Circle Info Graphics Allows you to display data as a circle that easy to read and process . You can build this widget in different type of design with Enter Addons.
Using Circle Info Graphics Widget:
You can see the below video to get an insight into how you can use the Circle Info Graphics, Or you can follow the documentation whichever you find convenient.
Video Here
Step 1
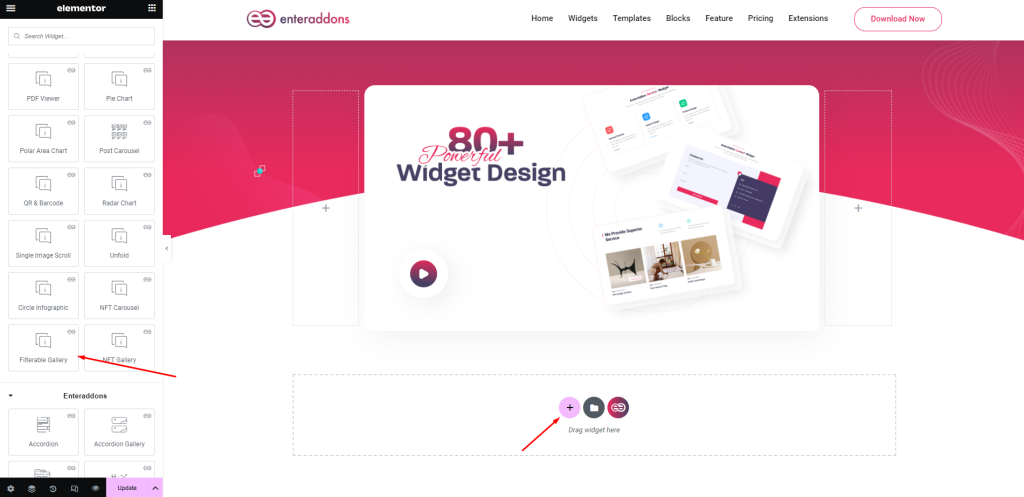
Firstly, select the Circle Info Graphics Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

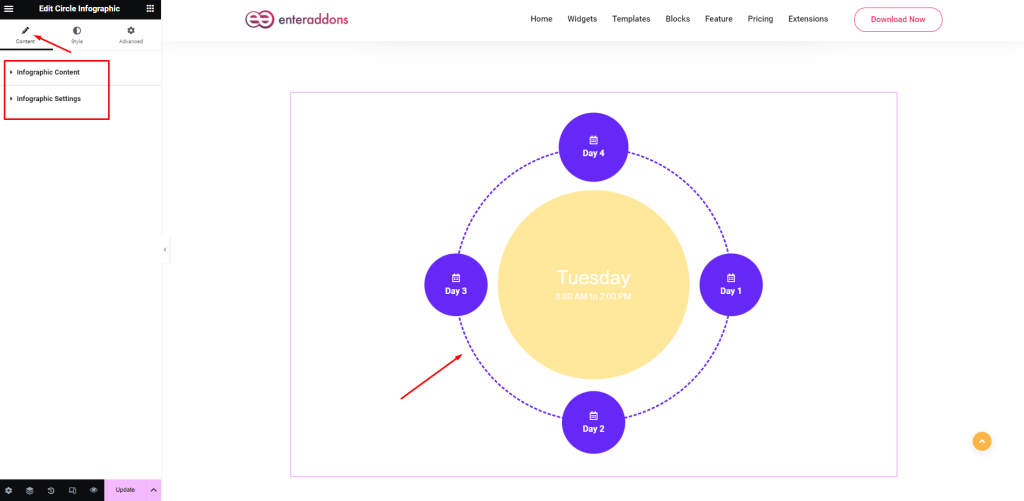
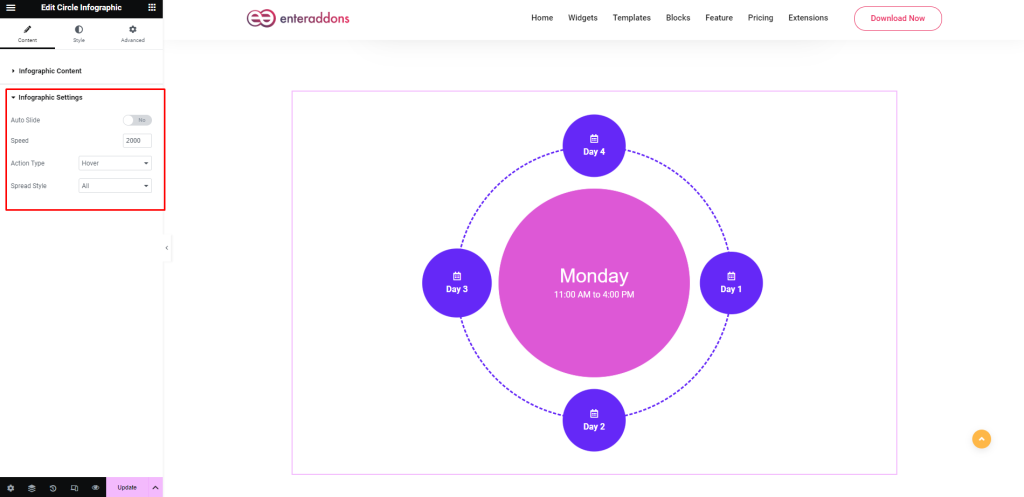
Secondly, from ‘Content’ Tab you will get Infographics Content and Infographics Settings Section.

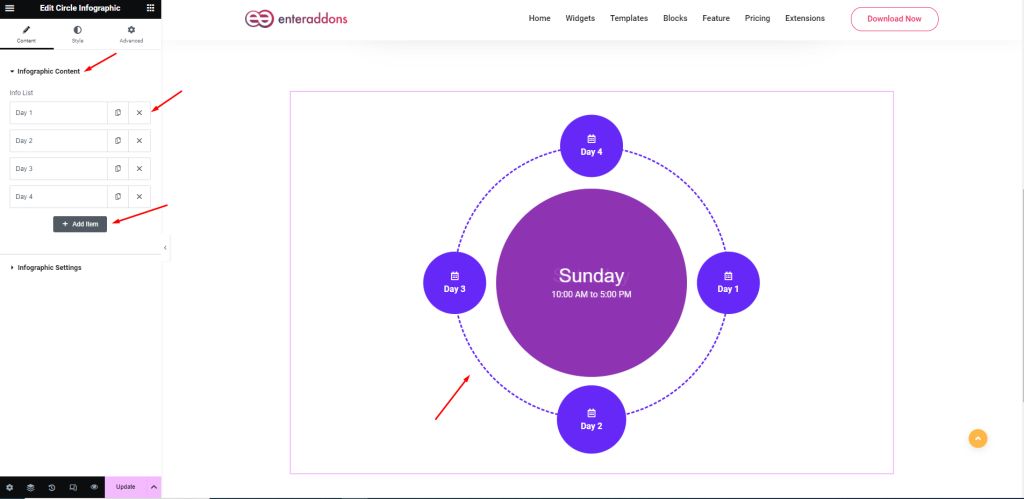
After that, from ‘Infographics Content’ section you can add info list with clicking ‘ADD ITEM’ button and remove any item with clicking ‘X’ button, and that is given below

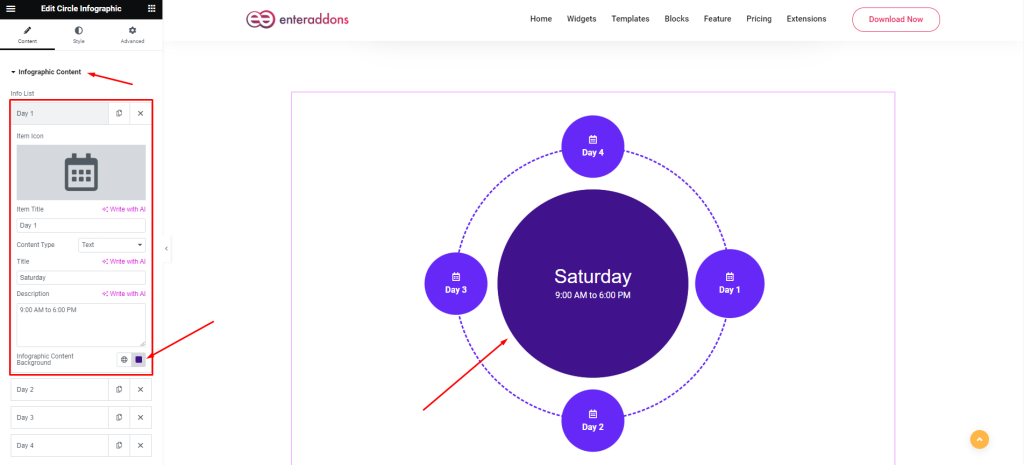
After that, from ‘Infographics Content ’ section, you can change item title, item icon, content type, title description, image and unique content background respectively.

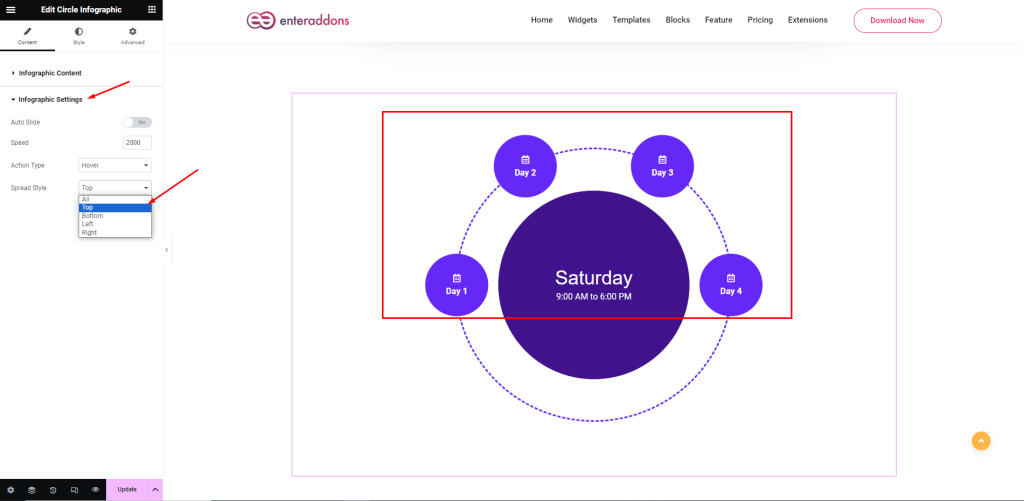
Then from ‘Infographics Settings’ section you can set auto slide , speed and spread style.

If you want to change item spread area . Example top:

Step 2
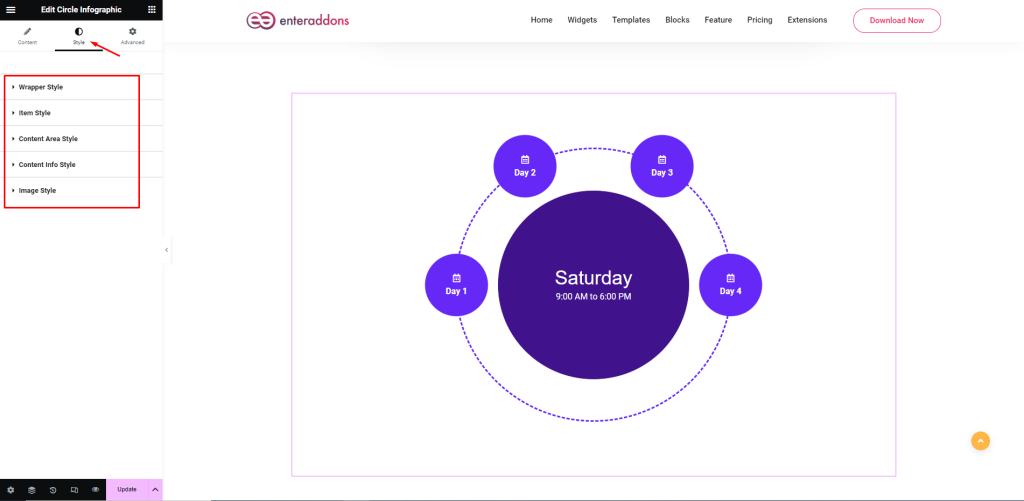
From ‘Style’ Tab you can stylize the widget. You will get the options Wrapper Style, Item Style, Content Area Style, Content Info Style and Image Style.

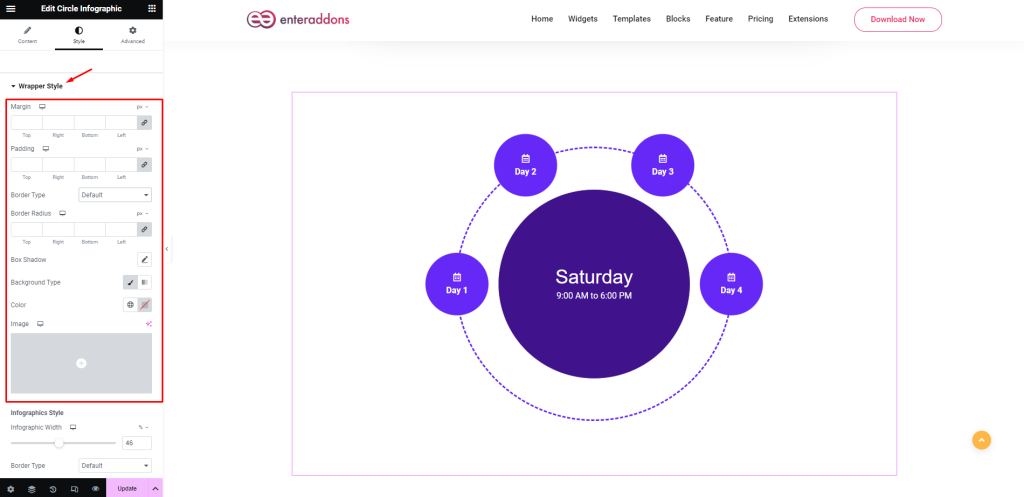
After that from ‘Wrapper Style’ section, you can change margin, padding, border-type, box-shadow, border-radius and background respectively

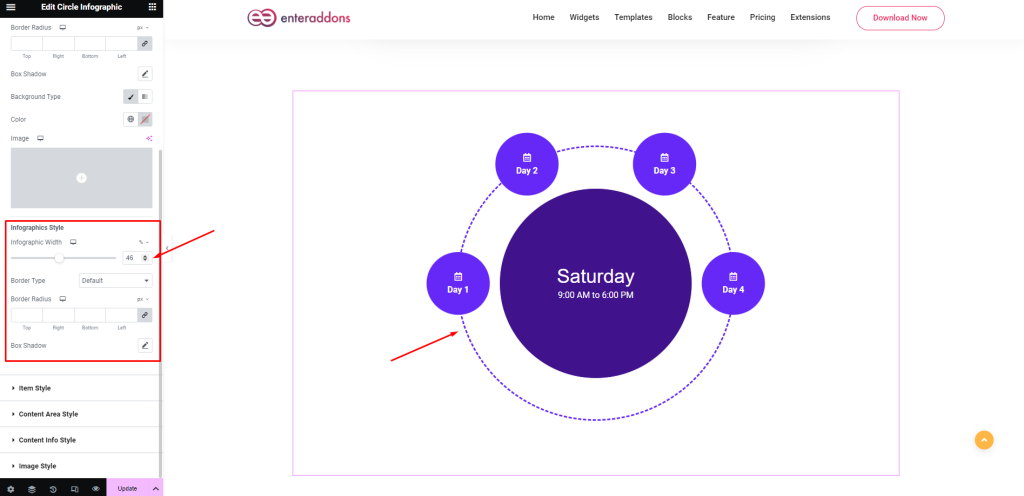
Then from ‘Wrapper Style >> Infographics Style’ section, you can change Infographic width, border, box-shadow, and border-radius respectively.

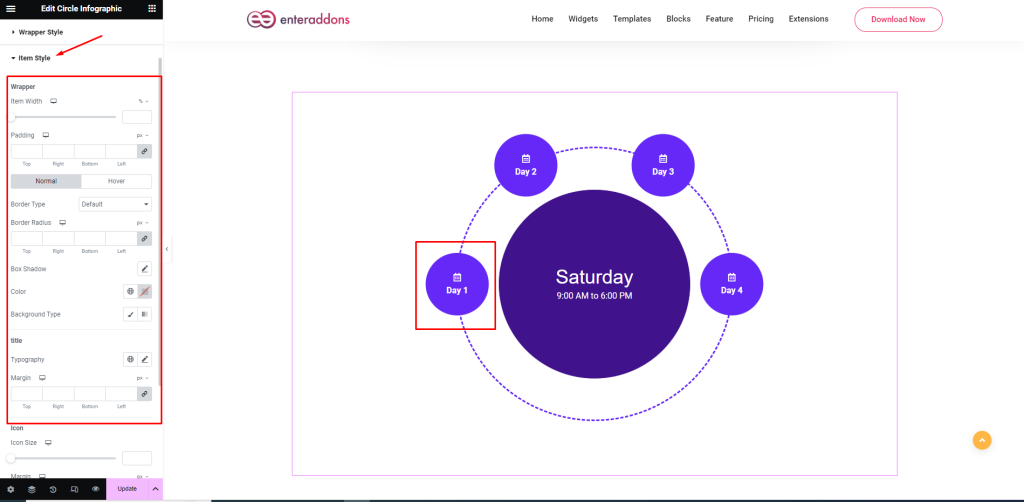
After that from ‘Item Style >> Wrapper’ section, you can change item width , padding, border, box-shadow, border-radius and background respectively.

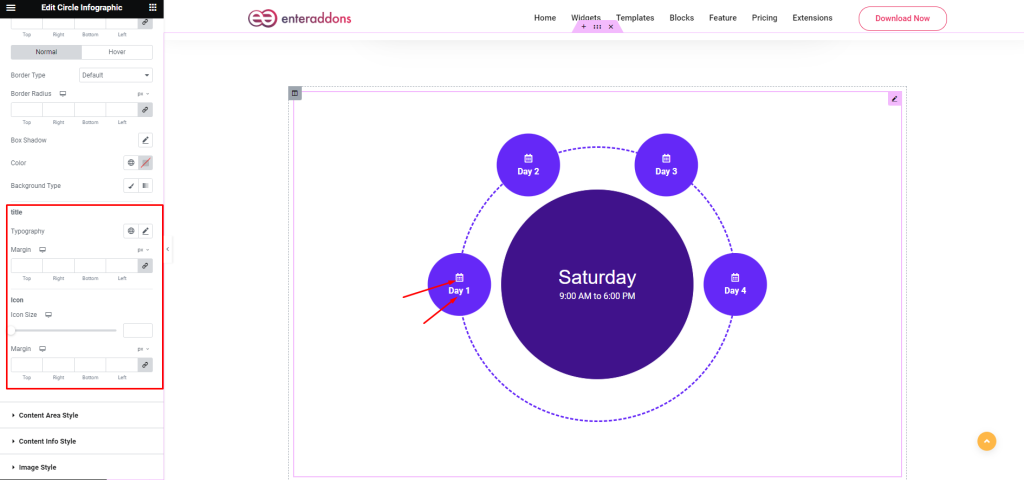
After that from ‘Item Style >> Title and Icon’ section, you can change Typography ,margin and icon size.

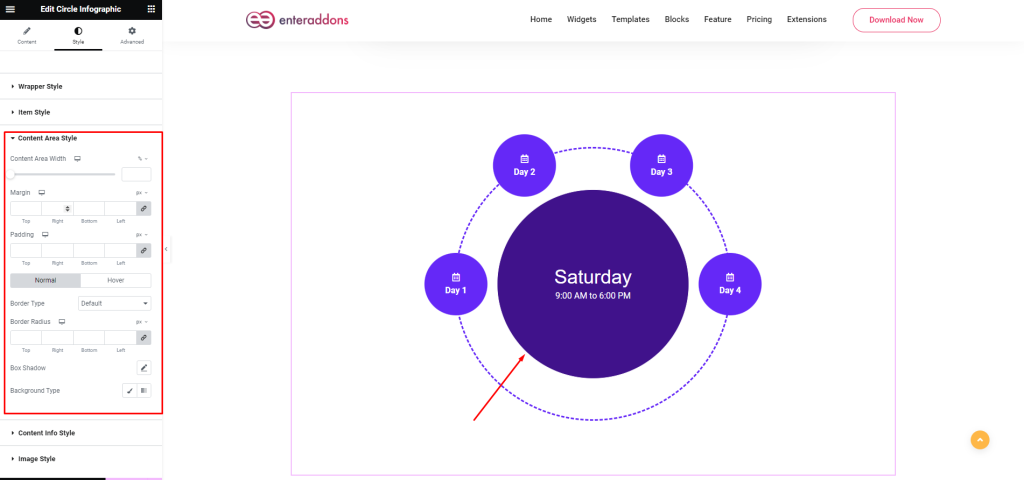
Then from ‘Content Area Style’ section you change content content area width, margin, padding, border-type, box-shadow, border-radius and background-type respectively. Also, you can find HOVER view effect from this section.

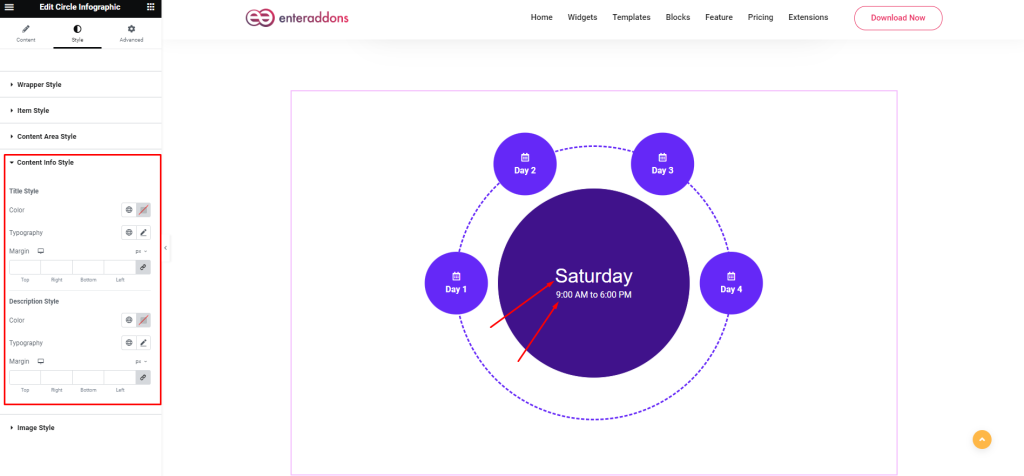
Then from ‘Content Info Style >> Title and Description’ section you change color, typography and margin.

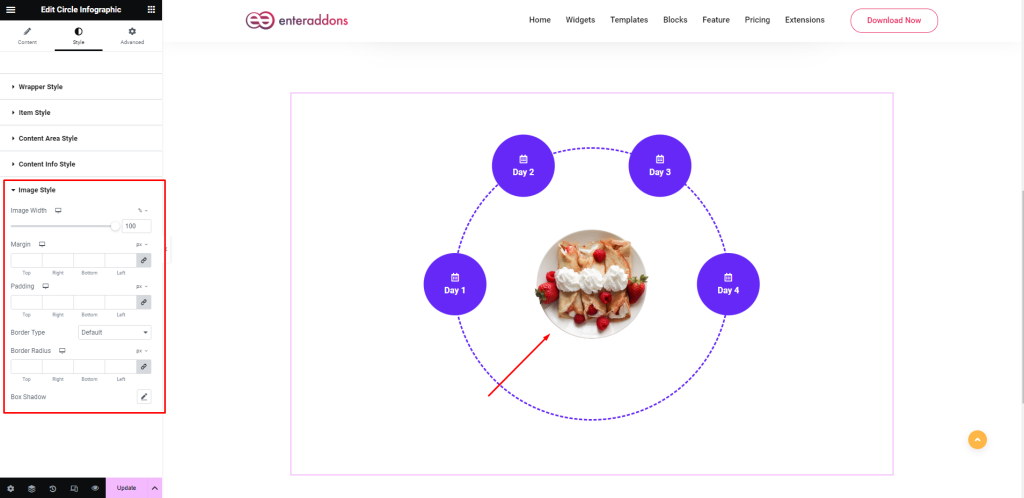
If you choose content type image then from ‘Image Style’ section you change image width, margin, padding, border, border-radius and box-shadow.

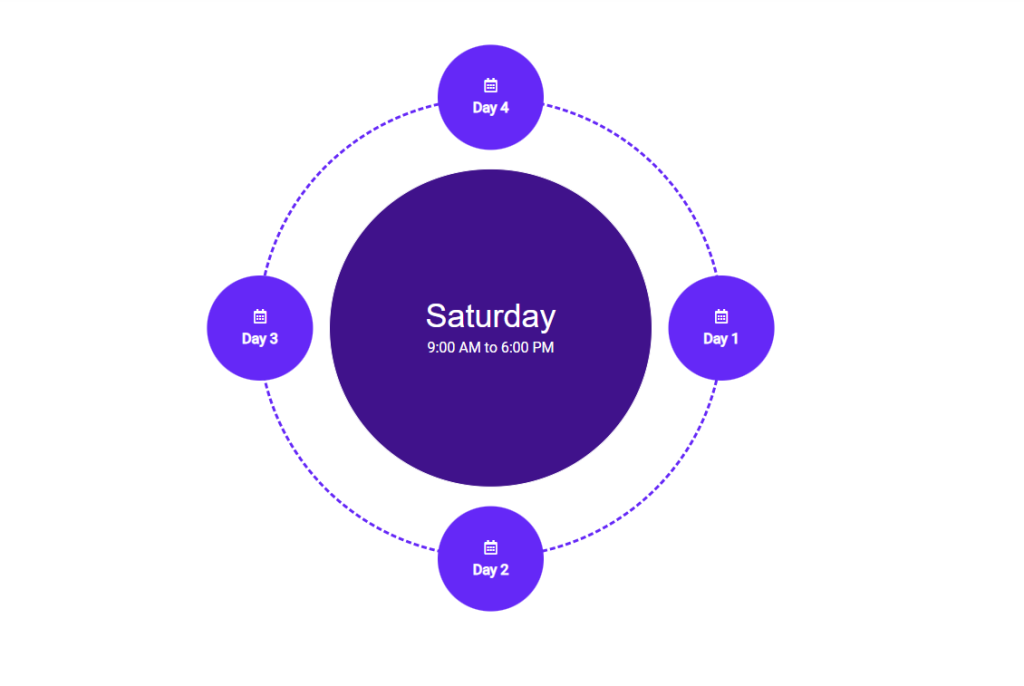
Finally, after finishing all the editing, click update and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s it