Icon Card widget allows you to use flexible content in which you can display various bits of related information. You can easily build this widget with EnterAddons
Using Icon Card Widget :
You can see the below video to get an insight into how you can use the Icon Card widget, Or you can follow the documentation whichever you find convenient.
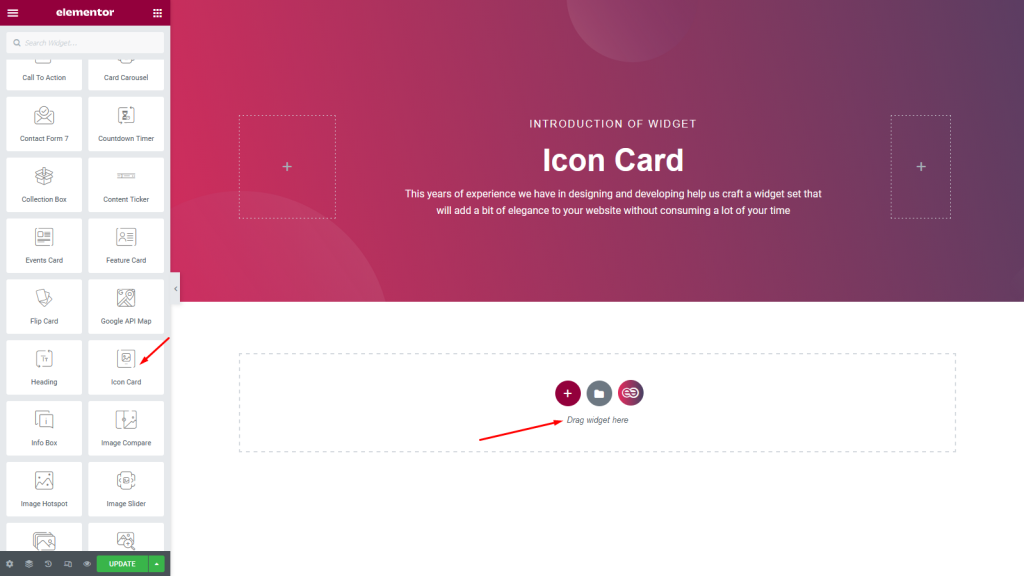
Firstly, select the Icon card widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.
Step1

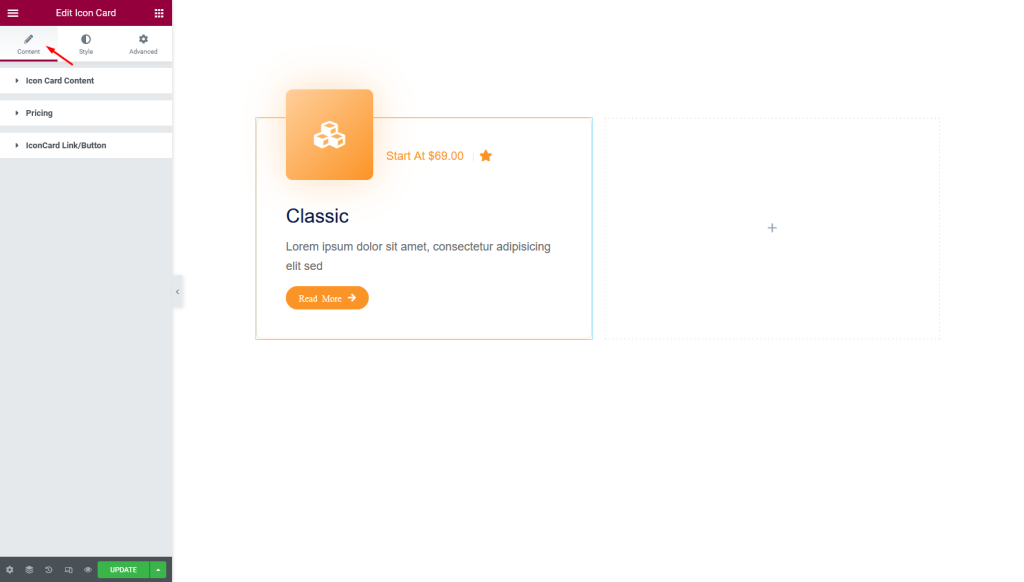
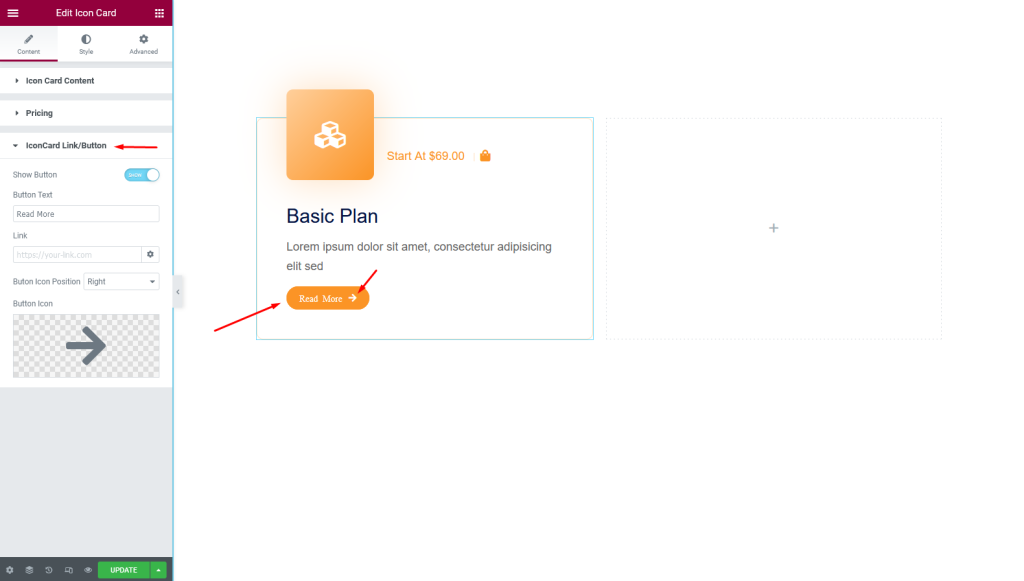
Secondly, from ‘Content’ Section you will get Icon Card Content, Pricing, Icon Card Link / Button

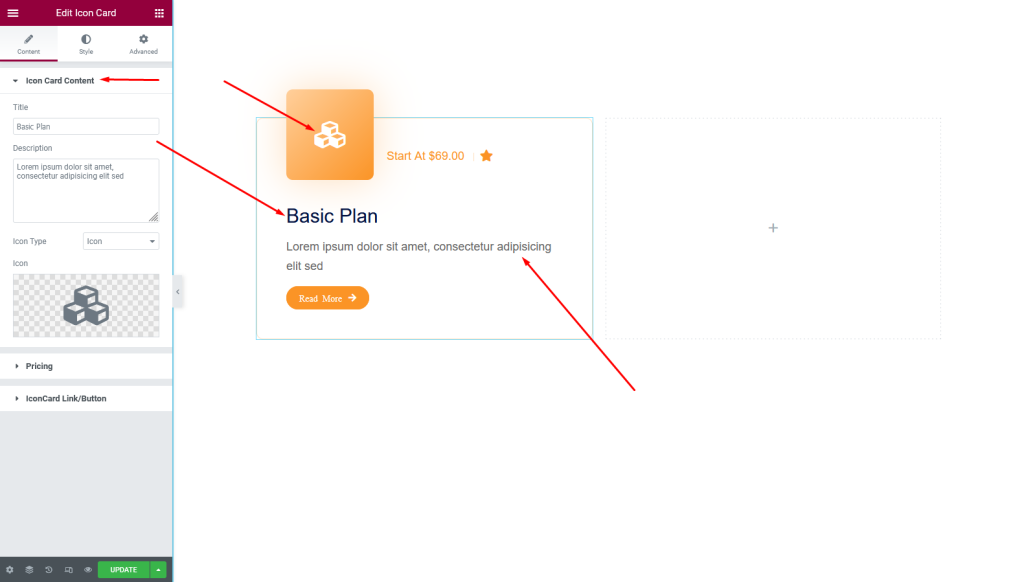
After that, from Icon Card Content section you can add title, description and icon respectively.

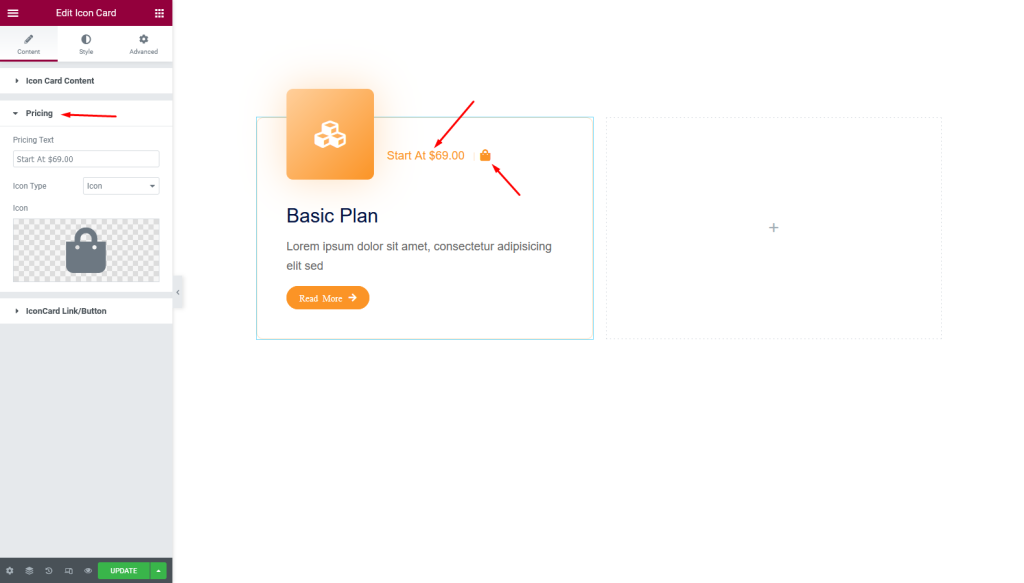
Then, from Pricing Content section you can add pricing text, Icon type and icon respectively.

After that, from IconCard Link / Button section you can add show button option ( show / hide ), button text, link, button icon position and button icon respectively.

Step2
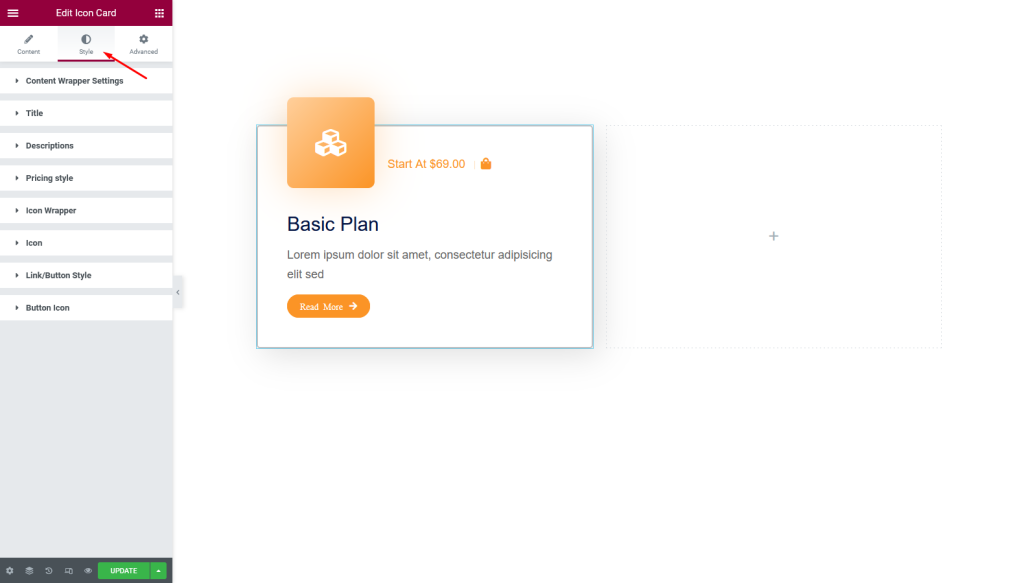
From ‘Style’ section you can stylize the widget. You will get the Content Wrapper Settings, Title, Descriptions, Pricing Style, Icon Wrapper, Icon, Icon, Link/Button Style and Button Icon section.

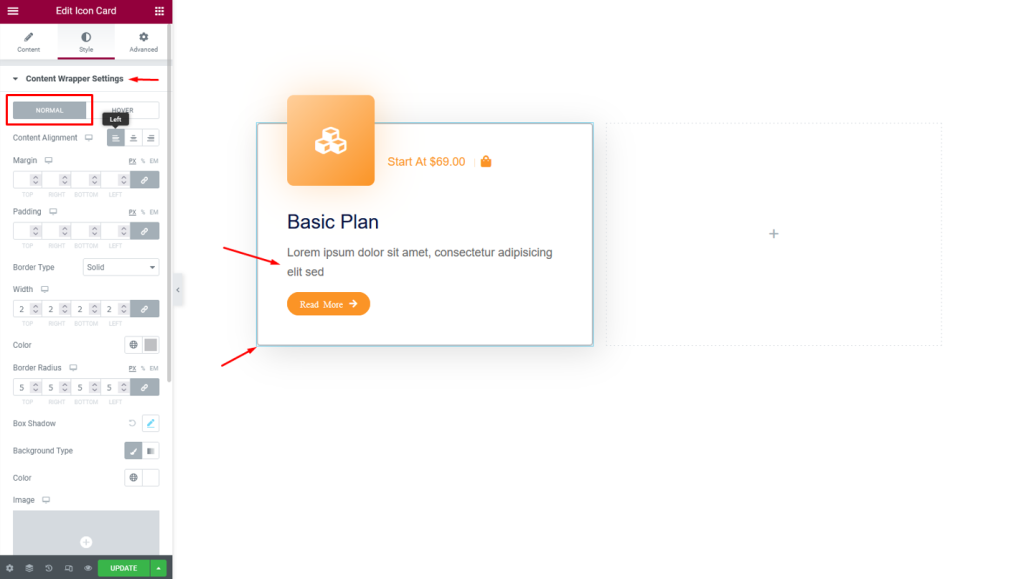
After that, from Content Wrapper Settings section you can add content alignment, margin, padding, border-type, width, color, border-radius, box-shadow and background-type respectively in NORMAL view, and that is given below.

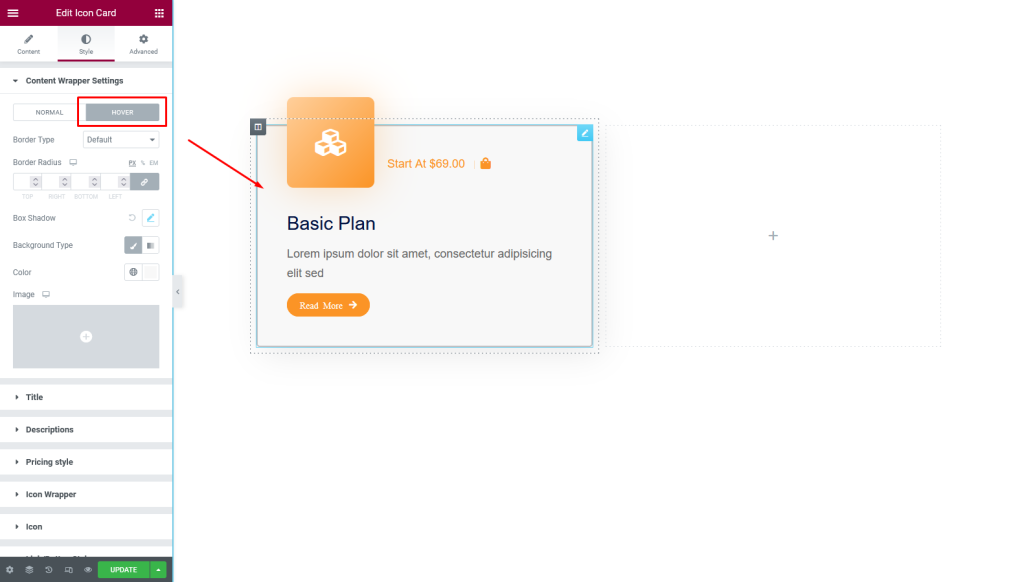
Moreover, from this section you can see HOVER effect view.

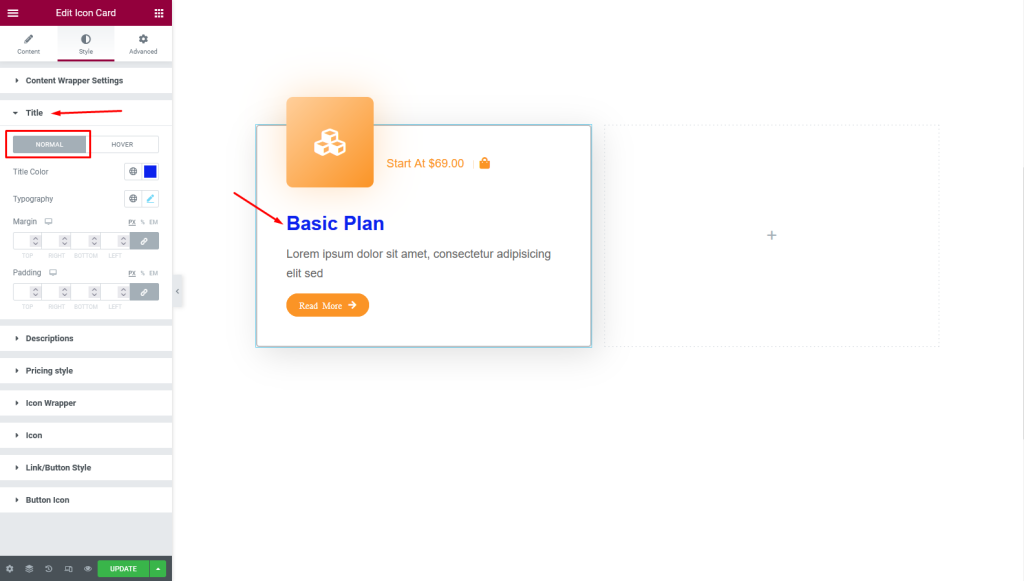
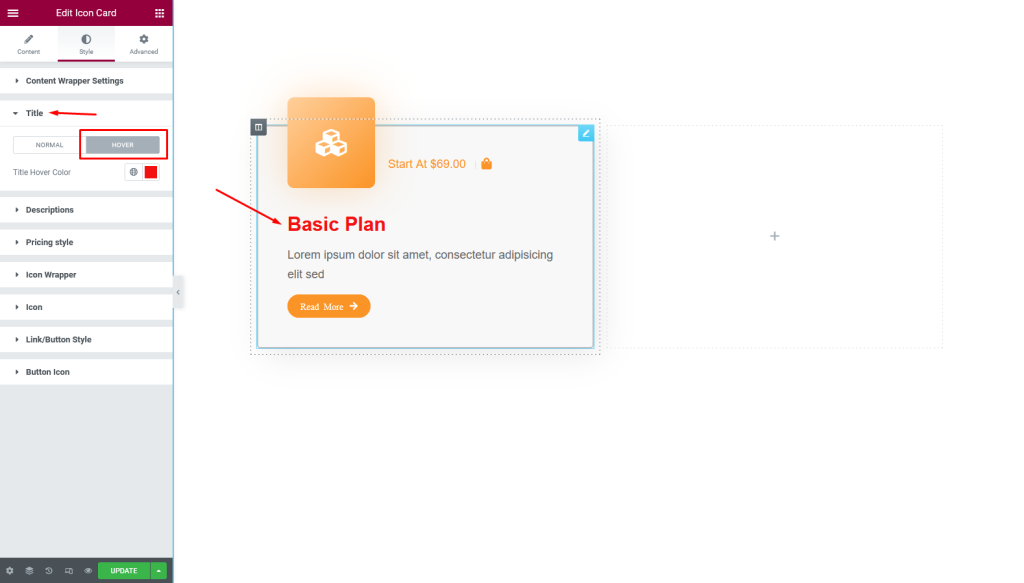
Then, from Title section you can add title color, typography, margin and padding in NORMAL view.

Moreover, from this section you can see HOVER effect view.

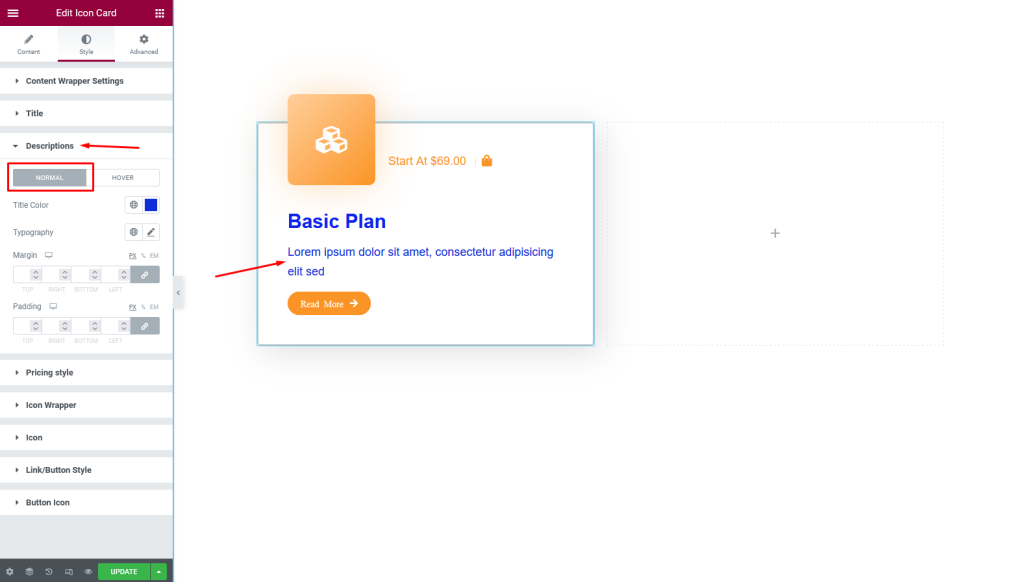
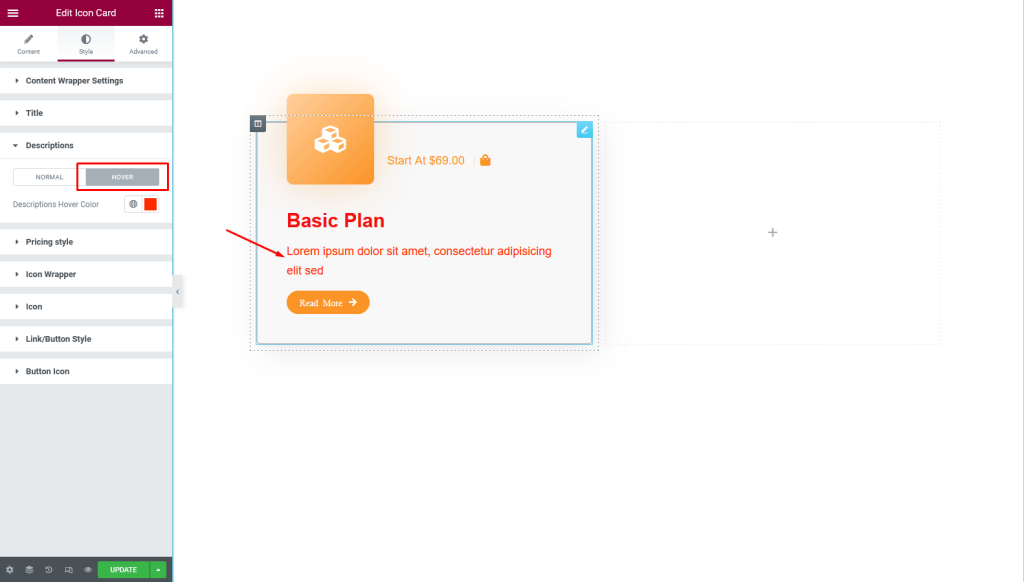
After that, from Descriptions section you can add title color, typography, margin and padding in NORMAL view.

Moreover, from this section you can see HOVER effect view.

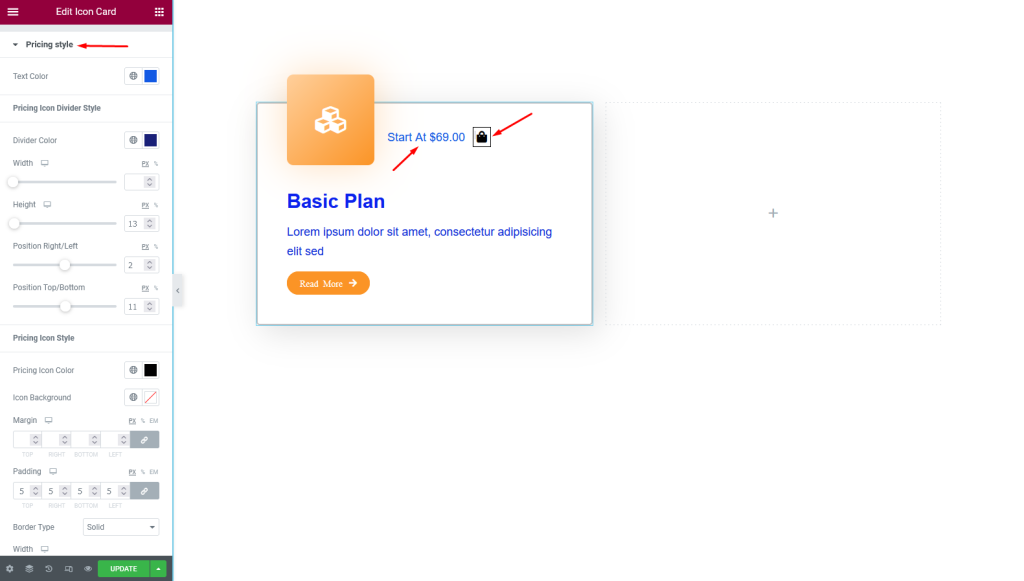
Then, from Pricing Style section you can add text color, divider color and pricing icon color respectively.

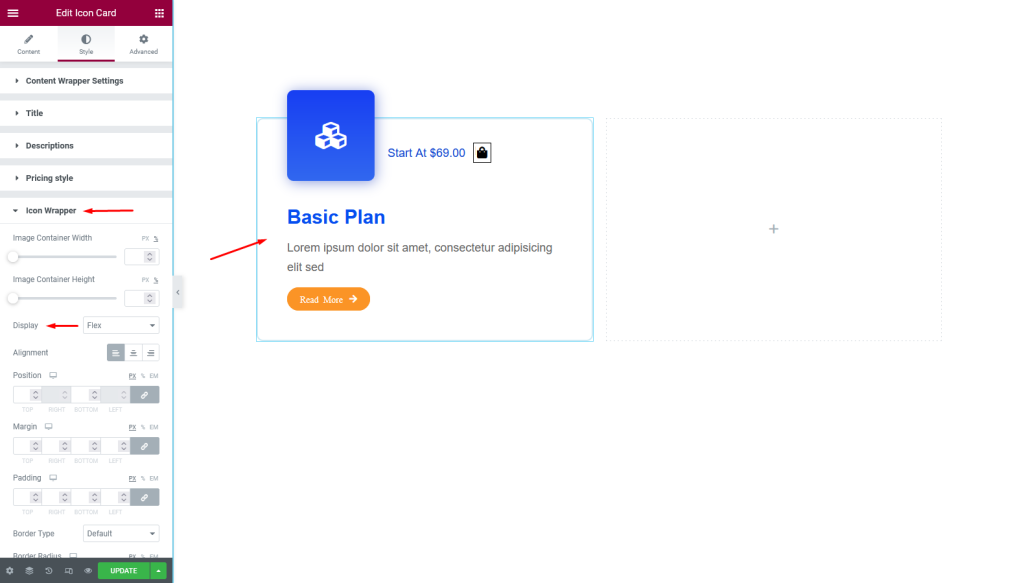
After that, from Icon Wrapper section you can add icon container width, icon container height, display ( Flex / Grid ), alignment, position, margin, padding, border-type, border-radius, box-shadow and background-type respectively, and that is given below.

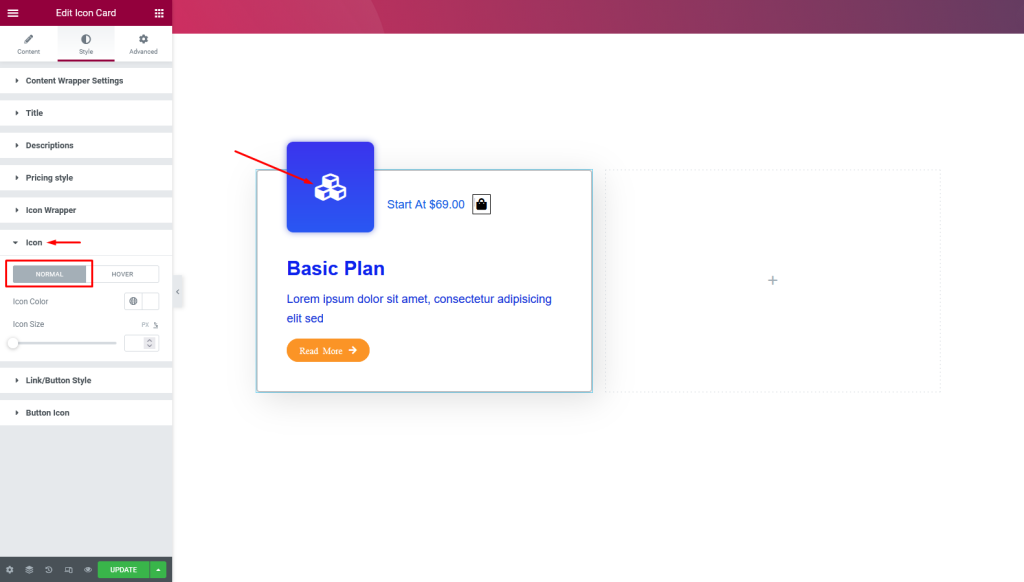
Then, from Icon section you can add icon color and icon size respectively in NORMAL view.

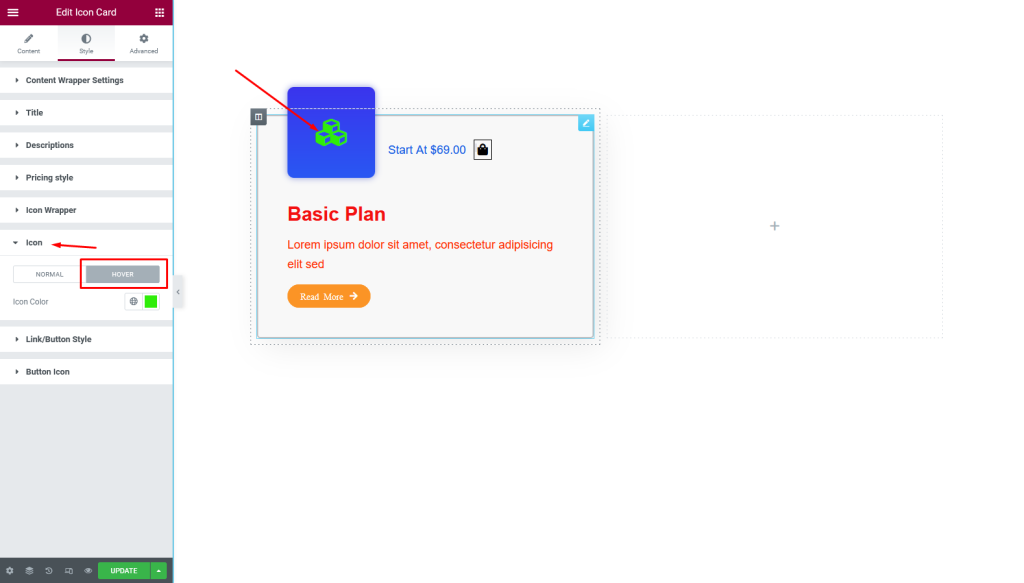
Moreover, from this section you can see HOVER effect view.

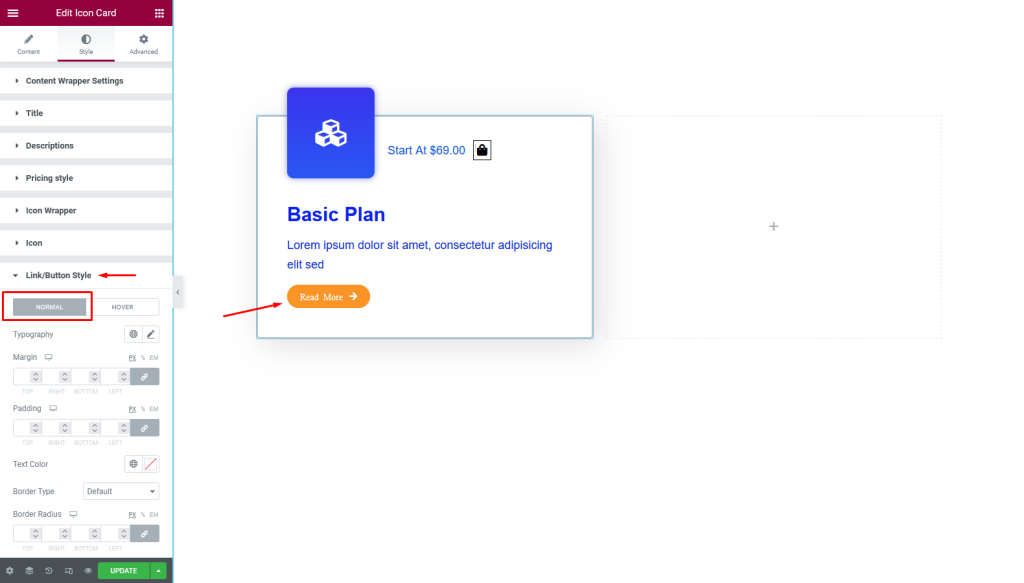
After that, from Link / Button Style section you can add typography, margin, padding, text color, border-type, border-radius, box-shadow and background-type respectively in NORMAL view.

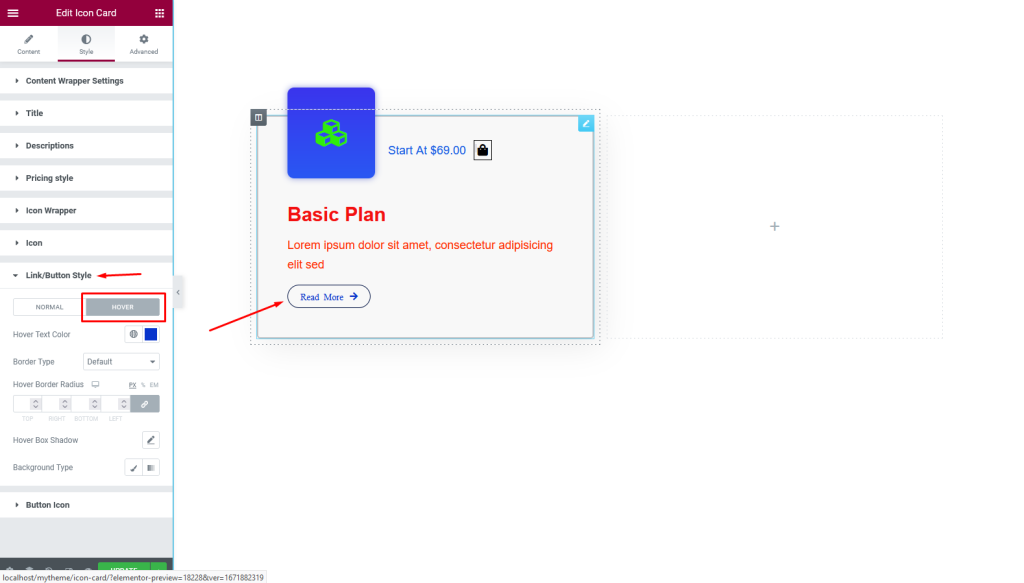
Moreover, from this section you can see HOVER effect view.

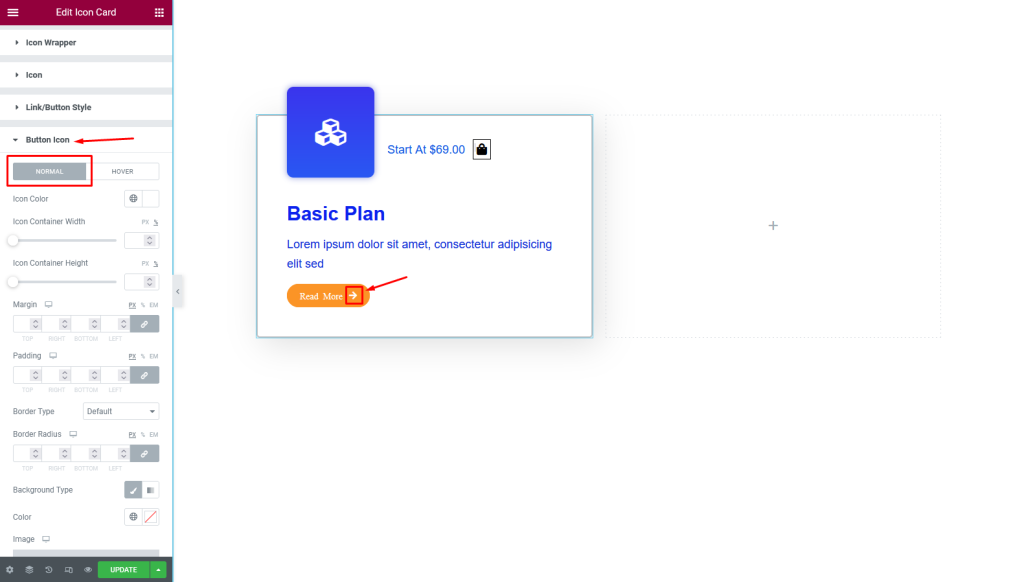
Then, from Button Icon section you can add icon color, icon container width, icon container height margin, padding, border-type, border-radius and background-type respectively in NORMAL view.

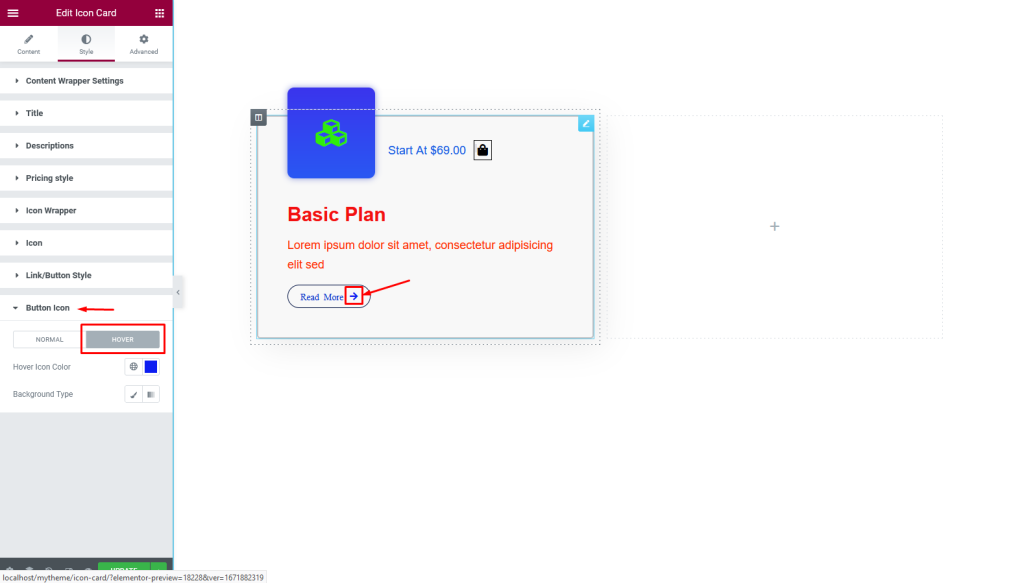
Moreover, from this section you can see HOVER effect view.

Step3
Finally, after finishing all the editing, click on ‘Preview > Preview in new tab’ to see your work live.

That’s it.