Lottie Animation widget allows you to ship animations on any platform as easily as shipping static assets. Lottie is a JSON-based animation file format that work on any device and can scale up or down without pixelation. You can easily build this widget with Enter Addons.
Using Lottie Animation Widget :
You can see the below video to get an insight into how you can use the Lottie Animation Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step1
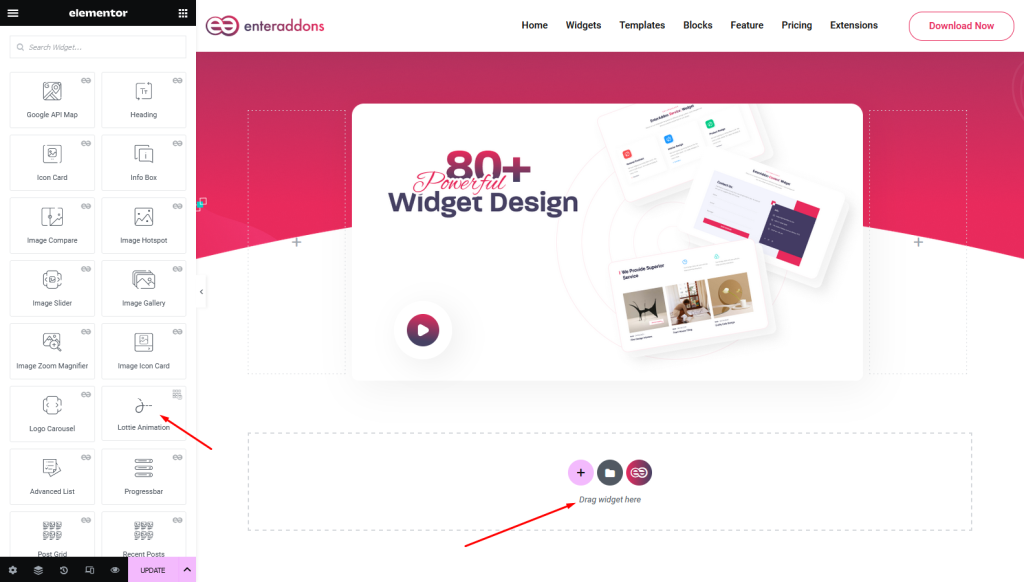
Firstly, select the Lottie Animation Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

Secondly, from ‘Content‘ Tab you will get Lottie Animation and Animation Settings section respectively.

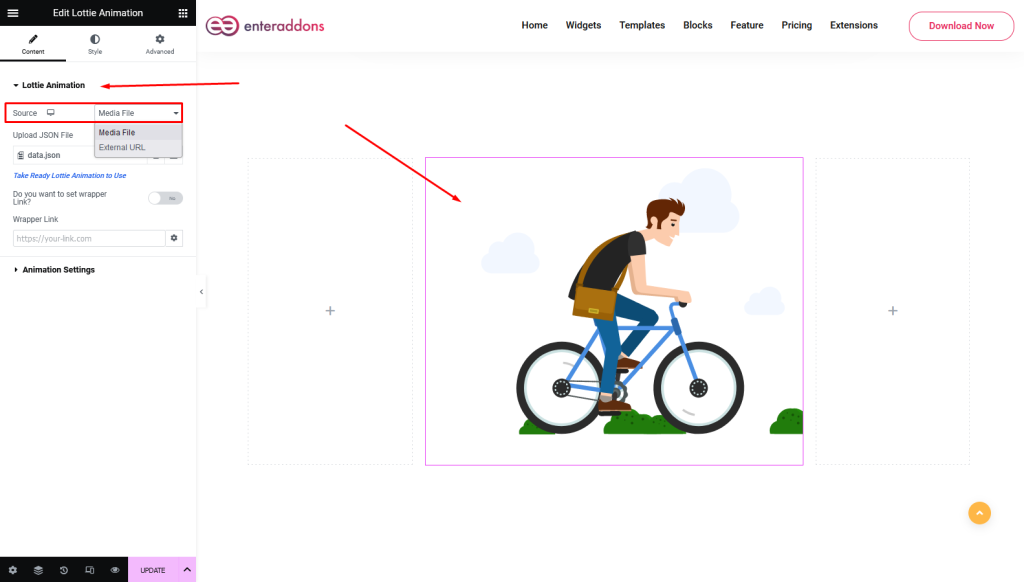
After that, from Lottie Animation section, you can add or select source i.e ‘media-file’ or ‘external-URL’, from select options. And also you can select data.json file.

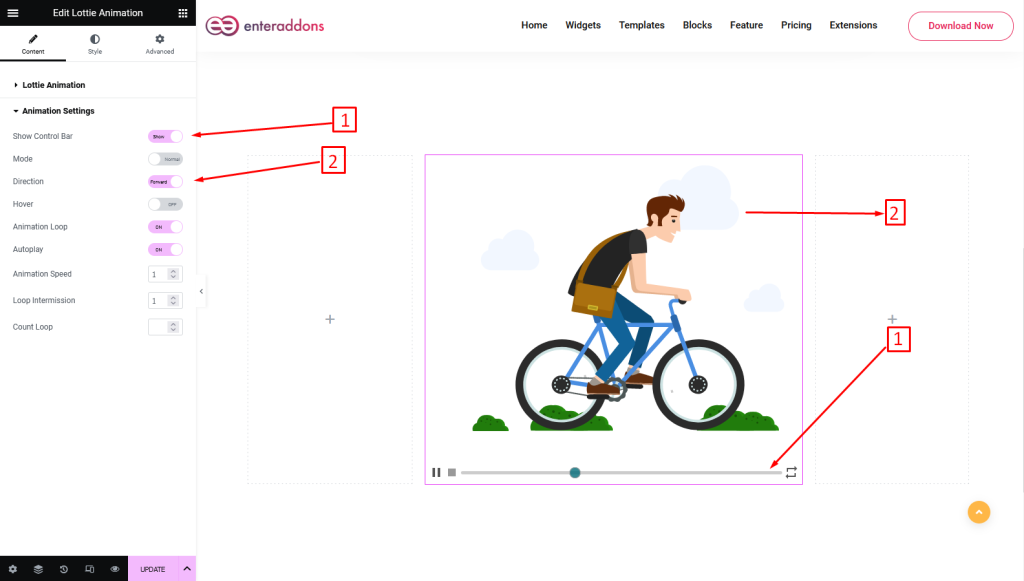
Then, from Animation Settings section, you can add show-control-bar ( show / hide ), mode ( show / hide ), direction ( show / hide ), hover ( show / hide ), animation-loop ( show / hide ), auto-play ( show / hide ) from switcher options, that is given below.
Also you can select animation-speed, loop-intermission and count-loop respectively.

Step2
From ‘Style‘ section you can find Wrapper Style and Lottie Animation Style respectively.

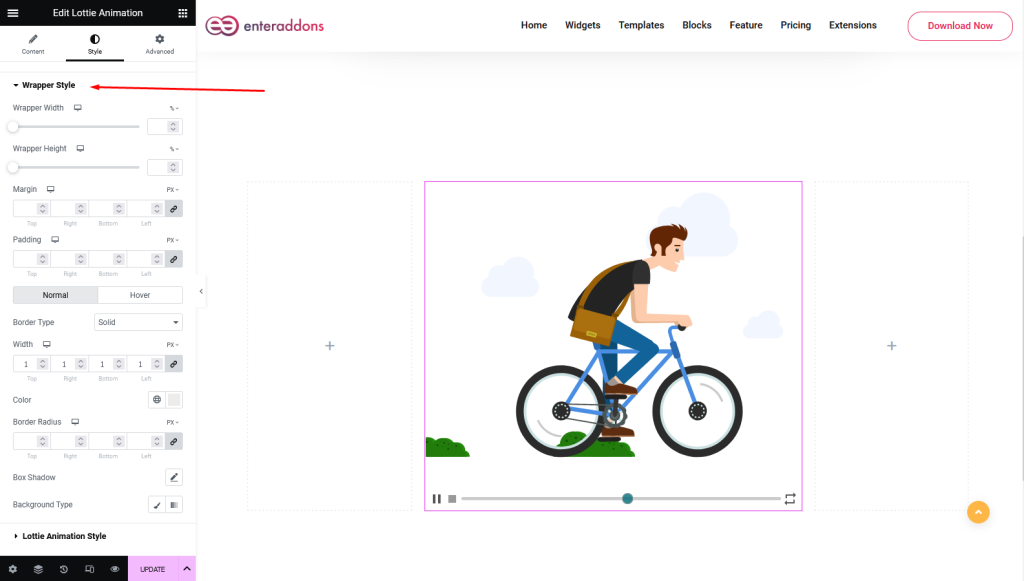
Then From ‘Wrapper Style‘ section you can add or edit wrapper-width, wrapper-height, margin, padding, border-type, border-radius, box-shadow and background-type respectively.

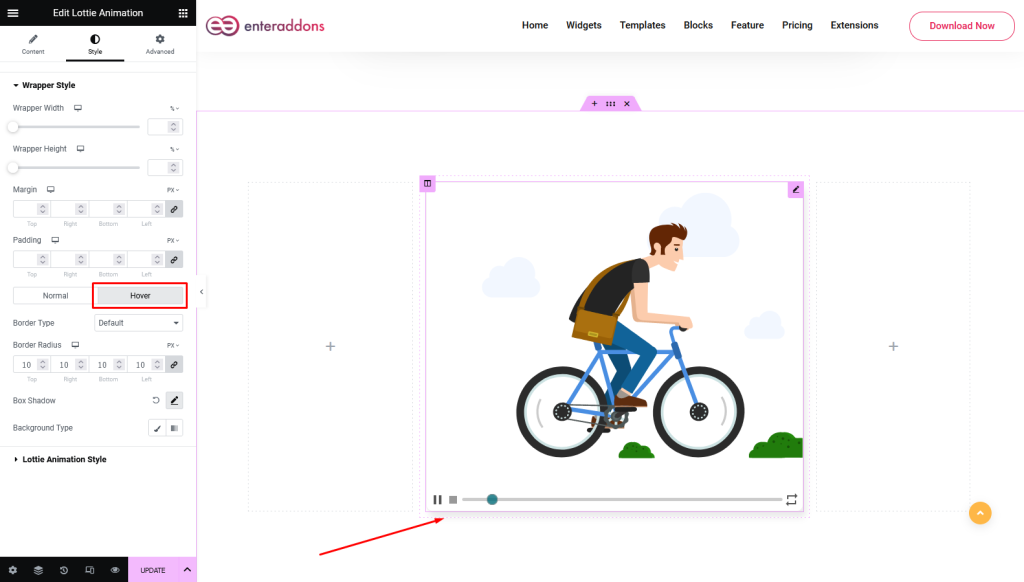
Also, From this section, you will get HOVER effect.

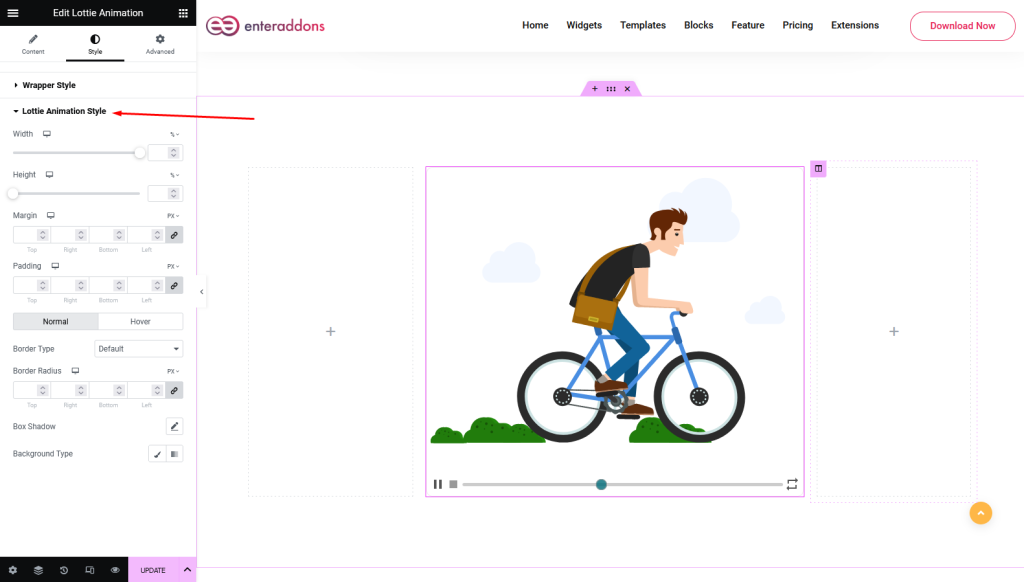
After that From ‘Lottie Animation Style‘ section you can add or edit width, height, margin, padding, border-type, border-radius, box-shadow and background-type respectively.
Also, From this section, you will get HOVER effect, that is given below

Final Step
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s all.