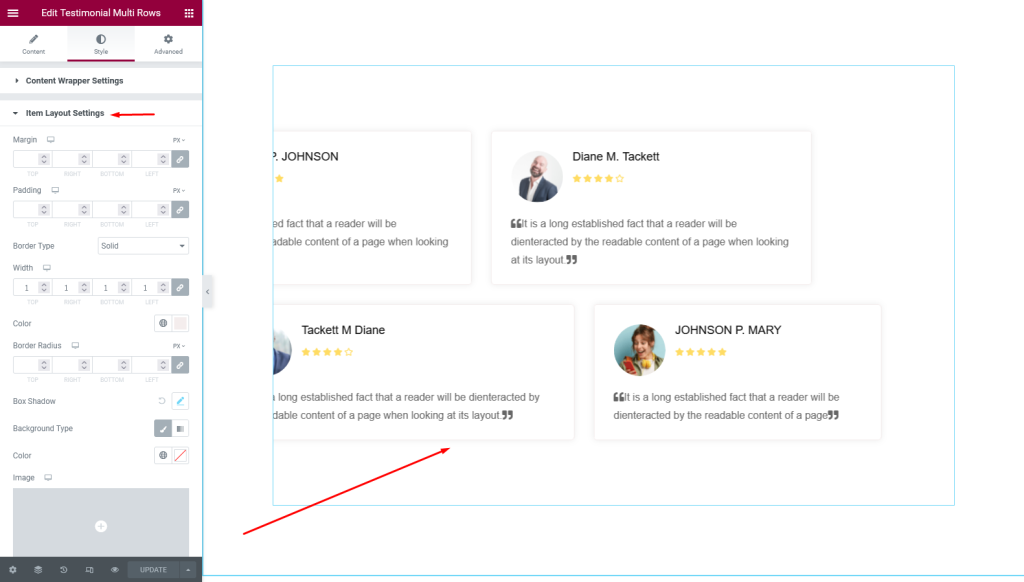
Then, from ‘Item Layout Settings’ section you can add margin, padding, border-type, border-radius, box-shadow and background-type respectively.

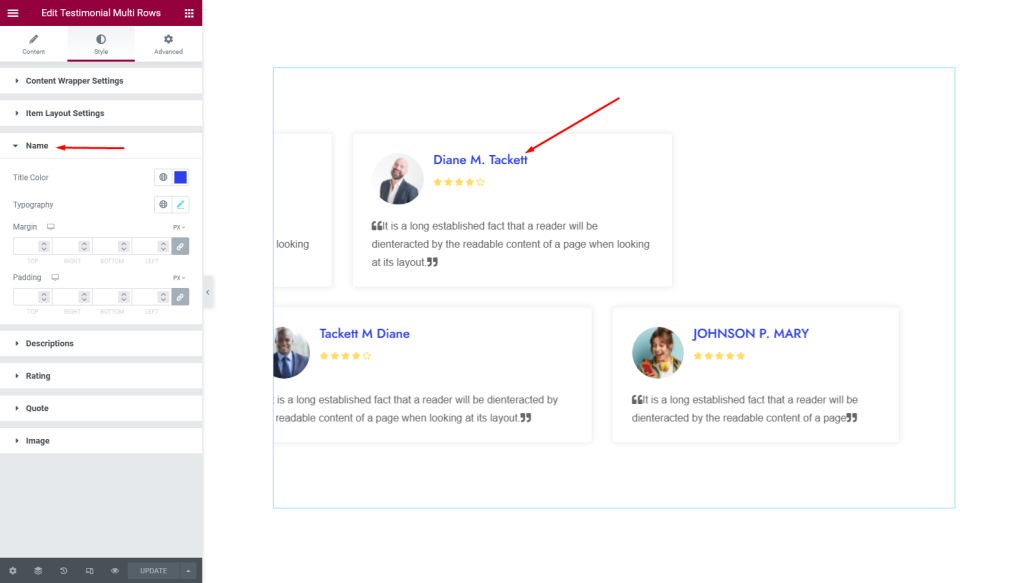
Then, from ‘Name’ section you can add title-color, typography, margin and padding respectively.

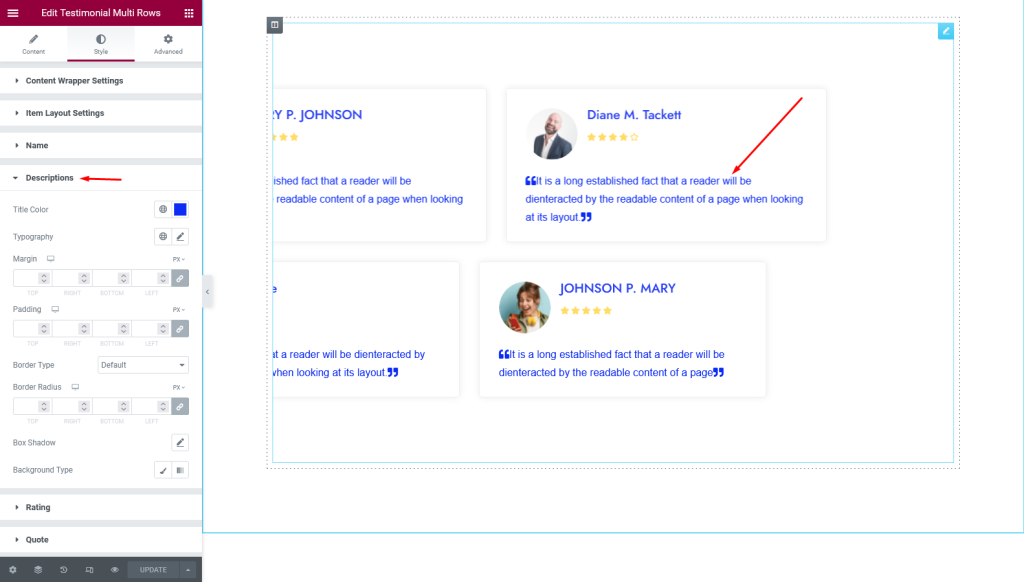
After that, from ‘Description’ section you can add color, typography, margin, padding, border-type, border-radius, box-shadow and background-type respectively.

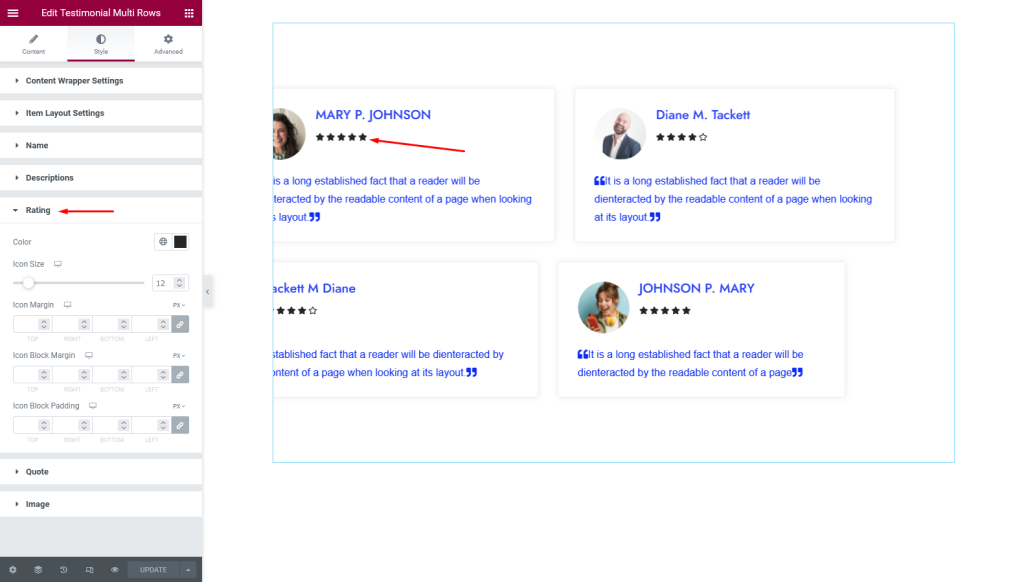
Then, from ‘Rating’ section you can add color, icon-size, icon-margin, icon-block-margin and icon-block-padding respectively.

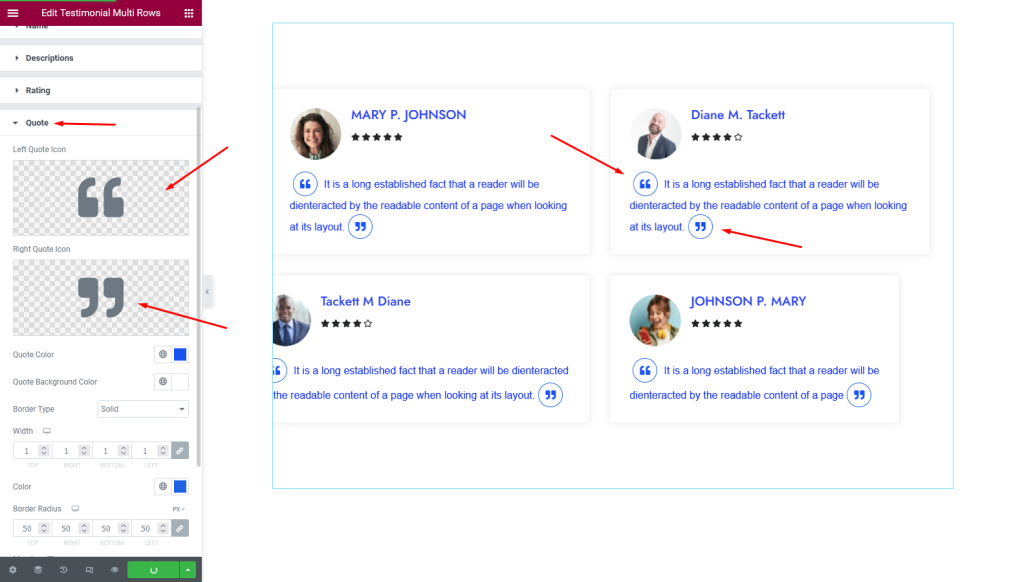
After that, from ‘Quote’ section you can add left-quote-icon, right-quote-icon, quot-background-color, border-type and border-radius respectively.

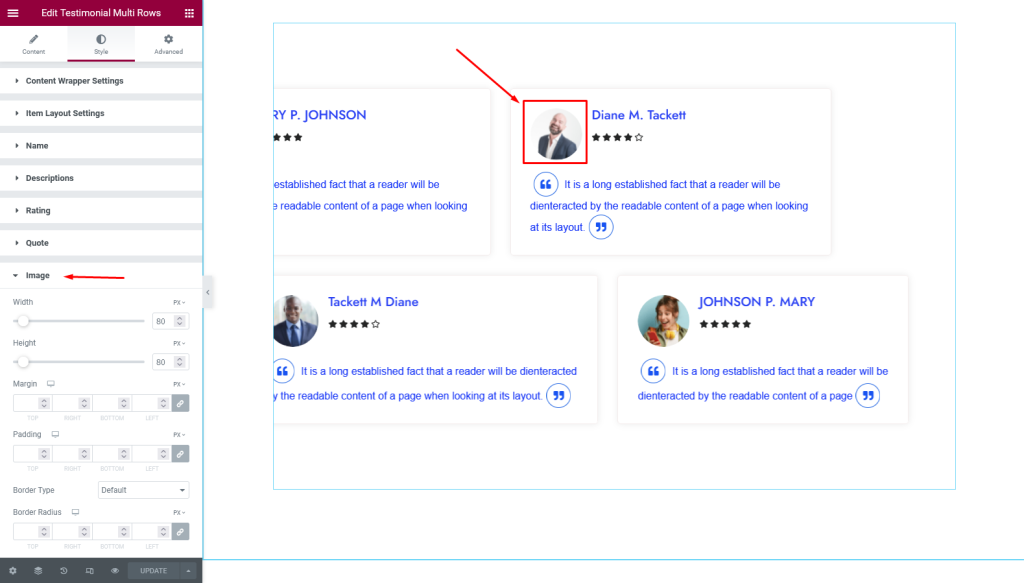
Then, from ‘Image’ section you can add width, height, margin, padding, border-type, border-radius, box-shadow and background-type respectively.

Step3
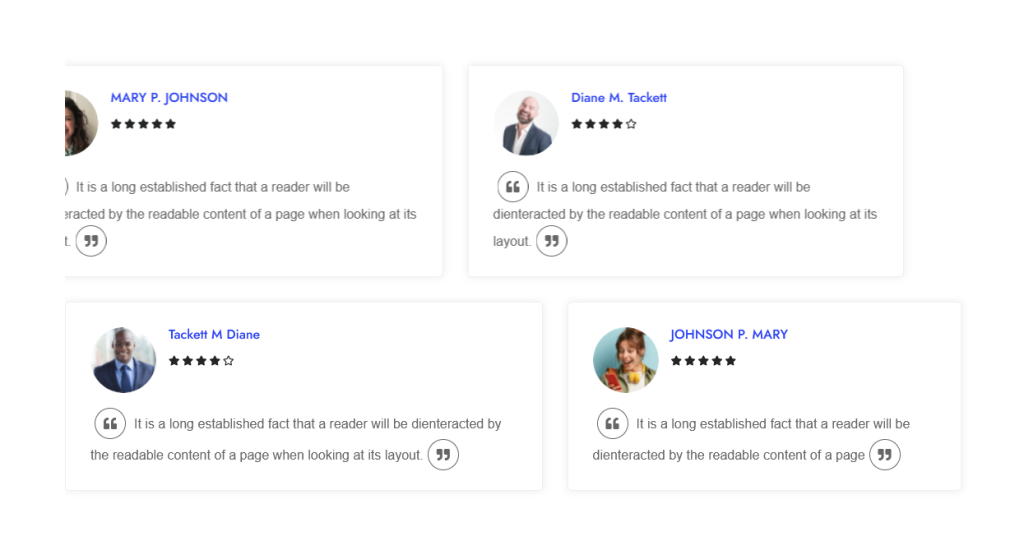
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s all.