Bar Chart Widget allows you to represent compare various observations data based on a certain parameter. You can build this widget easily with Enter Addons.
Using Bar Chart Widget:
You can see the below video to get an insight into how you can use the Bar Chart Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step 1
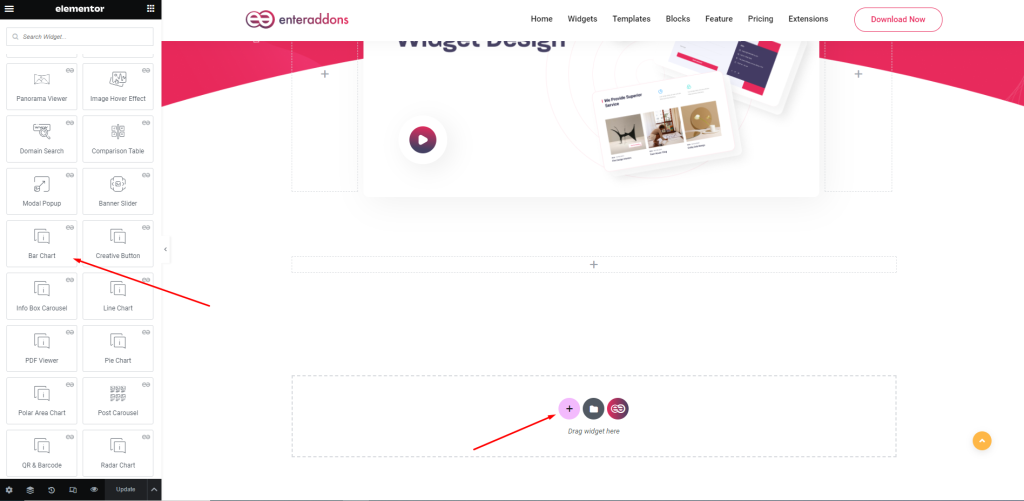
Firstly, select the Bar Chart Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

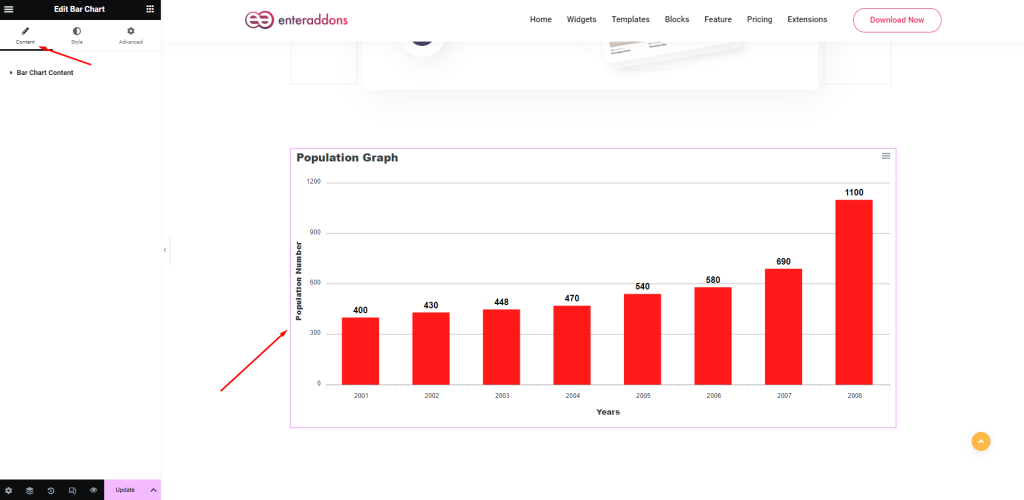
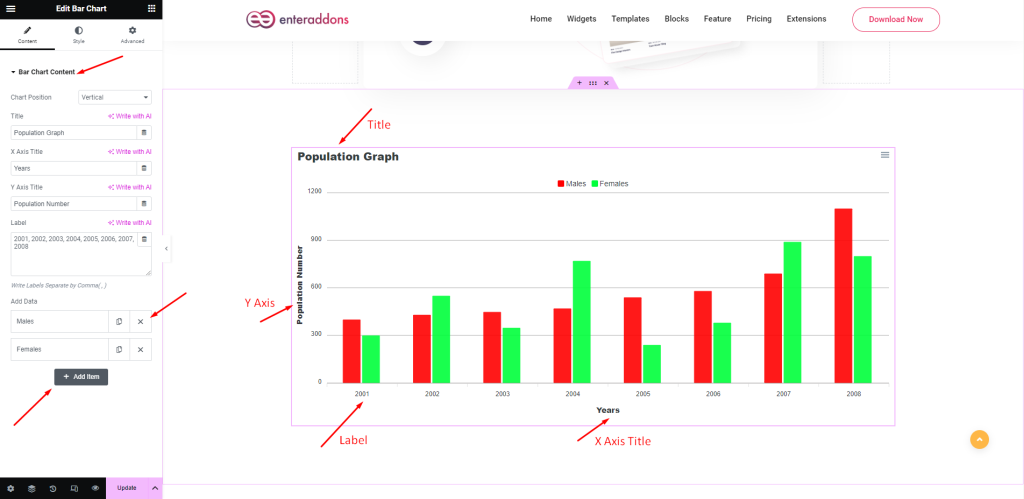
Secondly, from ‘Content’ Tab you will get Bar Chart Content Section.

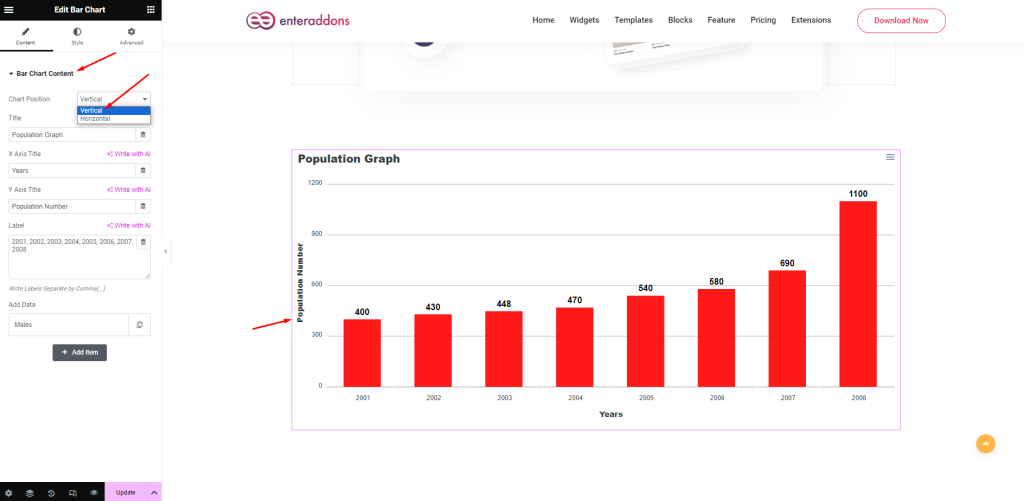
There are chart position options vertical and horizontal . Bar Chart Vertical Position

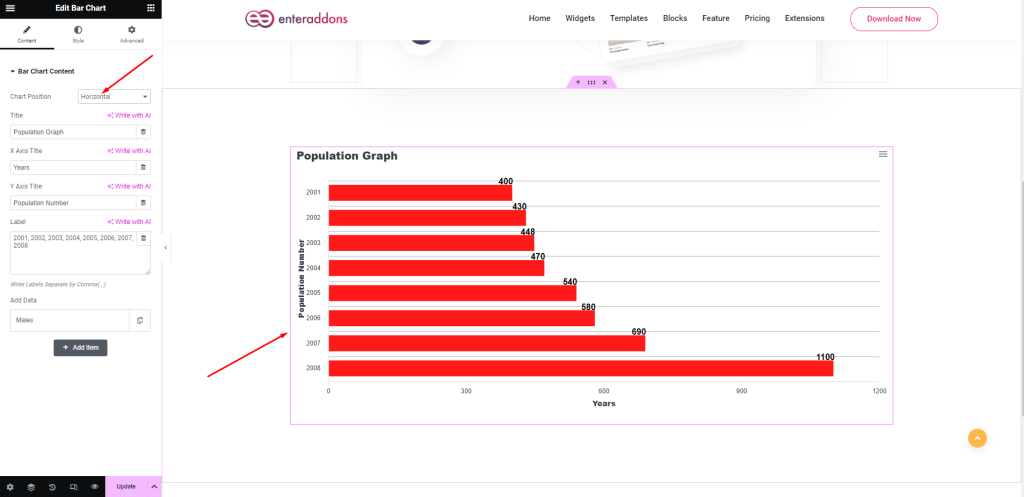
Moreover, you can choose Bar Chart Horizontal Position.

Then, from ‘Bar Chart Content’ section, you can add title, x axis title, y axis title and labels .You can add bar chart data set with clicking ‘ADD ITEM’ button and remove any data set with clicking ‘X’ button, and that is given below.

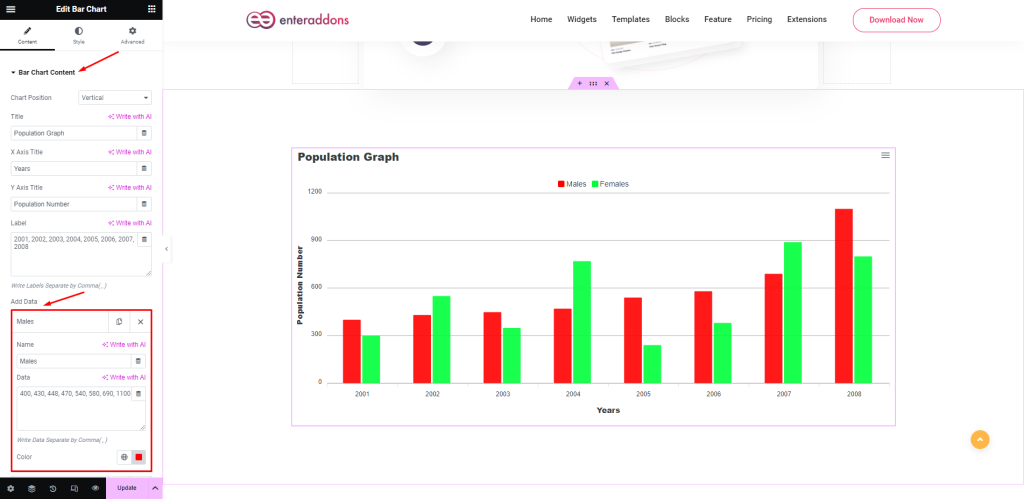
Then, from ‘Bar Chart Content > add data ’ section, You can take unique color, data and name for each bar chart items.

Step 2
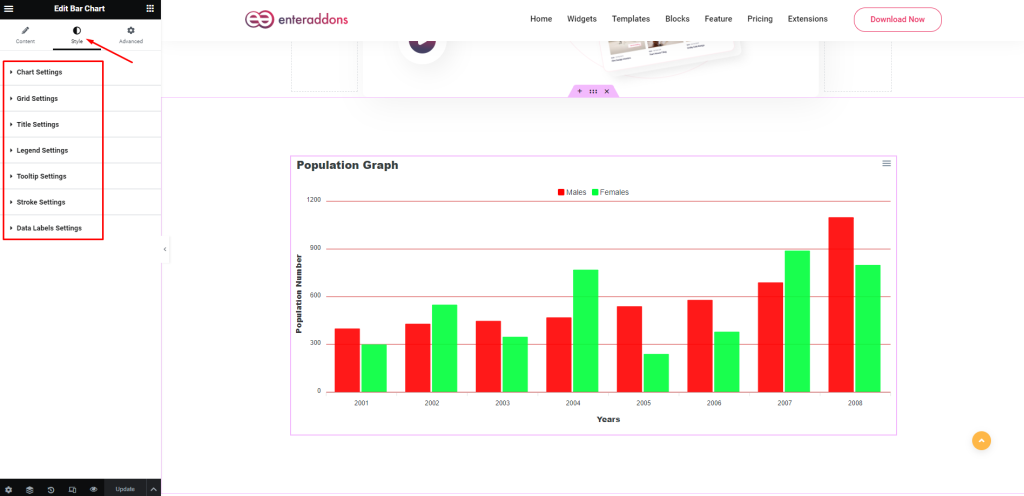
From ‘Style’ Tab you can stylize the widget. You will get the options Chart Settings, Grid Settings, Legend Settings, Data Label Settings, Tooltip Settings, Title Settings and Stroke Settings.

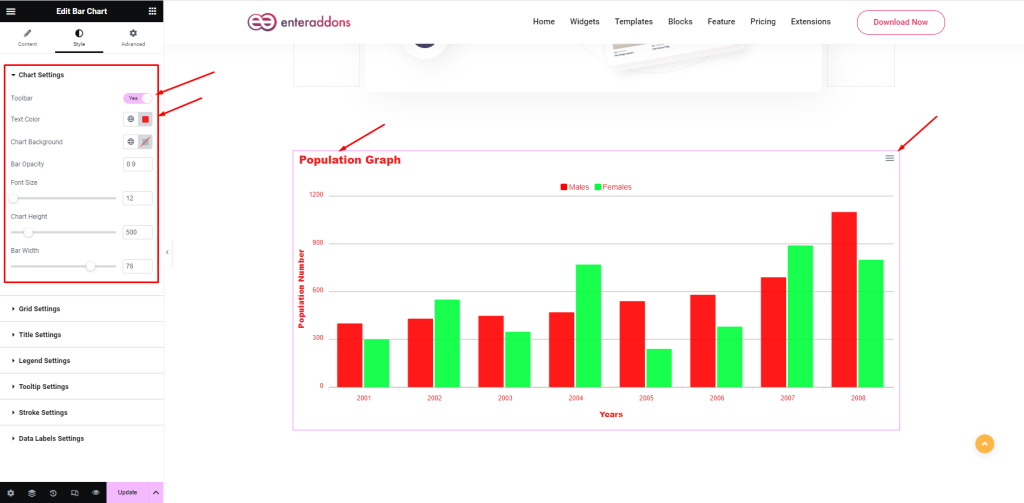
After that from ‘Chart Settings’ Section, You can edit title font-size, chart height, bar width, chart background and text color respectively. You can show / hide chart toolbar.

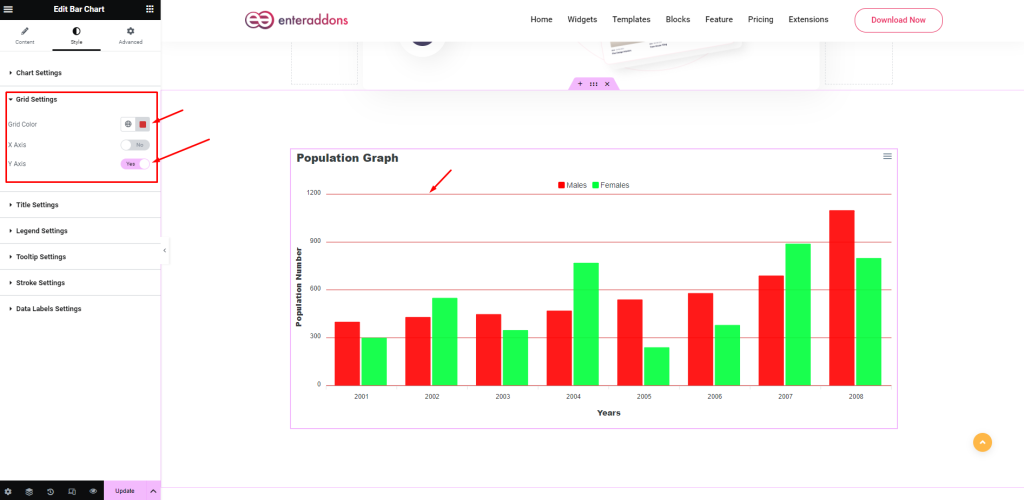
After that from ‘Grid Settings’ section, you can change grid show hide status( both x and y axis ) and grid color respectively.

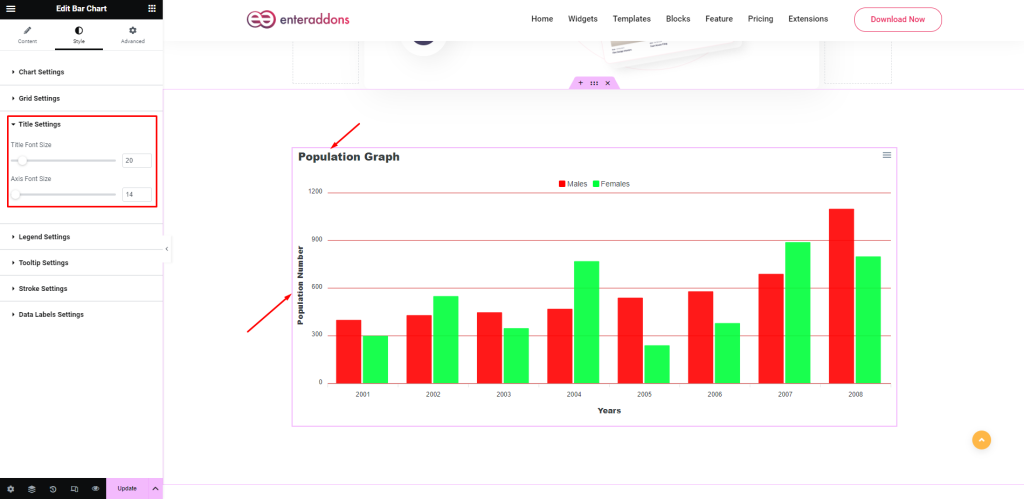
After that from ‘Title Settings’ section, you can edit title font-size and axis title font size .

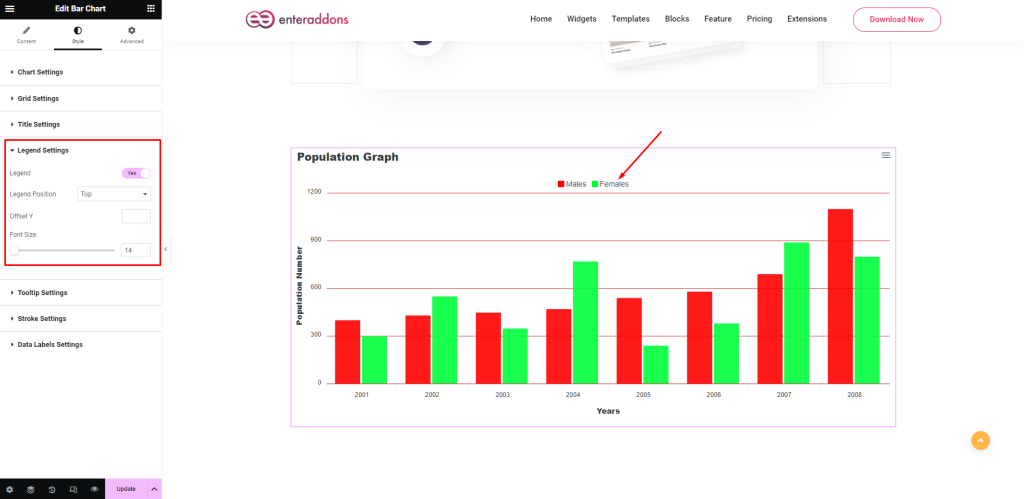
After that from ‘Legend Settings’ section, you can change legend show hide status, font-size, offset Y( top, bottom ),legend font size and legend position( top, bottom, left, right ) respectively.

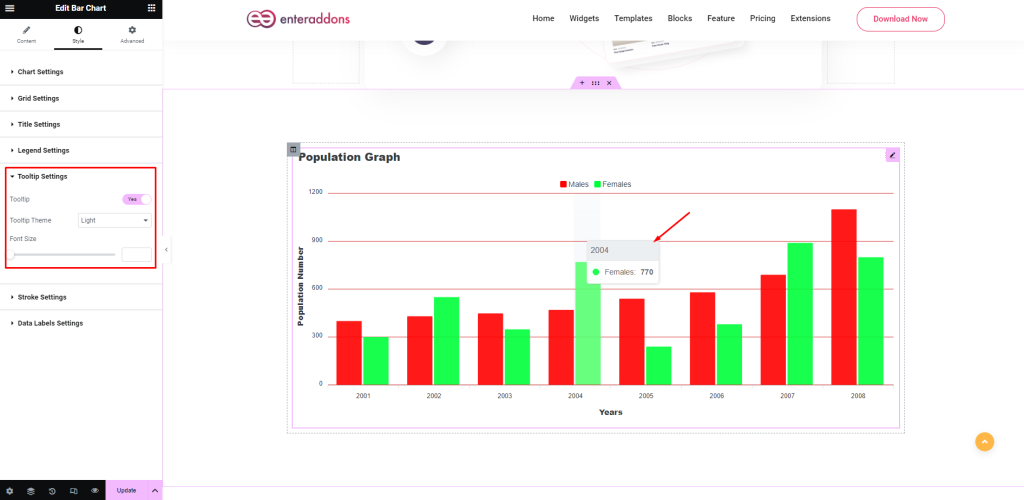
After that from ‘Tooltip Settings’ section, you can change tooltip show hide status, tooltip theme( dark, light ) and font-size respectively.

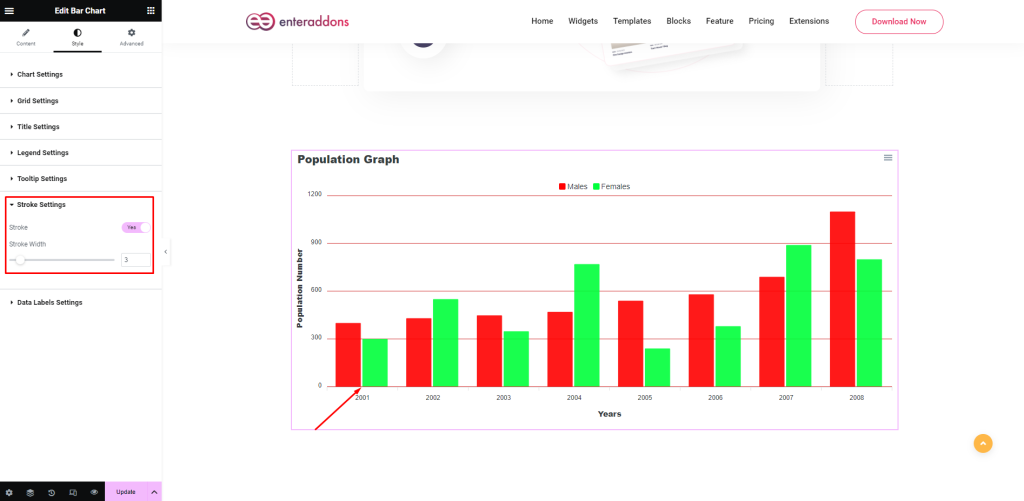
After that from ‘Stroke Settings’ section, you can change stroke width and show hide status.

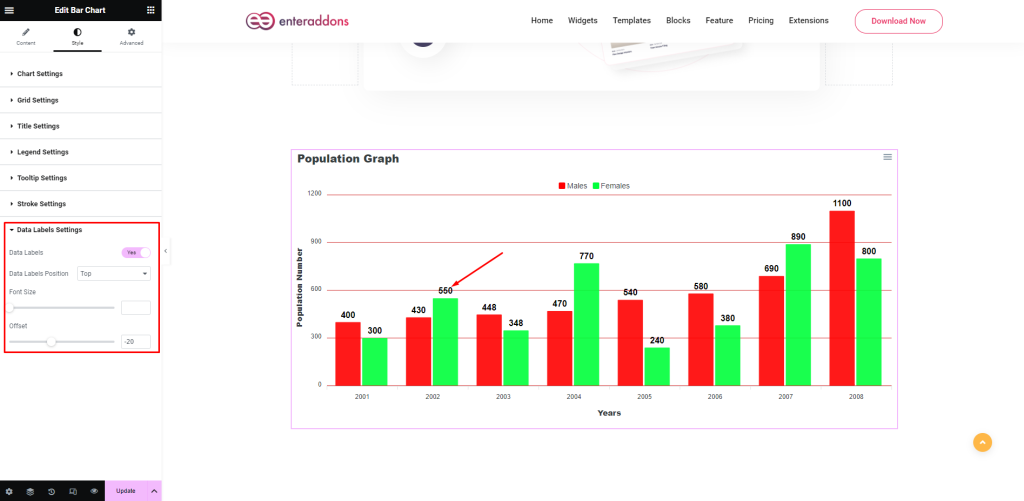
Then from ‘Data Label Settings’ section, you can change label show hide status, label position(top, center, bottom ),offset and font-size.

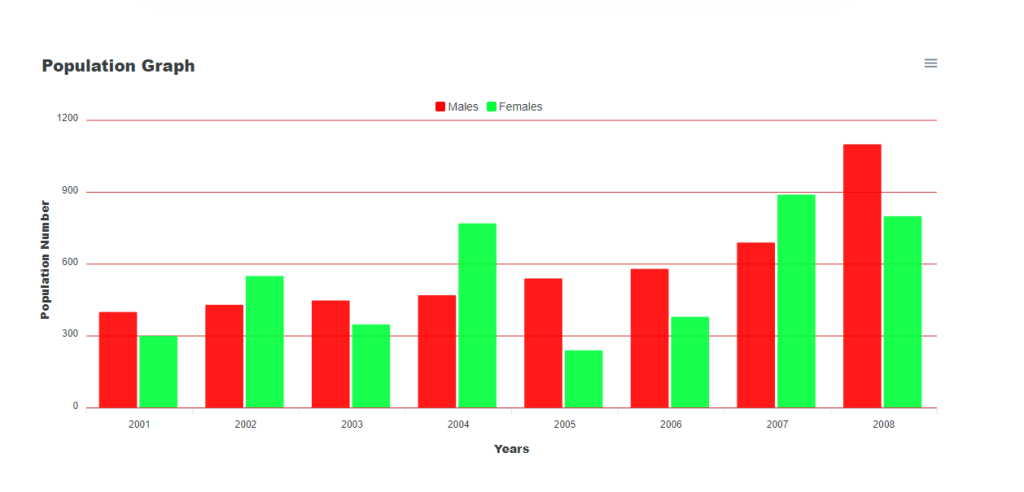
Finally, after finishing all the editing, click update and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s it.