Team widget shows different team member information in different design.
Using Team Widget:
You can see the below video to get an insight into how you can use the team widget, Or you can follow the documentation whichever you find convenient.
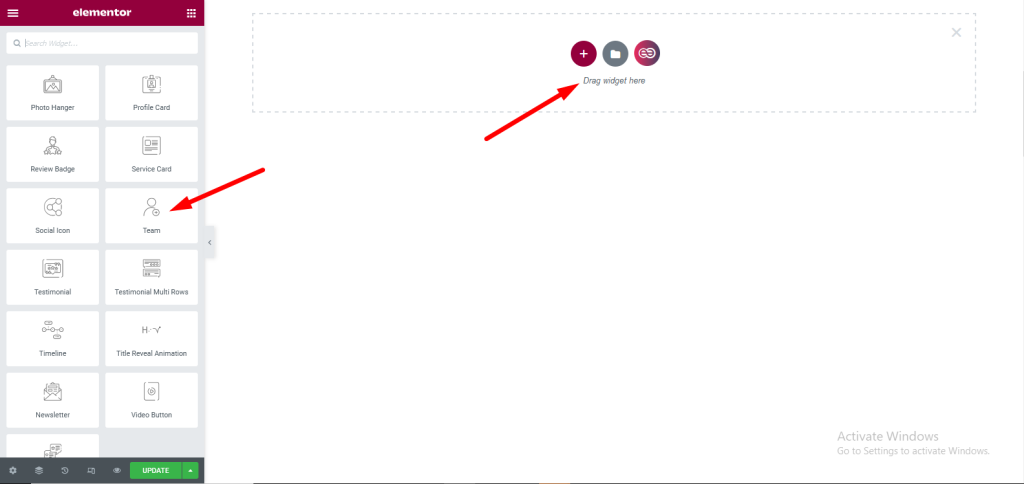
Select the Team Widget from the menu bar on the left-hand side of your screen and drag and drop it into the selected area.
Step1:

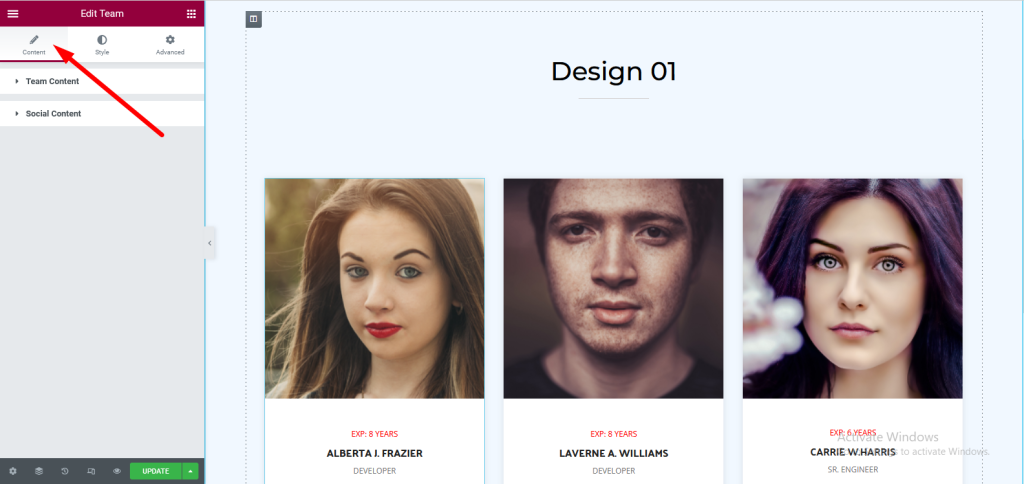
Step2:
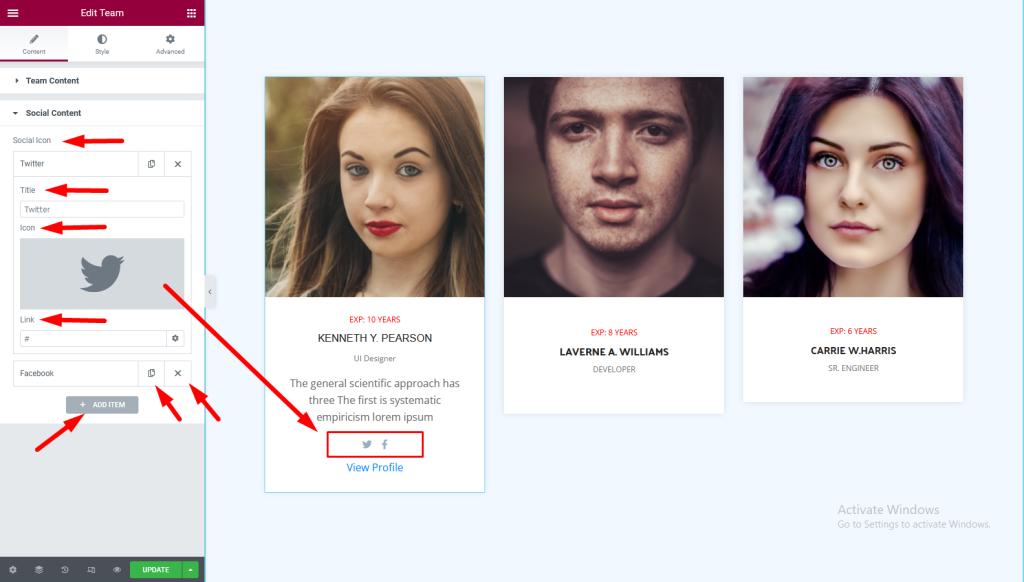
From ‘Content’ Section you can edit ‘Team content’ and ‘Social Content’.

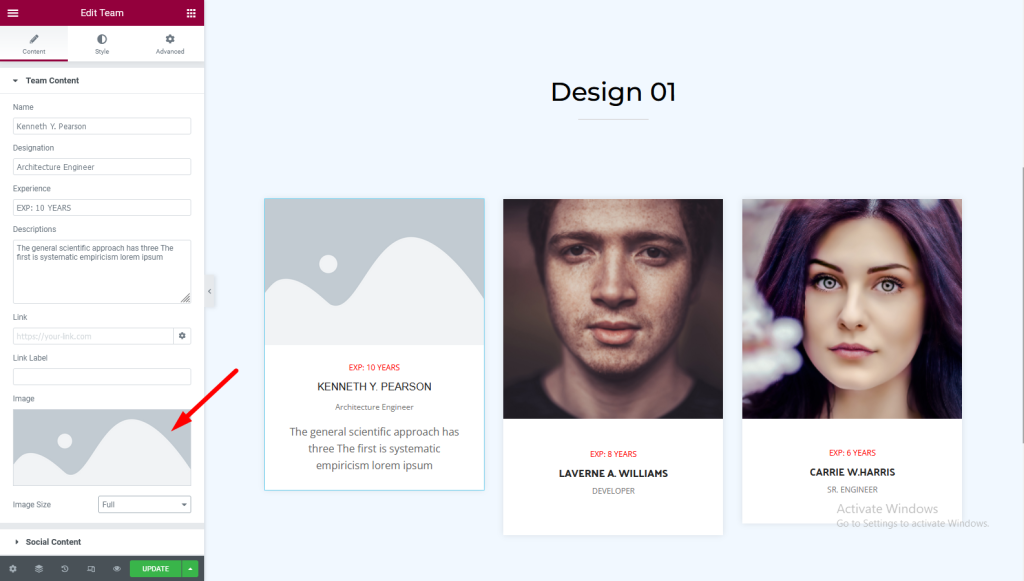
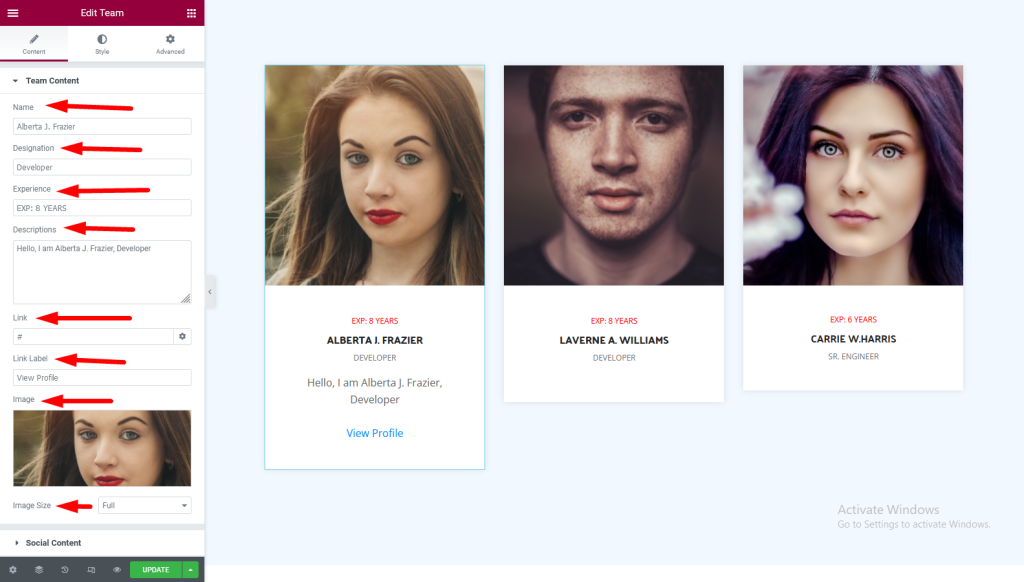
From ‘Team content‘ section, first, choose an image of your employee for his/her profile. You can upload the image from your computer or you can download it from elsewhere. You can also set the size of the image.

Then, from this section, you can set ‘Name’, Title’, ‘Description’, ‘Experience’, ‘Descriptions’, ‘Profile Link’ and ‘Link Label’ for each team item.

After that from ‘Social Content‘ section you can set Social Icon ‘Title’, ‘Icon’ and ‘Link’ for each team item. You can add new icon with clicking ADD ITEM Button and remove any icon clicking X button.

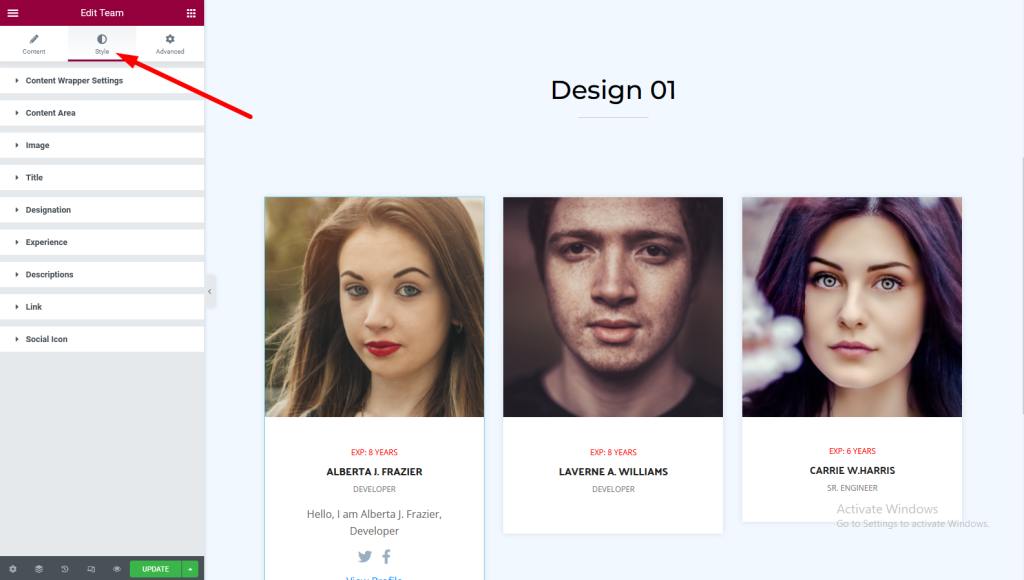
Step3:
To stylize your widget, click on style. You will get the options Content Wrapper Settings, Content Area, Image, Title, Designation, Experience, Descriptions, Link and Social Icon.

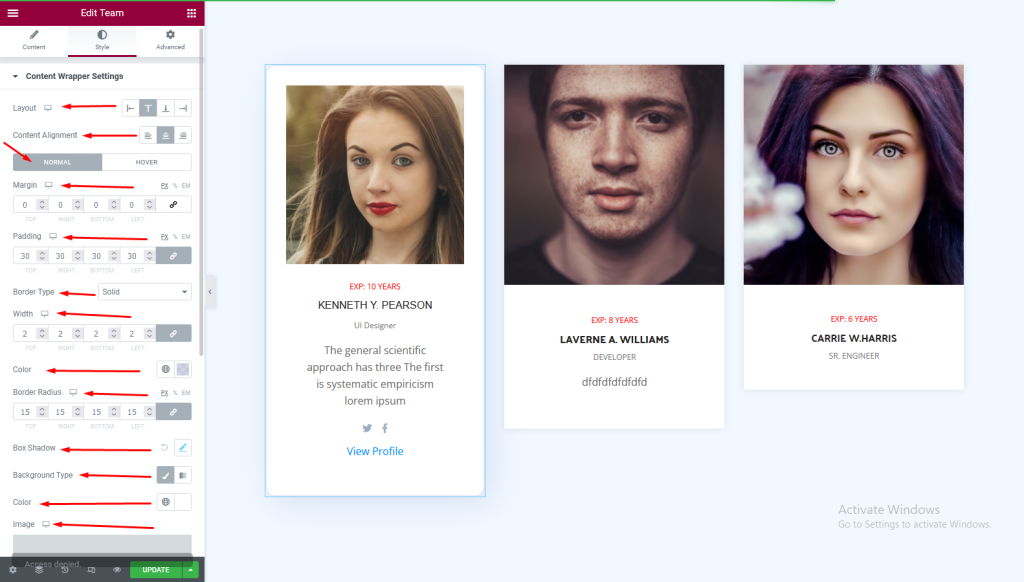
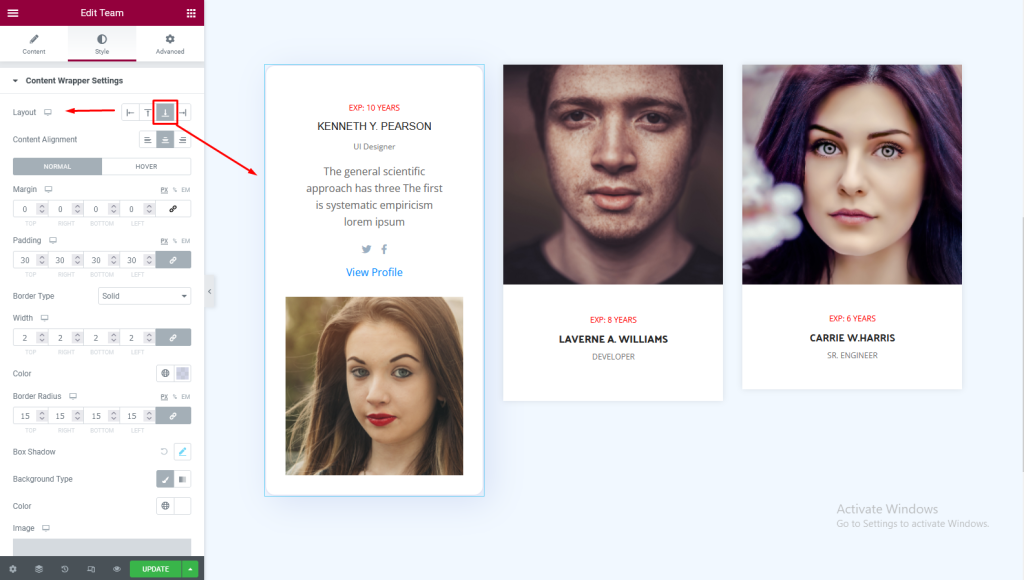
Then, from ‘Content Wrapper Settings‘ section you can add margin, padding, border-type ( color, width ), border-radius, box-shadow, background-type respectively in NORMAL view.

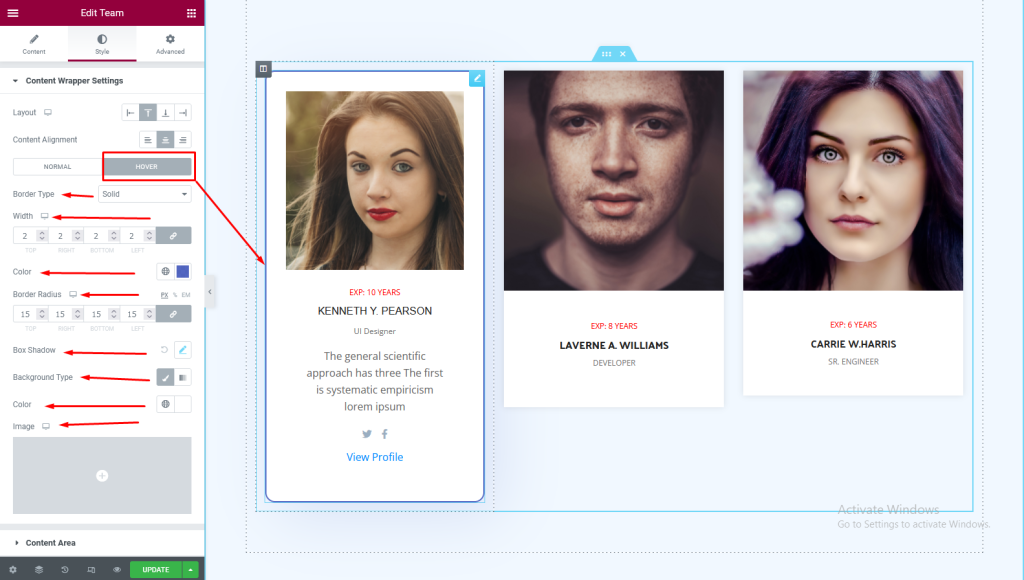
Moreover, In this section you will also find HOVER view that looks as given below.

Again, in ‘Content Wrapper Settings‘ section from Layout option you can change item layout. That is given below

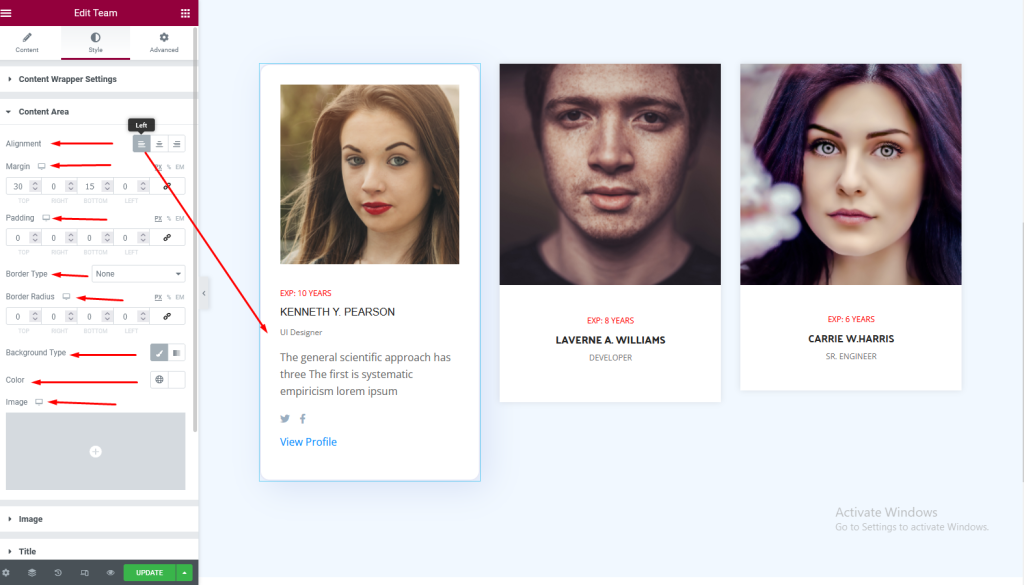
After that, from ‘Content Area‘ section you can change content alignment ( left, center, right ) and add margin, padding, border type ( color, width ) border-radius, box-shadow, background-type ( color, image ) respectively.

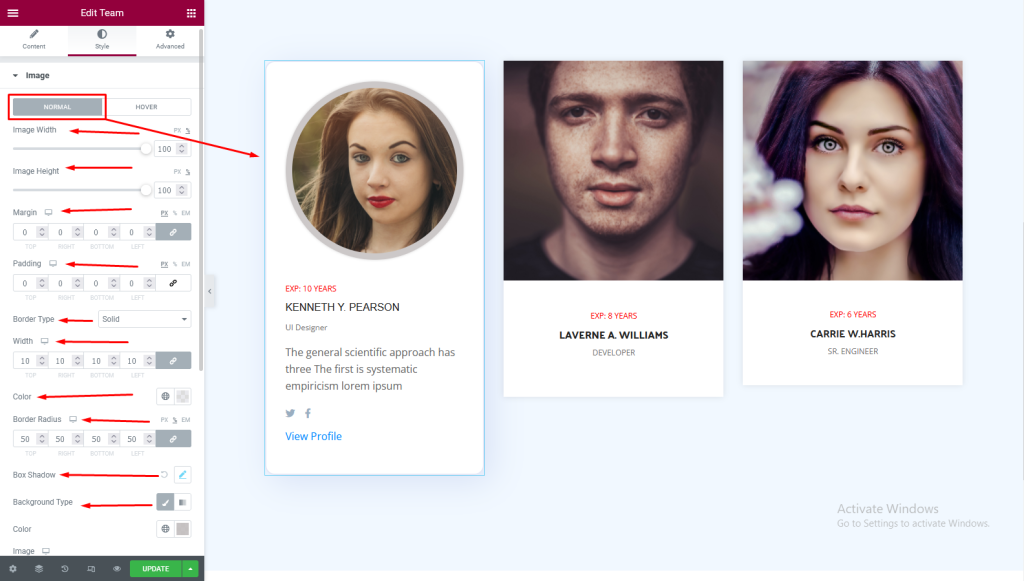
Then, from ‘Image’ section you can add image height and width, margin, padding, border-type ( color and width ), border-radius, background-type ( color and image ) respectively.

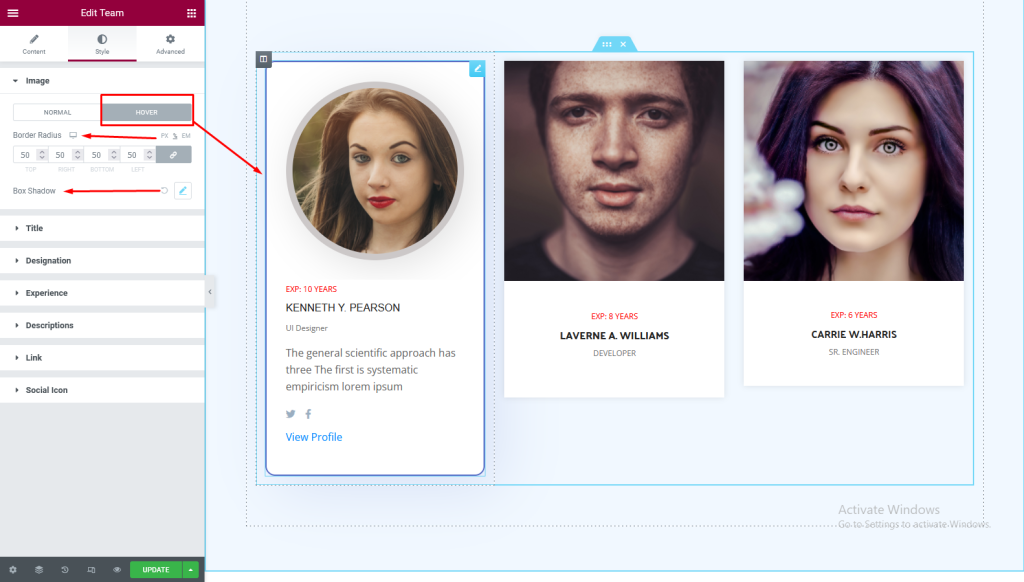
Moreover, in this section you will also find HOVER view that looks as given below.

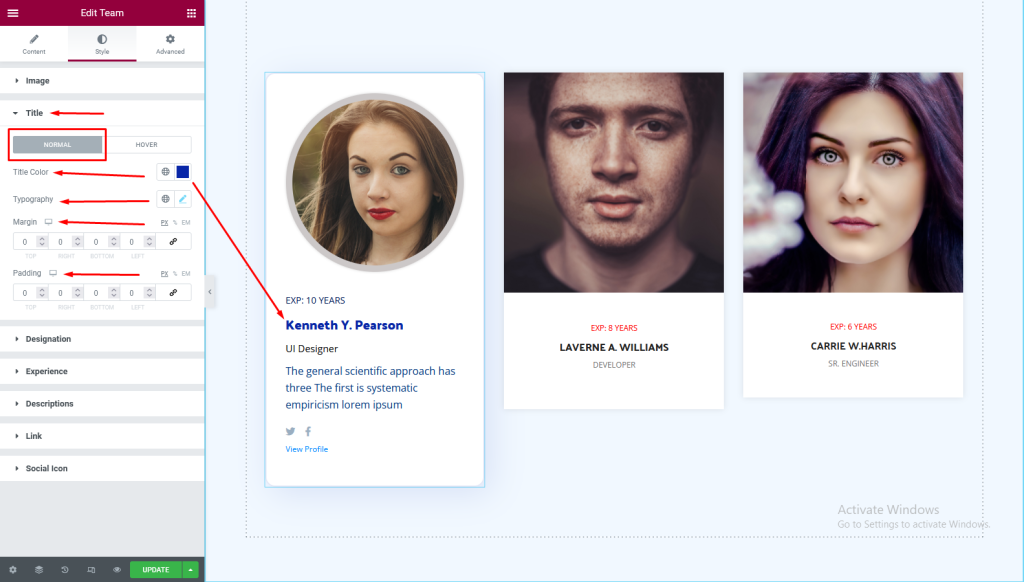
After that , from ‘Title’ section you can add title color, typography, margin, padding respectively in NORMAL view.

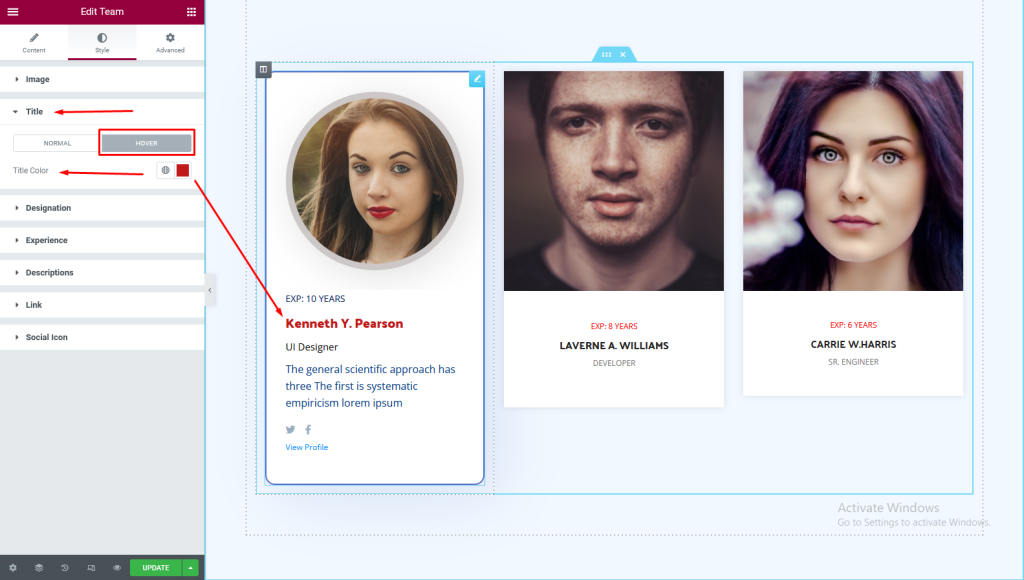
Moreover, In ‘Title’ section you will also find HOVER view that looks as given below.

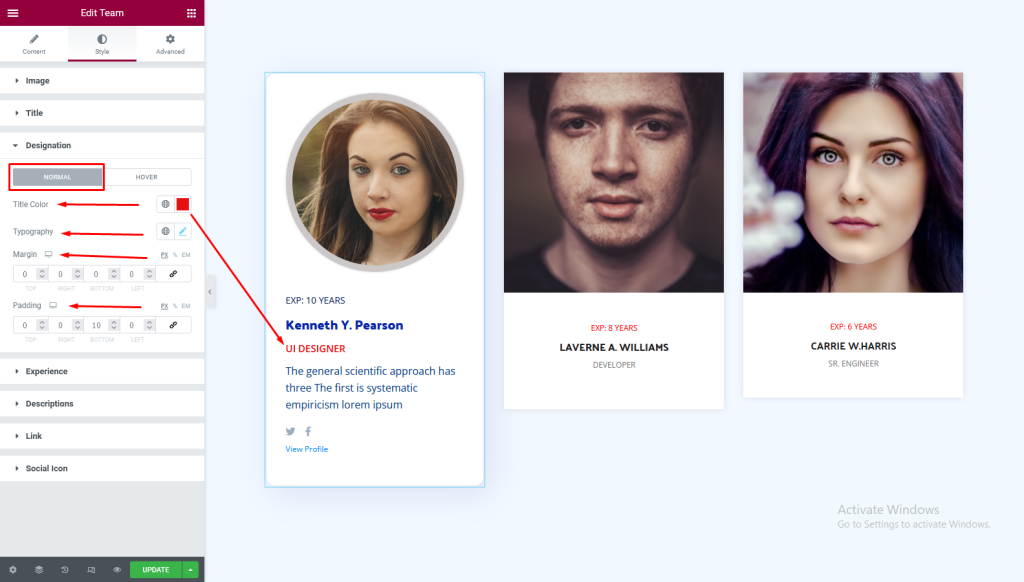
From ‘Designation’ section you can add margin, padding, border-type ( width and color ), border radius, background-type ( color and image ) respectively in NORMAL view.

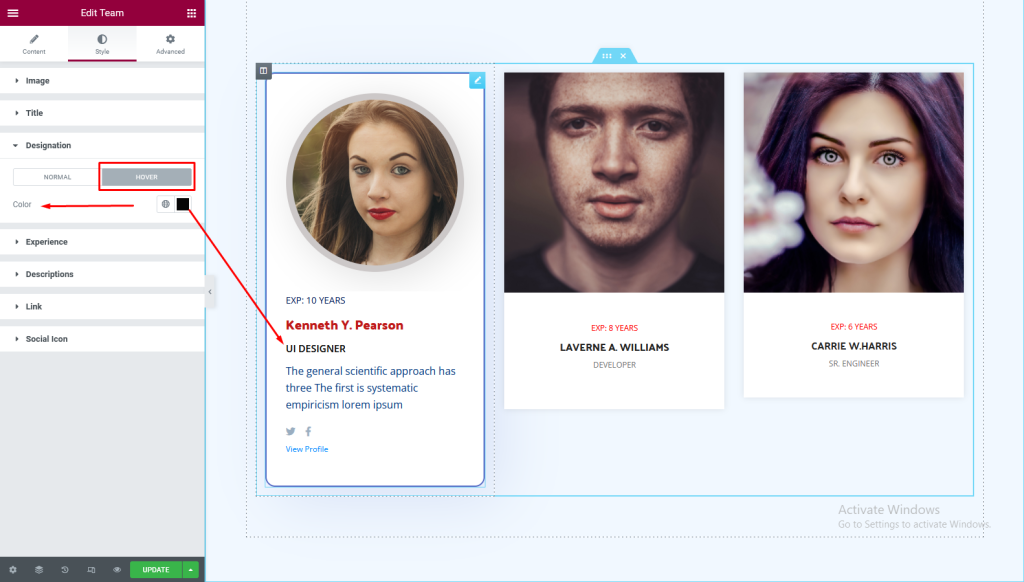
Moreover, in ‘Designation‘ section you will also find HOVER view that looks as given below.

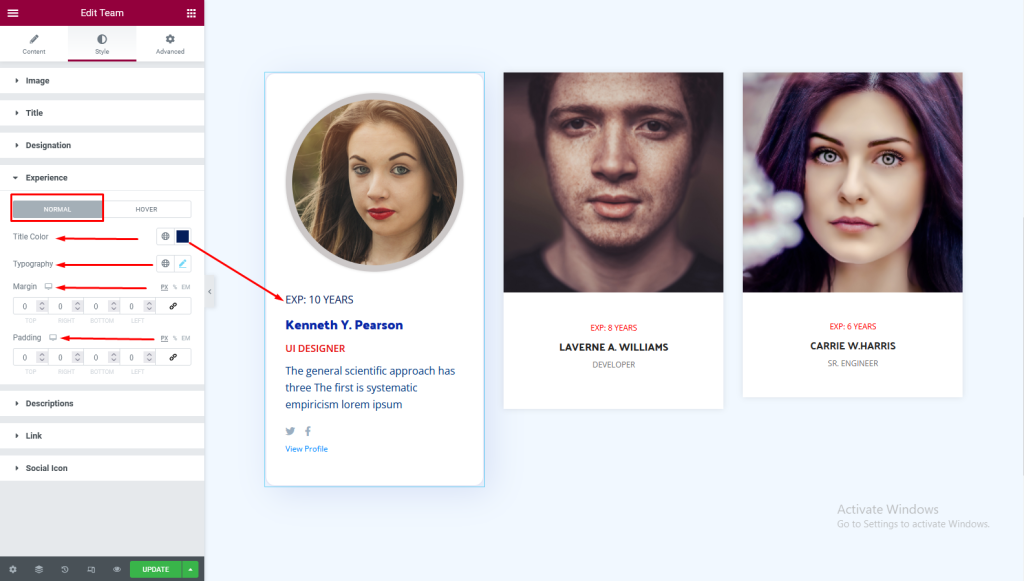
From ‘Experience’ section you can add margin, padding, border type ( width and color ), border radius, background type ( color and image ) respectively in NORMAL view.

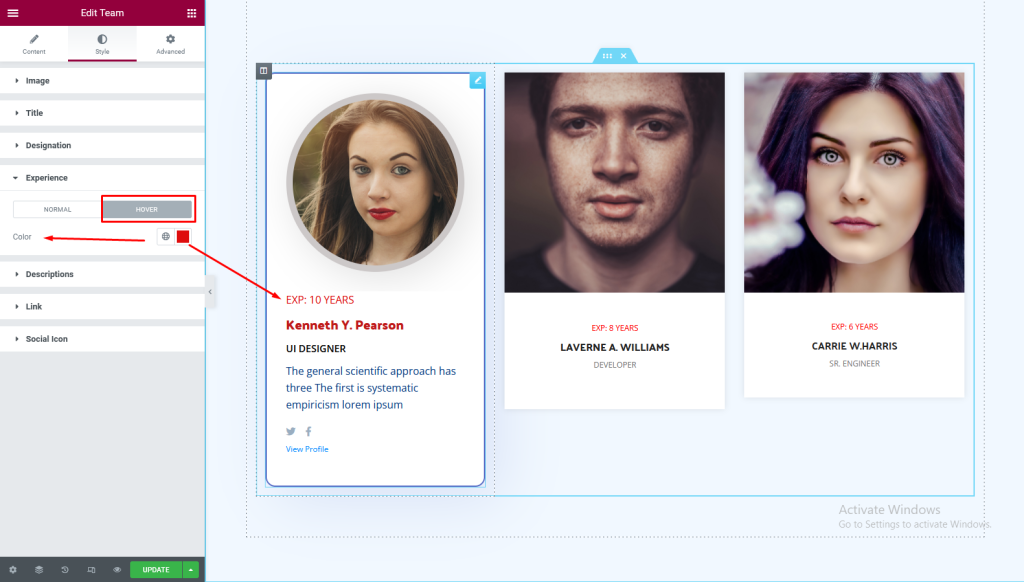
Moreover, in ‘Experience’ section you will also find HOVER view that looks as given below

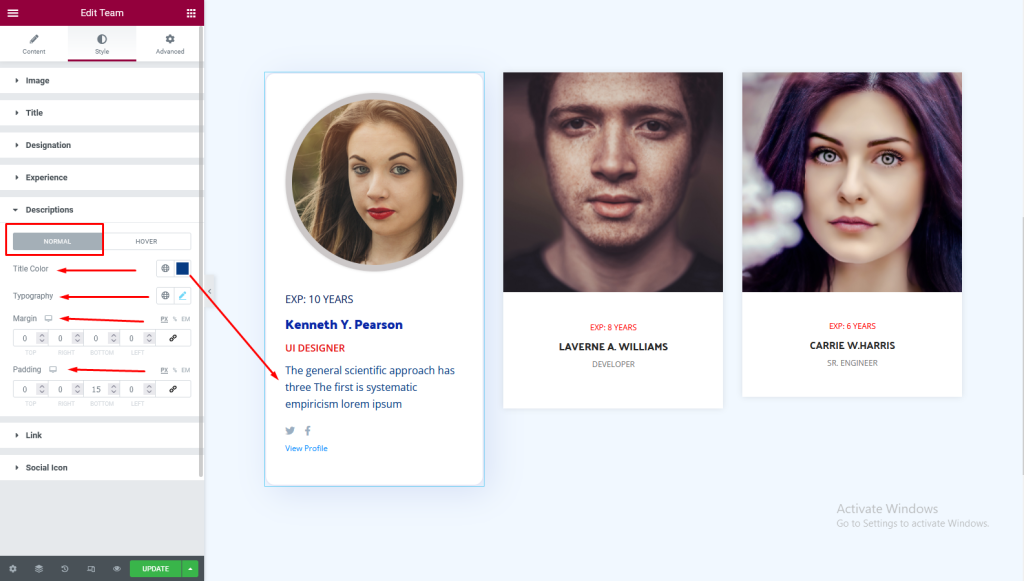
From ‘Descriptions’ section you can add width, height, margin, padding, border-type ( width and color ), border-radius, background-type ( color and image ) respectively in NORMAL view .

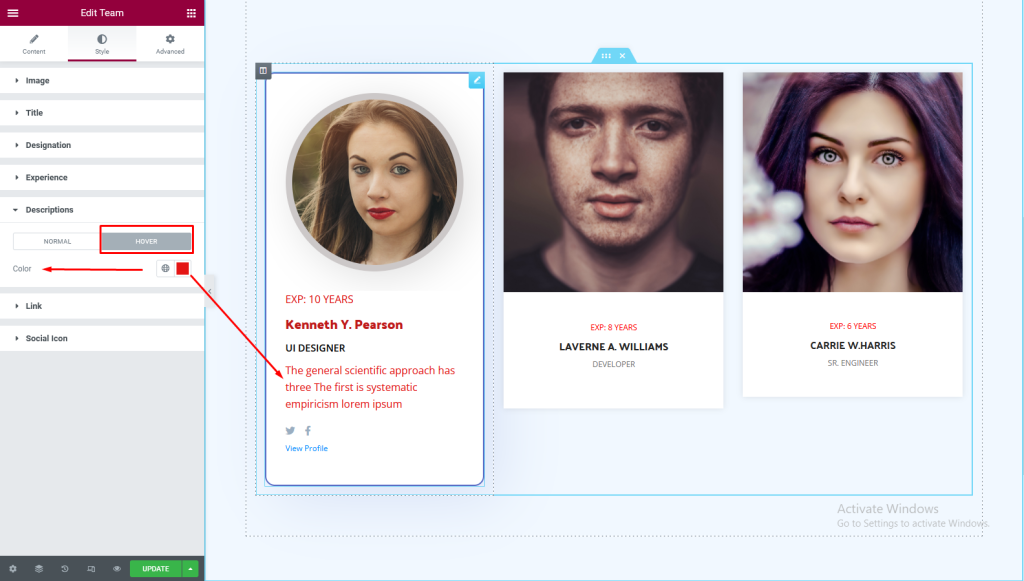
Moreover, in ‘Descriptions’ section you will also find HOVER view that looks as given below

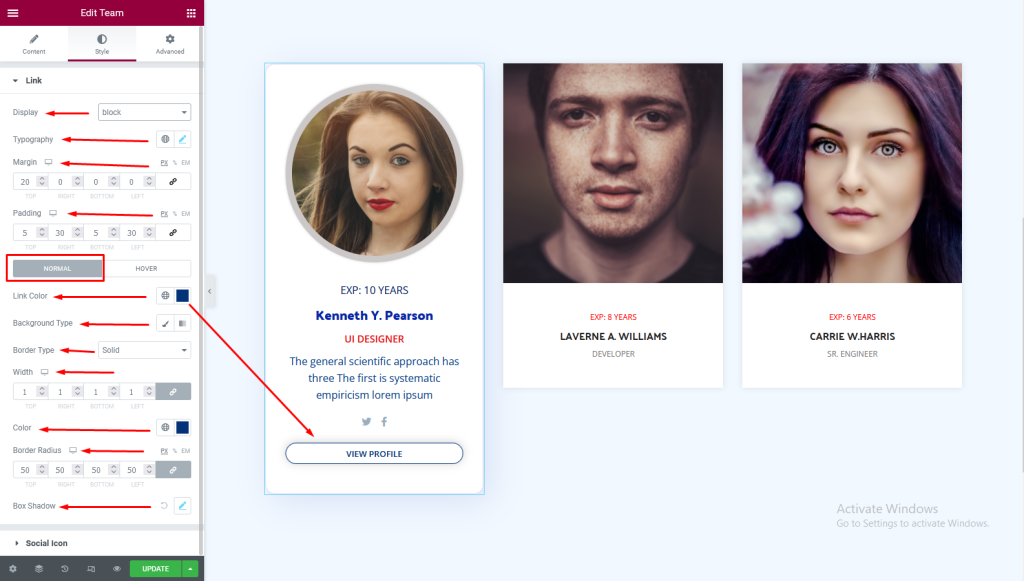
From ‘Link’ section you can add color, background-type, border-type ( width, color ), border-radius, box shadow respectively in NORMAL view .

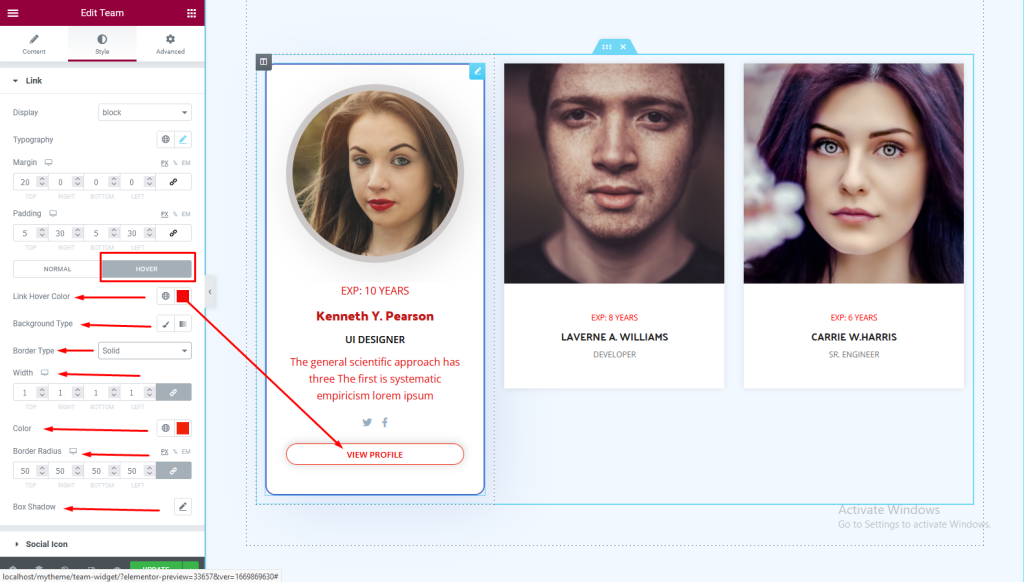
Moreover, in ‘Link’ section you will also find HOVER view that looks as given below

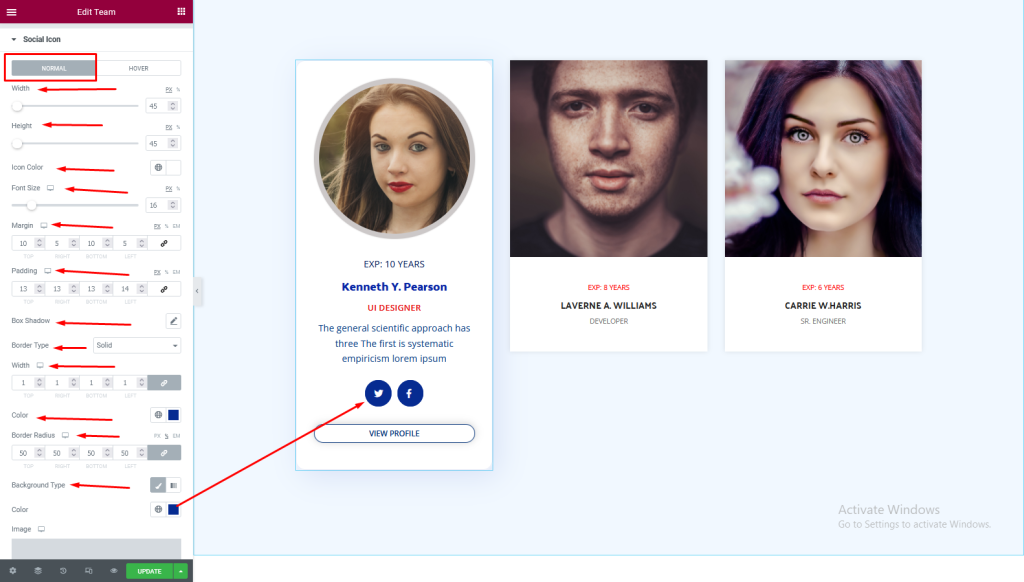
From ‘Social Icon’ section you can add width, height, icon color, margin, padding, box-shadow, border type ( width and color ), border-radius, background-type (color and image ) respectively in NORMAL view.

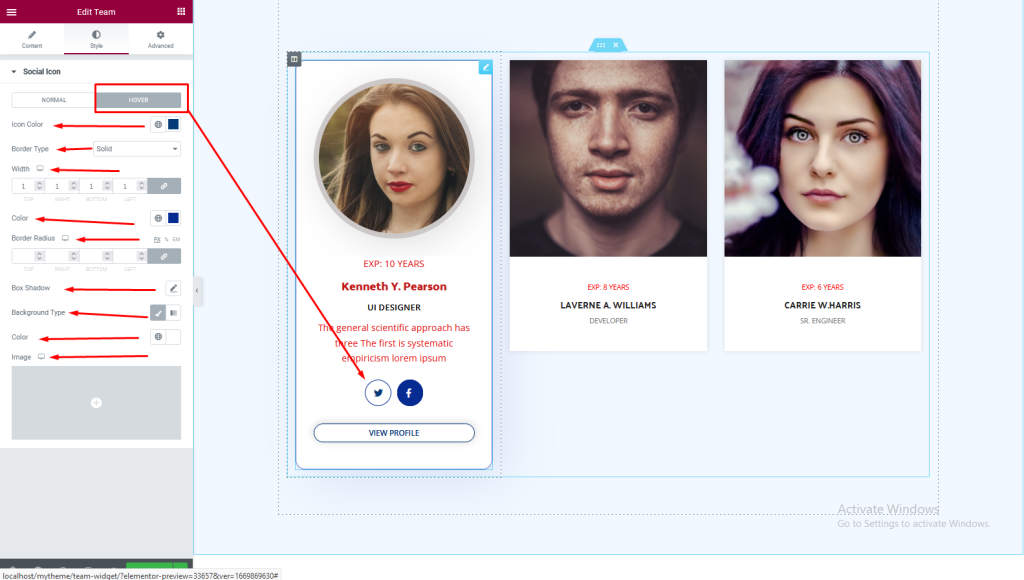
Moreover, in ‘Social Icon’ section you will also find HOVER view that looks as given below.

Step4:
Finally, after finishing all the editing, click on ‘Preview > Preview on Tab’ to see your work live.

That’s It!.