Post Carousel Widget allows you to display your blog posts in a beautiful slider or carousel that will be attractive to your website visitor. You can build this widget in different type of design with Enter Addons.
Using Post Carousel Widget:
You can see the below video to get an insight into how you can use the Post Carousel Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step1
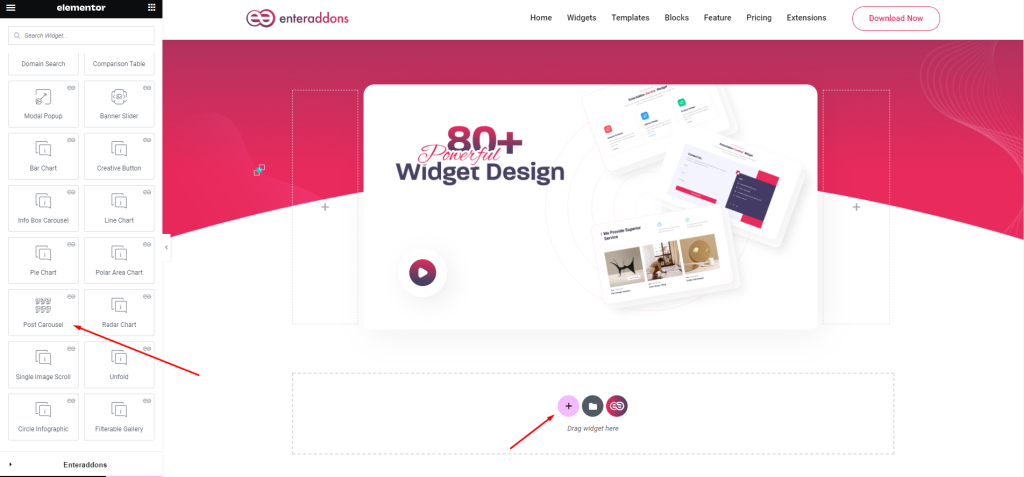
Firstly, select the Post Carousel Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

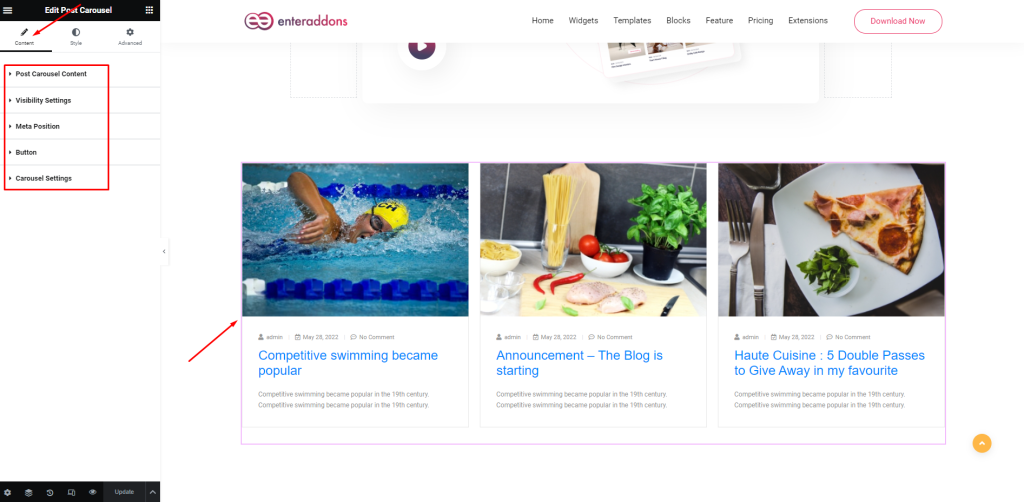
Secondly, from ‘Content’ Section you will get Post Carousel Content, Visibility Settings, Meta Position , Button and Carousel Settings.

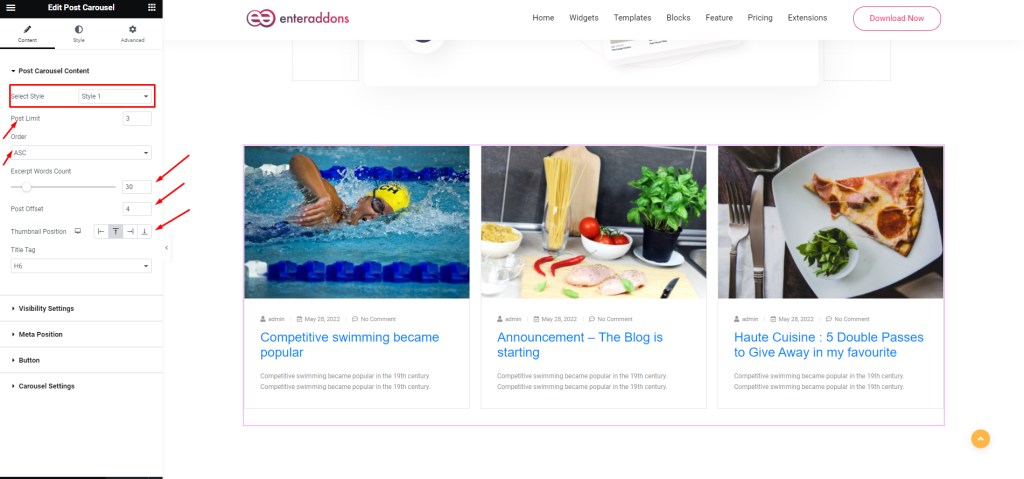
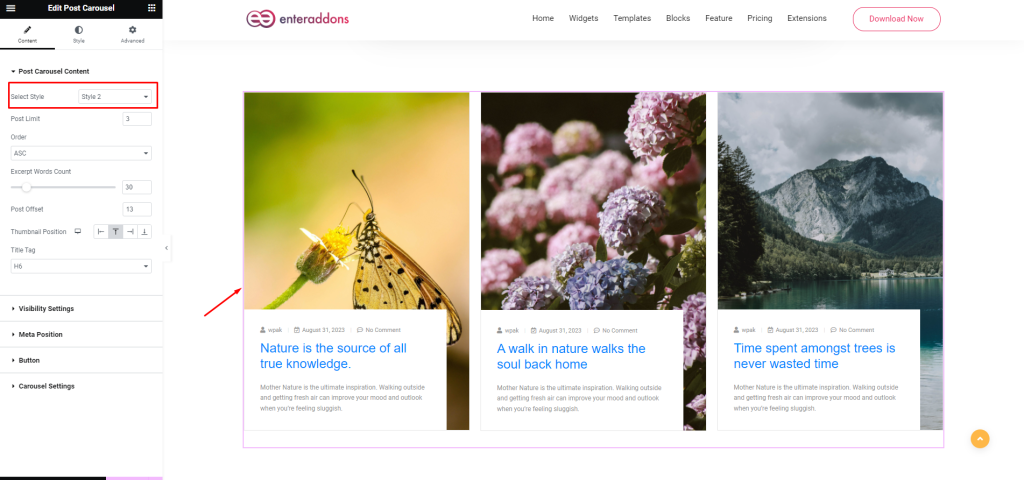
After that, from ‘Post Carousel Content’ section, you can select post-limit, order, post-offset, Thumbnail- Position, Excerpt Word Count and Title Tag etc.

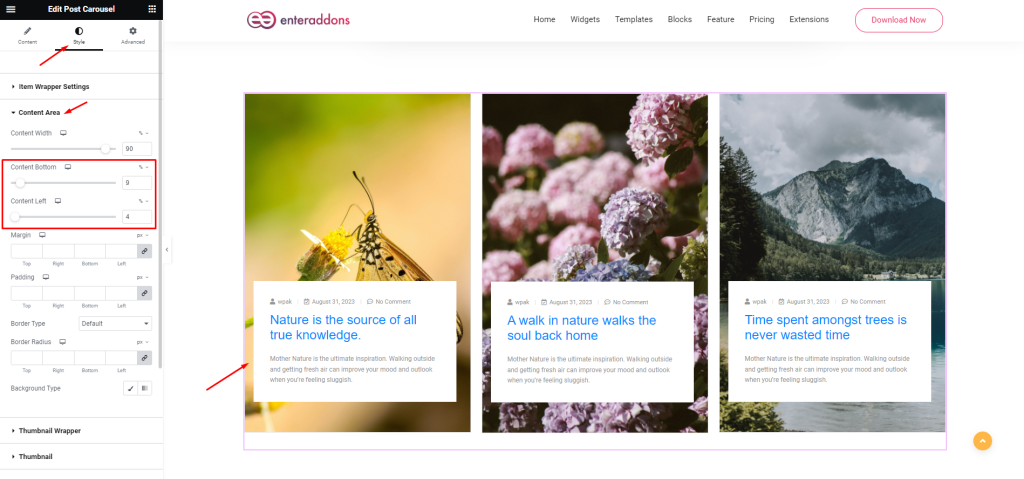
After that, from ‘Post Carousel Content’ section, If you choose Style 2, you could place the content above the image.

Also ,You could move the content anywhere on the image

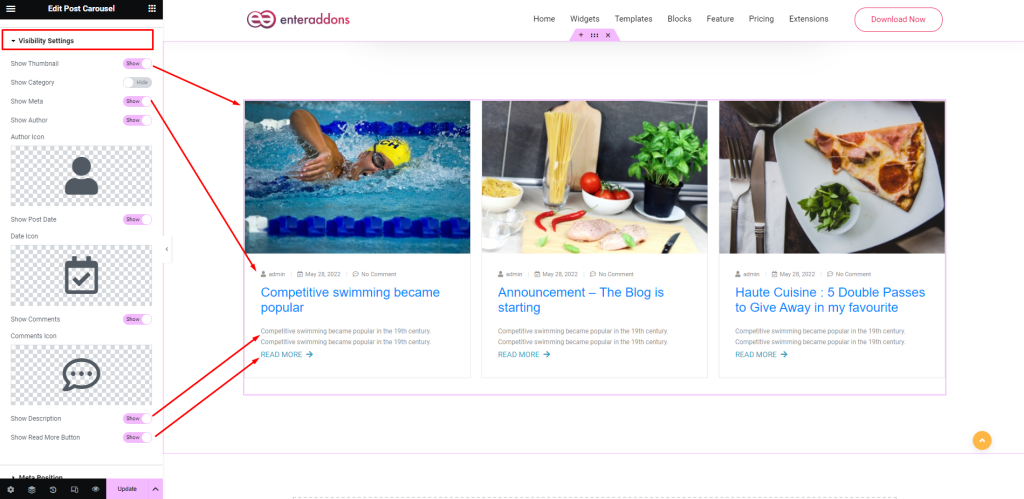
Then, from ‘Visibility Settings’ section, you can show-thumbnail( show / hide ) with option, meta, author, icon, post-date, comments, comment icon, descriptions, categories and read more button.

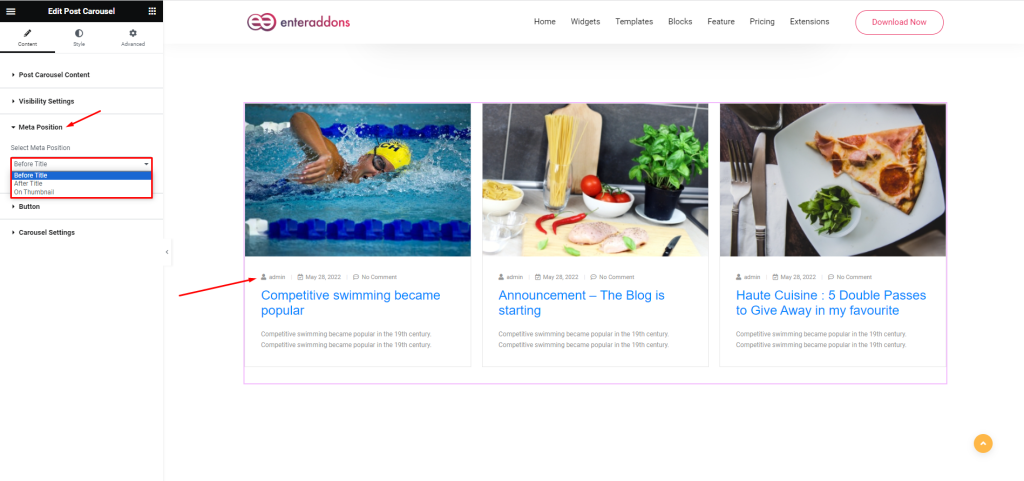
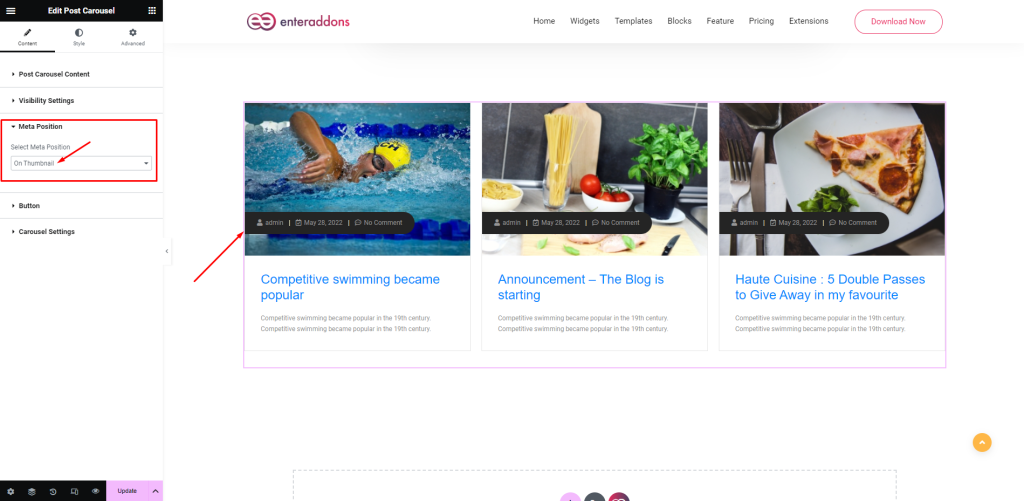
After that, from ‘Meta Position’ section, select meta position ( Before title , After position or On Thumbnails ). Meta Position can be set ‘Before-Title’, like below.

Moreover, Meta Position can be set ‘On-Thumbnail’ like below.

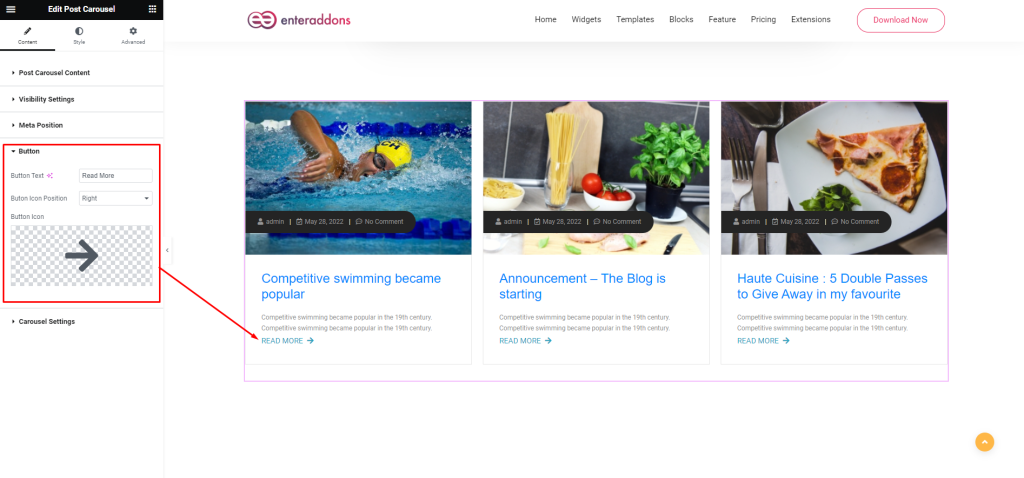
After that, from ‘Button’ section you can edit button-text, link, button-icon-position ( left, right ) and button icon respectively.

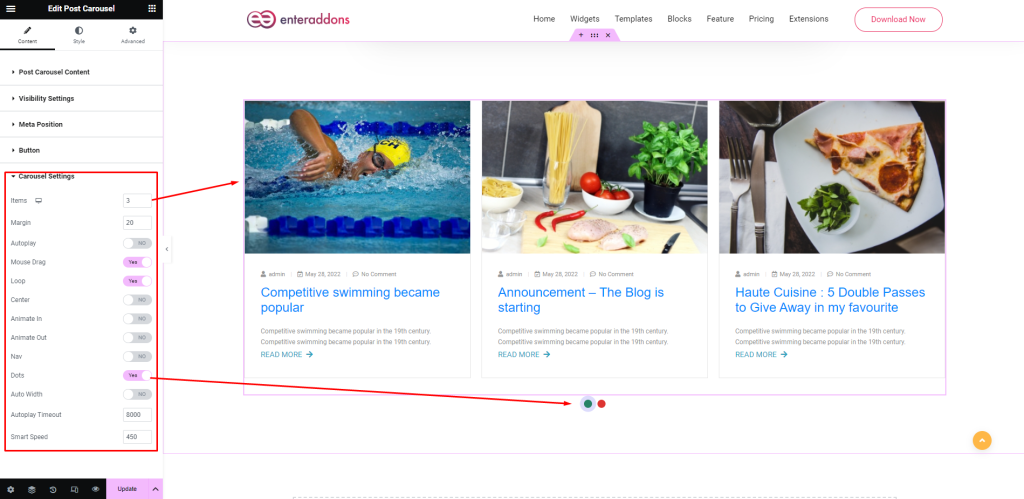
Then from ‘Carousel Settings’ section you can set items ( number of slider ), autopay, mouse-drag, loop, center, animate-in, animate-out, nav, dots, auto-width, autopay timeout, smart-speed and margin respectively.

Step 2
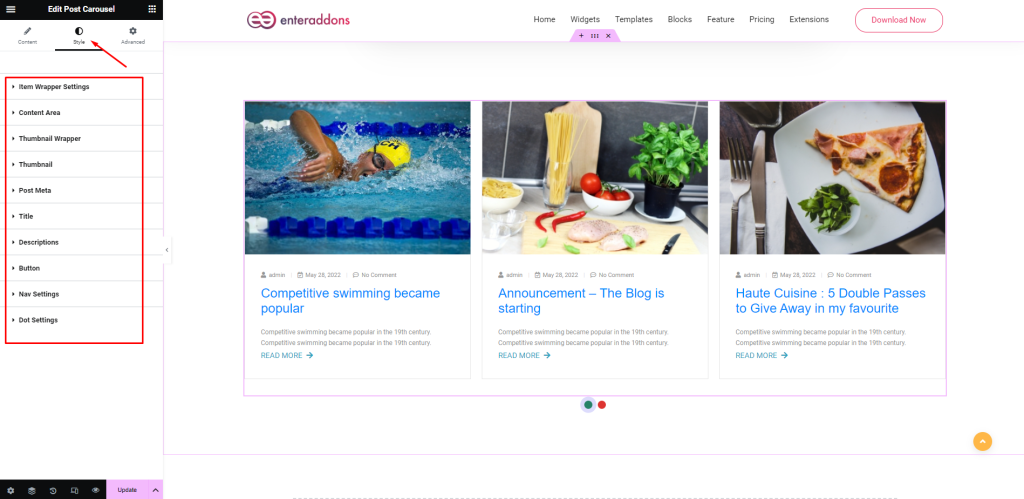
From ‘Style’ section you can stylize the widget. You will get the options Item Wrapper Settings, Content Area, Thumbnail Wrapper, Thumbnail, Post Meta, Title, Descriptions , Button, Nav Settings and Dot Settings.

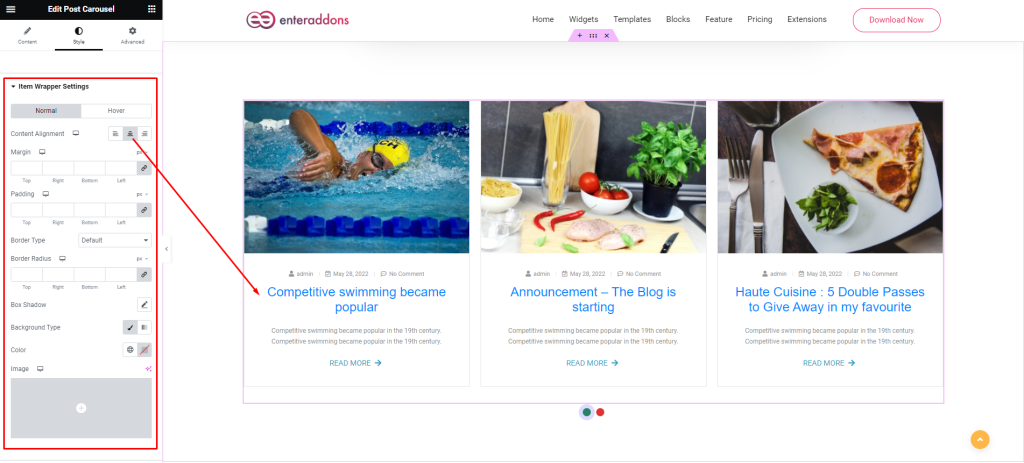
After that from ‘Item Wrapper Settings’ section, you can edit content alignment, margin, padding, border-type, box-shadow, border-radius and background-type respectively.

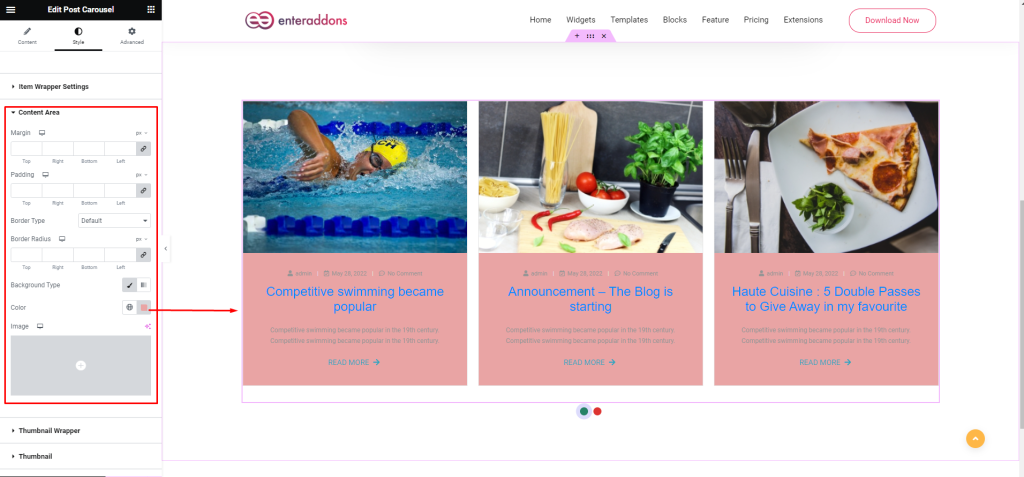
Then from ‘Content Area’ section, you can edit margin, padding, border-type, box-shadow, border-radius and background-type respectively.

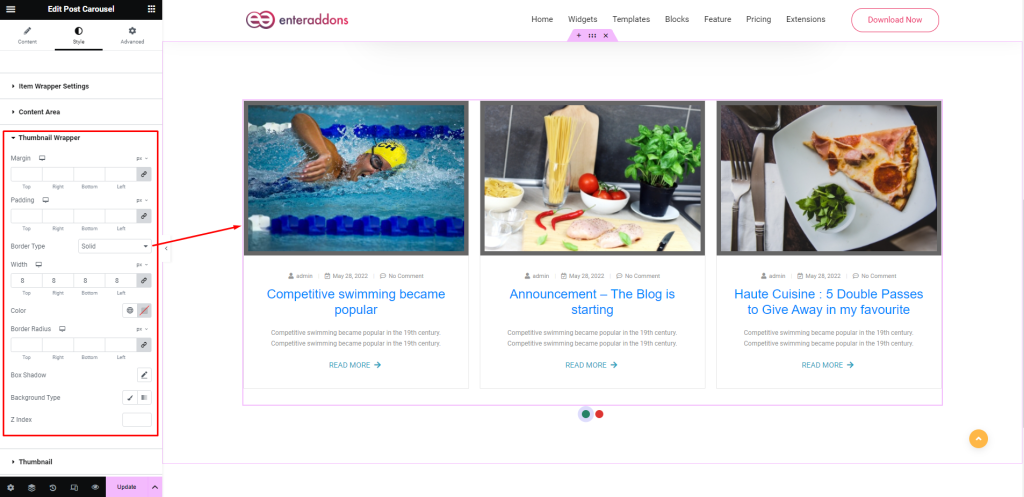
After that from ‘Thumbnail Wrapper’ section, you can edit margin, padding, border-type, box-shadow, border-radius, z-index and background-type respectively. And that is given below.

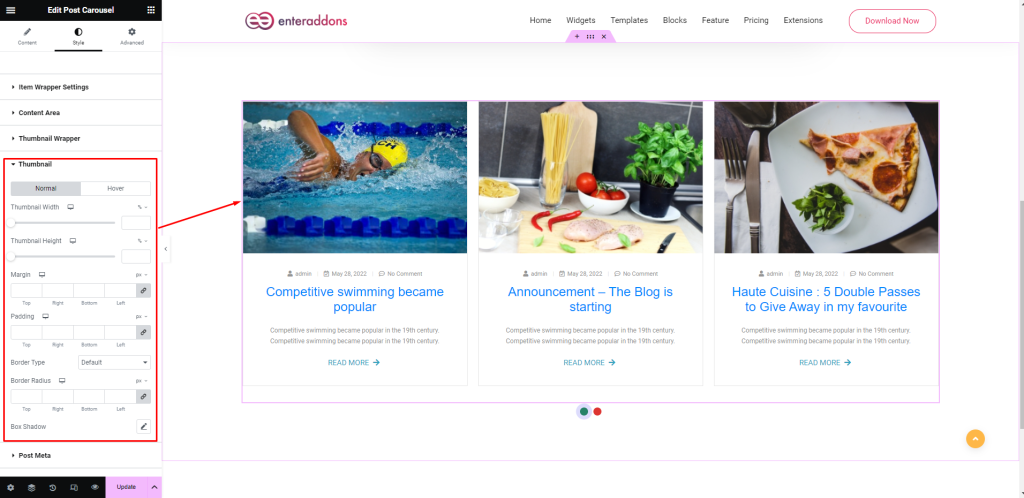
Then from ‘Thumbnail’ section, you can edit thumbnail width, thumbnail height, margin, padding, border-type, box-shadow and border-radius respectively .

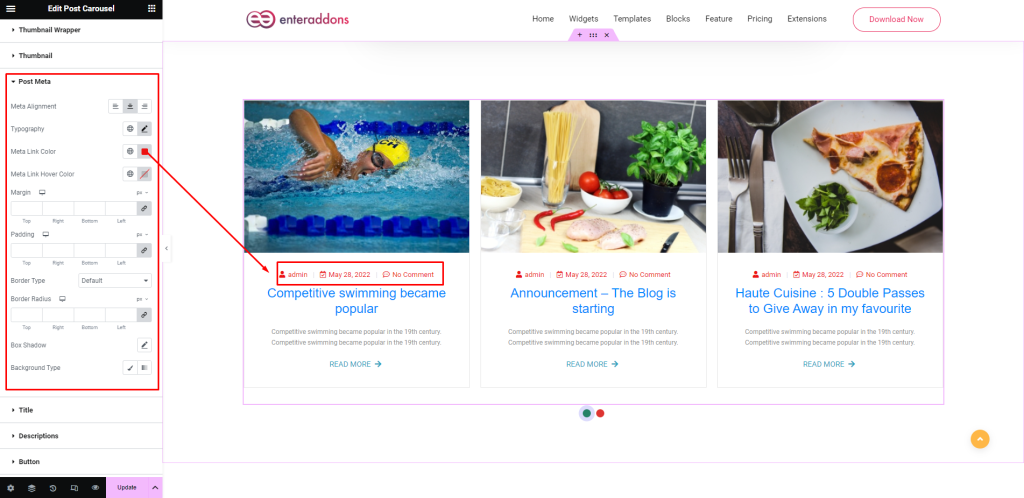
Then from ‘Post Meta’ section, you can add meta alignment, typography, margin, padding, text color, meta-link-hover color, box-shadow and border-radius respectively.

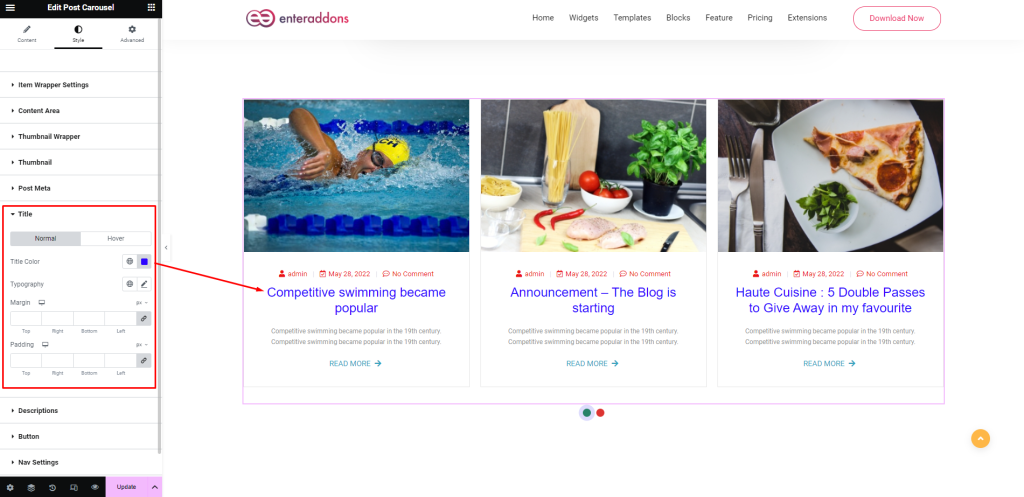
Then from ‘Title’ section, you can edit title color, typography, margin and padding respectively in NORMAL view.

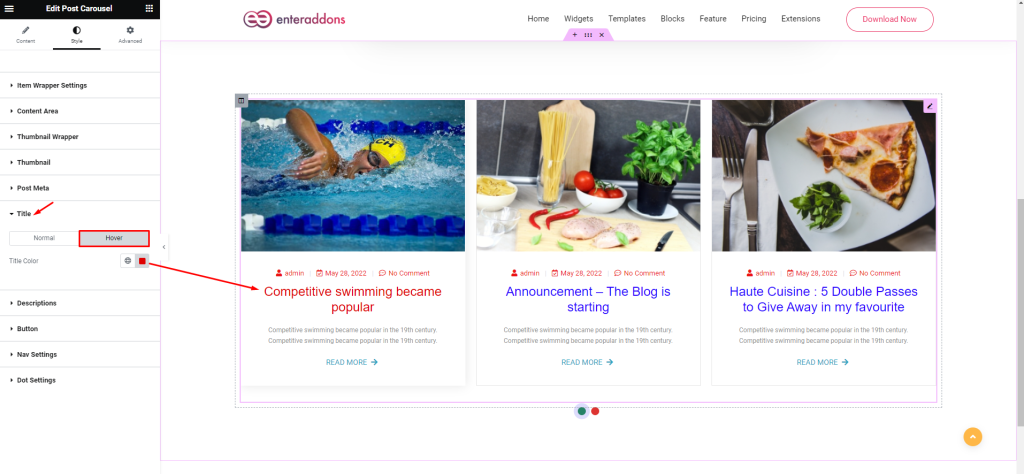
Moreover, you can find HOVER view effect from this section like below.

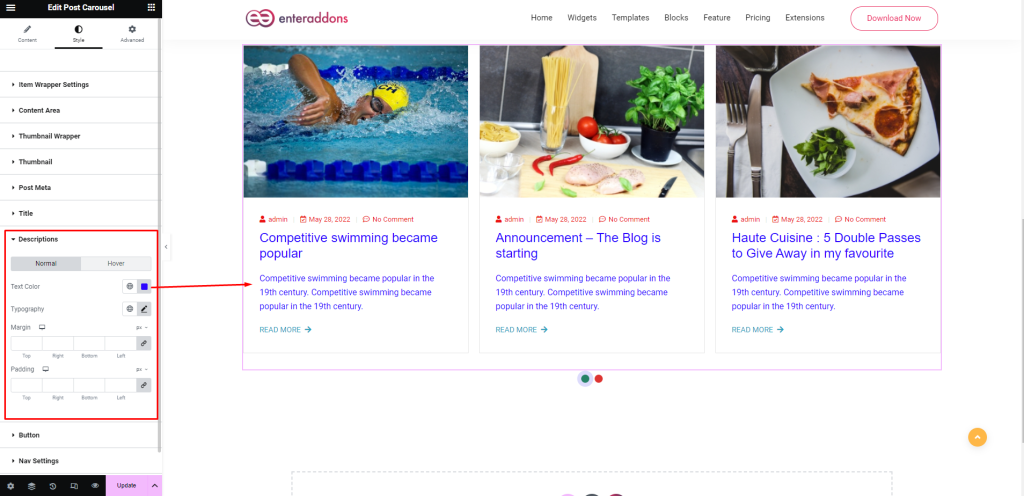
After that from ‘Descriptions’ section, you can add / change title color, typography, margin and padding respectively .

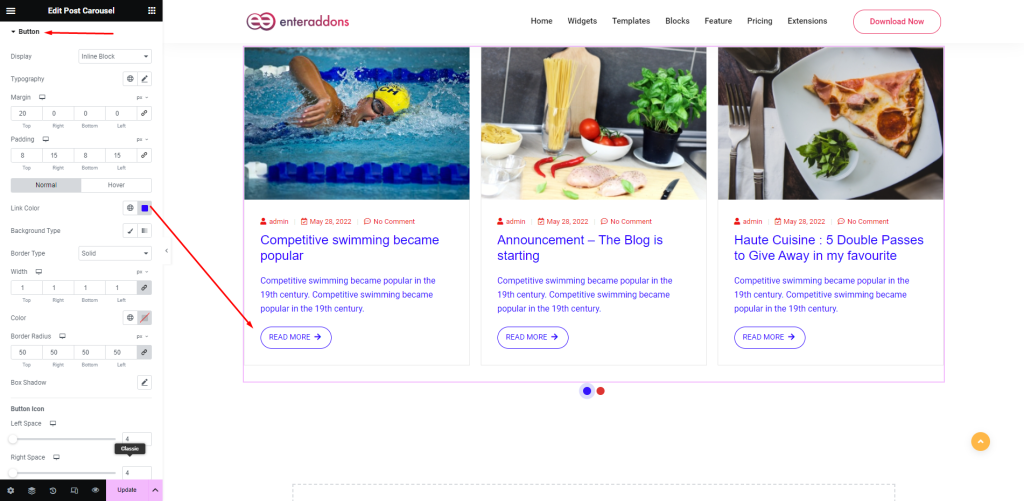
Then, from ‘Button’ section, you can edit display type(inline, block, none) link color, typography, margin ,padding, border( width, color ),border radius, background color and icon space( left and right ) respectively .

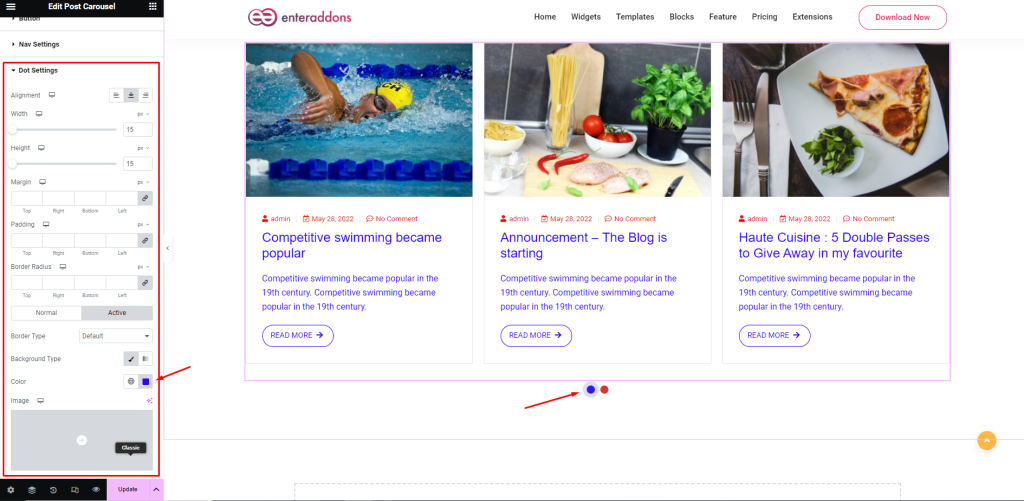
Then, from ‘Dot Settings’ section you can add alignment, height, width, icon size, margin, padding, border-radius, border-type and background-type respectively.

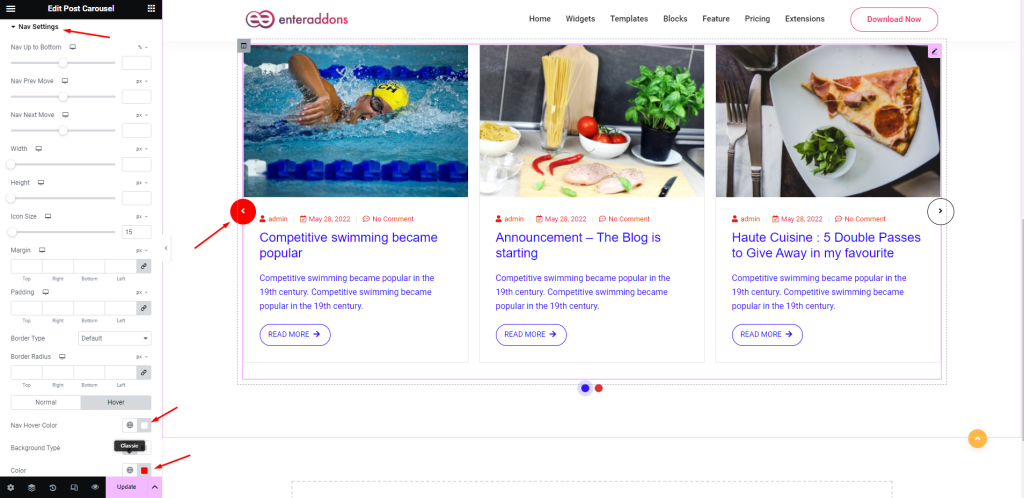
After that, from ‘Nav Settings’ section you can add width, height, icon size, nav move( Next, Prev ) margin, padding, border-type, border-radius, nav color and background-type respectively.

Step 3
Finally, after finishing all the editing, click update and click on ‘Preview > Preview in new tab’ to see your work live.