Pricing Table widget represents pricing information about product or service plan with different design.You can easily build pricing table widget with EnterAddons.
Using Pricing Table Widget:
You can see the below video to get an insight into how you can use the Pricing Table Widget, Or you can follow the documentation whichever you find convenient.
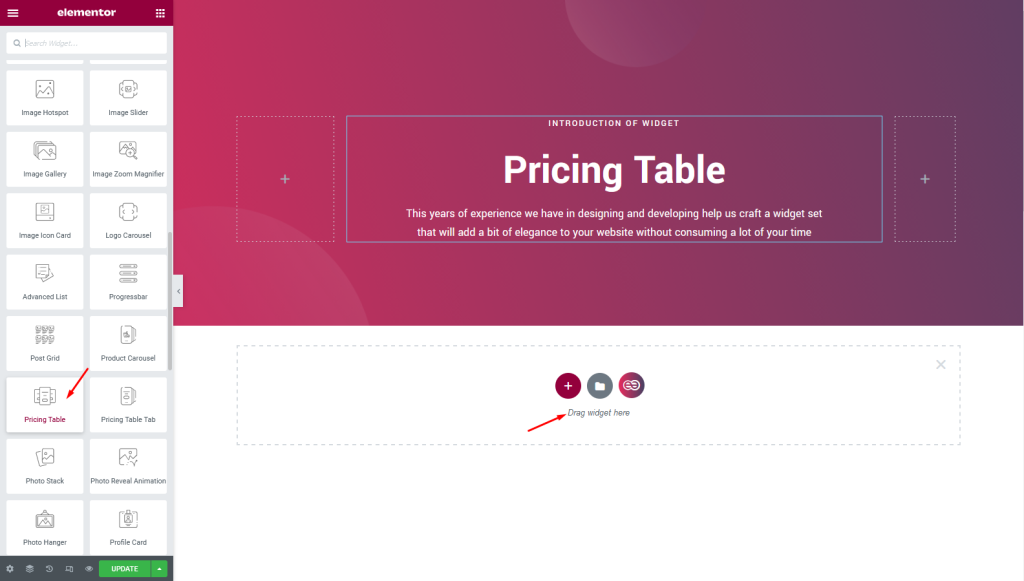
Firstly, select the Pricing Table Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.
Step1:

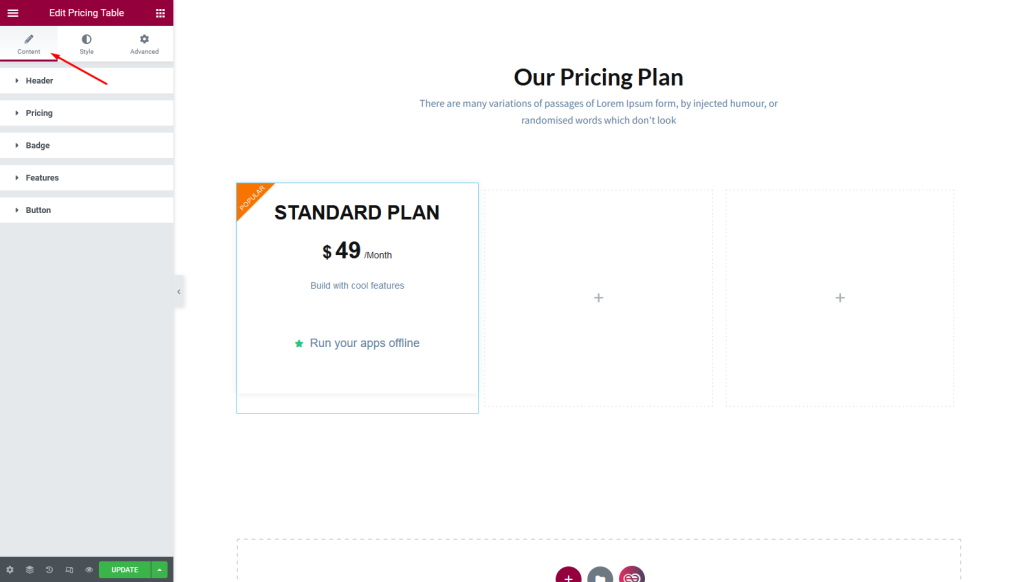
Step2:
Secondly, from ‘Content’ Section you will get Header, Pricing, Badge, Features and Button section.

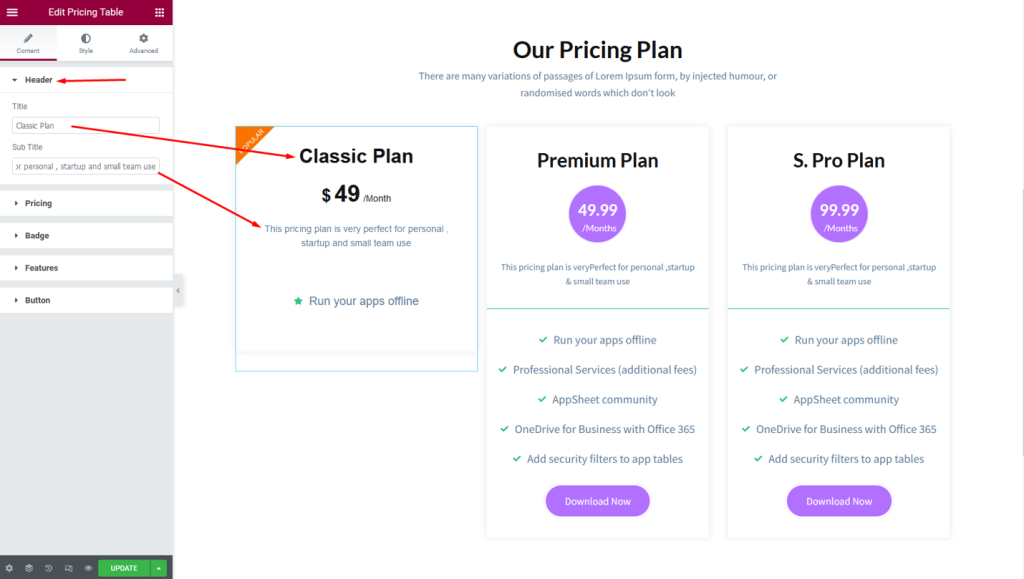
After that, from ‘Header’ section, you can add or edit title and subtitle. And that mention below.

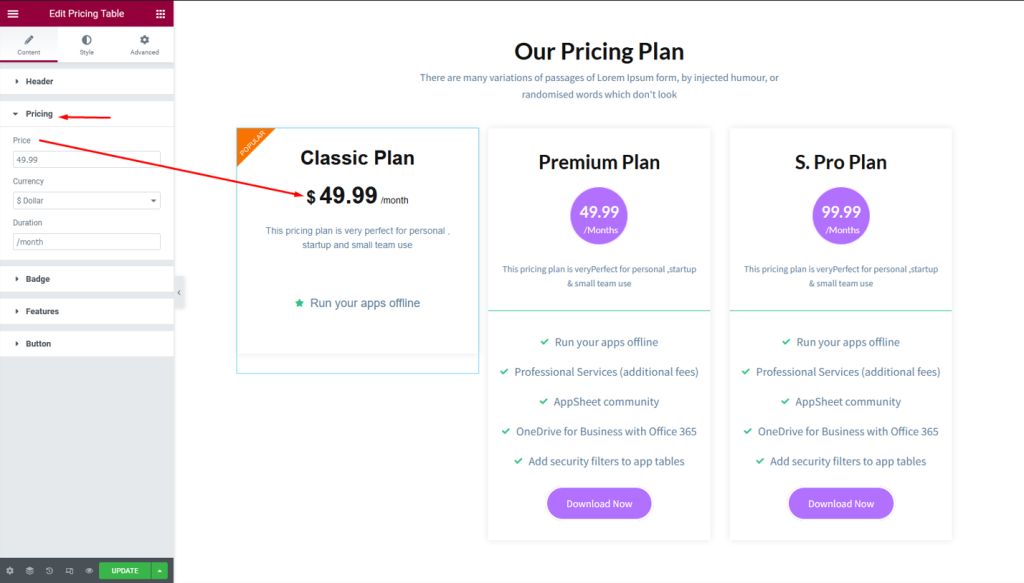
Then, from ‘Pricing’ section, you can add or edit price, currency and duration.

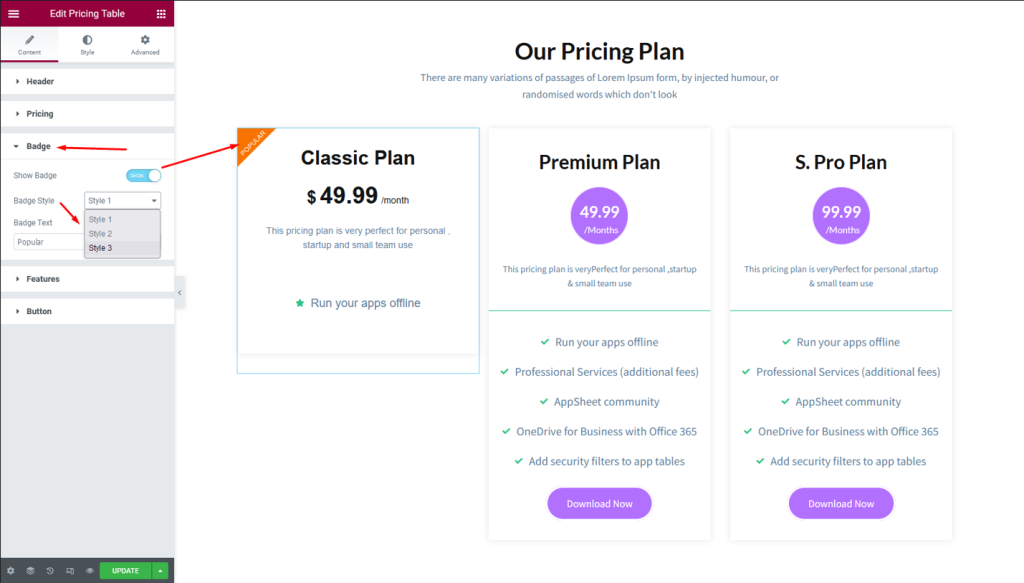
After that, from ‘Badge’ section, you can show-badge ( show / hide ) with option, edit badge-style and also badge- text respectively.

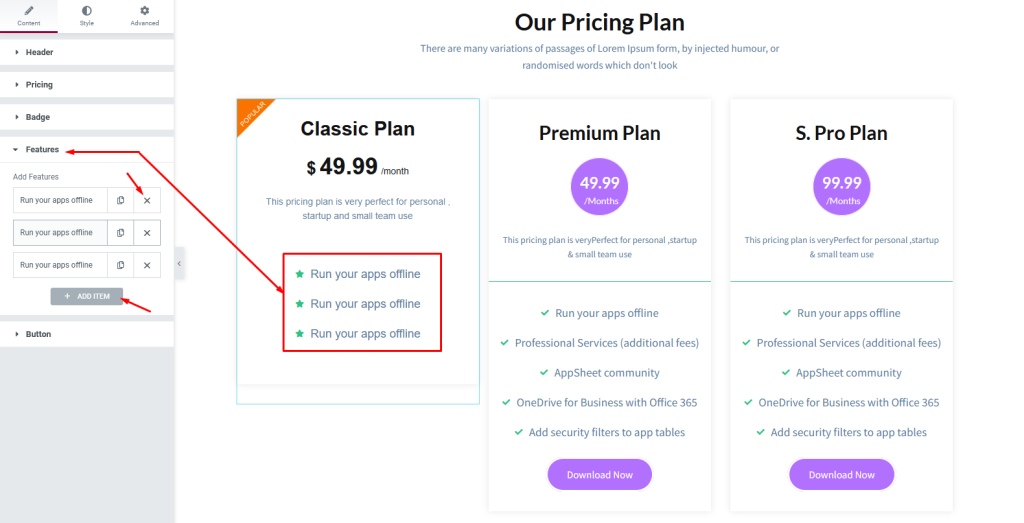
Then, from ‘Features’ section, you can add or edit feature item with clicking ‘ADD ITEM’ button and remove clicking ‘X’ button.

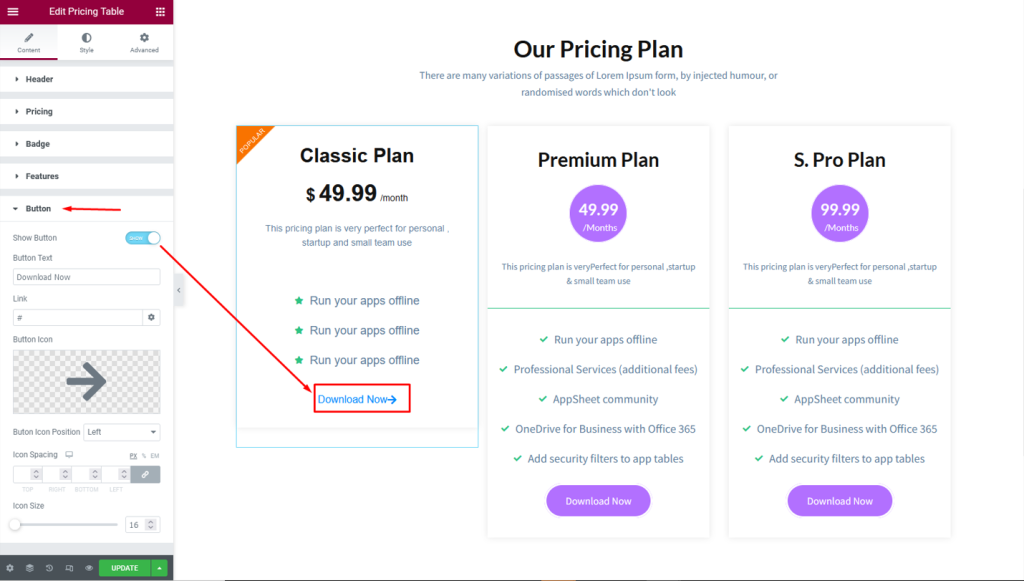
Lastly, from ‘Button’ section, you can show-button( show / hide ) with option, add or edit button-text, link, button-icon, button-icon-position, icon-spacing and icon-size, respectively.

Step3
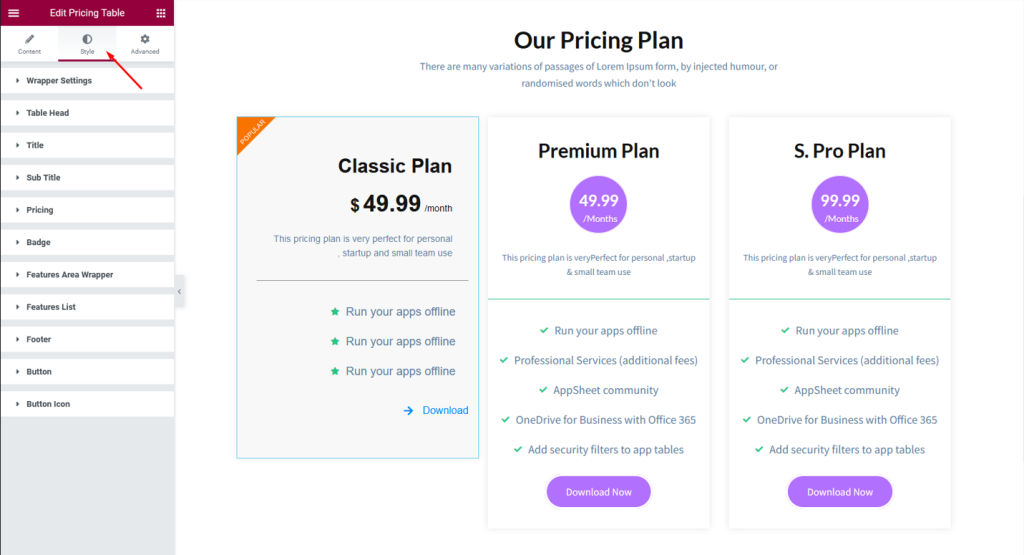
From ‘Style’ section you can stylize the widget. You will get the options Wrapper Settings, Table Head, Title, Sub Title, Pricing, Badge, Feature Area Wrapper, Feature List, Footer, Button and Button Icon in this section.

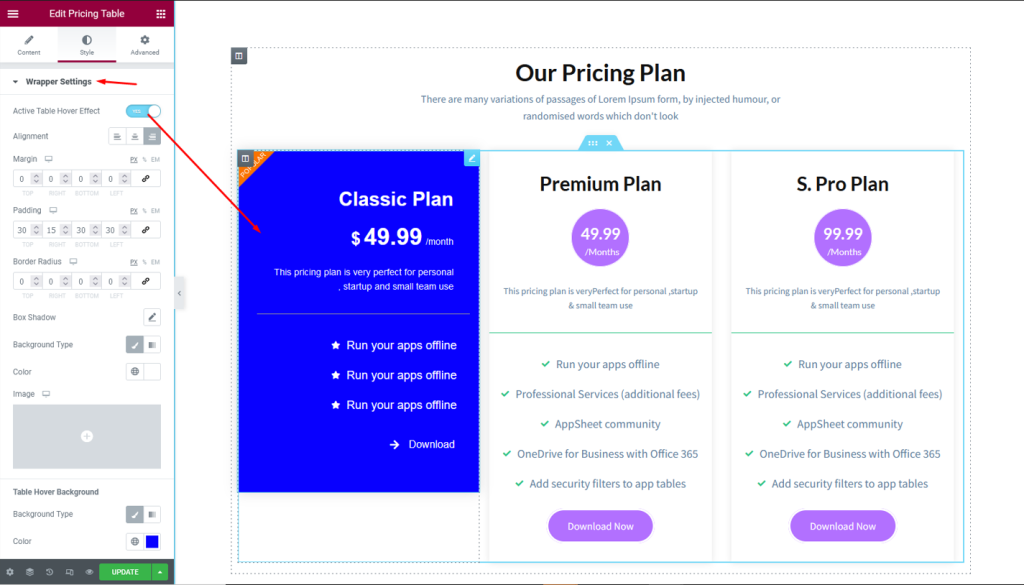
From ‘Wrapper Settings’ section you can add or edit margin, padding, border-radius, box-shadow, background-type ( color and image ) respectively.
Also, you can Active Table Hover Effect and change text alignment ( left, center, right );

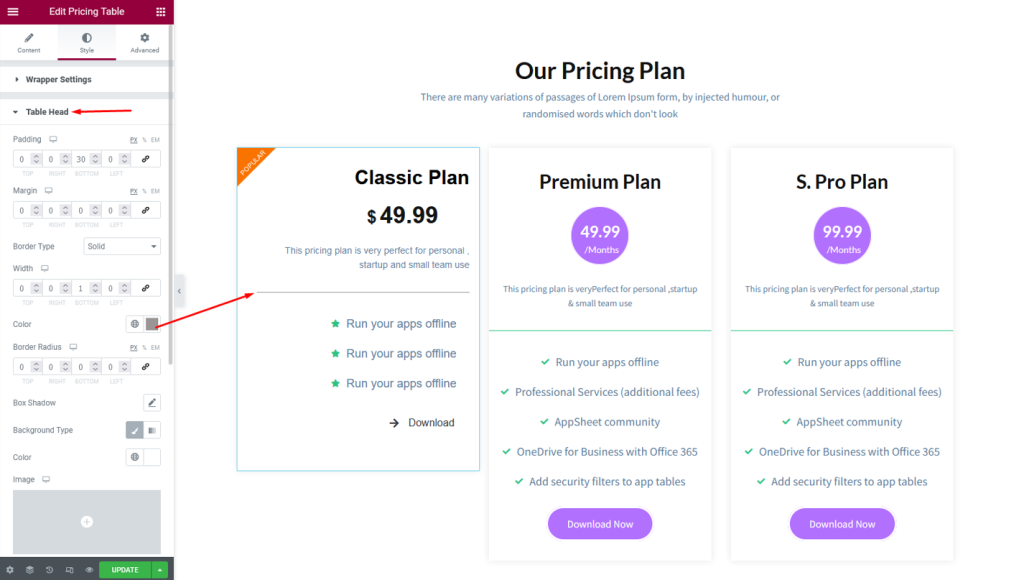
From ‘Table Head’ section you can add or edit margin, padding, border-radius, box-shadow, background type ( color and image ) respectively.

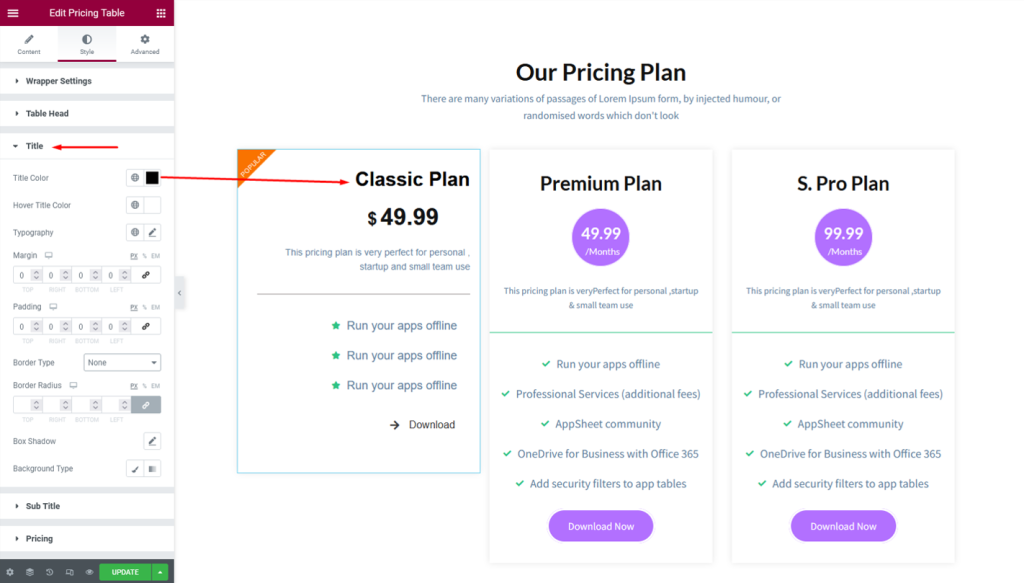
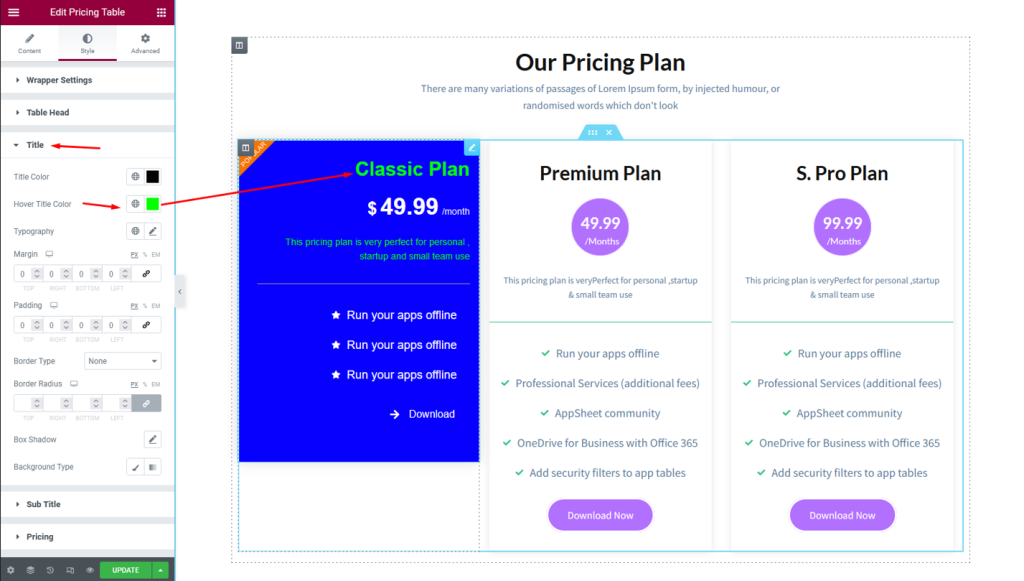
From ‘Title’ section you can add or edit color, hover title text, typography, margin, padding, border-type, border-radius, box-shadow, background-type ( color and image ) respectively.

Moreover, In this section you will also find HOVER view like below.

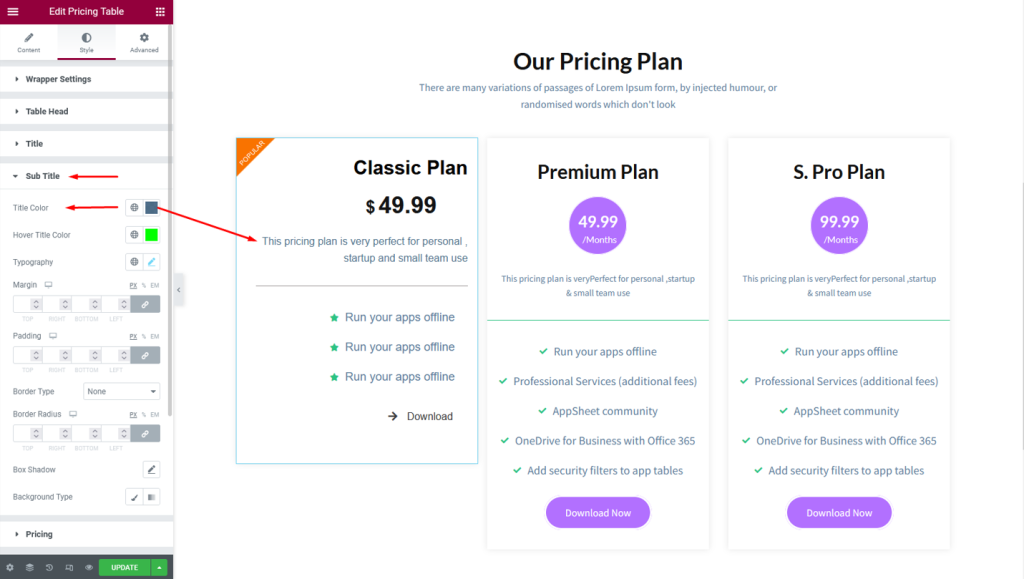
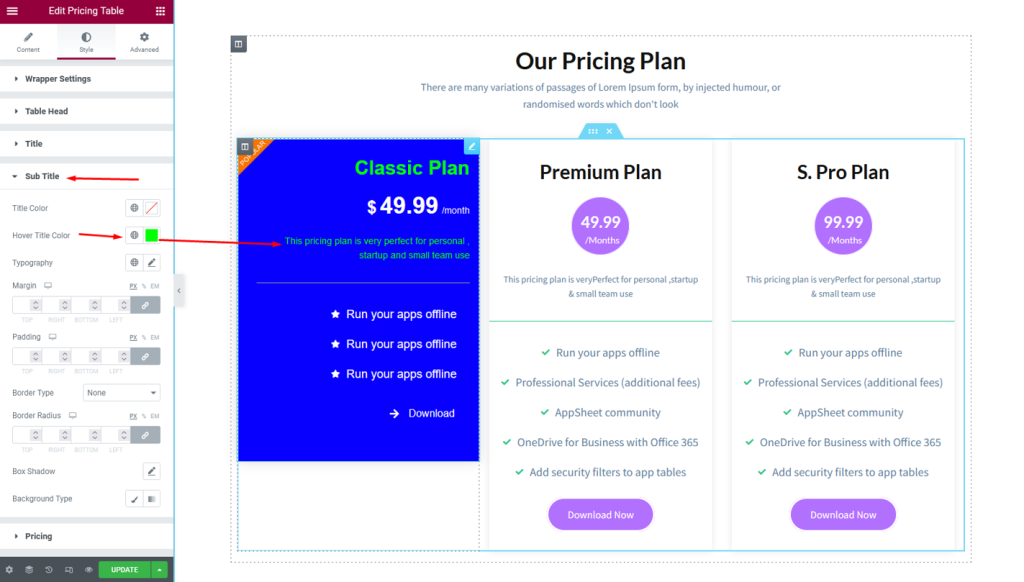
From ‘SubTitle’ section you can add or edit color, hover title text, typography, margin, padding, border-type, border-radius, box-shadow, background type ( color and image ) respectively in NORMAL view.

Moreover, In this section you will also find HOVER view like below.

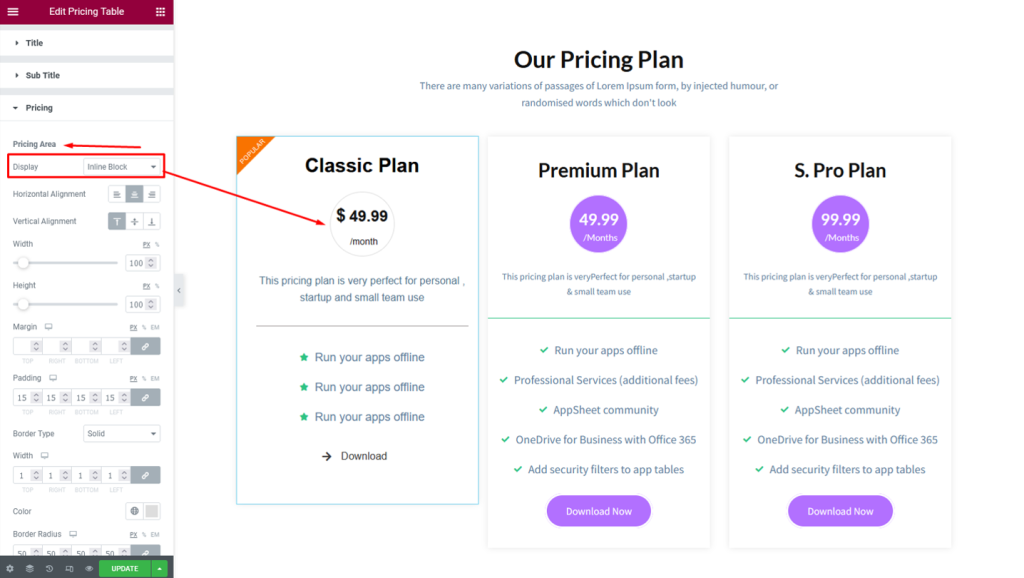
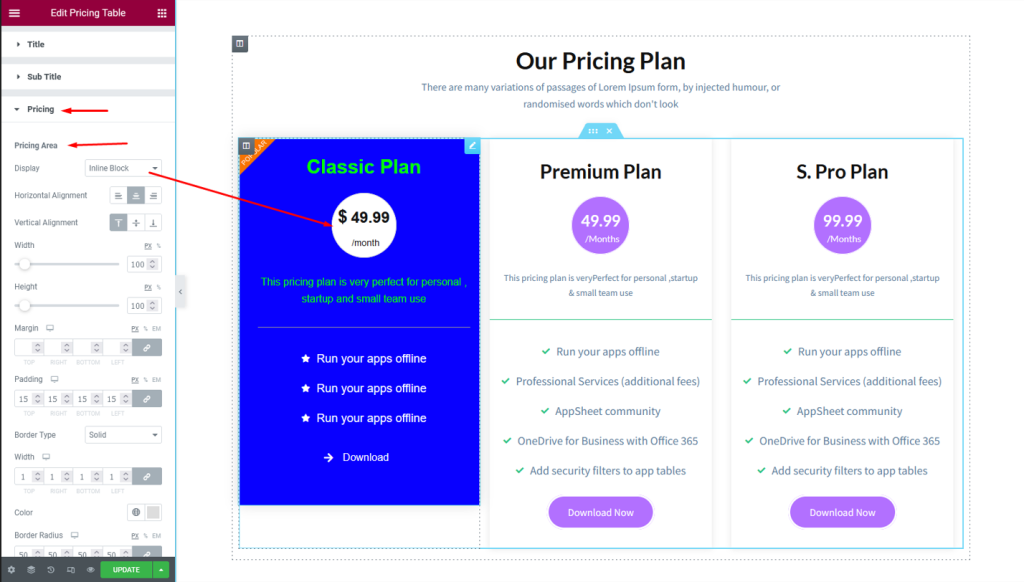
After that, From ‘Pricing’ section you can set display ( inline block, block ), horizontal alignment, width, height, typography, margin, padding, border-type, border-radius, box-shadow, background-type ( color and image ) respectively.

Moreover, In this section you will also find HOVER view like below.

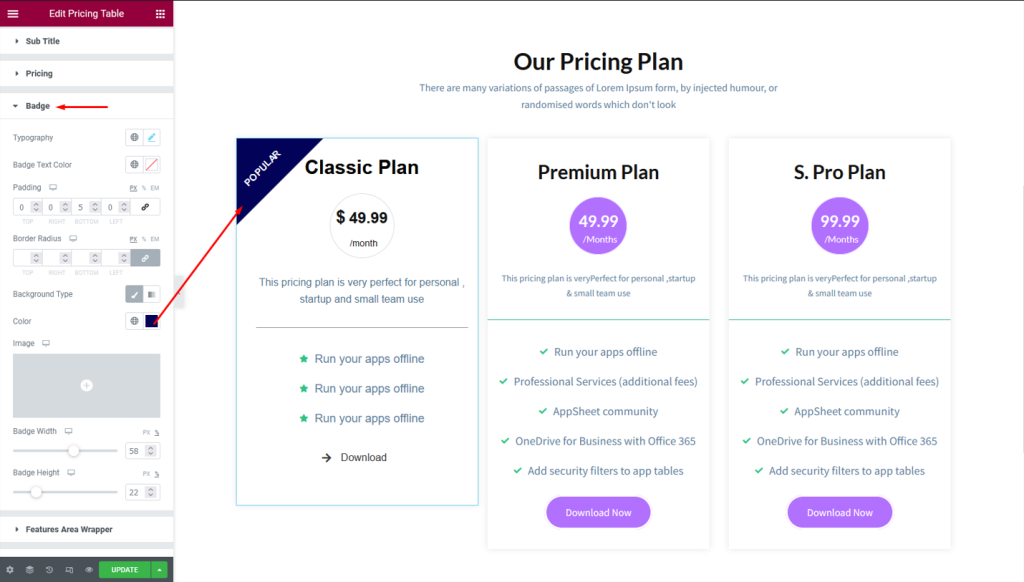
Then, From ‘Badge’ section you can add or edit set typography, badge text color, padding , border-radius, background type ( color and image ), badge with and height respectively.

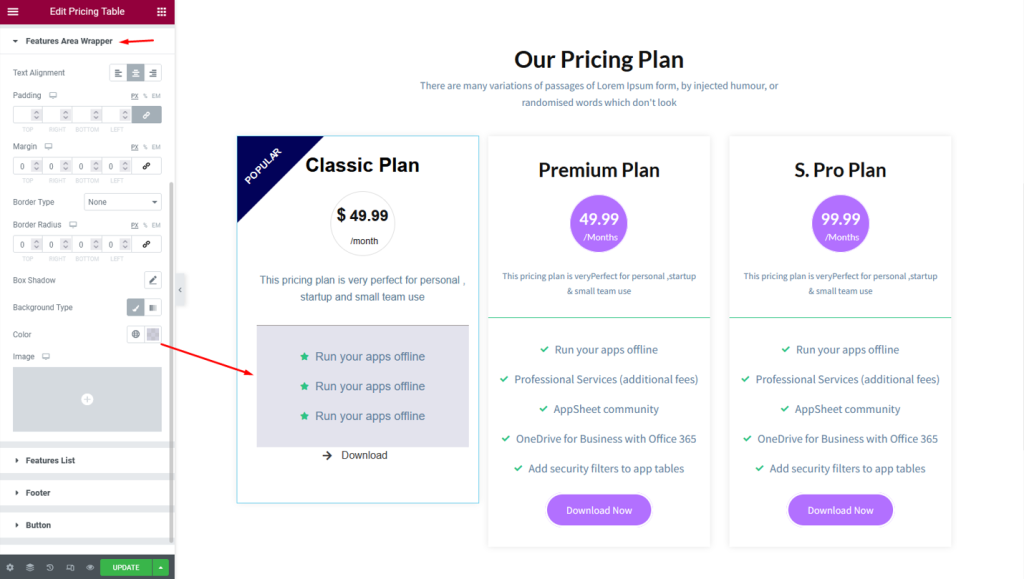
After that, from ‘Features Area Wrapper’ section you can set text alignment, margin, padding , border type, border-radius, box-shadow, background-type ( color and image ) respectively.

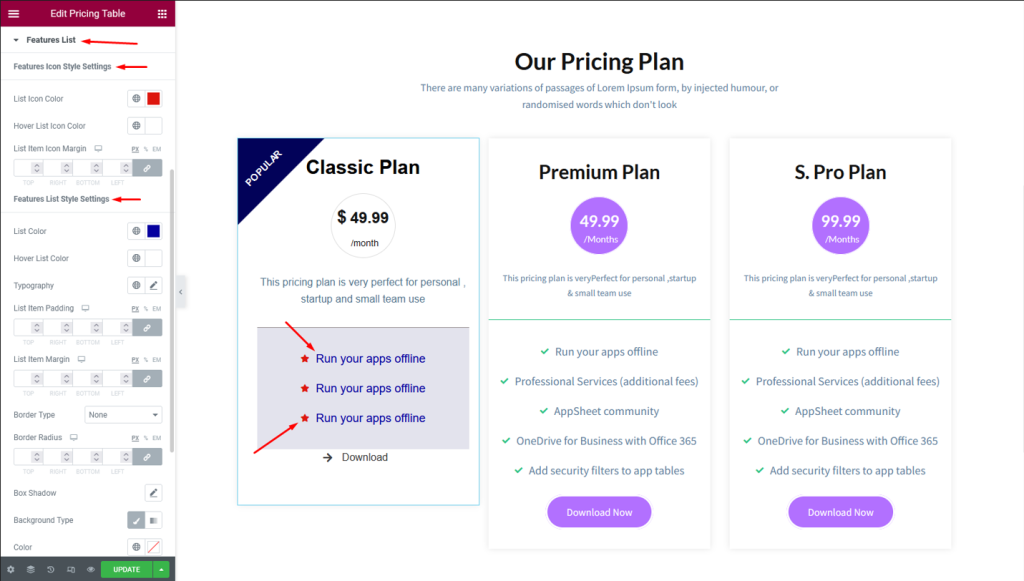
Then, from ‘Feature List’ section you can set Feature Icon Style Settings and Features List Style Settings respectively, and that is mentioned below.

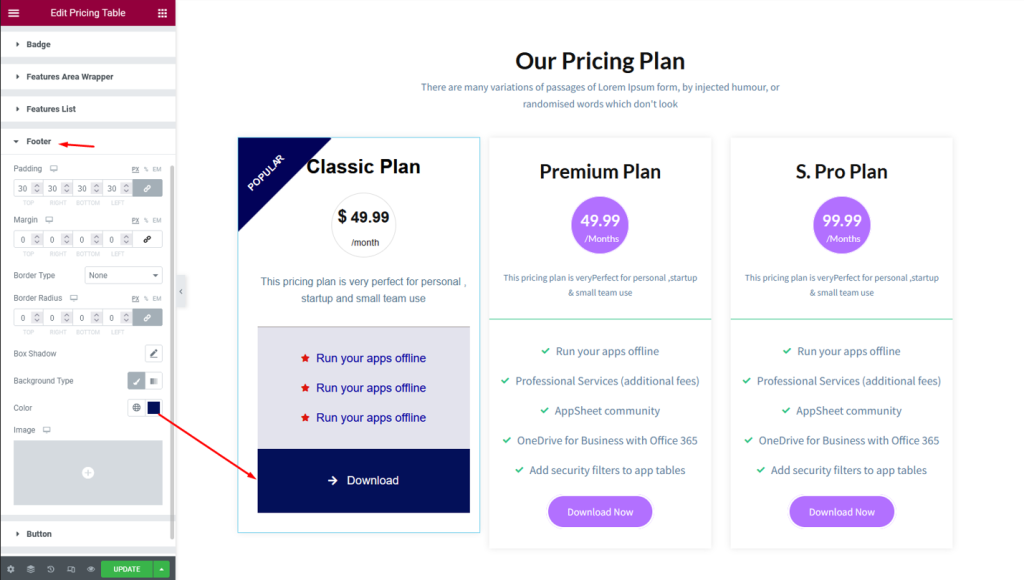
After that, from ‘Footer’ section you can add or edit padding, margin, border-type, border-radius, box shadow and background-type respectively, that is given below

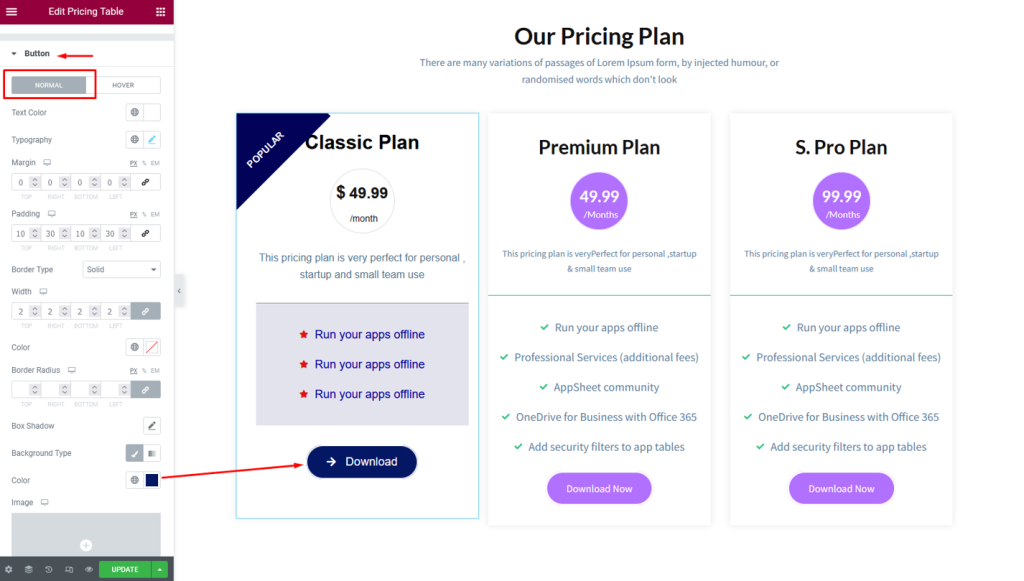
Then, from ‘Button’ section you can add or change button text color, typography, margin and padding, border type, border-radius, box-shadow and background-type respectively, in NORMAL view.

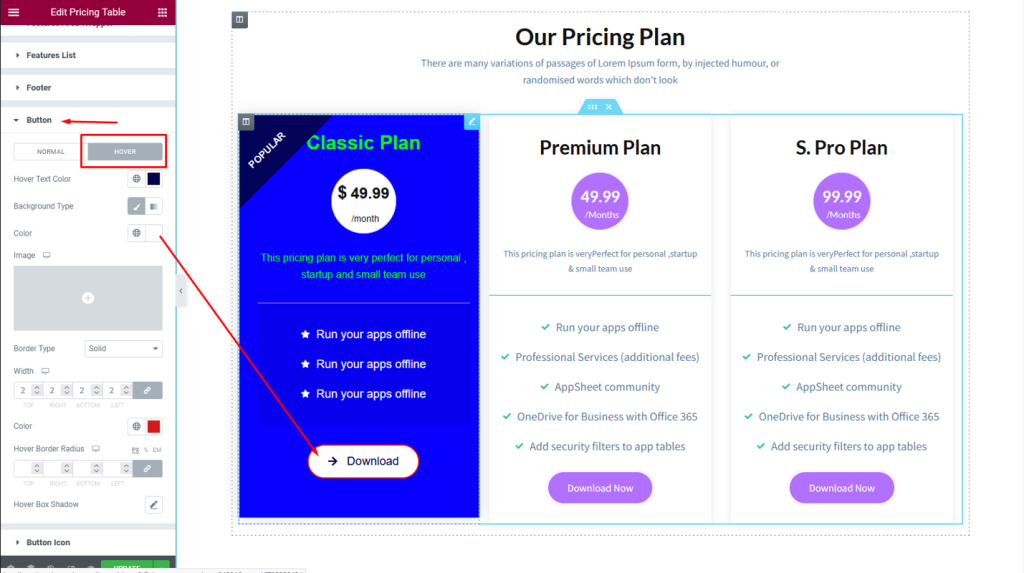
Moreover, In this section you will also find HOVER view like below.

Step3
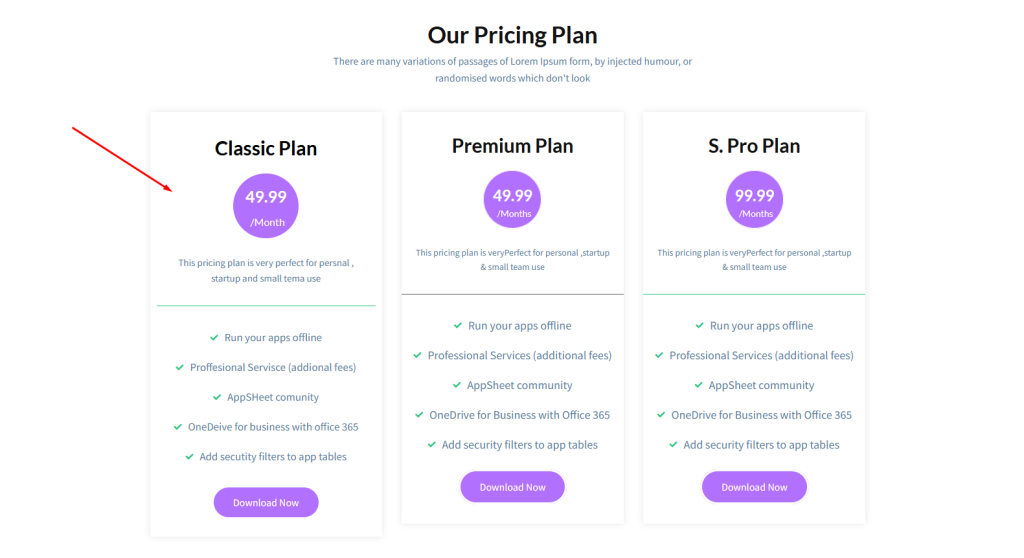
Finally, after finishing all the editing and click update and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s It!.