Unfold widget allows content to be hidden and then displayed when a user interacts with a button or trigger. You can organize and minimize large content on your website using the Unfold widget. You can easily build this widget with Enter Addons.
Using Unfold Widget :
You can see the below video to get an insight into how you can use the Unfold Widget, Or you can follow the documentation whichever you find convenient.
Video Here
Step1
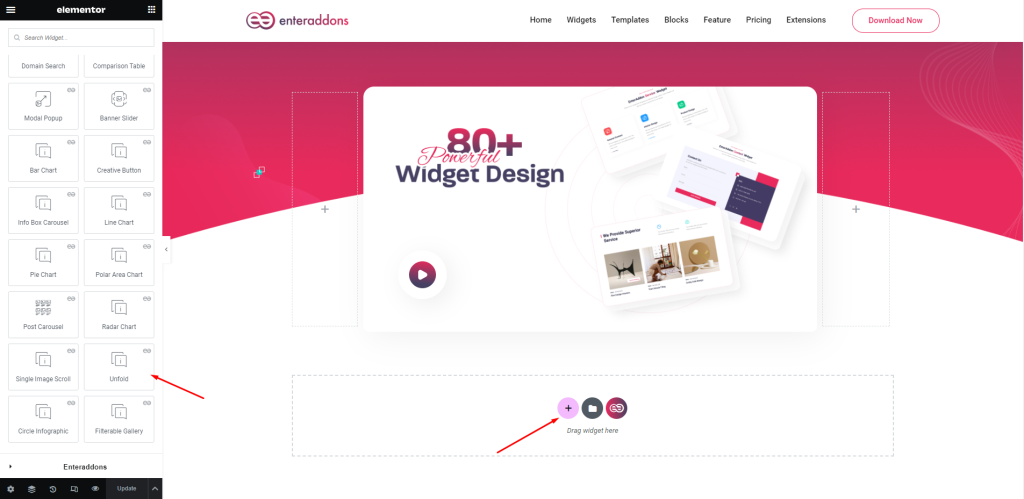
Firstly, select the Unfold Widget from the menu bar on the left-hand side of your screen and drag and drop it in the selected area.

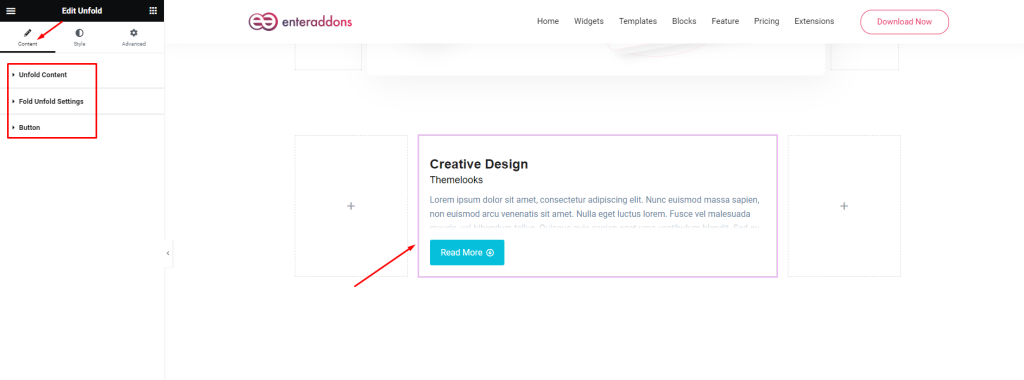
Secondly, from ‘Content‘ Tab you will get Unfold Content, Fold Unfold Settings and Button section respectively

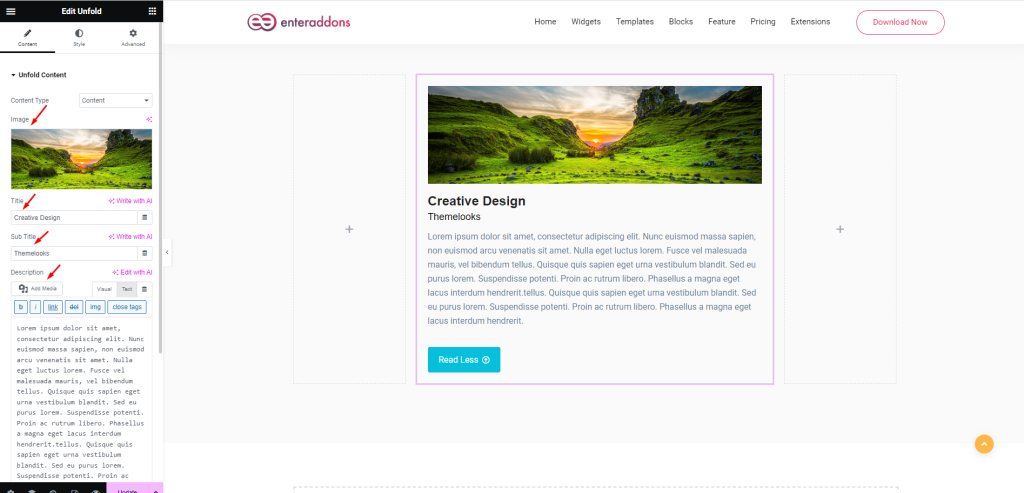
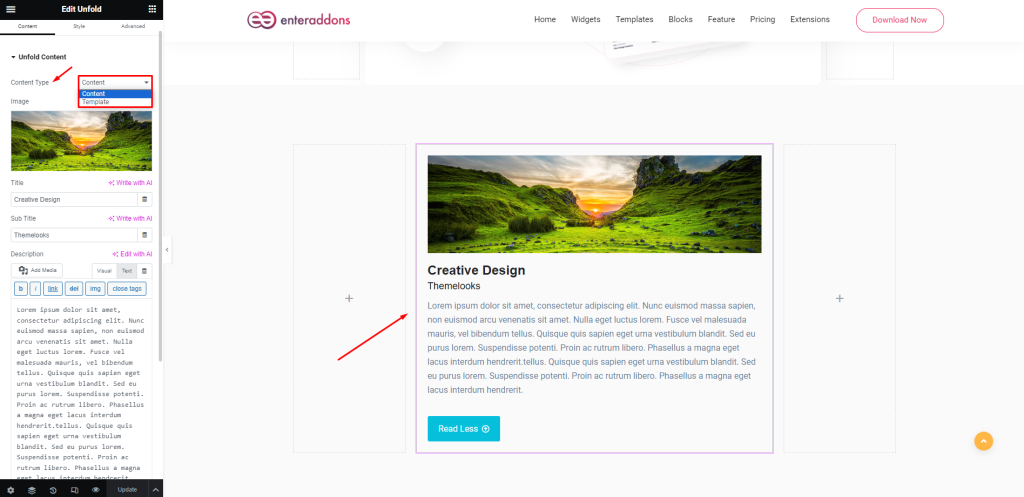
After that, from Unfold Content section, you can add all Content field such as Image, Title, Sub-Title and Description. that is given below.

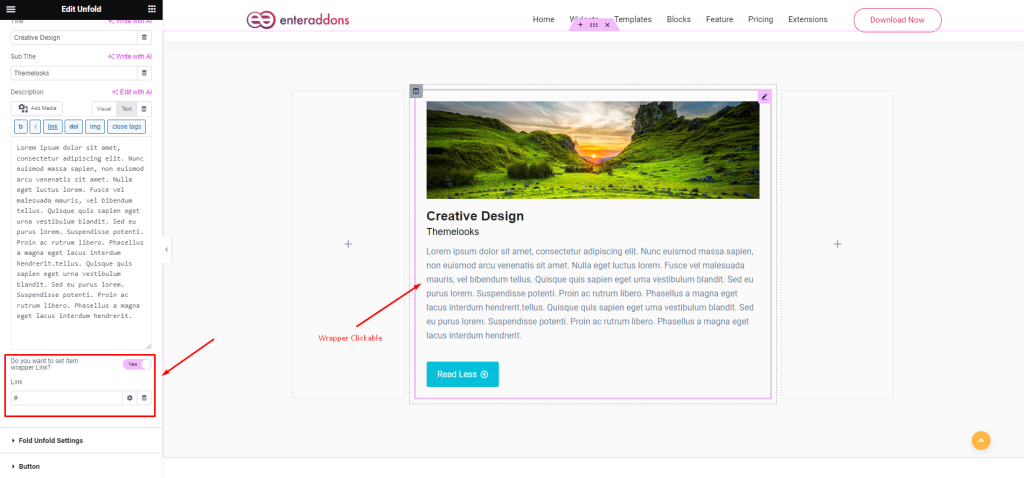
Moreover, from this section, also you could add wrapper link for clickable. There have an option that turns wrap links on or off:

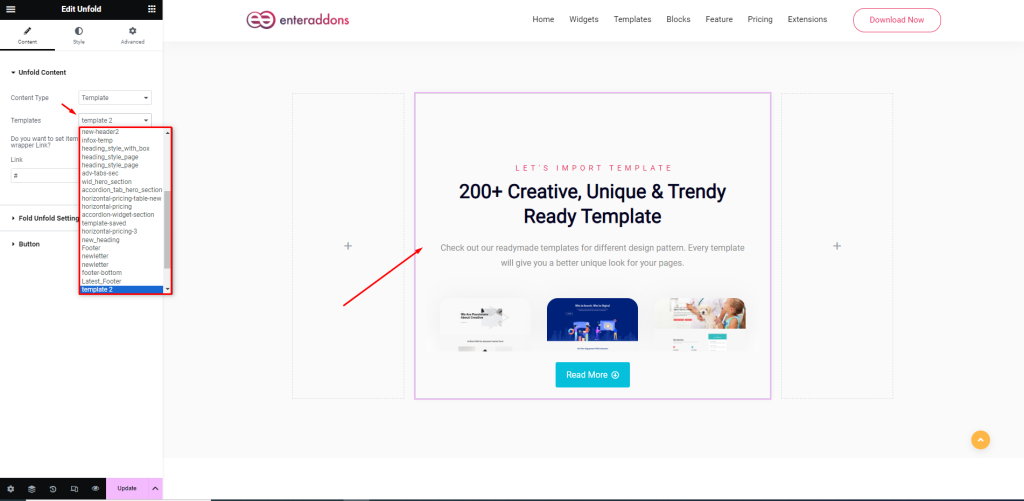
After that, from Unfold Content section, you can choose two content type i.e. content ’ or ‘template’, from select options.

If you select template option from content type then you could choose a stylist ready-made template from template drop-down:

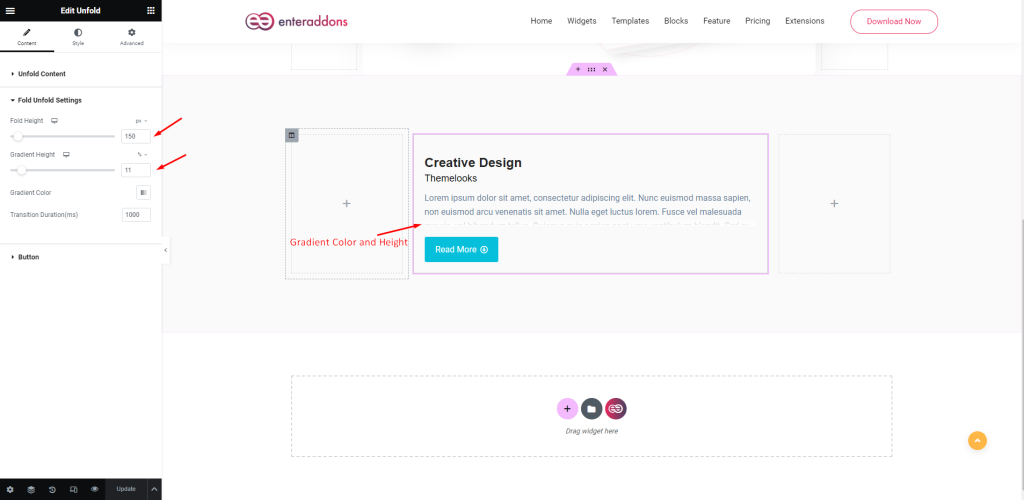
After that, from Fold Unfold Settings section, you can add or edit title Gradient color ,Transition duration and Set Fold Height, Gradient Height respectively.

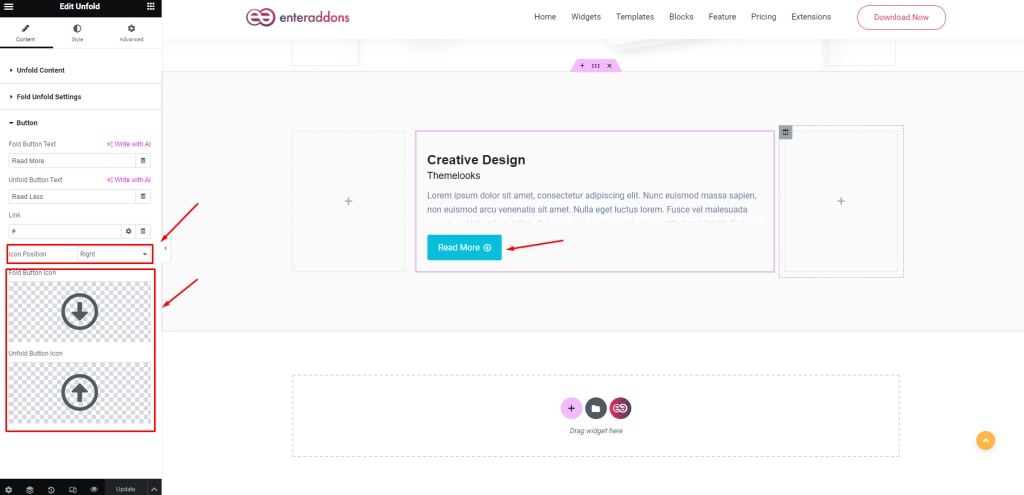
After that, from Button section you can edit fold unfold button-text, link, button-icon-position ( left, right ) and button icon respectively.

Step2
From ‘Style’ section you can stylize the widget. You will get the options Wrapper , Content Area , Image ,Title, Sub-Title, Description and Button Style.
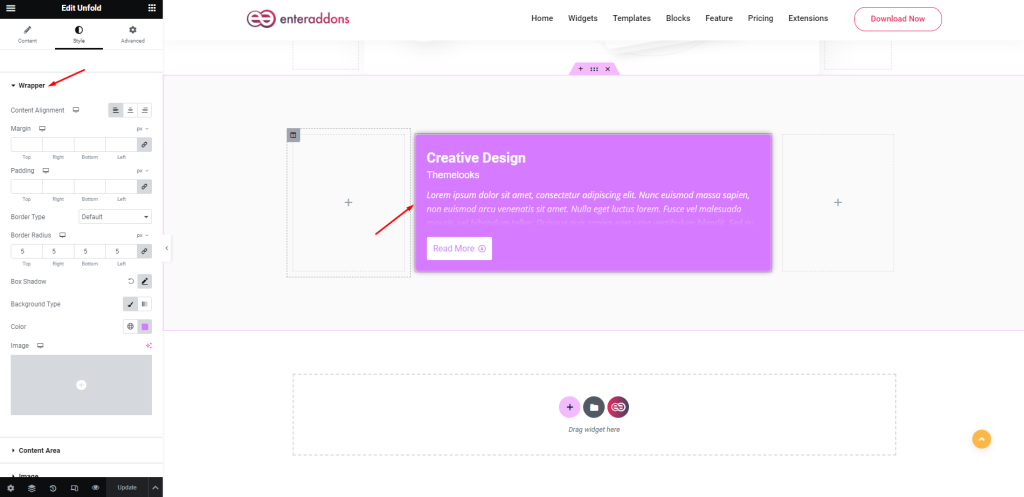
After that from ‘Wrapper Settings’ section, you can edit content alignment, margin, padding, border-type, box-shadow, border-radius and background-type respectively.

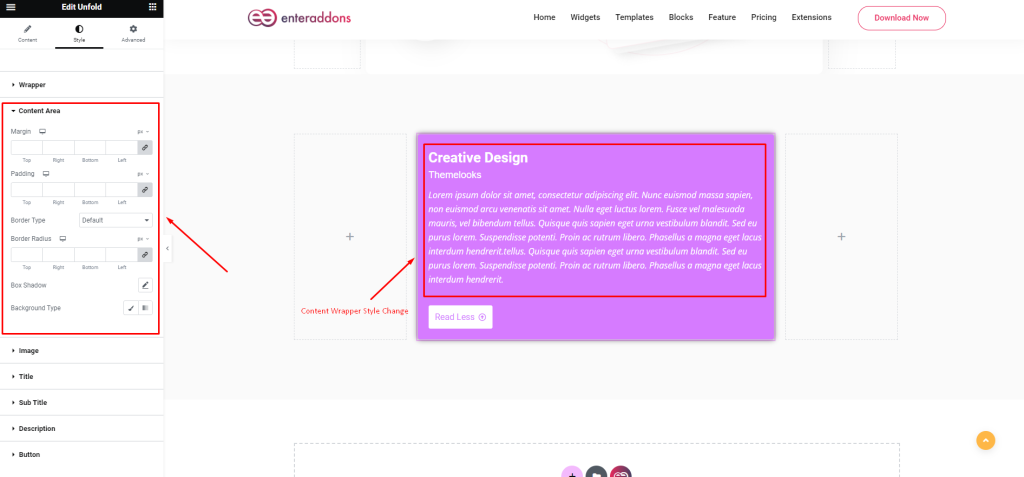
Then from ‘Content Area Settings’ section you can edit margin, padding, border-type, box-shadow, border-radius and background-type respectively.

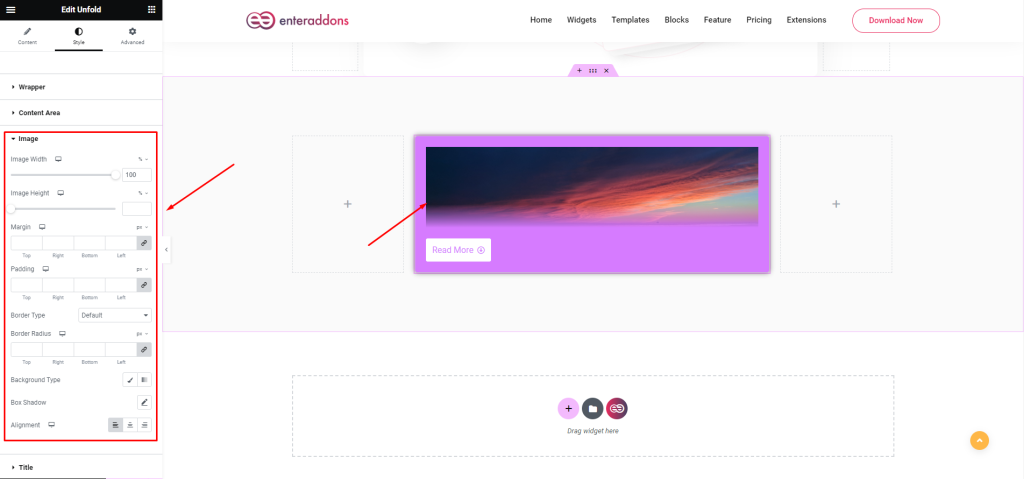
Then, from ‘Image’ section you can add image height and width, margin, padding, border-type ( color and width ), border-radius, background-type ( color and image ), image alignment respectively.

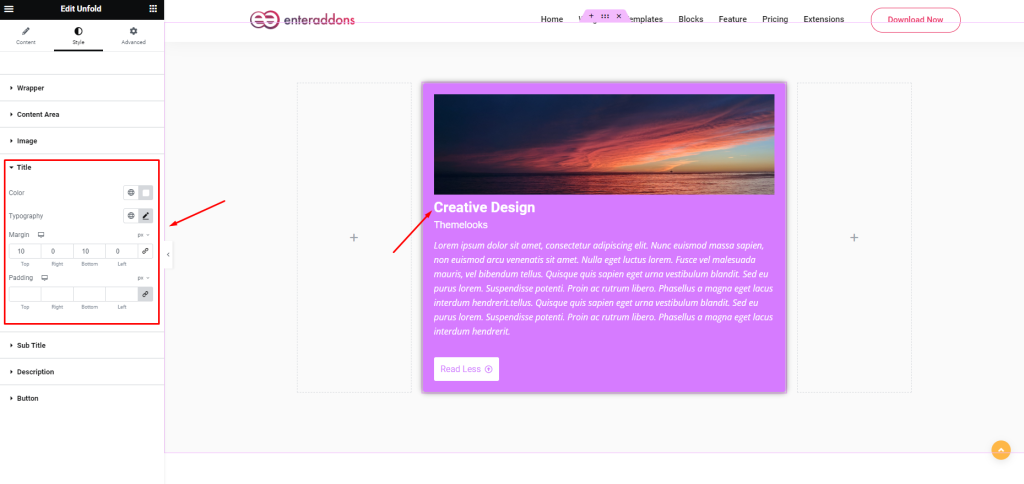
After that , from ‘Title’ section you can add or edit title color, typography, margin, padding respectively.

Then from ‘Sub-Title’ section, you can edit color, typography, margin and padding respectively.

Then from ‘Descriptions’ section, you can edit color, typography, margin and padding respectively.

Then, from ‘Button Style’ section you can edit text color, border-type, typography, margin, padding and button Icon size, icon space respectively.

Step3
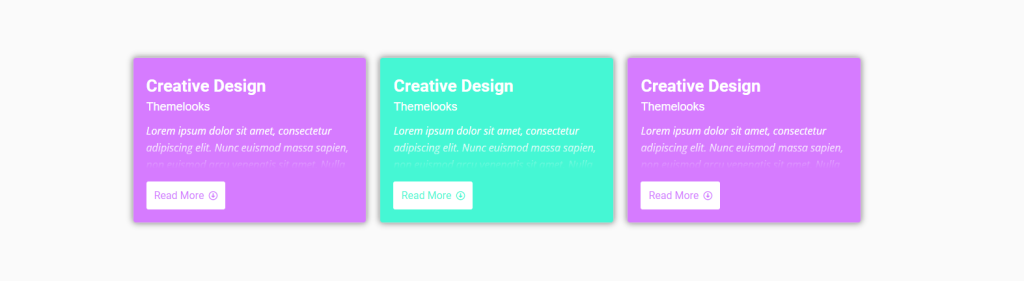
Finally, after finishing all the editing, click on Update and then click on ‘Preview > Preview in New Tab’ to see your work live.

That’s it.