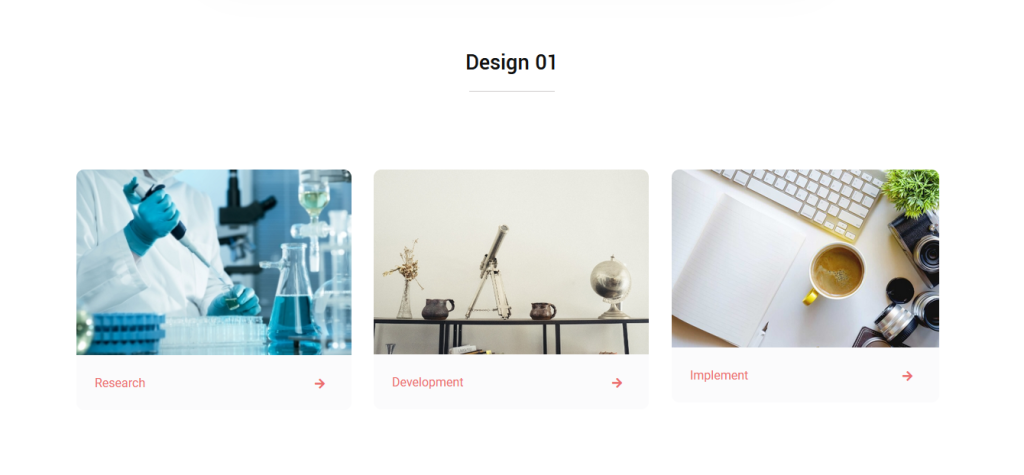
Image Icon Card image icon card is a graphical user interface (GUI) element that combines an image, an icon, and text into a single cohesive element. It is commonly used to represent a specific concept or item in an application or website. You can easily build Image Icon Card widget with EnterAddons.
Using Image Icon Card Widget :
You can see the below video to get an insight into how you can use the Image Icon Card Widget, Or you can follow the documentation whichever you find convenient.
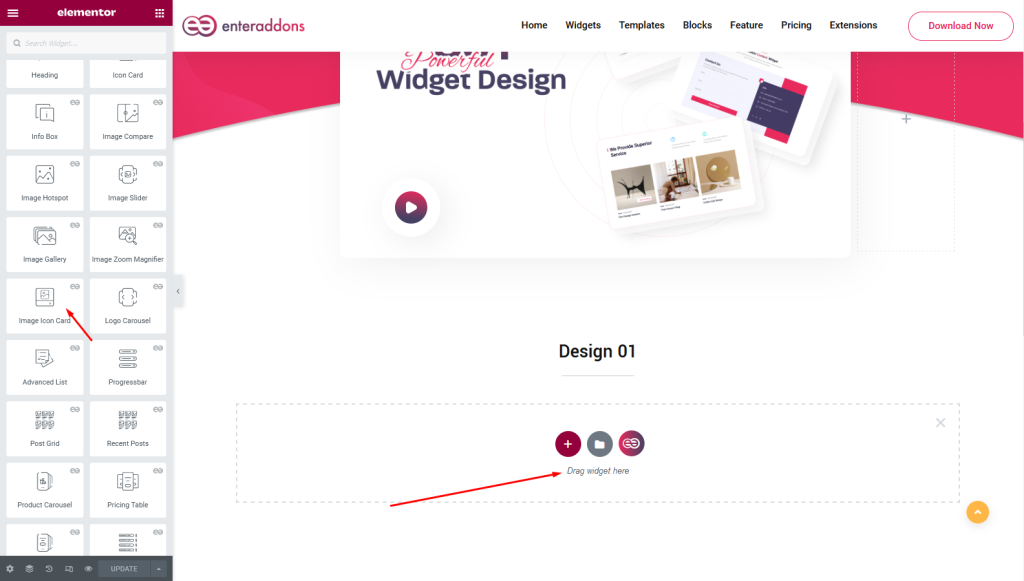
Firstly, select the Image Icon Card Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.
Step1

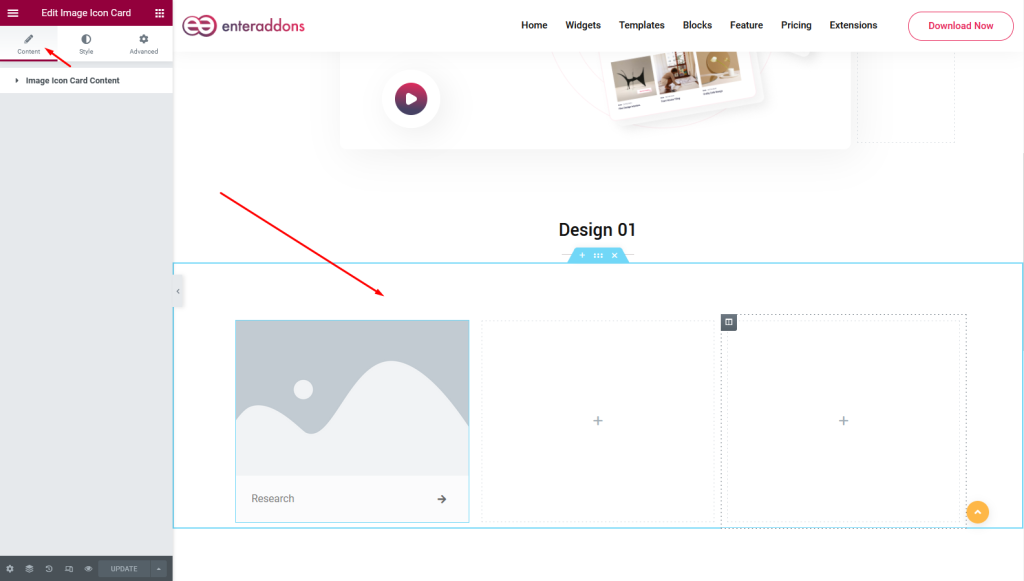
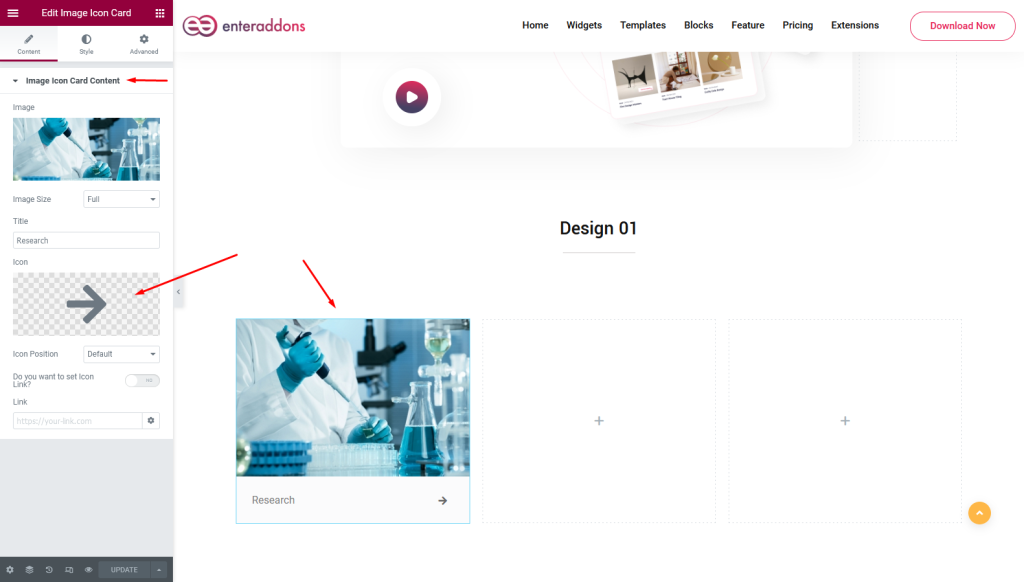
Secondly, from ‘Content’ section you will get Image Icon Card Content section.

After that, from ‘Image Icon Card Content‘ section, you can select font-awesome icon or image icon.

Step2
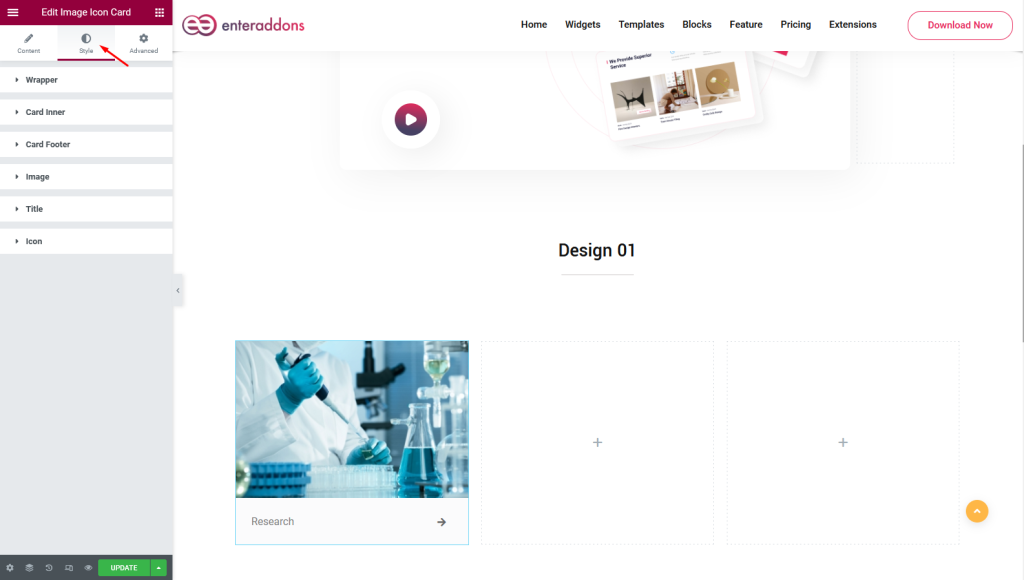
From ‘Style’ section you can stylize the widget. You will get the Wrapper, Card Inner, Card Footer, Image, Title and Icon section respectively.

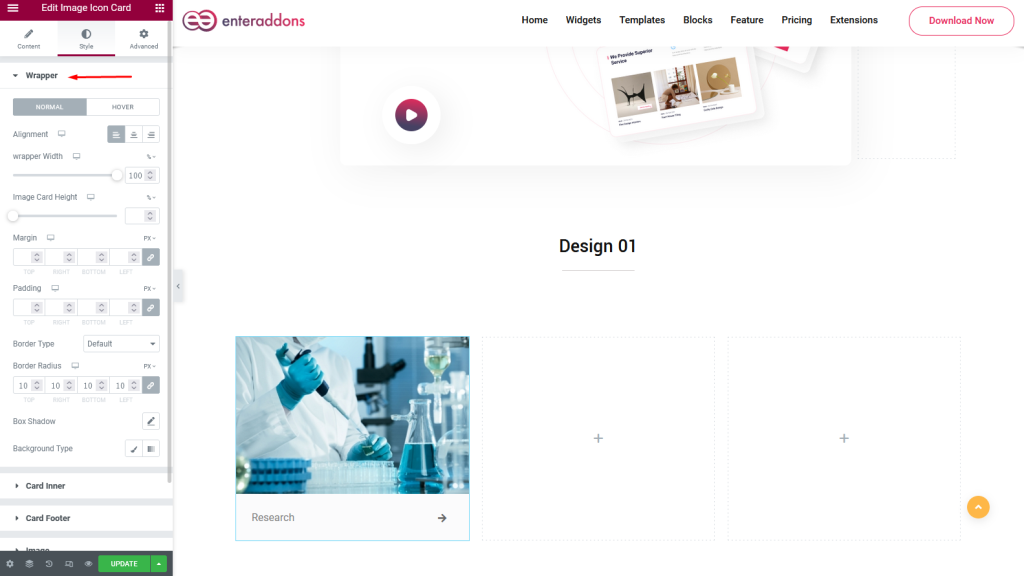
After that, from ‘Wrapper’ section you can add alignment, wrapper-width, image-card-height, margin, padding, border-type, border-radius, box-shadow and background-type respectively in NORMAL view, and that is given below.

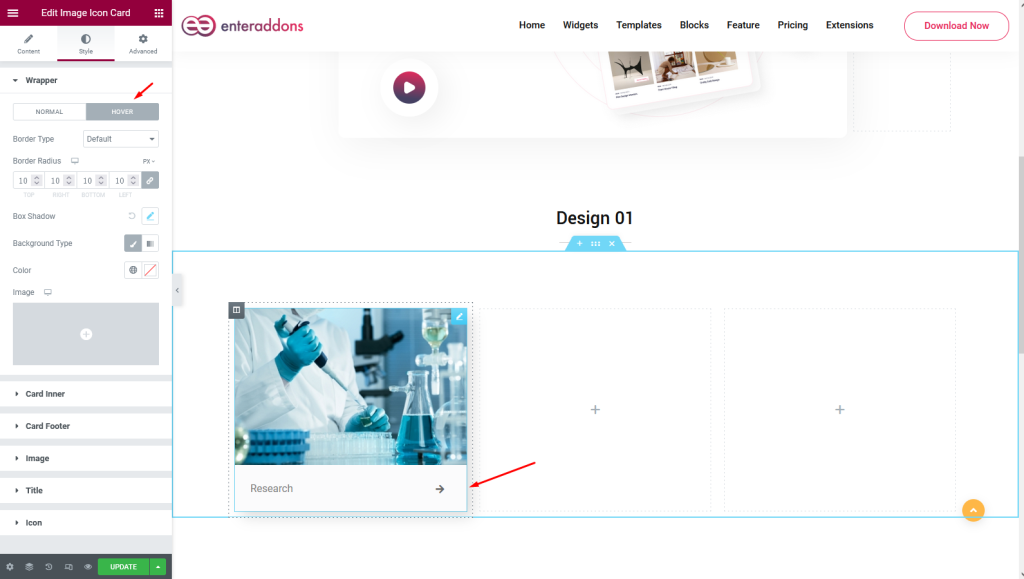
Moreover, from this section you can see HOVER view also like below.

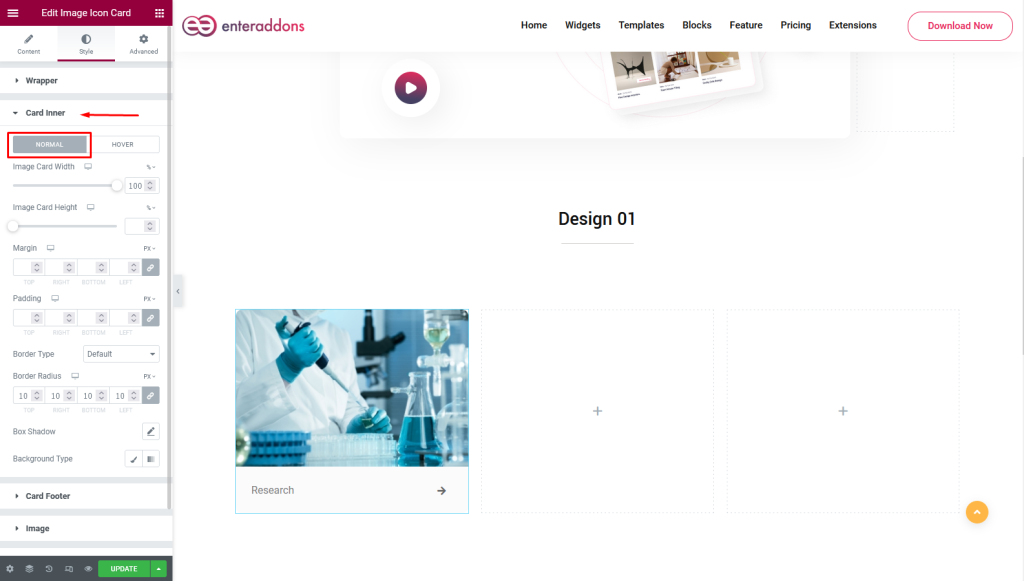
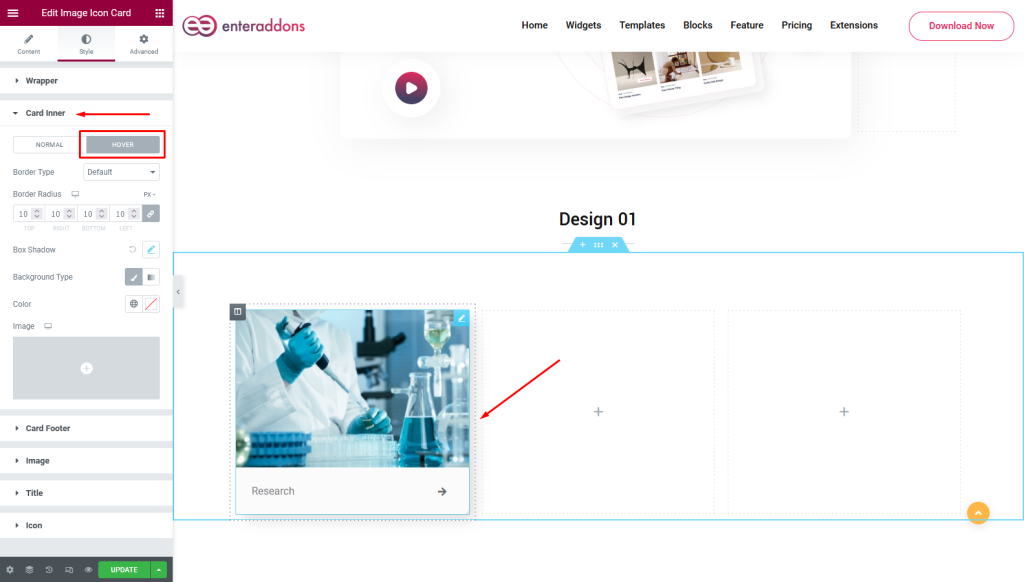
After that, from ‘Card Inner’ section you can add image-card-width, image-card-height, margin, padding, border-type, border-radius, box-shadow and background-type respectively in ‘NORMAL’ view.

Moreover, from this section, you can find ‘HOVER’ view also.

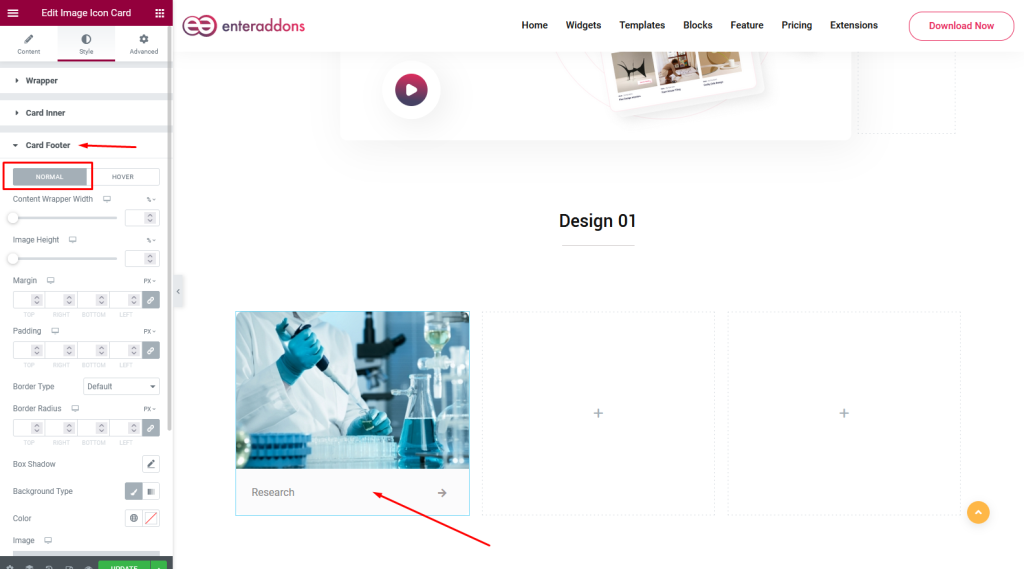
Then, from ‘Card Footer’ section you can add content-wrapper-width, image-height, margin, padding, border-type, border-radius, box-shadow and typography respectively in ‘NORMAL’ view.

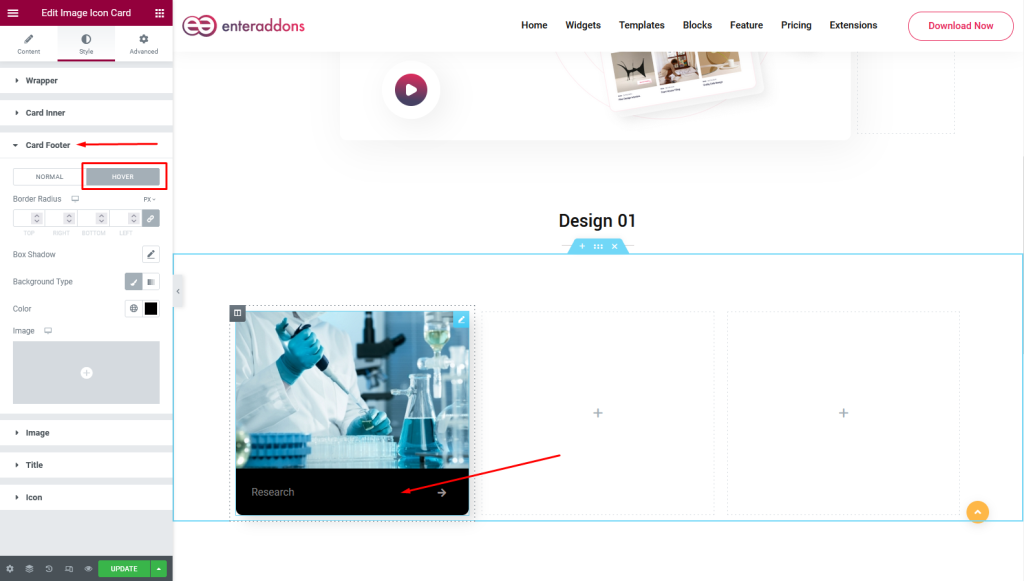
Moreover, from this section you can see ‘HOVER’ view also like below.

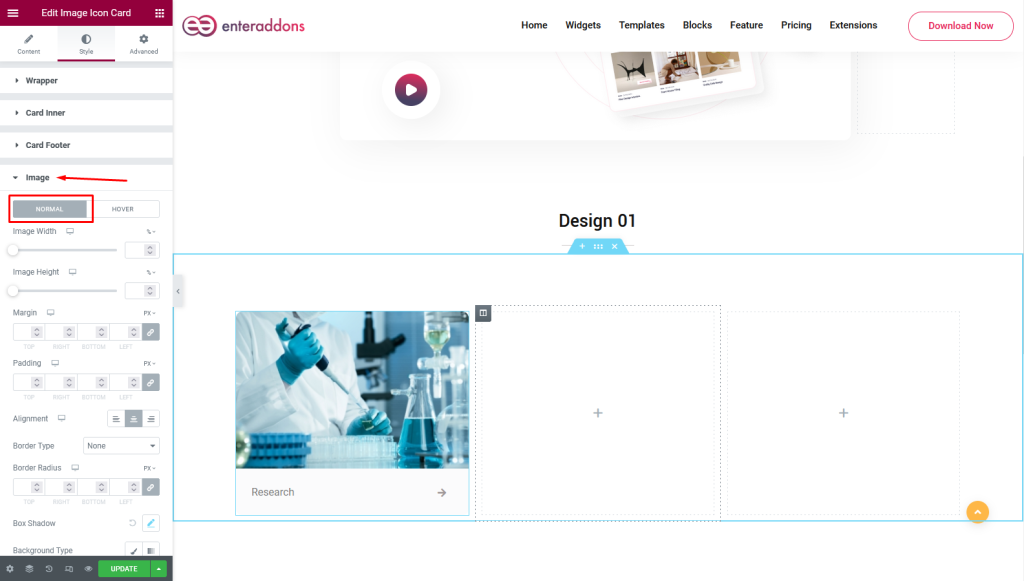
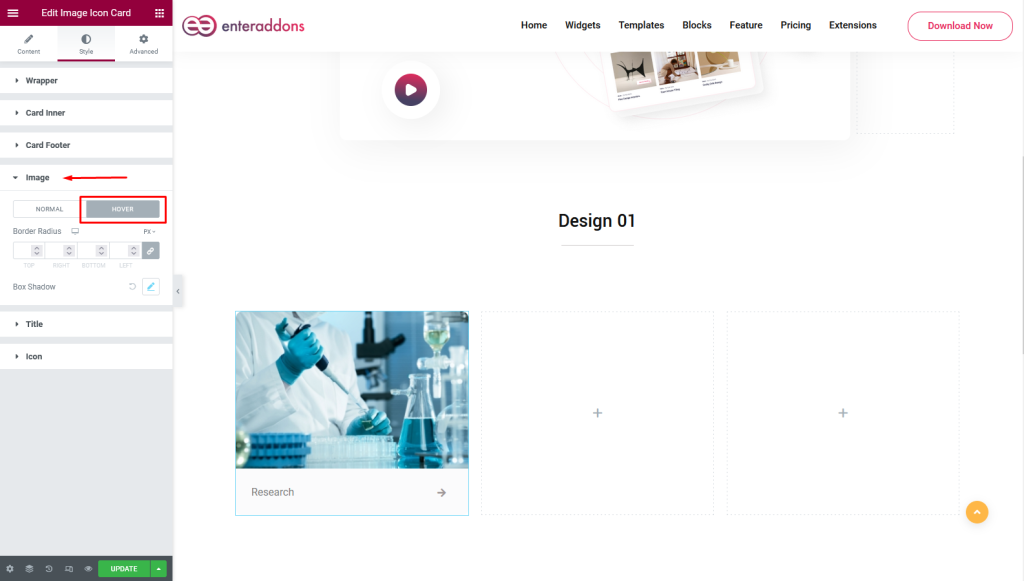
After that, from ‘Image’ section you can add image-width, image-height, margin, padding, alignment, border-type, border-radius, box-shadow and background-type respectively in ‘NORMAL’ view.

Moreover, from this section you can see HOVER view also like below.

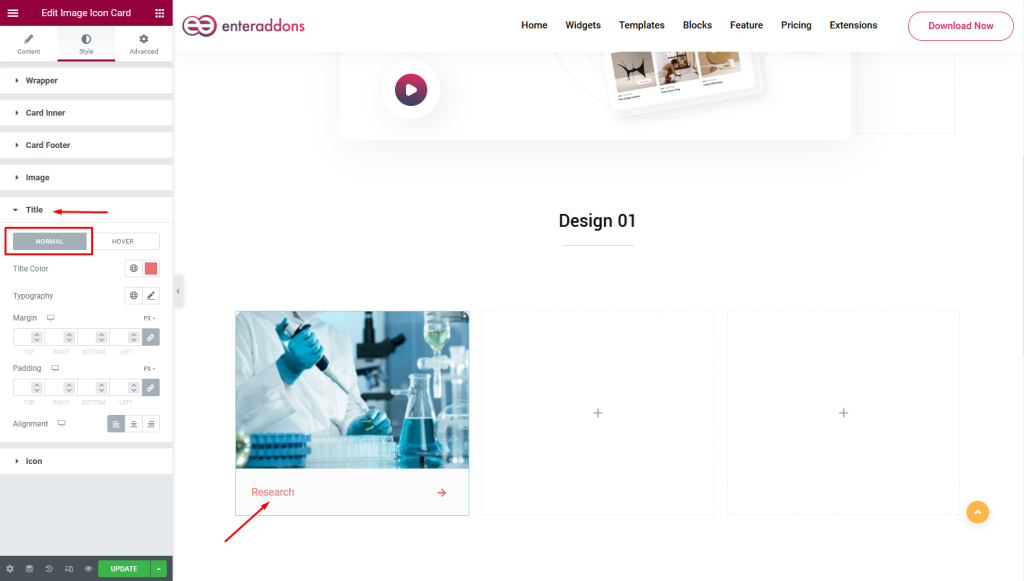
Then, from ‘Title’ section you can add or edit title-color, typography, margin and padding respectively in ‘NORMAL’ view.

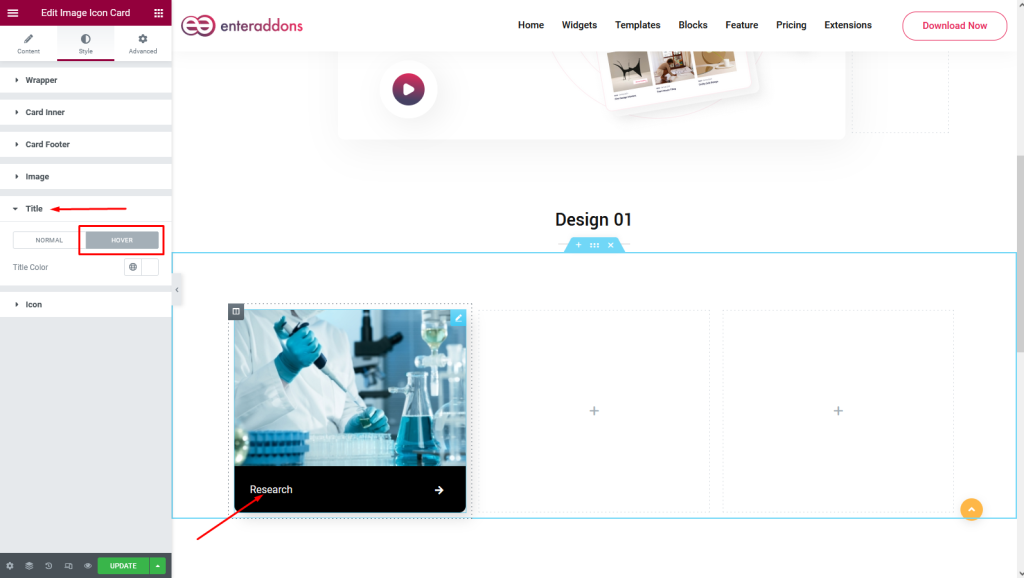
Moreover, from this section you can see HOVER view also like below.

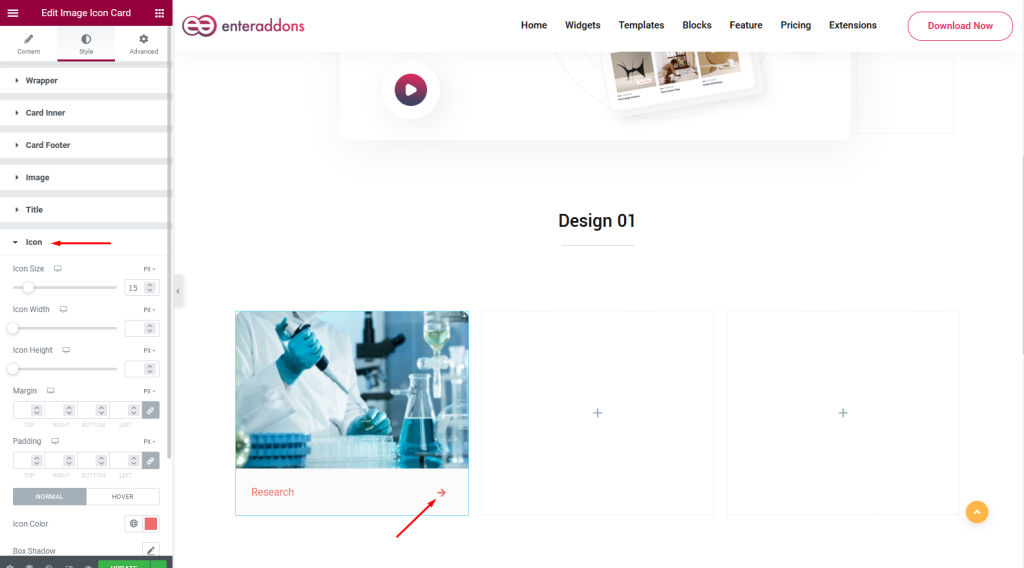
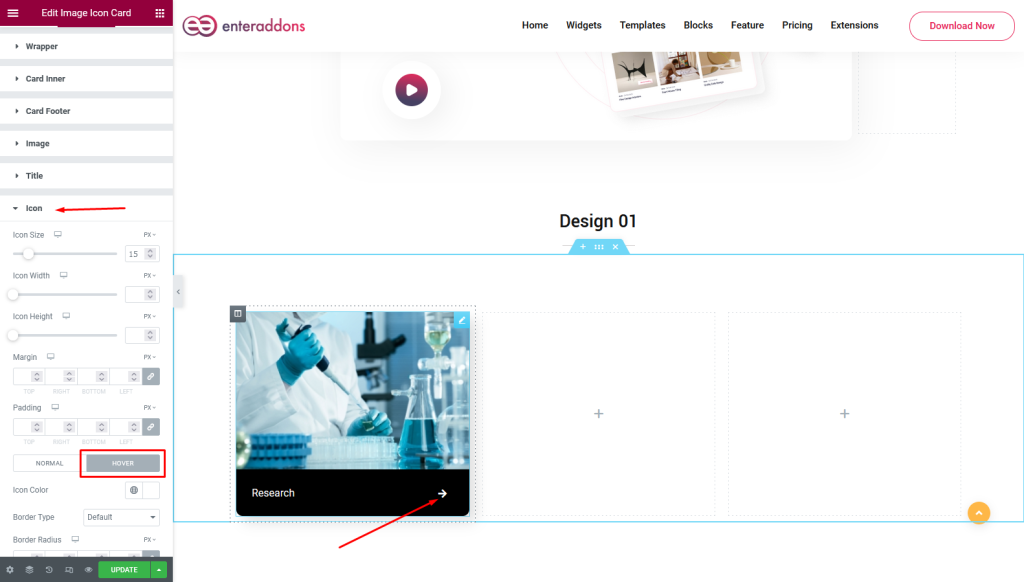
After that, from ‘Icon’ section you can add icon-size, icon-width, icon-height, margin and padding respectively in ‘NORMAL’ view.

Moreover, from this section you can find ‘HOVER’ view also like below.

Step3
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live.