Masonry Gallery widget allow you to display images or other media content in a grid layout. This type of gallery widget is often used in portfolios, galleries, and other types of image-centric websites. You can easily build this widget with Enter Addons
Using Masonry Gallery Widget :
You can see the below video to get an insight into how you can use the Masonry Gallery Widget, Or you can follow the documentation whichever you find convenient.
Step1
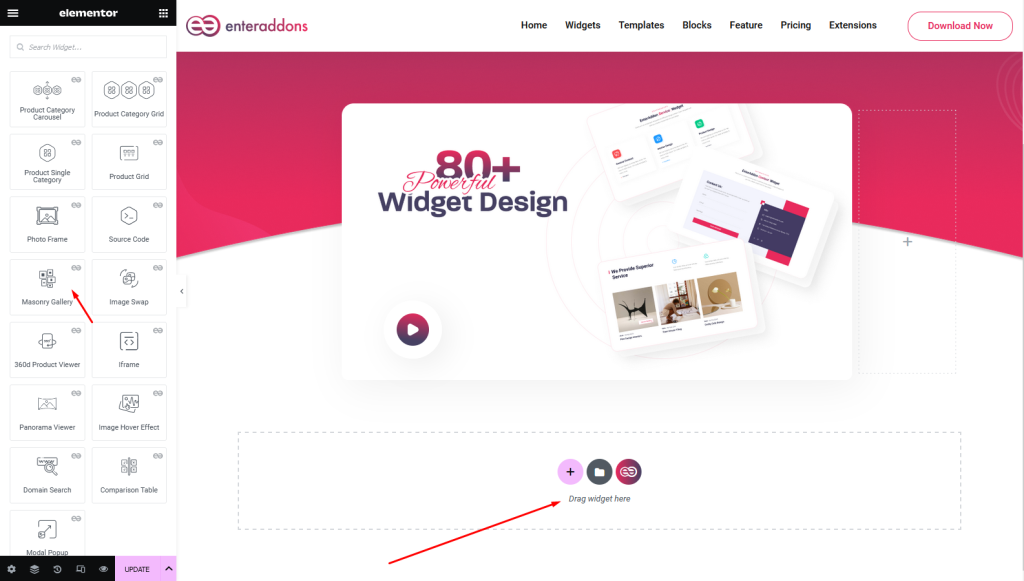
Firstly, select the Masonry Gallery Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

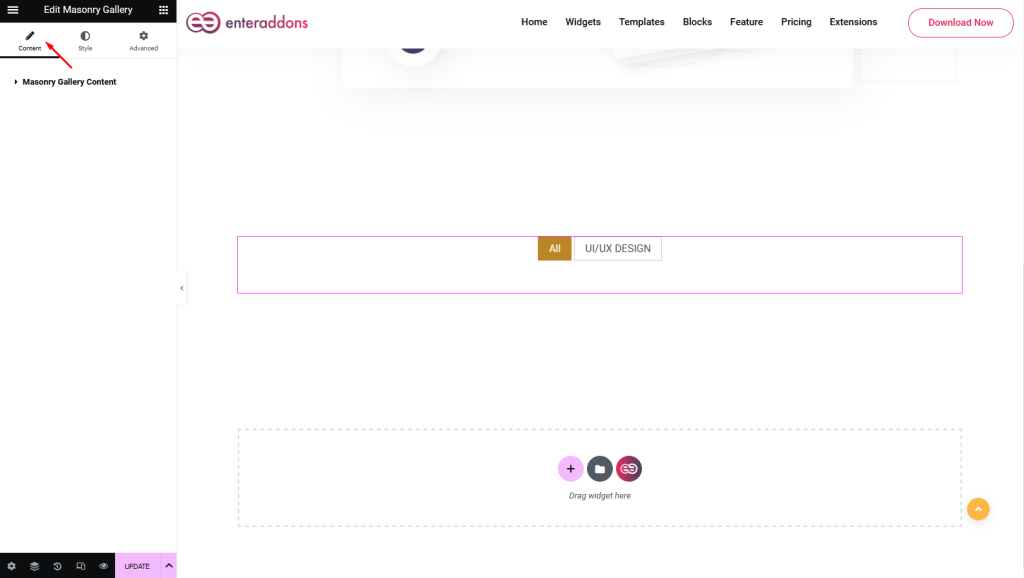
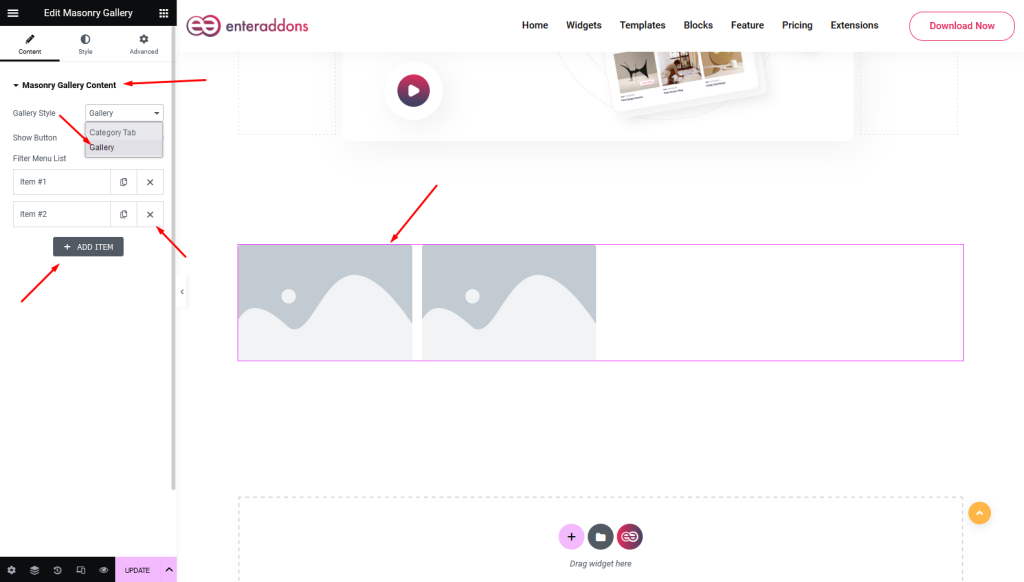
Secondly, from ‘Content‘ Tab you will get Masonry Gallery Content section.

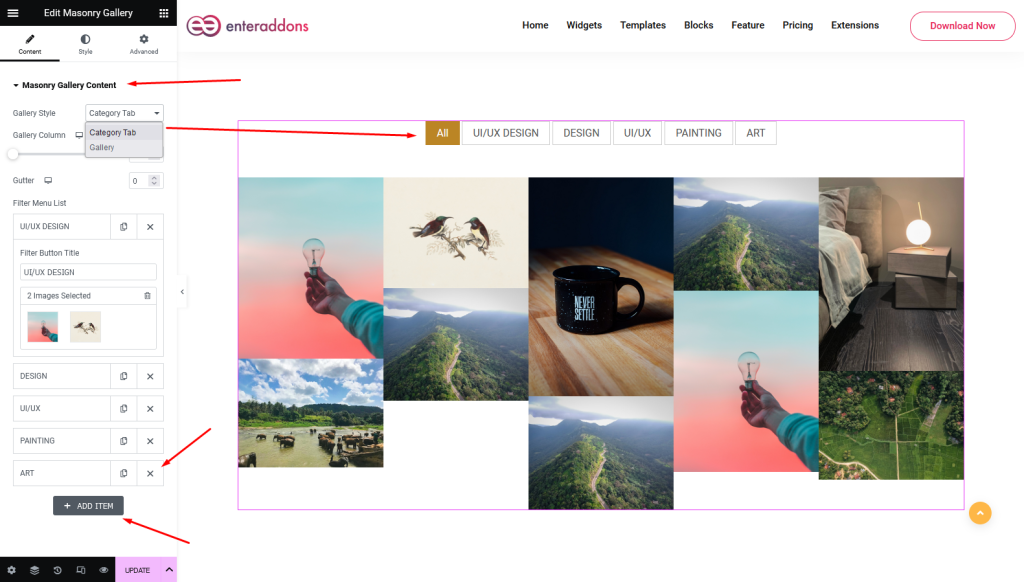
Details of Category Tab Features :–
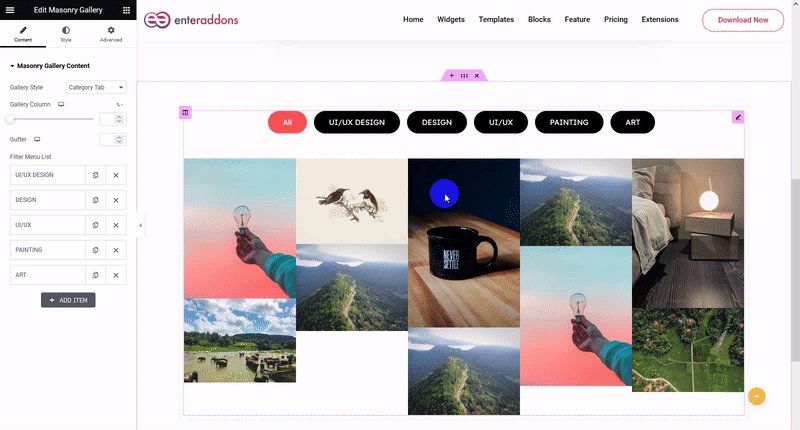
After that, From Masonry Gallery Content > Gallery Select , you can add or select category tab or gallery respectively.
Also, from this section,You can add Filter Menu List clicking with ‘ADD ITEM’ button and remove clicking with ‘X’ button respectively.

Step2
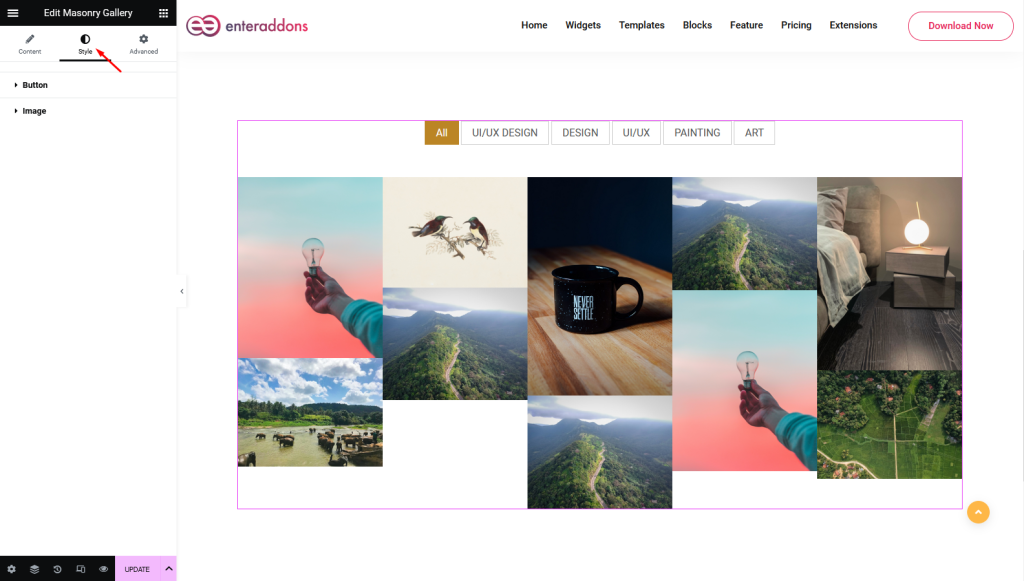
Then From ‘Style‘ section you can find Button and Image respectively.

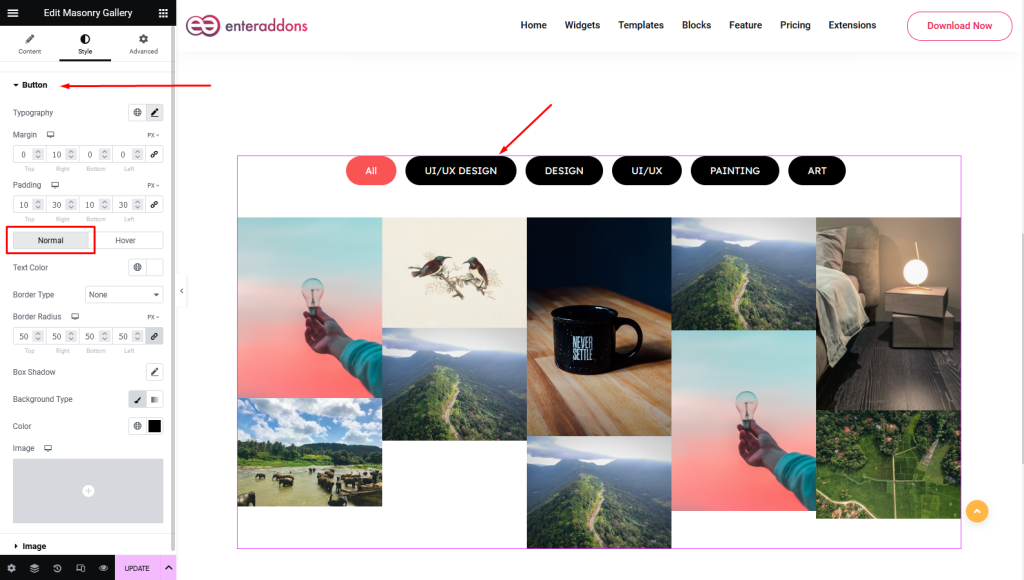
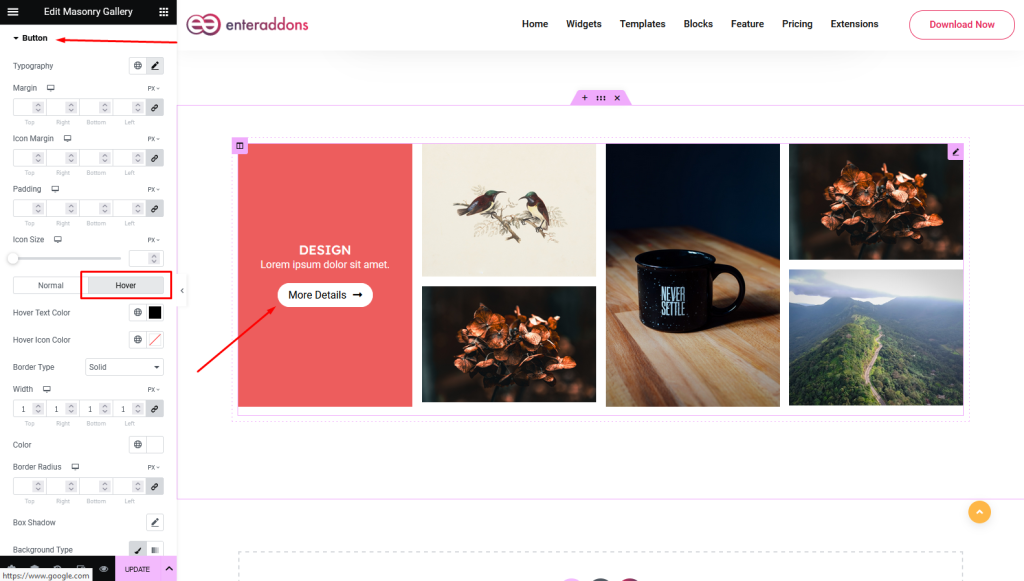
After that From ‘Button‘ section you can add typography, margin and padding respectively in ‘NORMAL’ view.

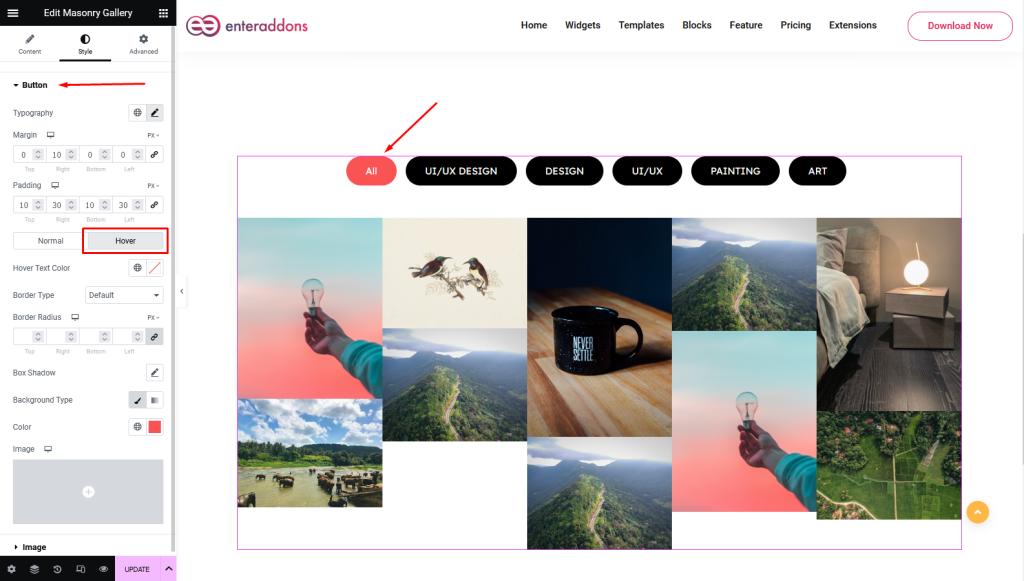
Moreover, from this section, you can find ‘HOVER’ view

Step3
Details of Gallery Features:–
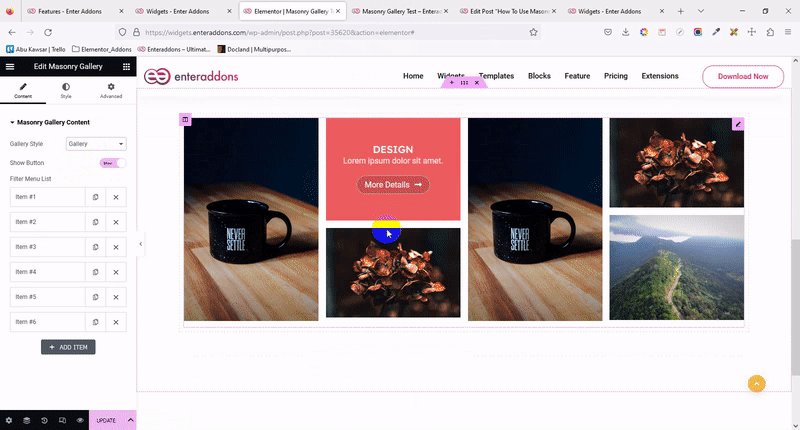
Then , Again from Masonry Gallery Content > Gallery Select , you can add or select gallery that is shown below.
Also, from this section,You can add Filter Menu List clicking with ‘ADD ITEM’ button and remove clicking with ‘X’ button respectively

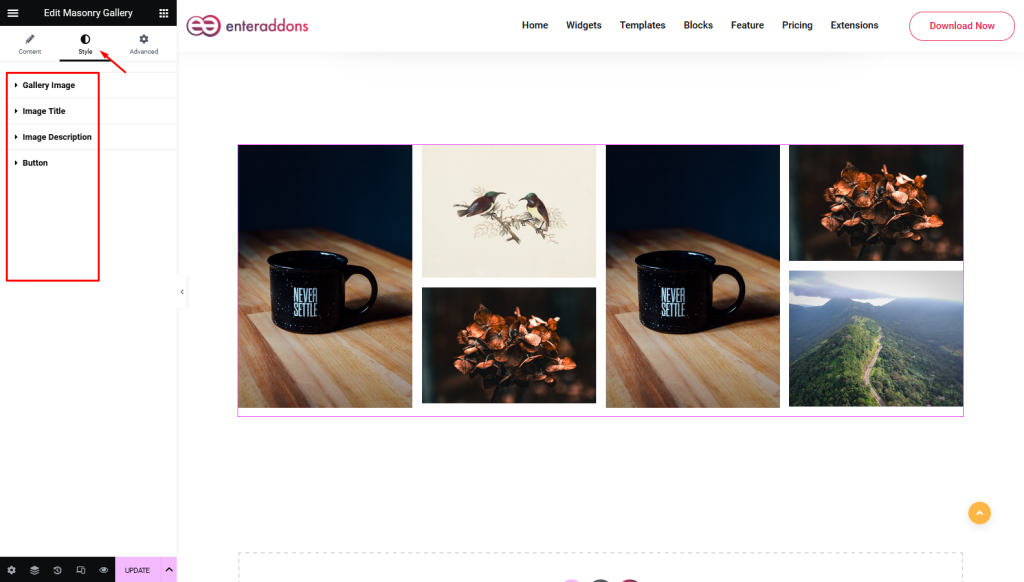
Then From ‘Style‘ section you can find Gallery Image, Image Title, Image Description and Button respectively.

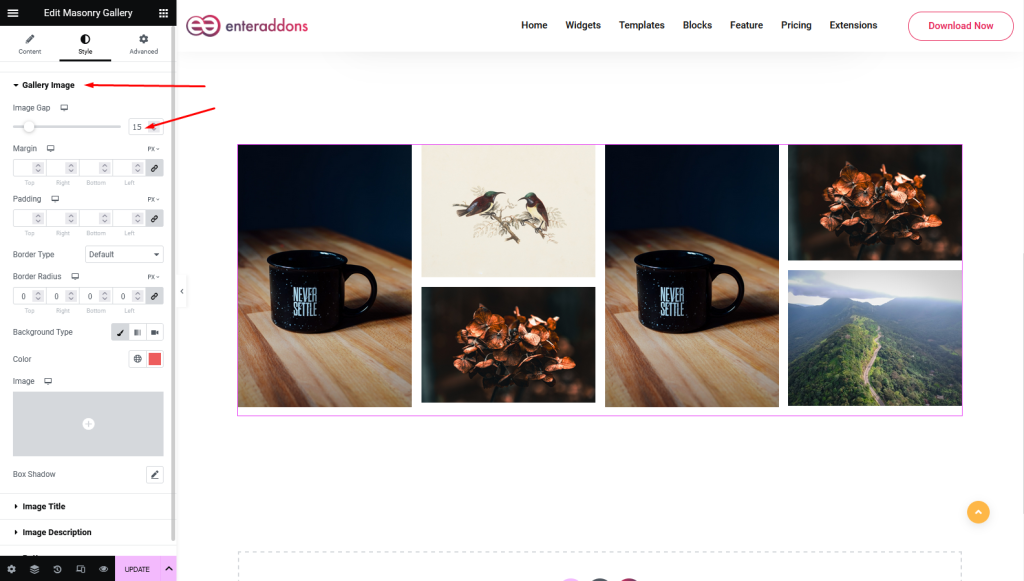
Then From ‘Gallery Image‘ section you can add or edit image-gap, margin, padding, border-type, border-radius, box-shadow and background-type respectively.

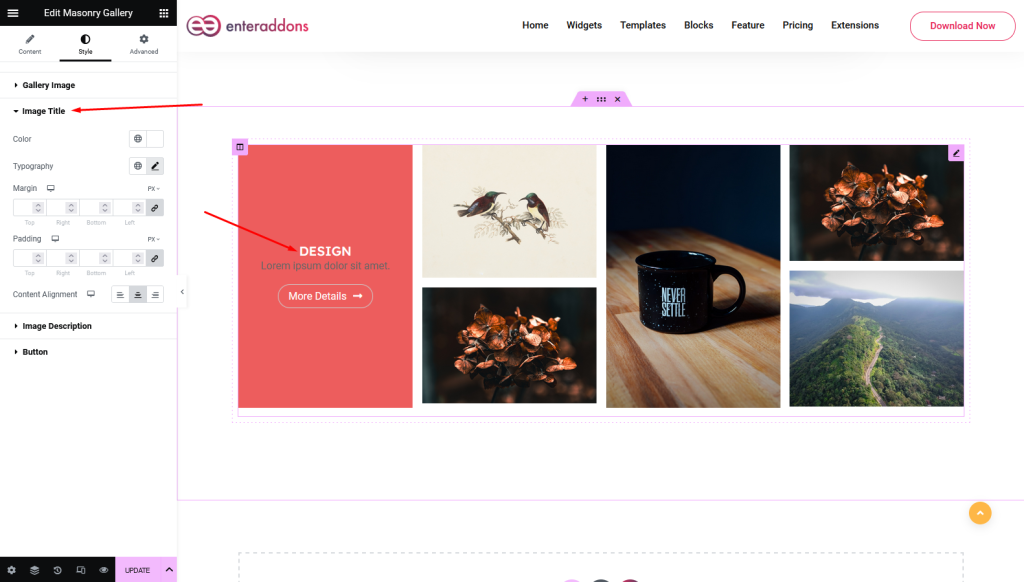
After that From ‘Image Title‘ section you can add or edit color, typography, margin, padding respectively.

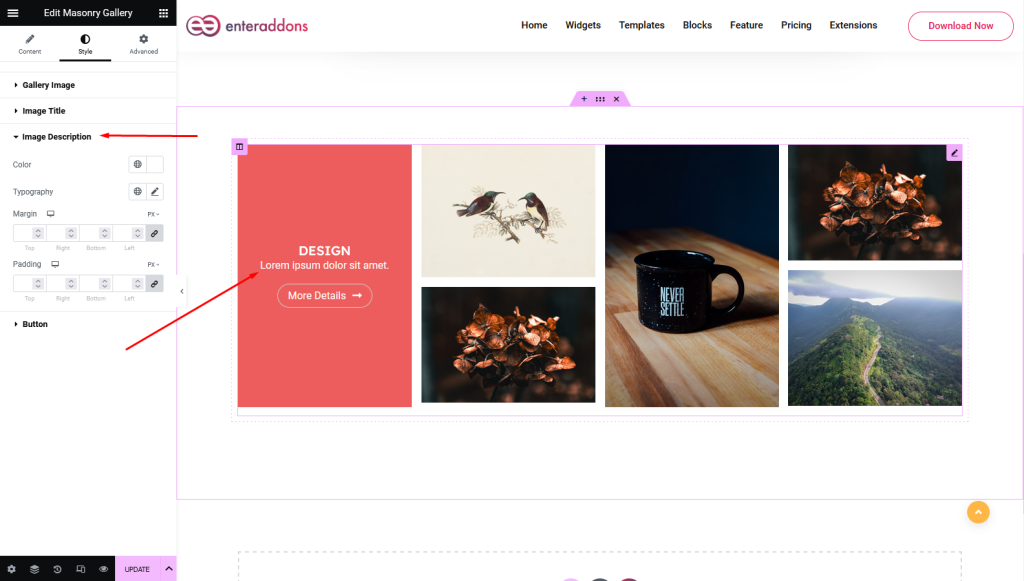
Then From ‘Image Description‘ section you can add or edit color, typography, margin and padding.

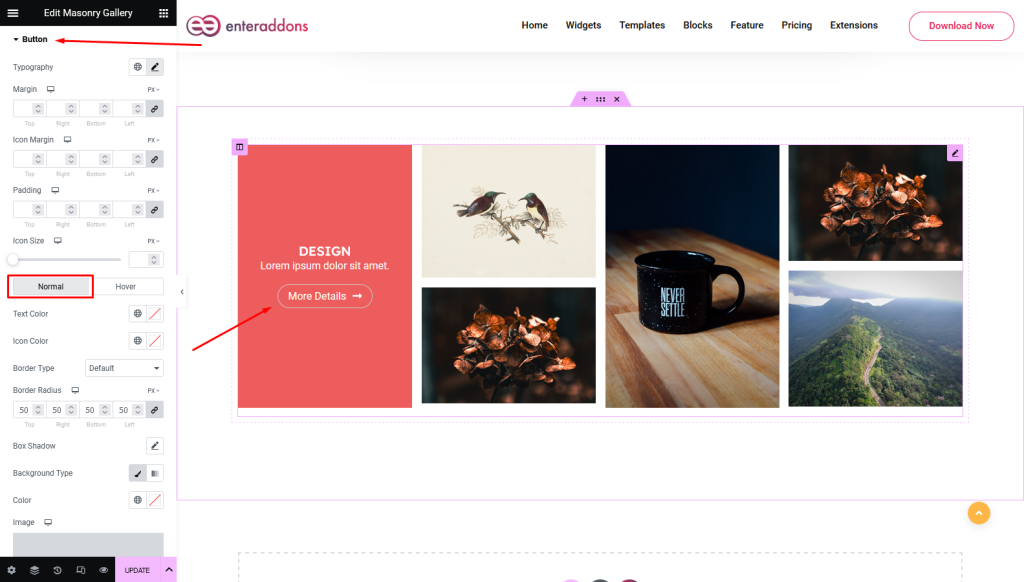
After that From ‘Button‘ section you can add or edit typography, margin, padding, title-color, border-type, border-radius, box-shadow and background-type respectively in ‘NORMAL’ view.

Moreover, from this section, you can find ‘HOVER’ view also.

Final Step:
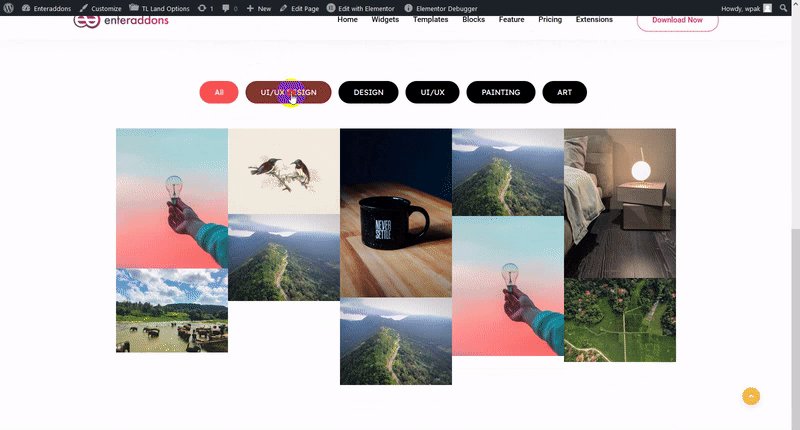
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live. And that is given below:

That’s all