Product Category Grid widget allows you to display WooCommerce Product Category Grid Layout System. You can easily build this widget with EnterAddons.
Using Product Category Grid Widget :
You can see the below video to get an insight into how you can use the Product Category Grid Widget, Or you can follow the documentation whichever you find convenient.
Step1
Firstly, You must need Woo Commerce Plugin, otherwise this widget will not work. You can installed Woo Commerce plugin from Plugins > Add New then type “WooCommerce” in search bar and active the Plugin.
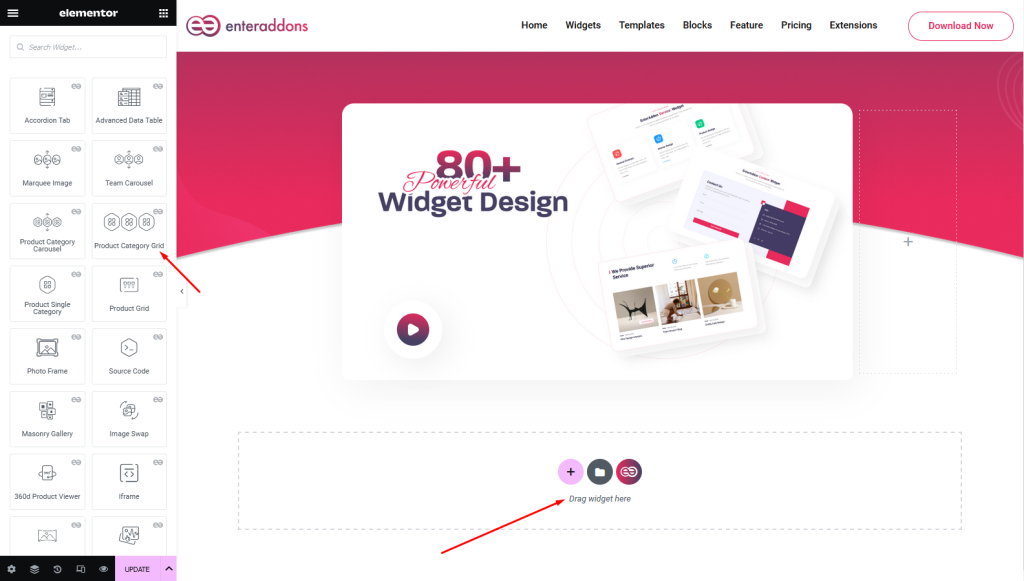
Then, select the Product Category Grid Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

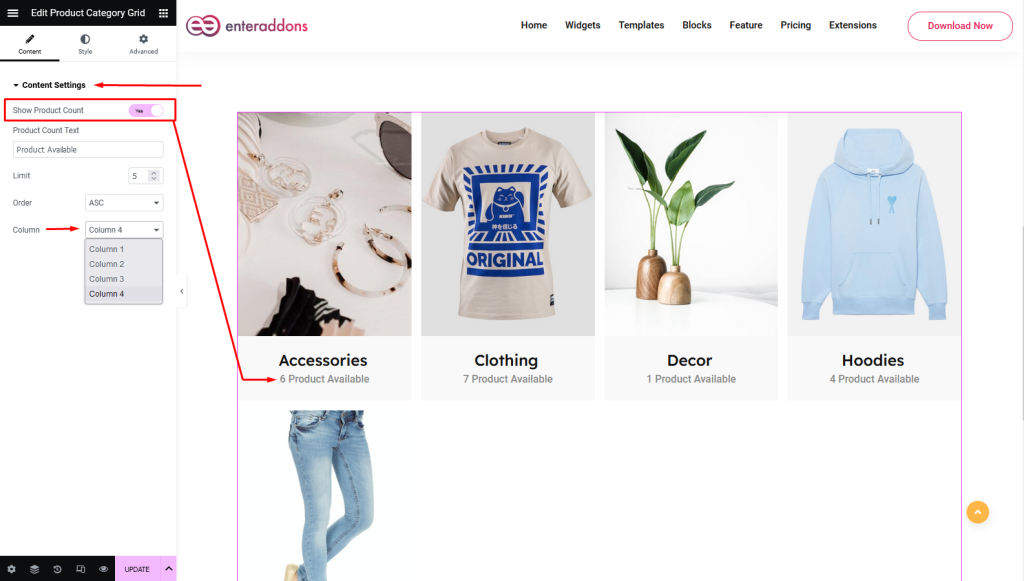
Secondly, from ‘Content‘ Tab you will get Content Settings section. You can show product count, clicking with ‘Show Product Count’ switcher option.
Also, From this section, you can also select ‘Column’ for grid i.e column1, column2, column3 and column4 ext.

Step2
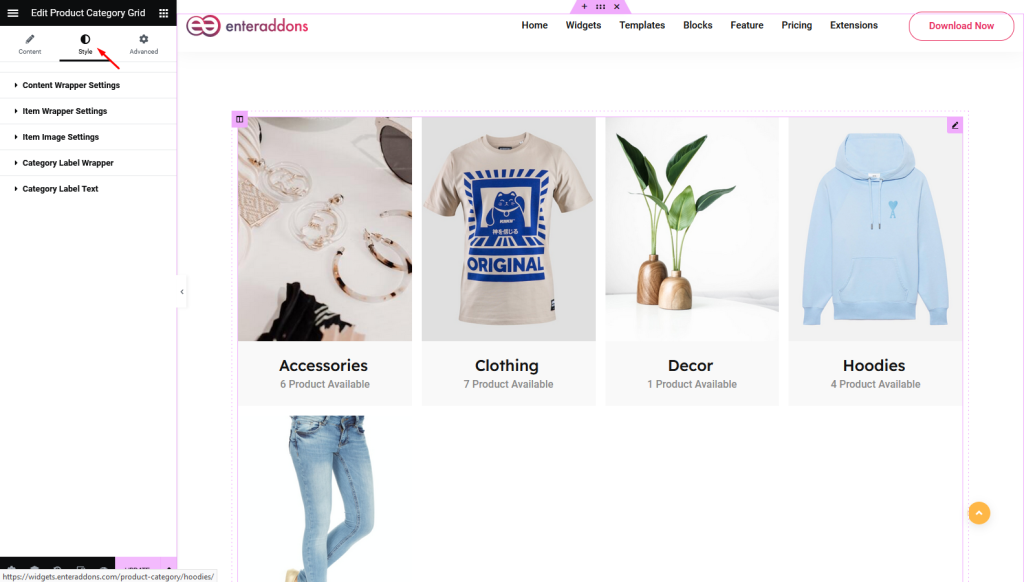
From ‘Style‘ section you can find Content Wrapper Settings, Item Wrapper Settings, Item Image Settings, Category Label Wrapper, Category Label Text, Carousel Nav Settings and Carousel Dot Settings respectively.

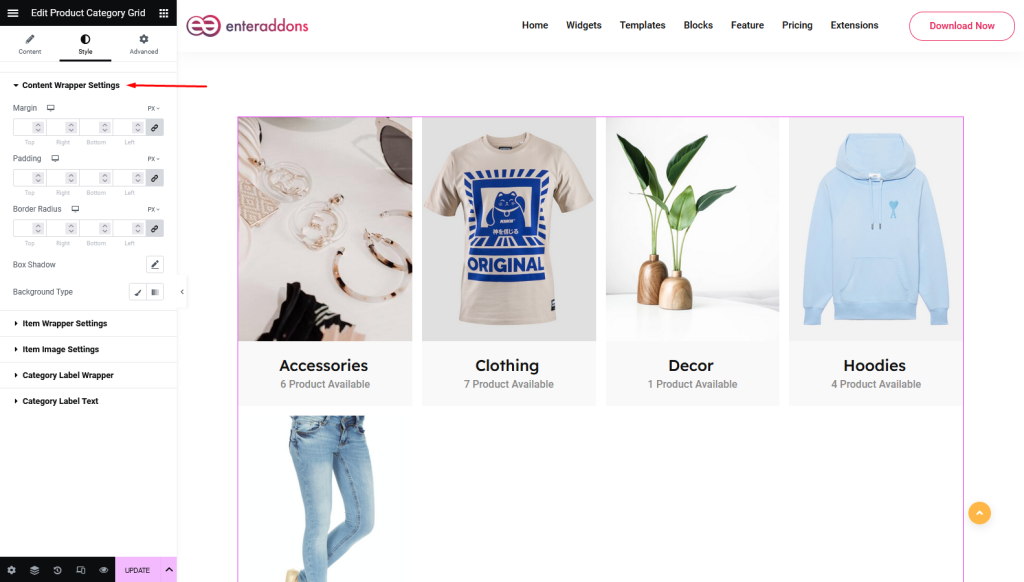
Then, from ‘Content Wrapper Settings‘ section you can add or edit margin, padding, border-type, border-radius, box-shadow and background-type respectively.

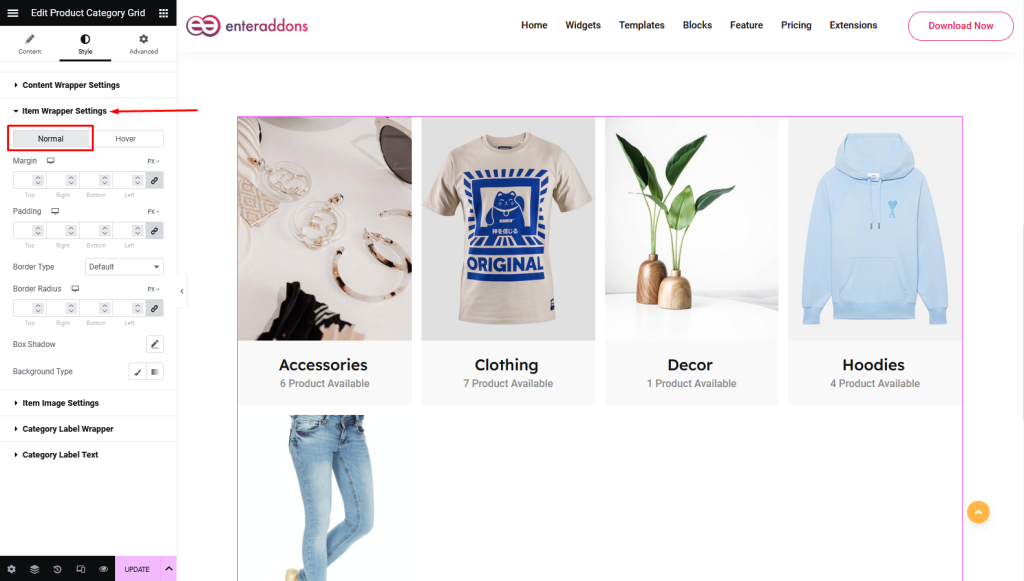
After that, from ‘Item Wrapper Settings‘ section you can add or edit margin, padding, border-type, border-radius, box-shadow and background-type respectively in ‘NORMAL’ view.

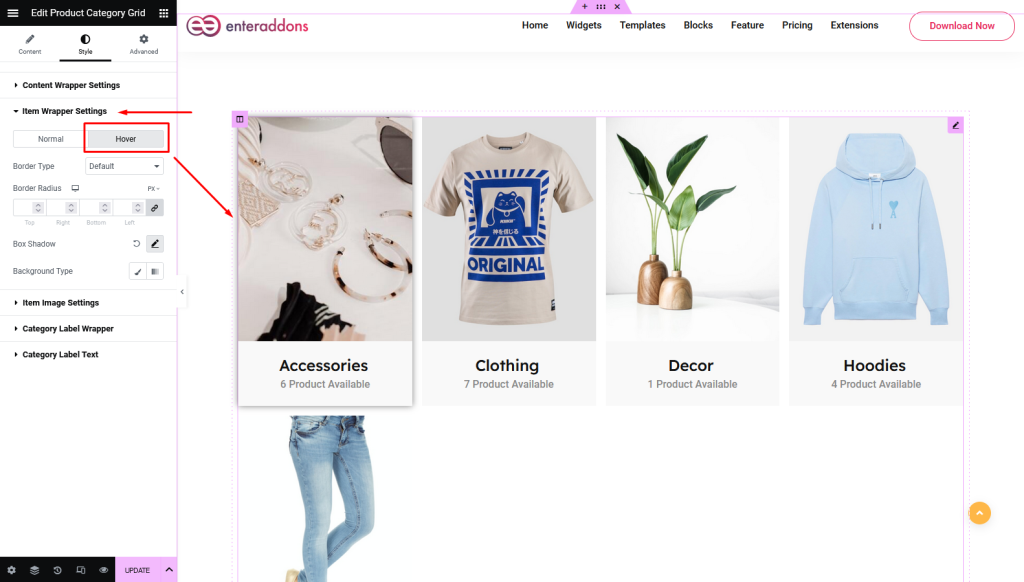
Moreover, from this section, you can find ‘HOVER’ view also.

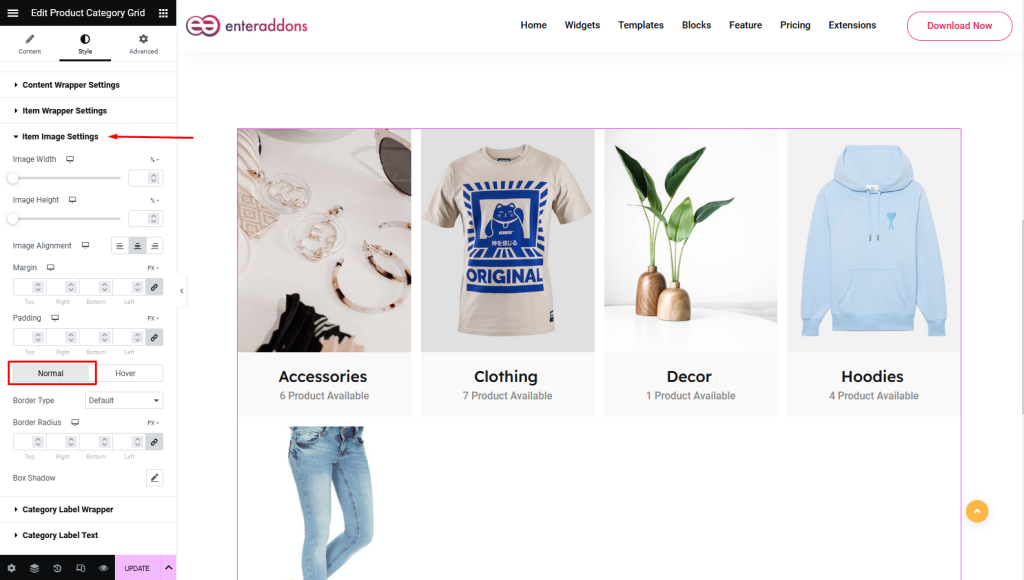
Then, from ‘Item Image Settings‘ section you can add or edit image-width, image-height, image-alignment, margin, padding, border-type, border-radius, box-shadow and background-type respectively in ‘NORMAL’ view.

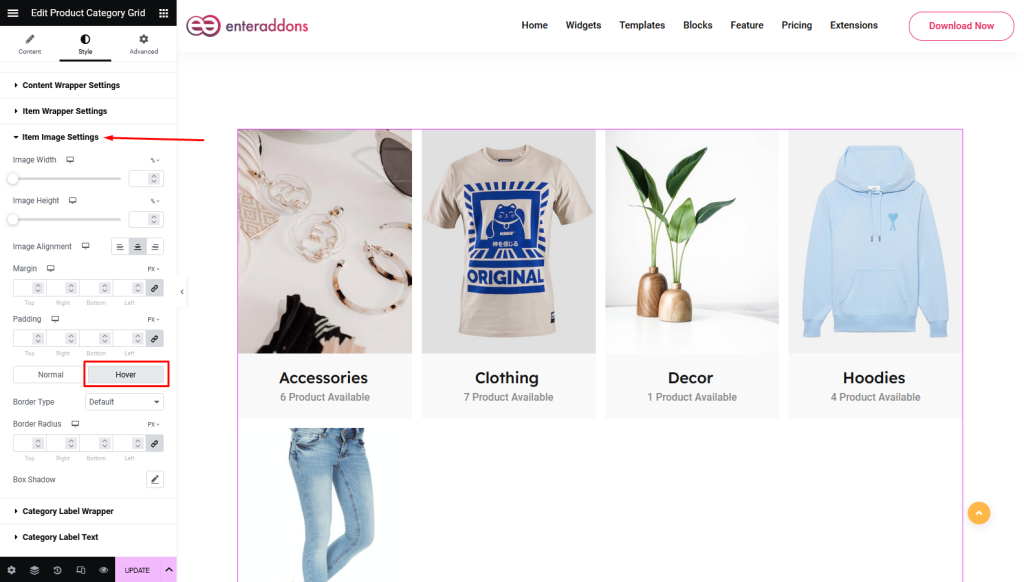
Moreover, from this section, you can find ‘HOVER’ view also.

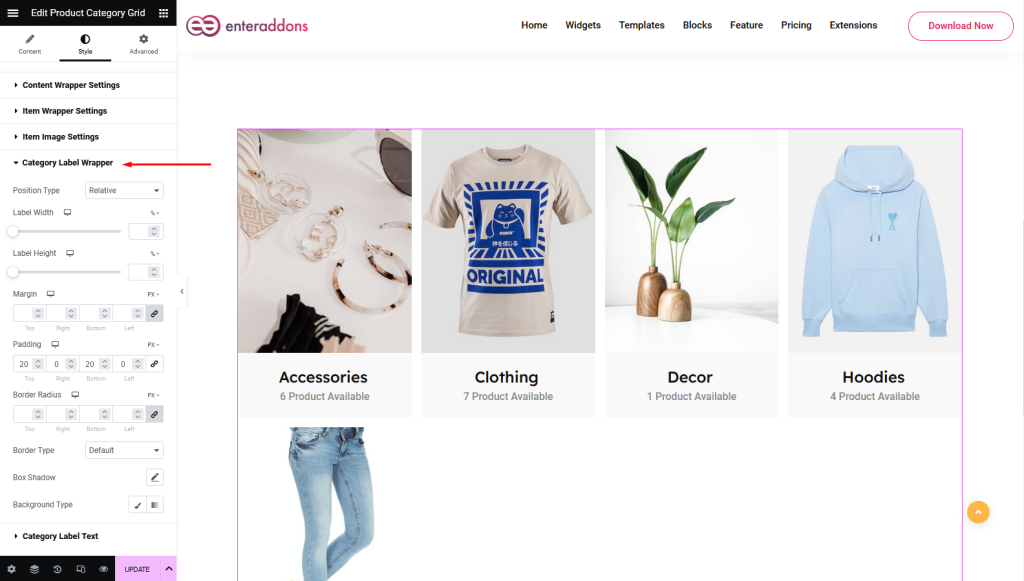
Then, from ‘Category Label Wrapper‘ section you can add or edit label-width, label-height, image-margin, padding, border-type, border-radius, box-shadow and background-type respectively

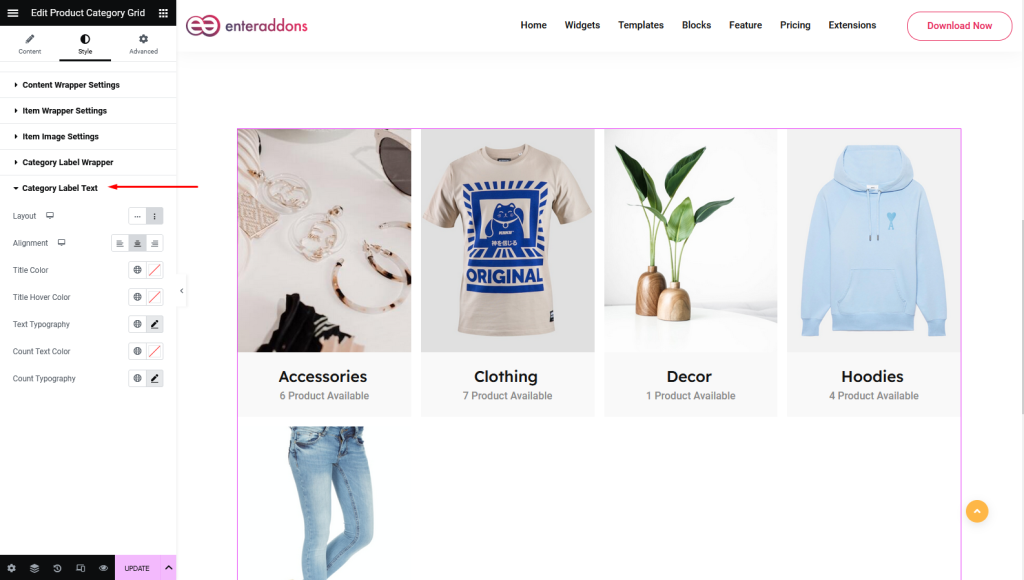
After that, from ‘Category Label Text‘ section you can choose layout, and add or edit alignment, title-color, title-hover-color, text-typography, count-text-color and count-typography respectively.

Step3
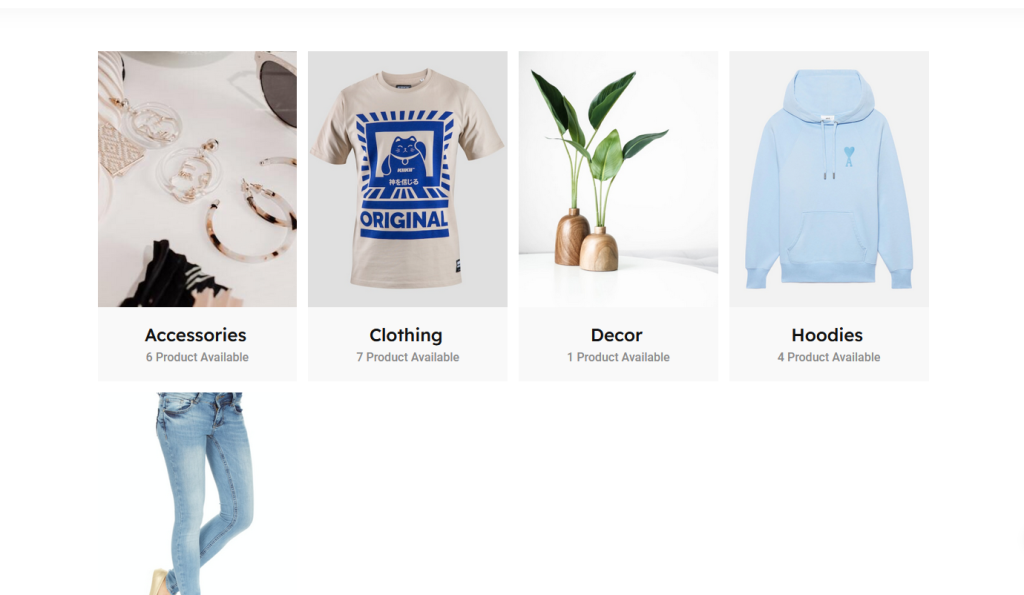
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s all.