Product Single Category widget allows you to display single category of a product . You can easily build this widget with EnterAddons.
Using Product Single Category Widget :
You can see the below video to get an insight into how you can use the Product Single Category Widget, Or you can follow the documentation whichever you find convenient.
Step1
Firstly, You must need Woo Commerce Plugin, otherwise this widget will not work. You can installed Woo Commerce plugin from Plugins > Add New then type “WooCommerce” in search bar and active the Plugin.
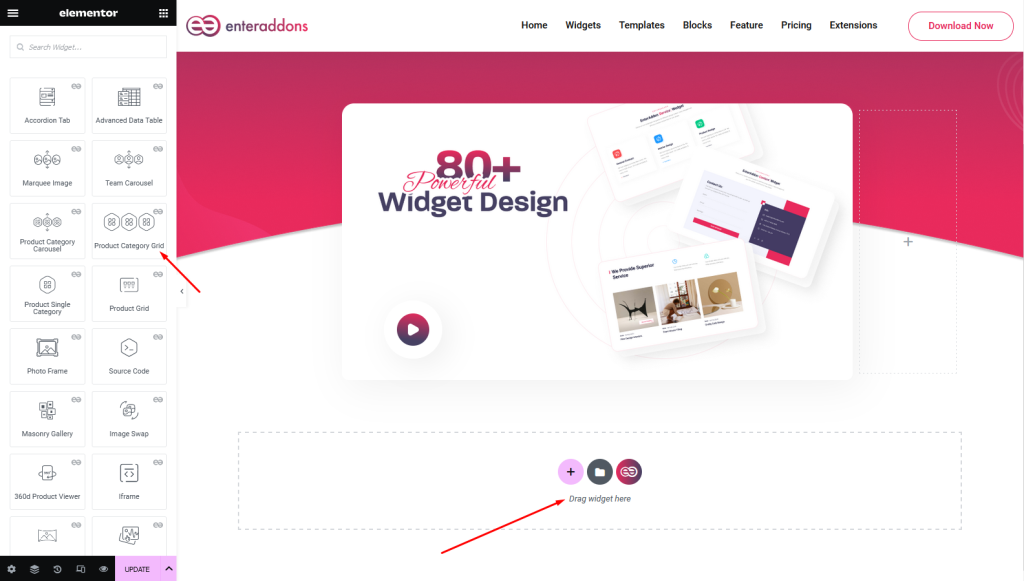
Then, select the Product Single Category Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

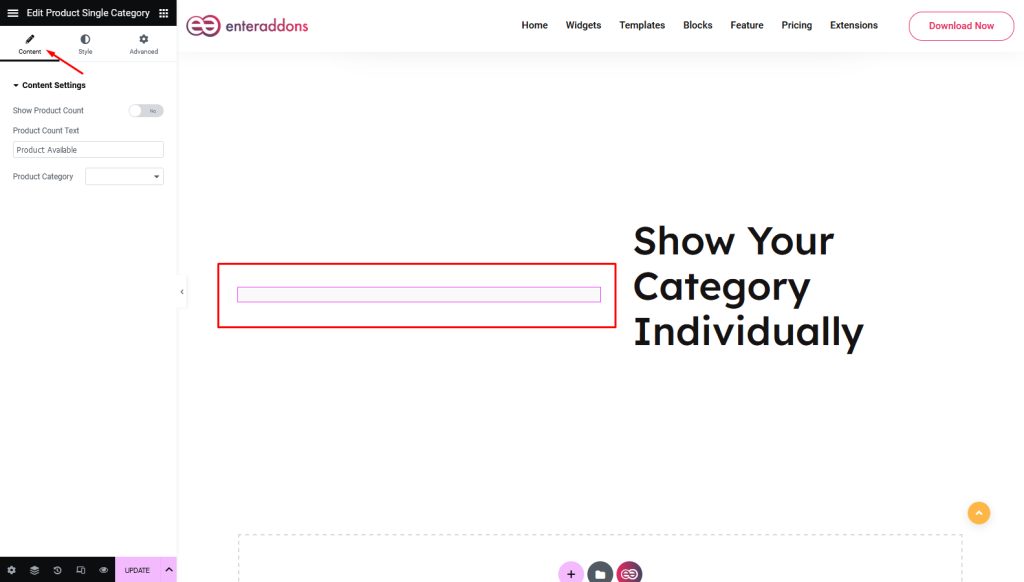
Secondly, from ‘Content‘ Tab you will get Content Settings section.

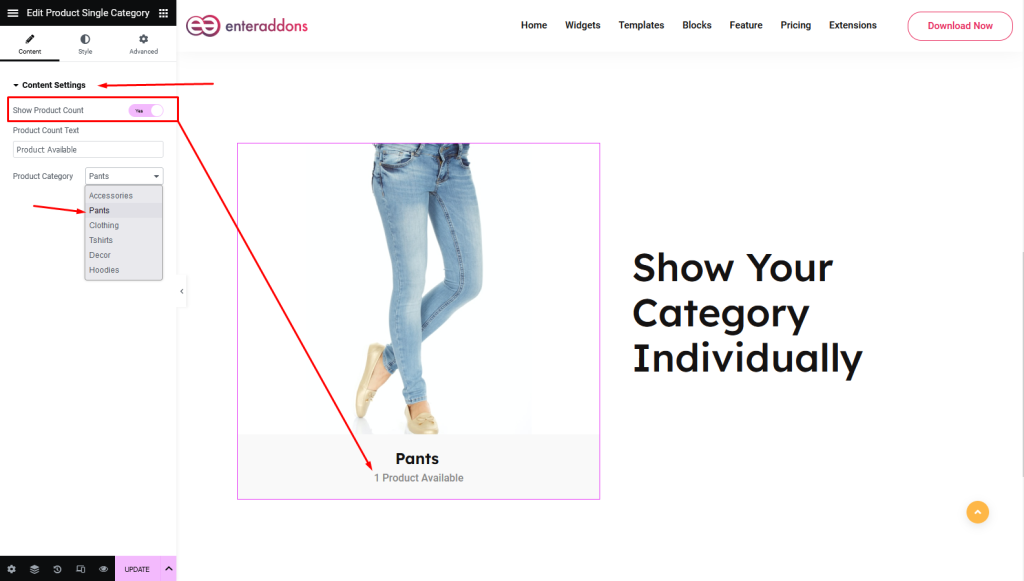
Then, From Content Settings section, you can show product count, clicking with ‘Show Product Count’ switcher option. Also, From this section, you can also select category from ‘Product Category’ option, that is shown below.

Step2
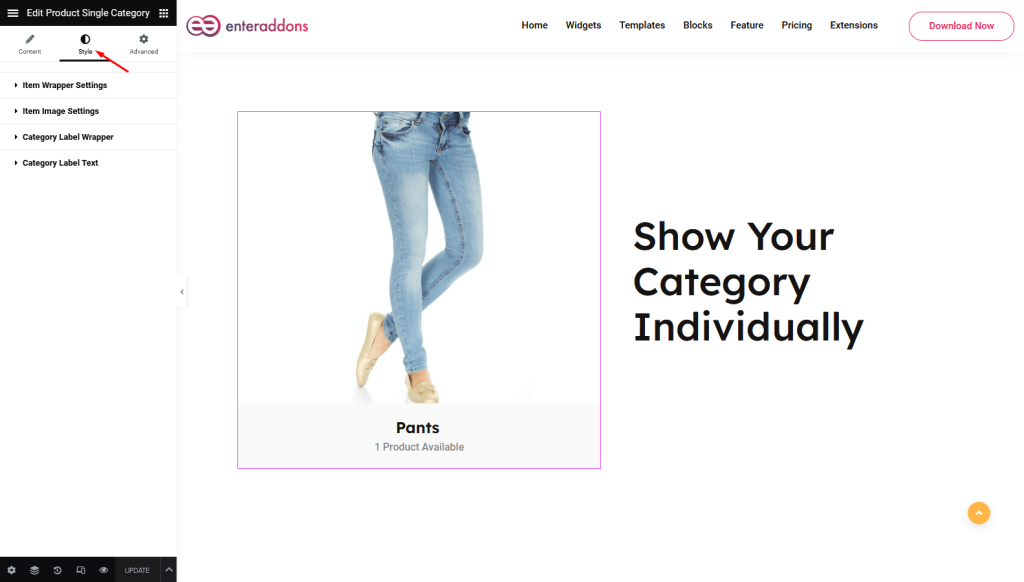
From ‘Style‘ section you can find Item Wrapper Settings, Item Image Settings, Category Label Wrapper and Category Label Text respectively.

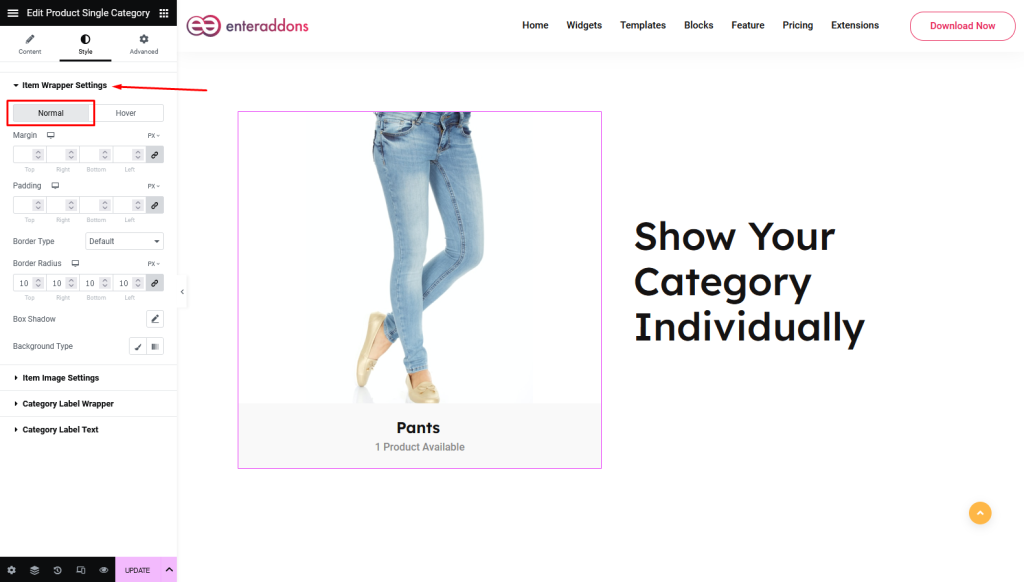
Then, from ‘Item Wrapper Settings‘ section you can add or edit margin, padding, border-type, border-radius, box-shadow and background-type respectively in ‘NORMAL’ view.

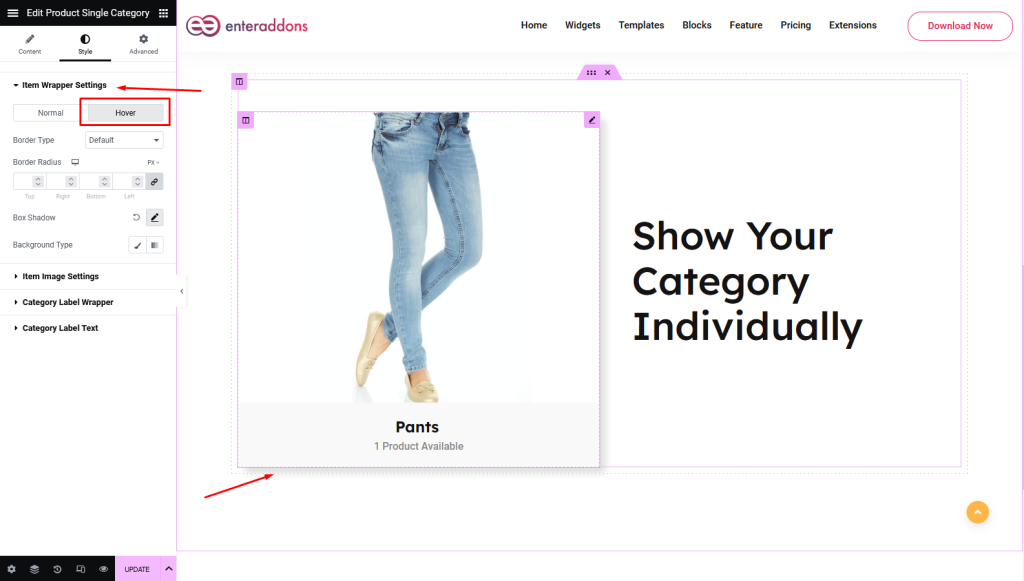
Moreover, from this section, you can find ‘HOVER’ view also.

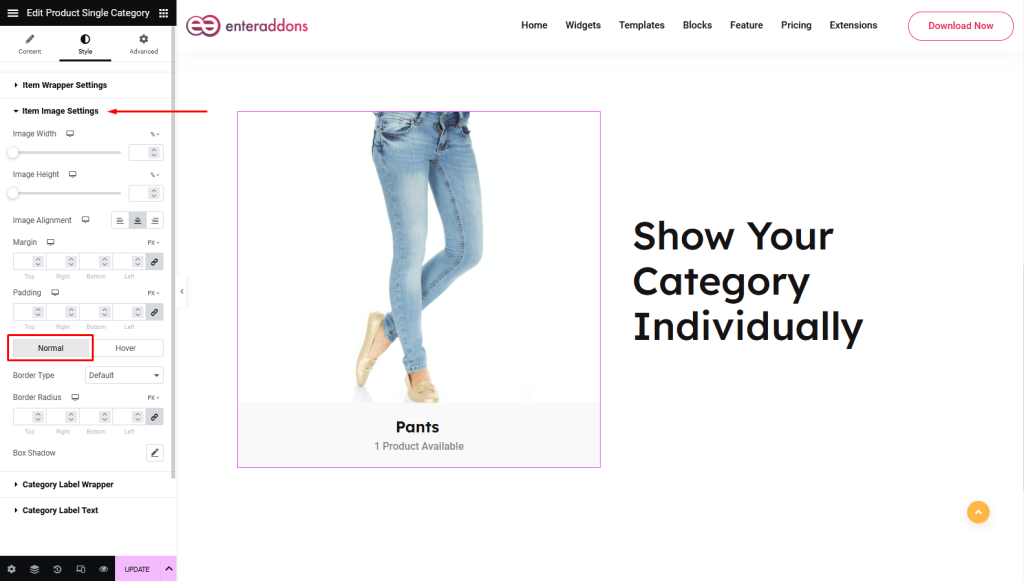
After that, from ‘Item Image Settings‘ section you can add or edit image-width, image-height, margin, image-alignment, margin, padding, border-type, border-radius, box-shadow and background-type respectively in ‘NORMAL’ view.

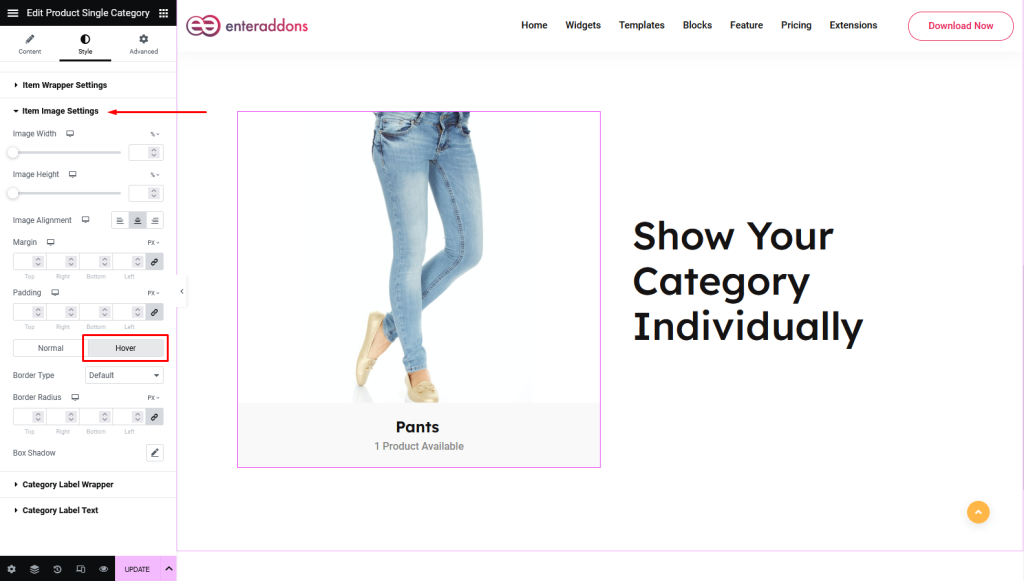
Moreover, from this section, you can find ‘HOVER’ view also.

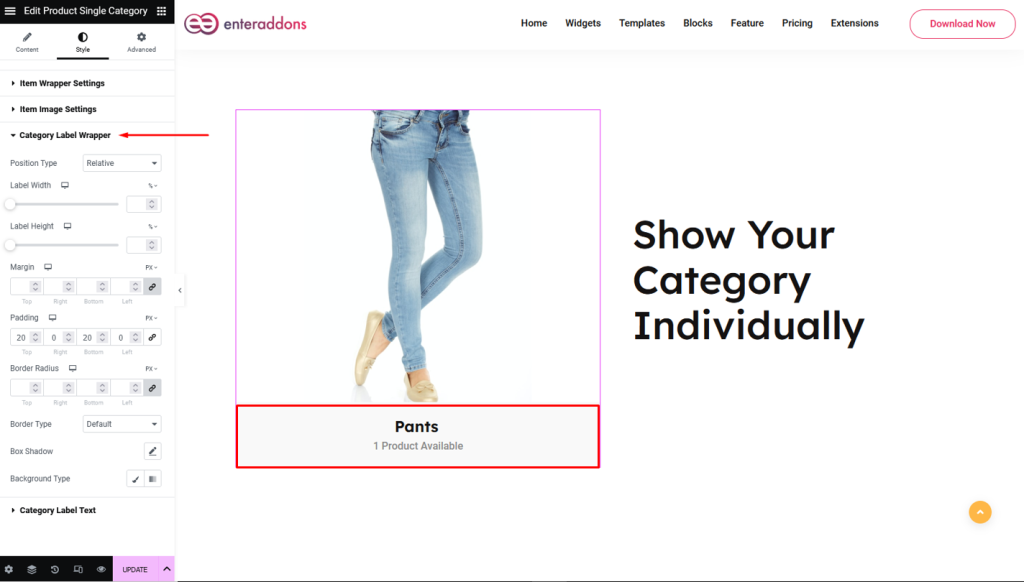
Then, from ‘Category Label Wrapper‘ section you can select position-type and add or edit label-width, label-height, margin, padding, border-radius, border-type, box-shadow and background-type respectively.

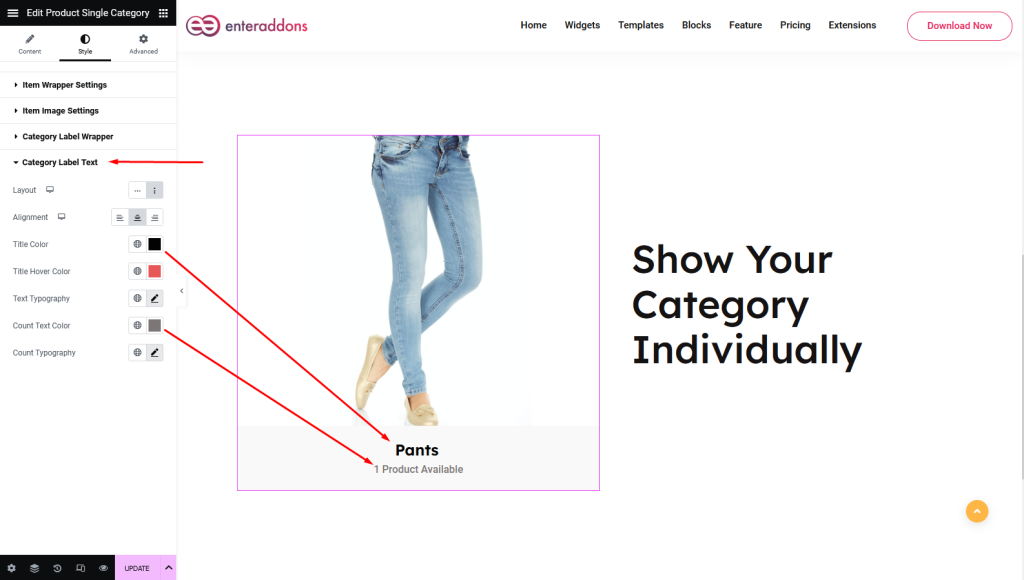
Then, from ‘Category Label Text‘ section you can add layout, alignment, title-color, title-hover-cover, text-typography, count-text-color and count-typography respectively.

Step3
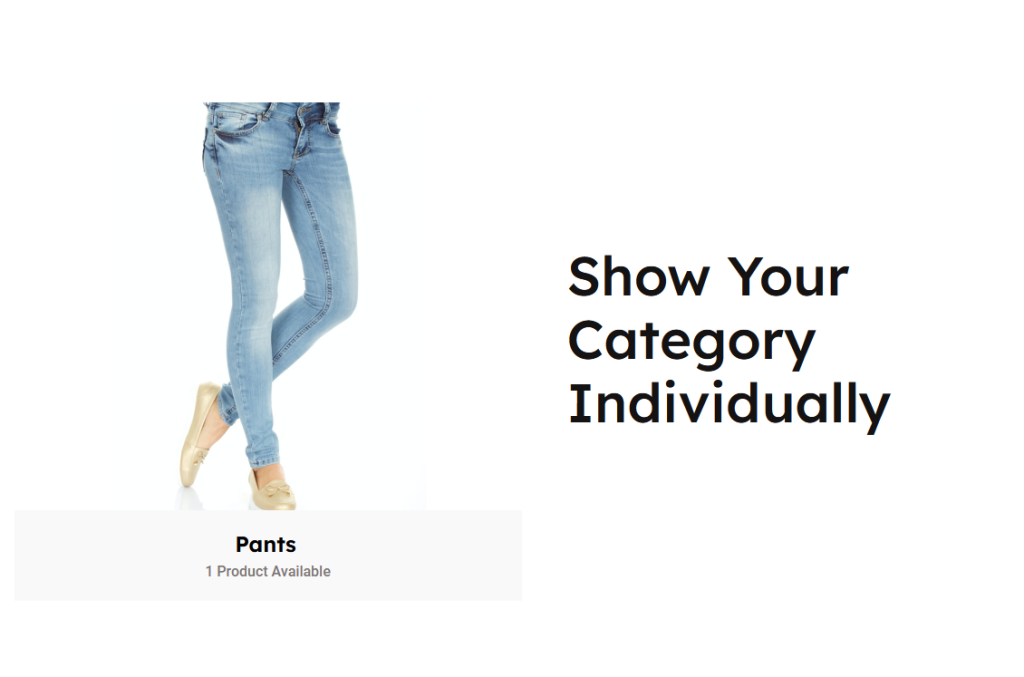
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s all.