Image Swap widget will allow you to display of replacing any image when you mouse over them and may revert back to the original image by mouse out of the image. You can easily build this widget with EnterAddons
Using Image Swap Widget :
You can see the below video to get an insight into how you can use the Image Swap Widget, Or you can follow the documentation whichever you find convenient.
Step1
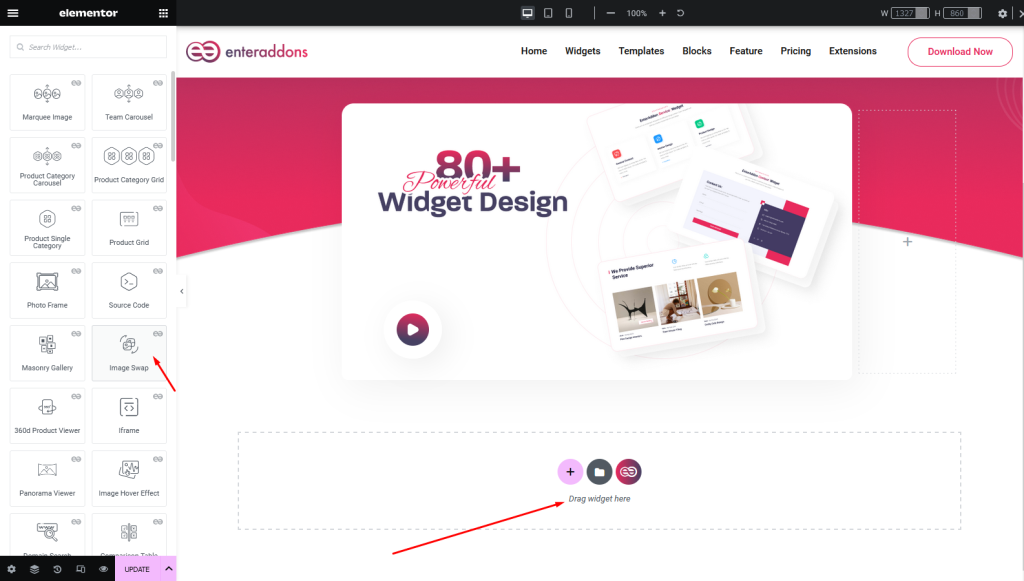
Firstly, select the Image Swap Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

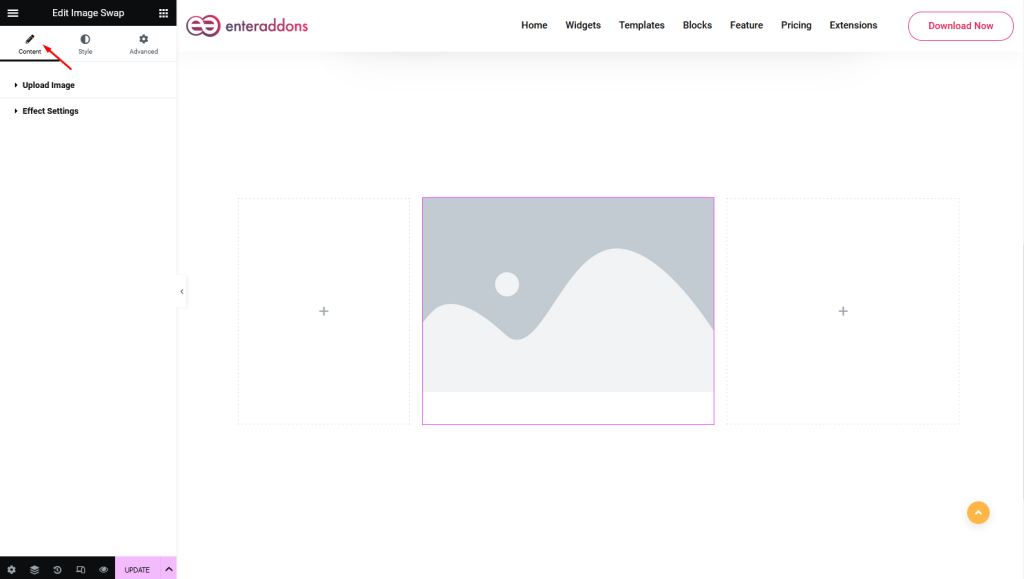
Secondly, from ‘Content‘ Tab you will get Upload Image and Effect Settings section.

Step2
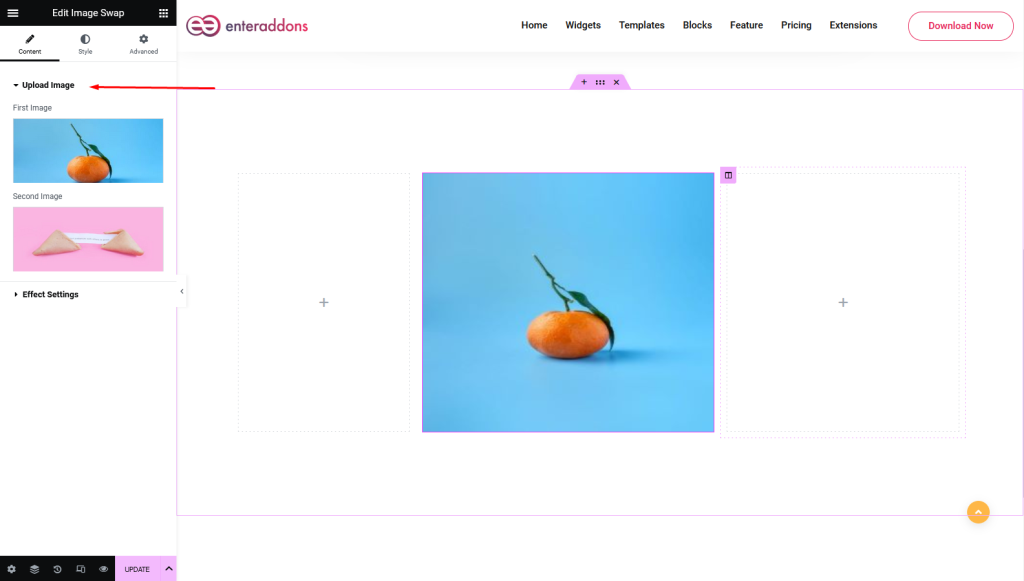
From ‘Upload Image‘ section you can add Images for first-image and second-image respectively, that is shown below.

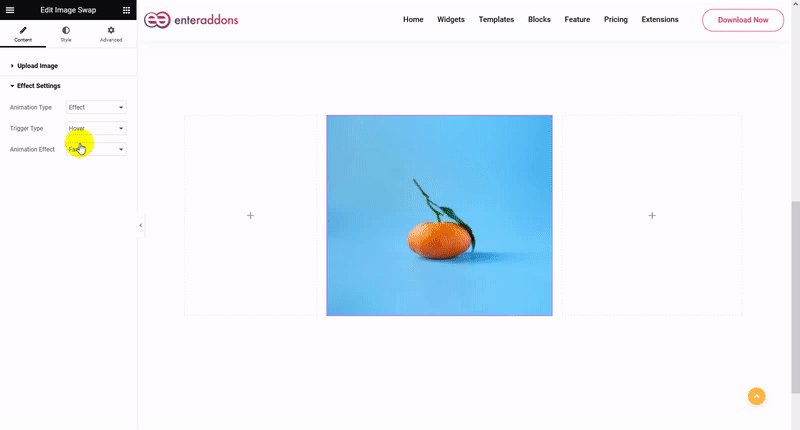
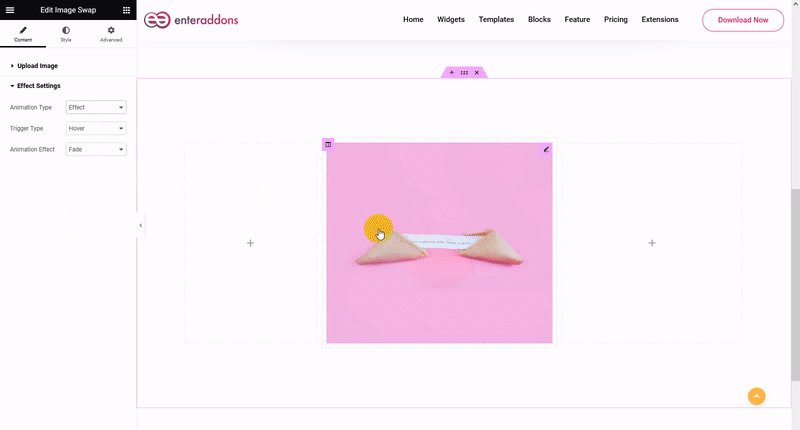
Then From ‘Effect Settings‘ section you can select Animation-Type > Effect option, Trigger-Type > Hover or Click option and Animation-Effect > Fade option respectively, that is shown below.

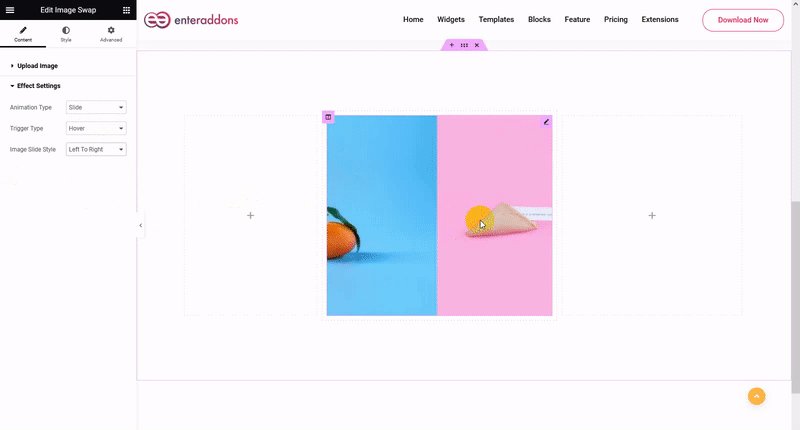
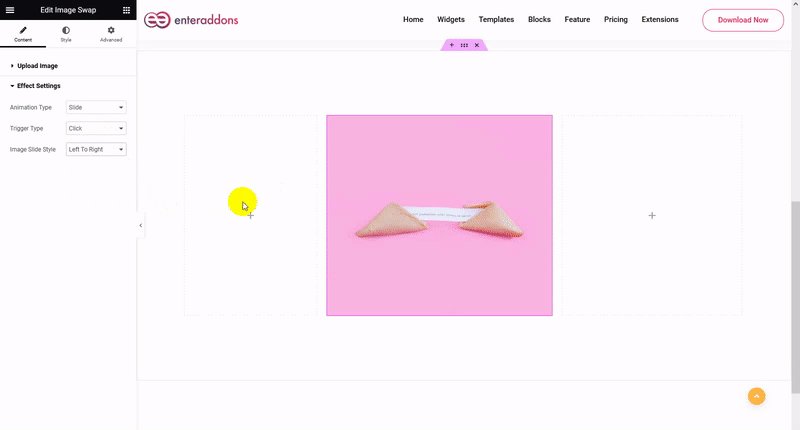
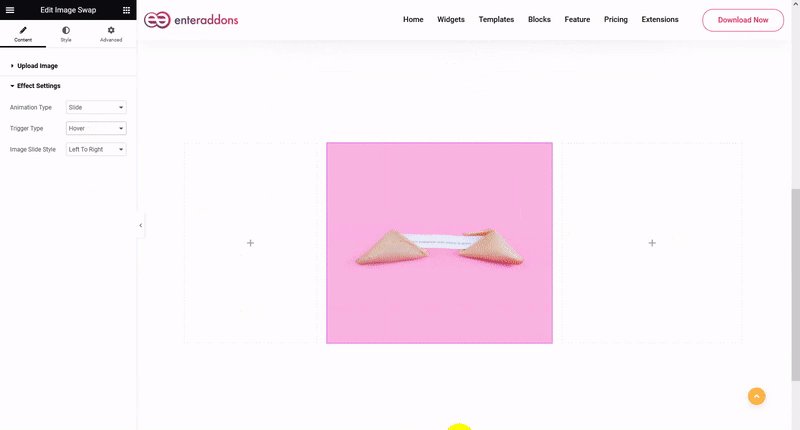
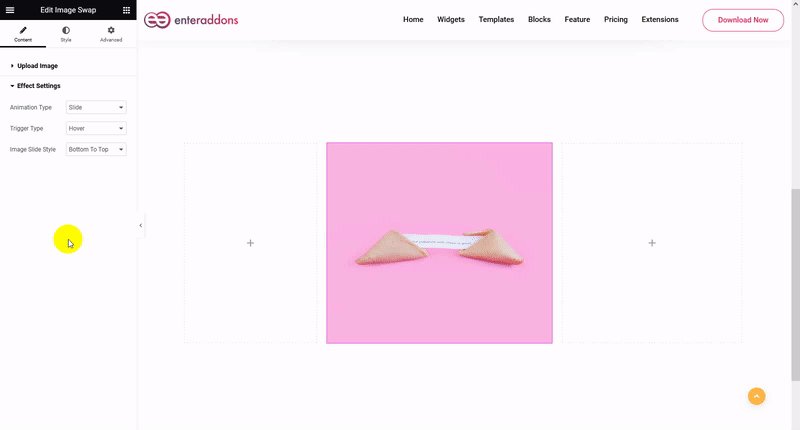
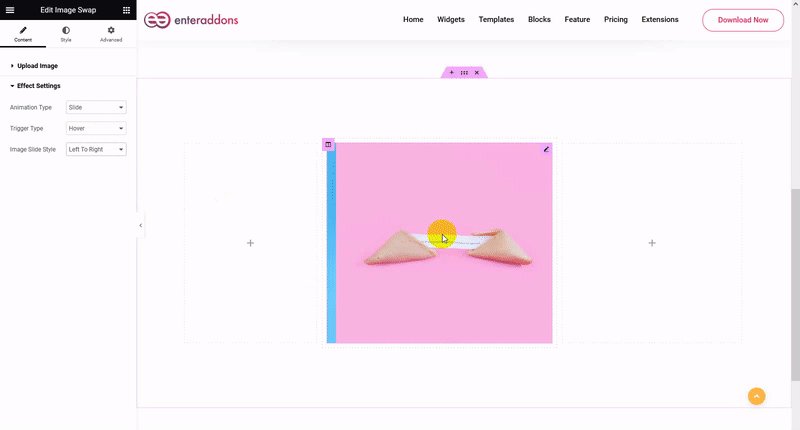
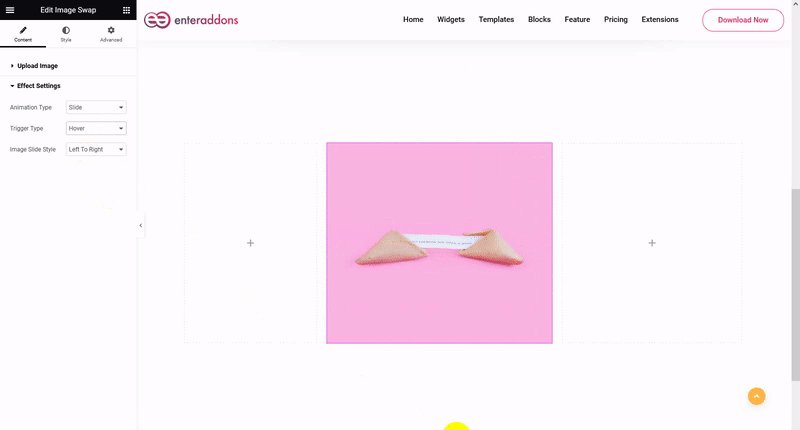
Again From ‘Effect Settings‘ section you can select Animation-Type > Slider option, Trigger-Type > Hover or Click option and Image-Slide-Style > Right to Left OR Top To Bottom option respectively, that is shown below.

Step3
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live. And that works like below

That’s all.