Image Hover Effect widget will allow you to display an animation that triggers when a user hovers over an element on the page. It can be applied combined to create unlimited effect variations.You can easily build this widget with Enter Addons.
Using Image Hover Effect Widget :
You can see the below video to get an insight into how you can use the Image Hover Effect Widget, Or you can follow the documentation whichever you find convenient.
Step1
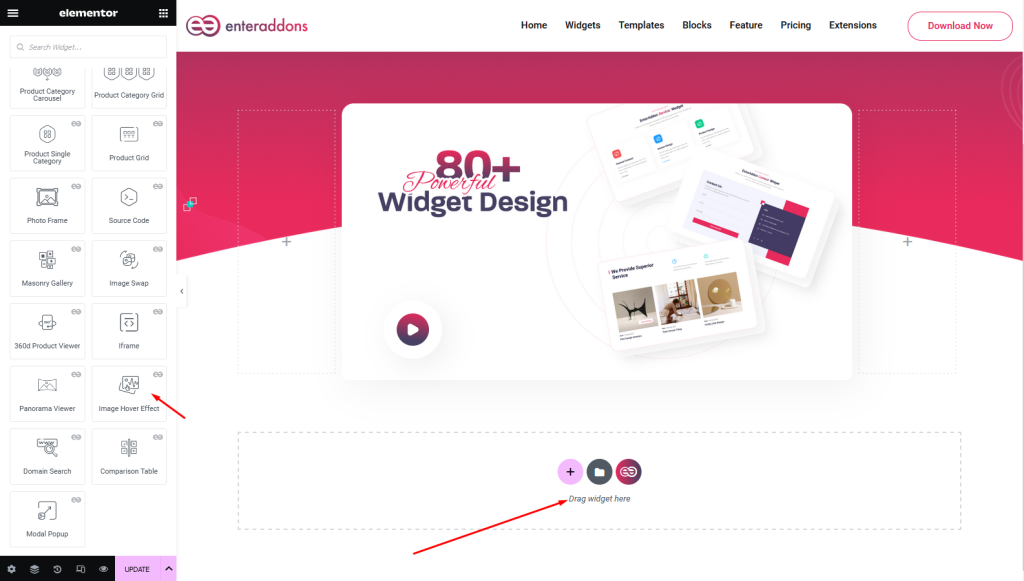
Firstly, select the Image Hover Effect Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

Secondly, from ‘Content‘ Tab you will get Content, Effect Settings and Ribbon section respectively

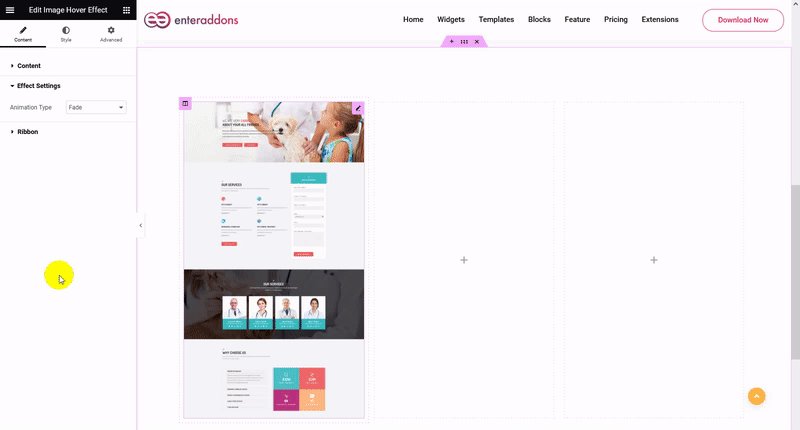
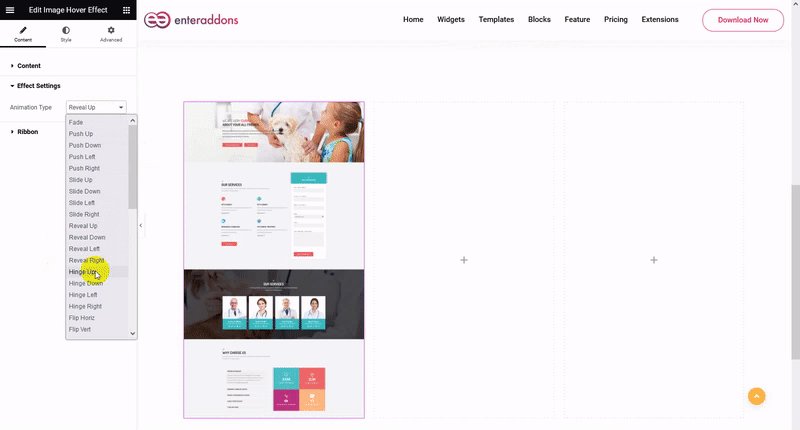
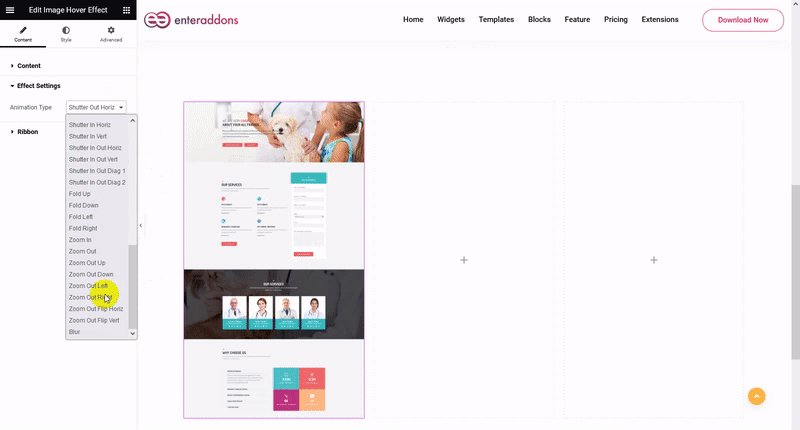
Then, from ‘Effect Settings‘ Tab you can select ‘Animation Type’ i.e fade, slide-up and slide-down respectively, that is shown below

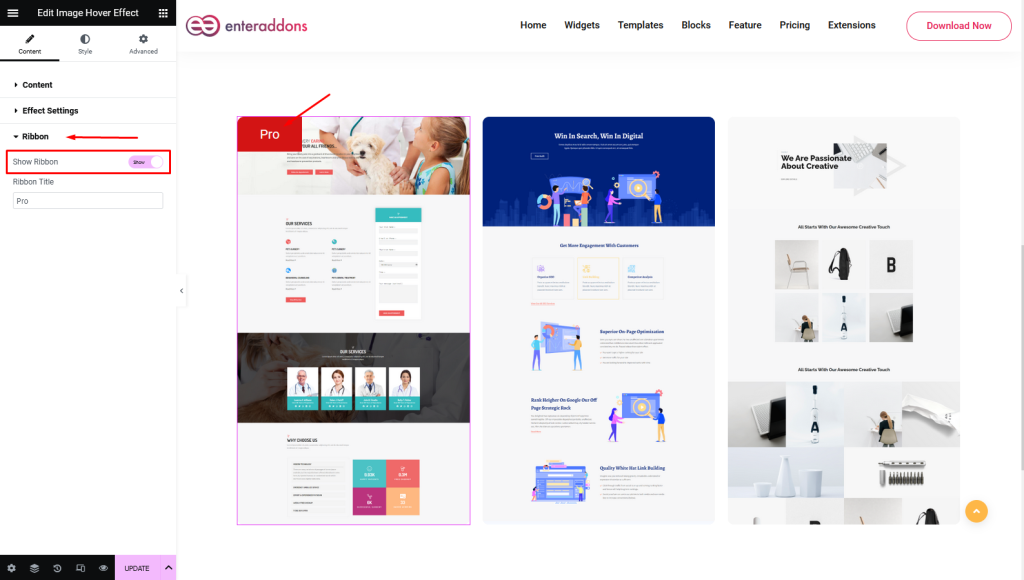
After that, from ‘Ribbon‘ section you can ‘Show Ribbon’ clicking with ‘switcher ( hide / show )‘ option.

Step2
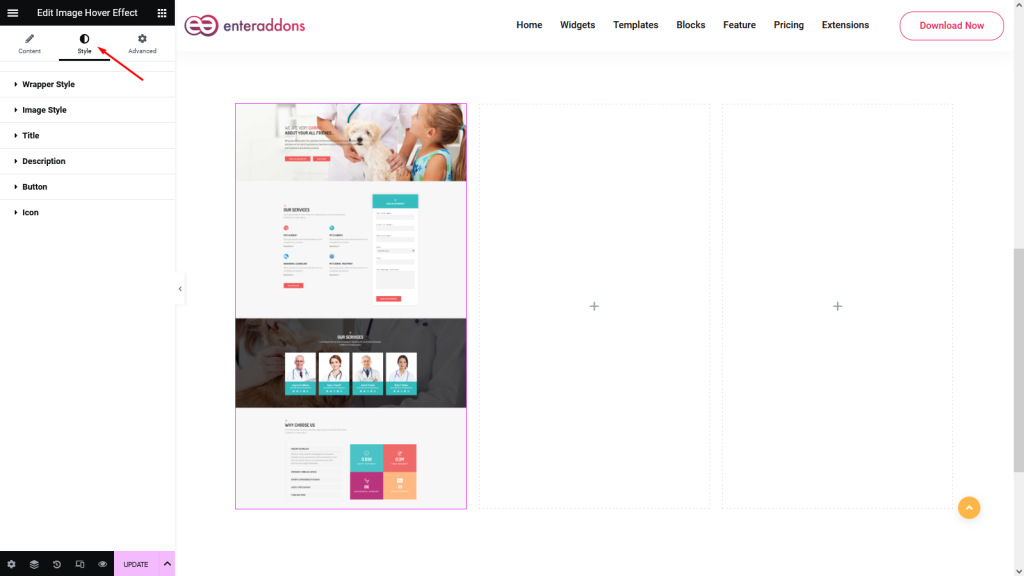
From ‘Style‘ section you can find Wrapper Style, Image Style, Title, Description, Button and Icon respectively.

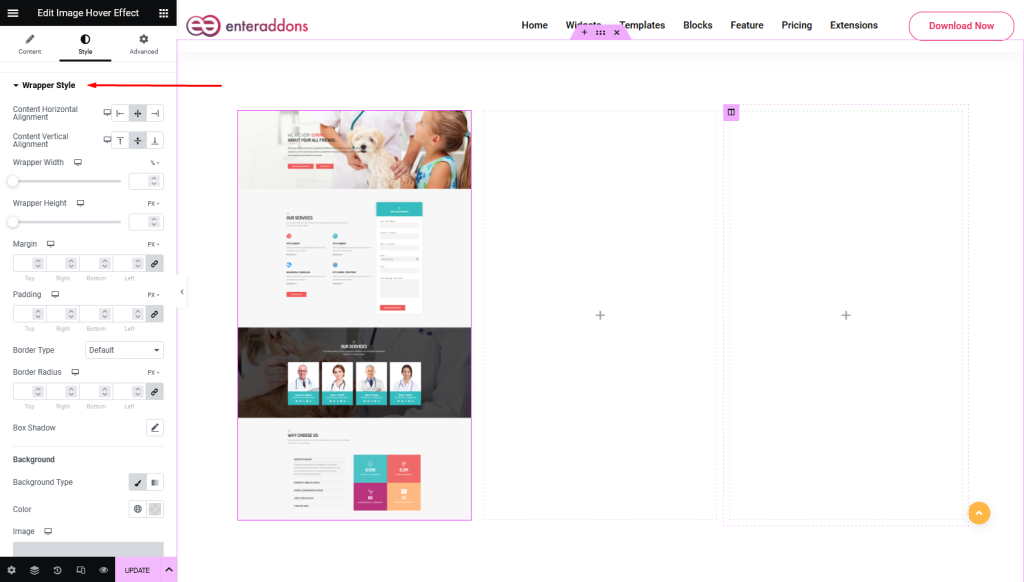
Then From ‘Wrapper Style‘ section you can edit content-horizontal-alignment, content-vertical-alignment, wrapper-width, wrapper-height, margin, padding, border-type, border-radius, box-shadow and background-type.

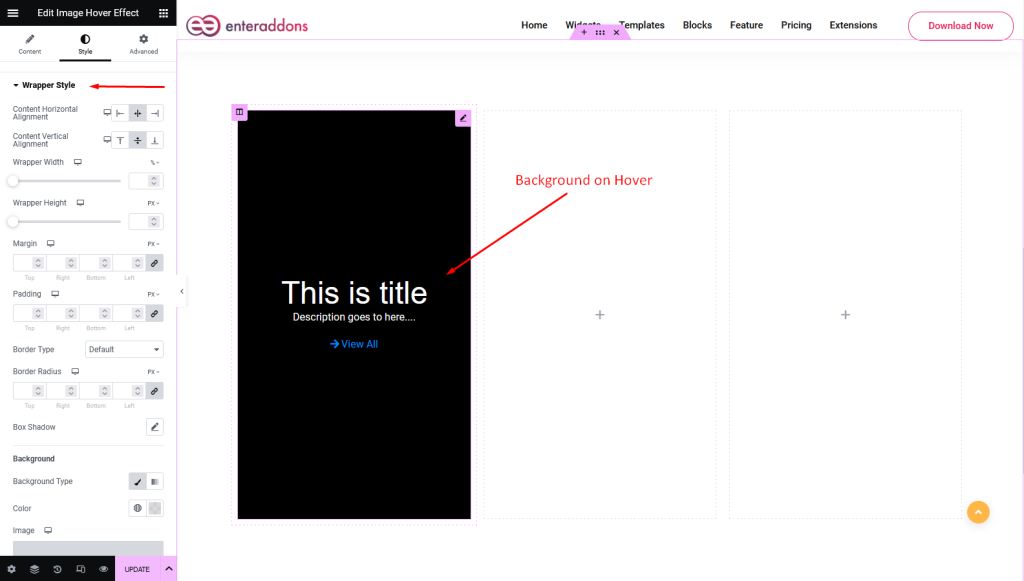
Moreover, from this section, you can find ‘HOVER’ view also.

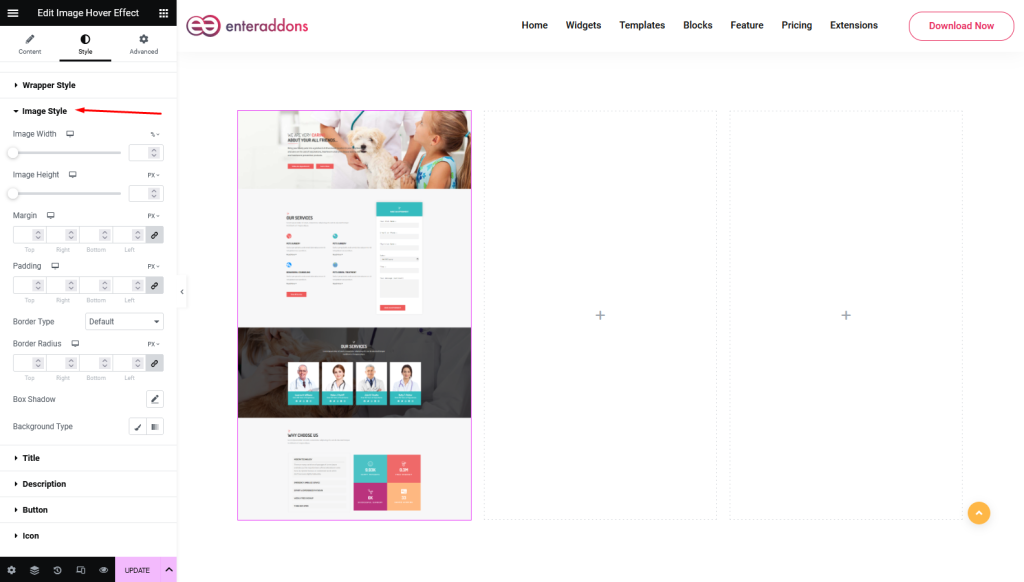
After that From ‘Image Style‘ section you can edit image-width, image-height, margin, padding, border-type, border-radius, box-shadow and background-type.

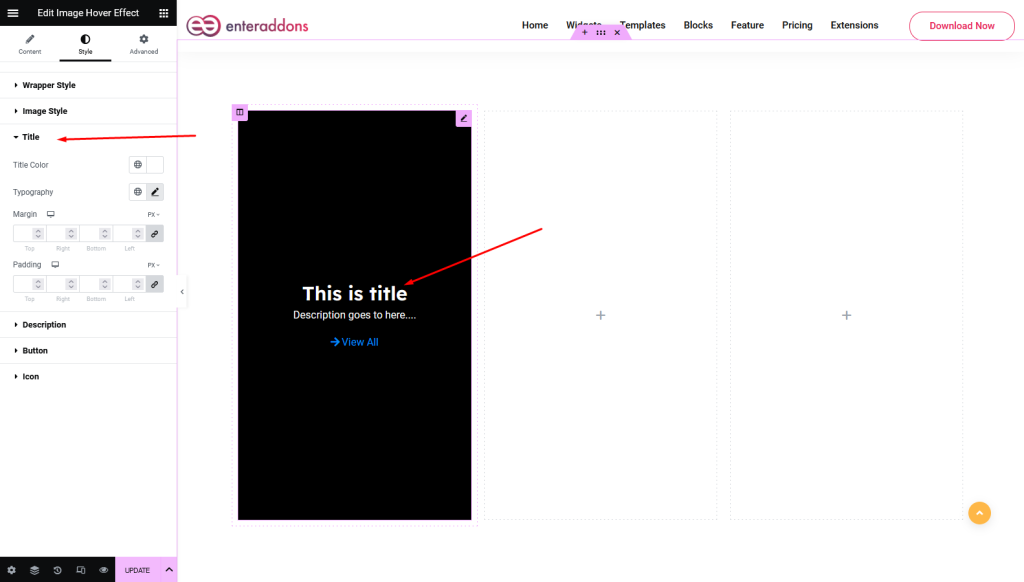
Then From ‘Title‘ section you can edit title-color, margin and padding respectively.

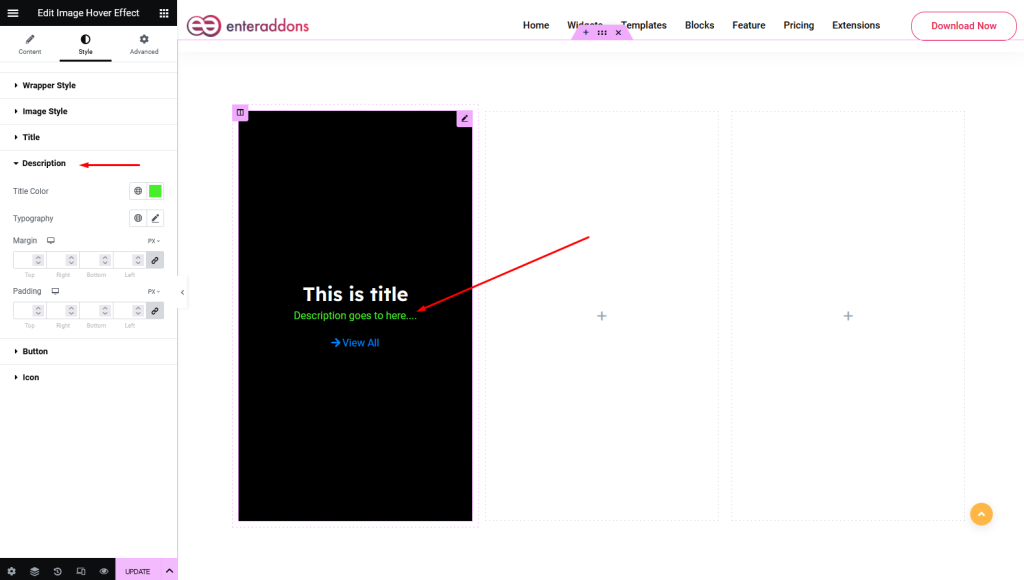
After that From ‘Description‘ section you can edit title-color, typography, margin and padding respectively.

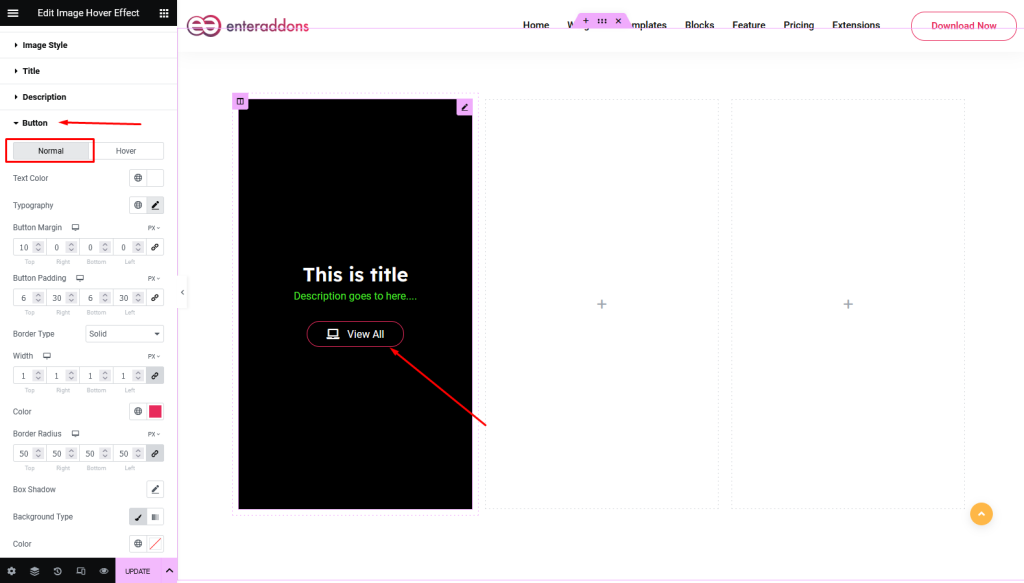
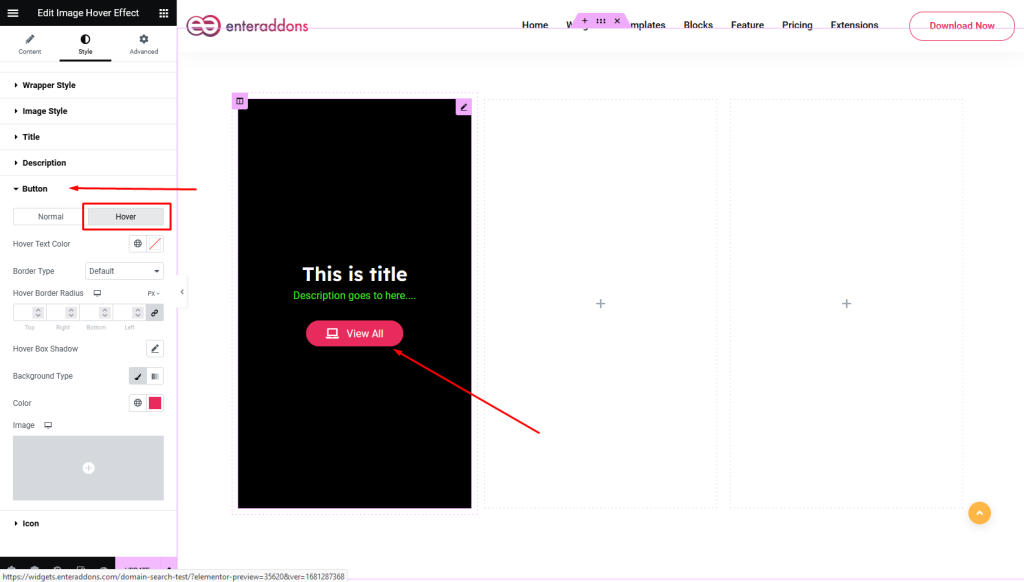
Then From ‘Button‘ section you can edit title-color, button-margin, button-padding, width, border-radius, box-shadow and background-type respectively.

Moreover, from this section, you can find ‘HOVER’ view also.

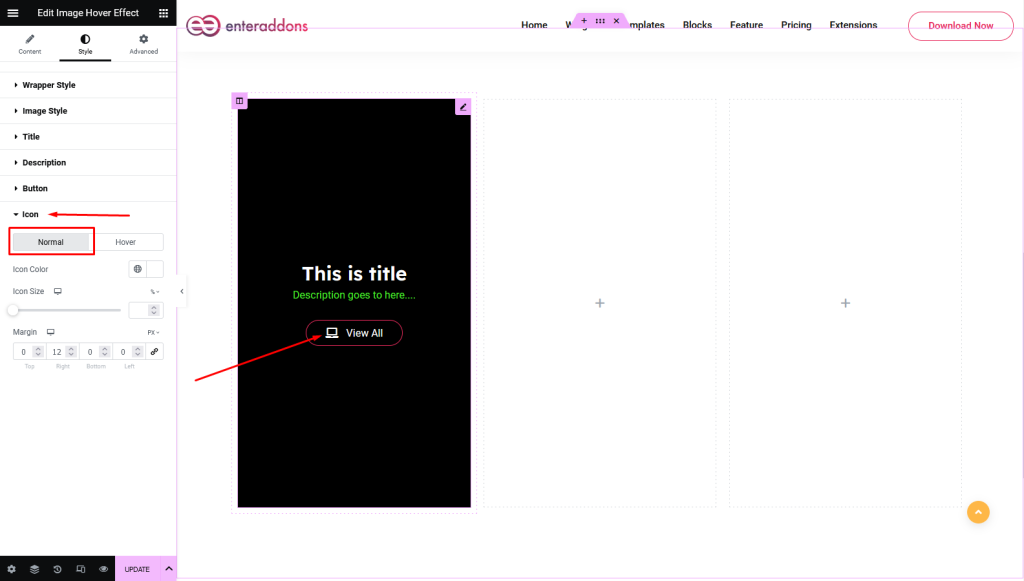
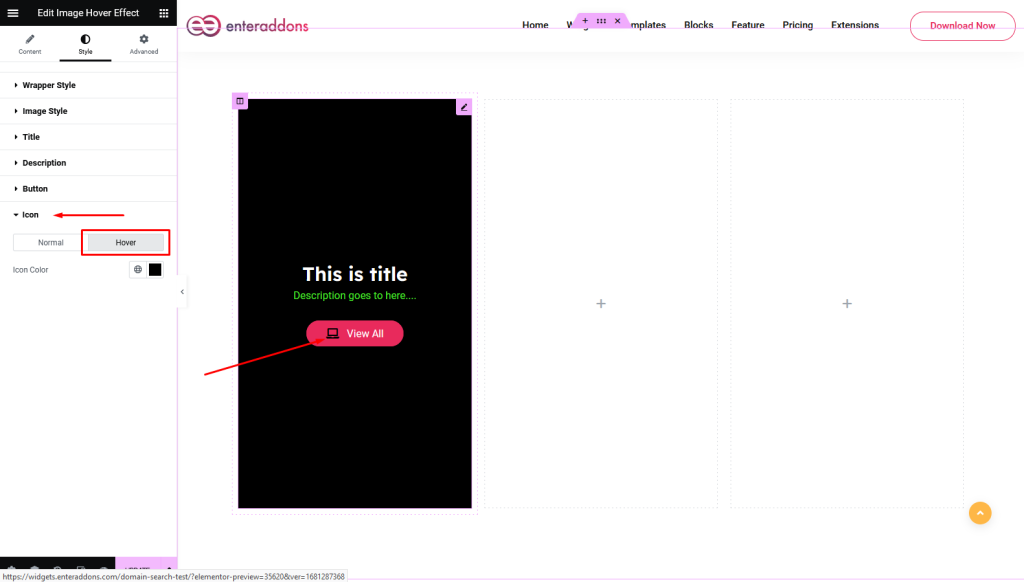
Then From ‘Icon‘ section you can edit icon-color, icon-size and icon-margin respectively.

Moreover, from this section, you can find ‘HOVER’ view also.

Final Step
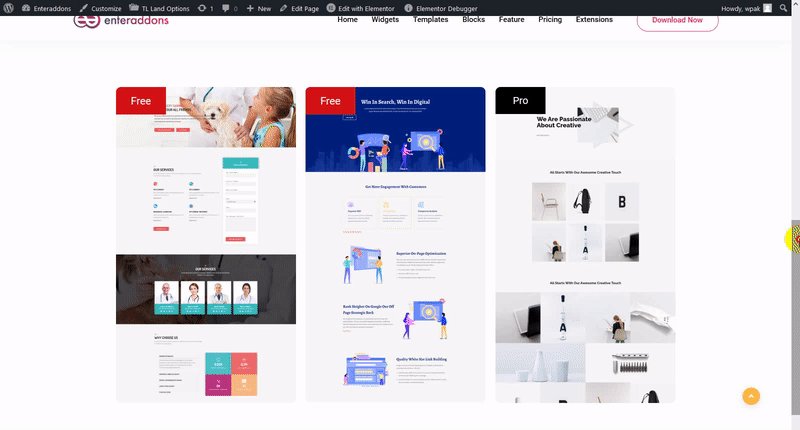
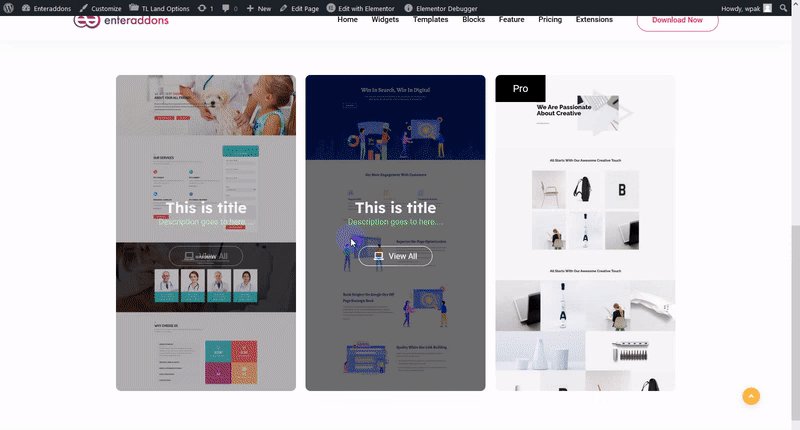
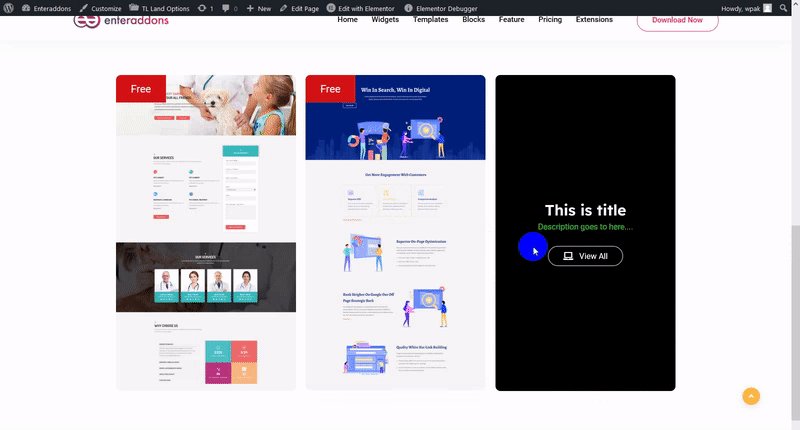
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live. And that works like below.

That’s all.