Source Code widget will allow you to write different types of code programming codes ranging from HTML, CSS, JavaScript, Clike, ABAP, AppleScript, Elixir. You can easily build this widget with EnterAddons
Using Source Code Widget :
You can see the below video to get an insight into how you can use the Source Code Widget, Or you can follow the documentation whichever you find convenient.
Step1
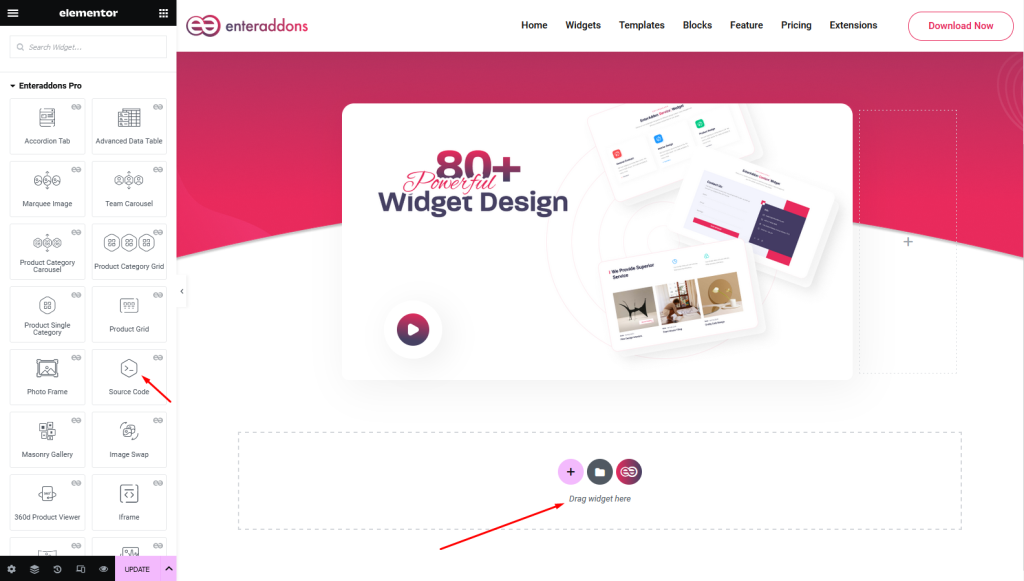
Firstly, select the Source Code Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

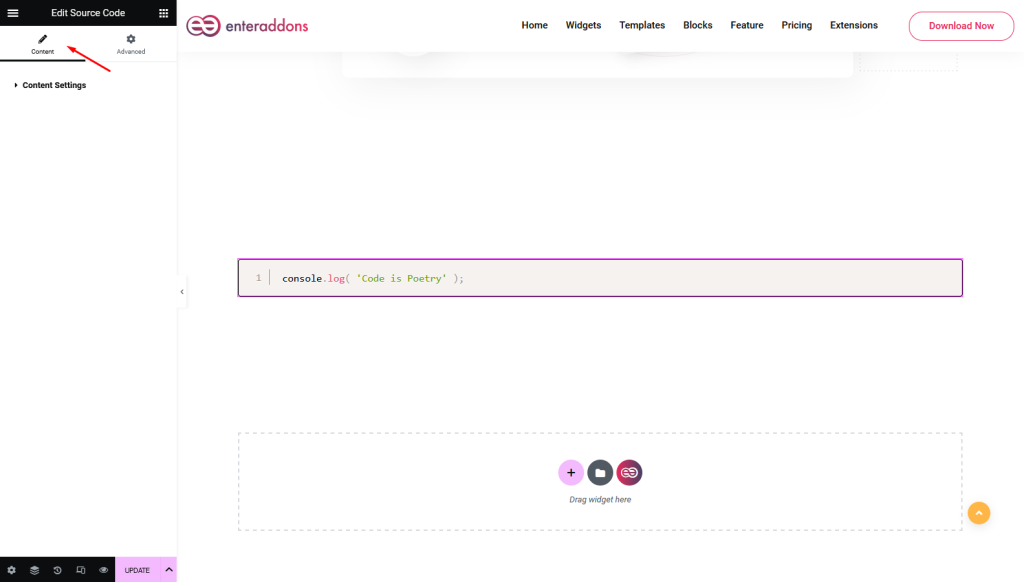
Secondly, from ‘Content‘ Tab you will get Content Settings section.

Step2
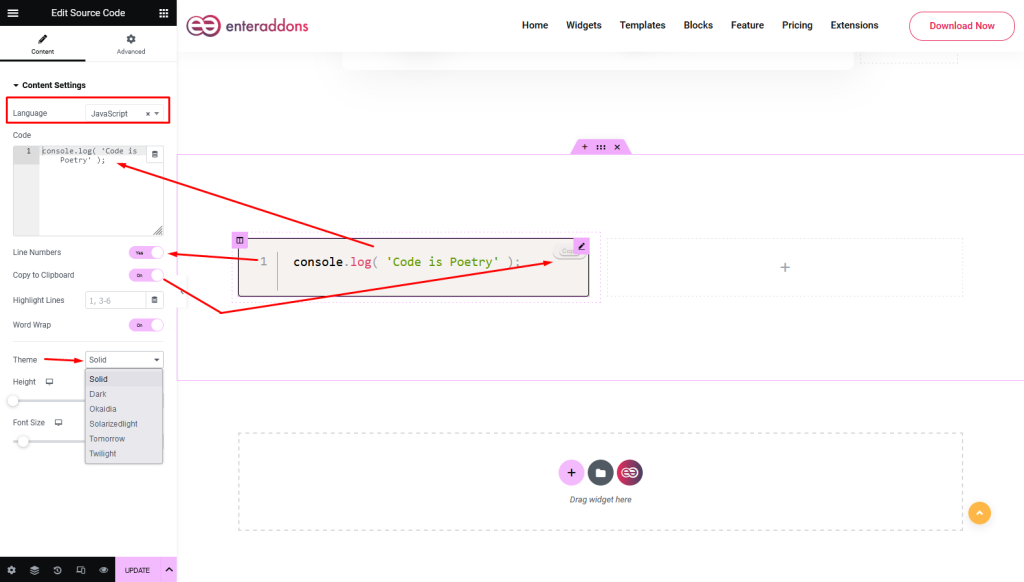
From ‘Content Settings‘ section you can add language, code, line-numbers, copy-to-clipboard, highlight-line, word-wrap, theme, height and font-size respectively, that is shown below.

Step3
Finally, after finishing all the editing, click update, and then click on ‘Preview > Preview in new tab’ to see your work live.

That’s all.